💎一站式轻松地调用各大LLM模型接口,
支持GPT4、智谱、星火、月之暗面
及文生图
广告
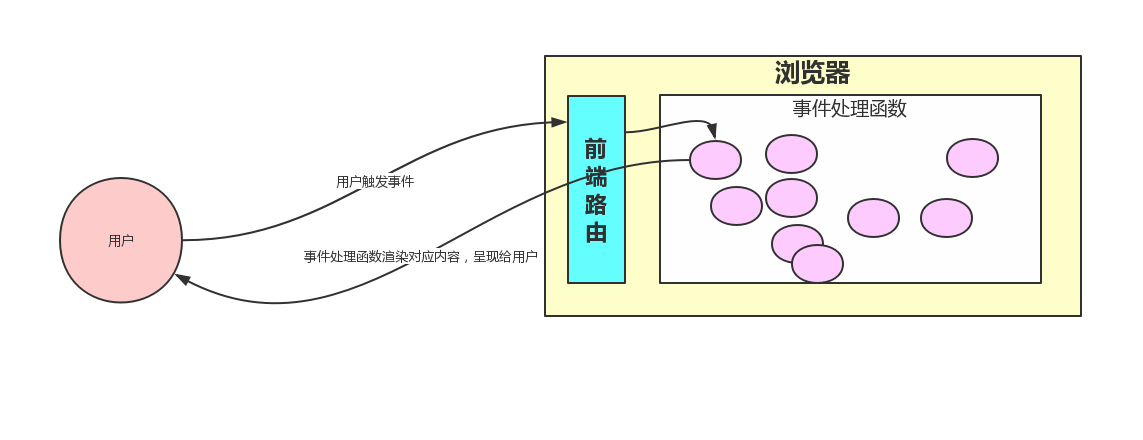
# 前端路由 >[success] 概念:根据不同的**用户事件**,显示不同的页面内容。 > 本质:用户事件与事件函数之间的对应关系  >[success] 总结:前端路由负责事件监听,触发事件后,通过事件函数渲染不同的内容。
认识路由
SPA应用
前端路由
实现简易前端路由
Vue-router基本使用
路由重定向
router-link组件
动态路由
路由懒加载
命名视图
Vue-router嵌套路由
Vue-router参数传递
Vue-router导航守卫
全局守卫
路由独享守卫
组件守卫
keep-alive
History模式