# 路由模式
路由的第二种方式是`History`模式,就是为了`URL`更好看,不过有个问题,不可以刷新,一旦刷新就会出错,指的是`webpack`。
```
var router = new VueRouter({
mode:'history',
routes:[
……
]
});
```
>[danger] `vue-cli`已经做过处理了,刷新是可以的
## 修复webpack History 模式的问题
`webpack.config.js`
```
output:{
……
publicPath: "/"
},
devServer:{
historyApiFallback:true,
……
}
```
# `History`模式发布到线上时的处理方式
## 发布
`npm run build`项目目录会生成`dist`目录。即可包好的文件地址
## `apache`安装`Wampserver`
在打包项目根目录下添加`.htaccess`文件,内容如下。
```
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.html [L]
</IfModule>
```
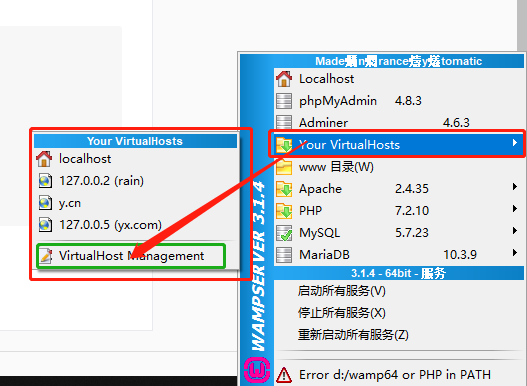
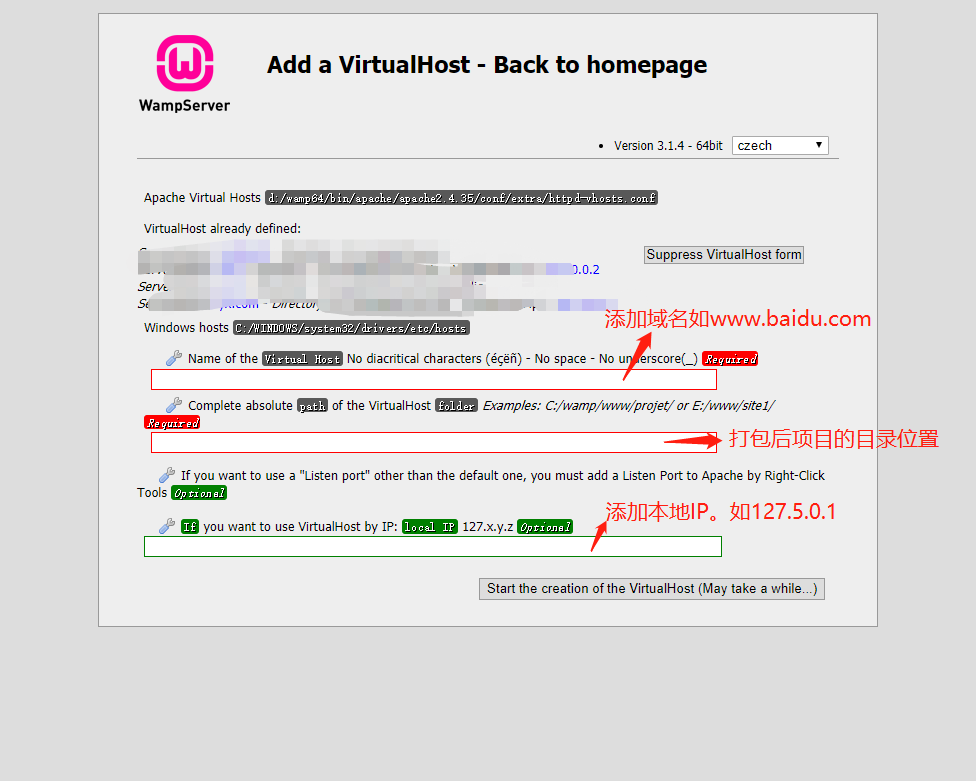
添加虚拟主机


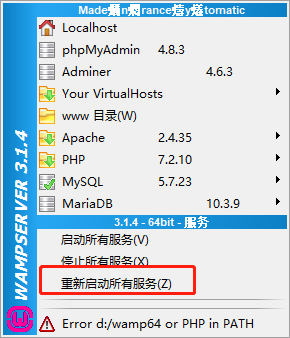
重启`wampserver`
``
