# 使用导航守卫
## 需求
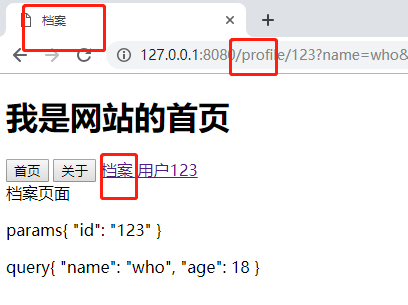
### 我们来考虑一个需求: 在一个SPA应用中, 如何改变网页的标题呢?
网页标题是通过`<title>`来显示的, 但是SPA只有一个固定的`HTML`, 切换不同的页面时, 标题并不会改变.
但是我们可以通过`JavaScript`来修改<title>的内容.`window.document.title = '新的标题'.`
那么在Vue项目中, 在哪里修改? 什么时候修改比较合适呢?
## 普通的修改方式:
我们比较容易想到的修改标题的位置是每一个路由对应的组件.vue文件中.
通过`mounted`声明周期函数, 执行对应的代码进行修改即可.
但是当页面比较多时, 这种方式不容易维护(因为需要在多个页面执行类似的代码).
有没有更好的办法呢? 使用导航守卫即可.
## 什么是导航守卫?
`vue-router`提供的导航守卫主要用来监听路由的进入和离开的。
`vue-router`提供了`beforeEach`和`afterEach`的钩子函数, 它们会在路由即将改变前和改变后触发.
导航钩子的三个参数解析:
>[success] to: 即将要进入的目标的路由对象.
> from: 当前导航即将要离开的路由对象.
> next: 调用该方法后, 才能进入下一个钩子.
## 尝试使用
>[success] 利用beforeEach来完成标题的修改.
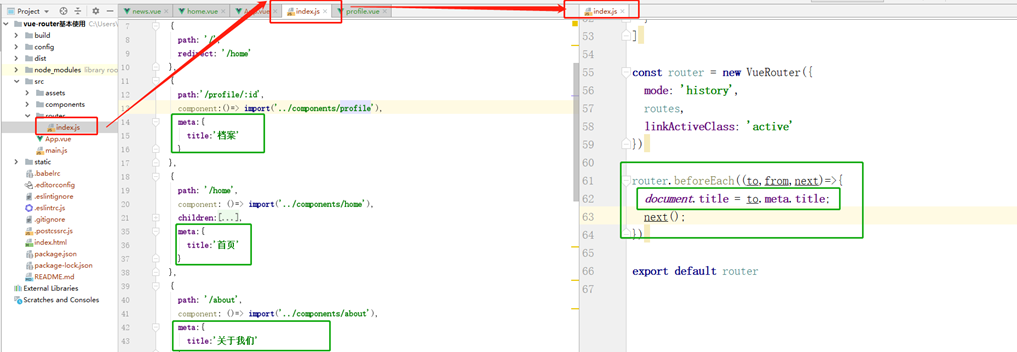
> 首先, 我们可以在钩子当中定义一些标题, 可以利用meta来定义
其次, 利用导航守卫,修改我们的标题.


## 导航守卫补充
路由独享的守卫.
组件内的守卫.
这两项用的不是很多,可以查看官网去学习。后期项目中如果用到我们再仔细讲解。
