# router-link 补充
在前面的`<router-link>`中, 我们只是使用了一个属性: to, 用于指定跳转的路径.。重在于`跳转/导航`
## 其它属性
>[success] tag可以指定之后渲染成什么组件, 比如上面的代码会被渲染成一个元素, 而不是 `a` 标签
> replace: replace不会留下history记录, 所以指定replace的情况下, 后退键返回不能返回到上一个页面中
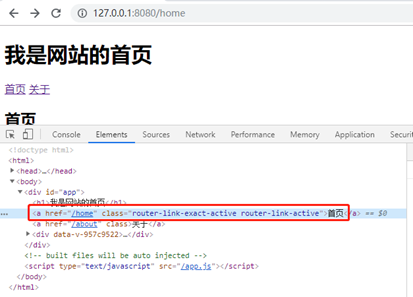
> active-class: 当<router-link>对应的路由匹配成功时, 会自动给当前 `router-link` 渲染的a元素设置一个`router-link-active`的
> 类名。后面我们还可以对它修改
* 在进行高亮显示的导航菜单或者底部tabbar时, 会使用到该类.
* 但是通常不会修改类的属性, 会直接使用默认的router-link-active即可.
:-: 
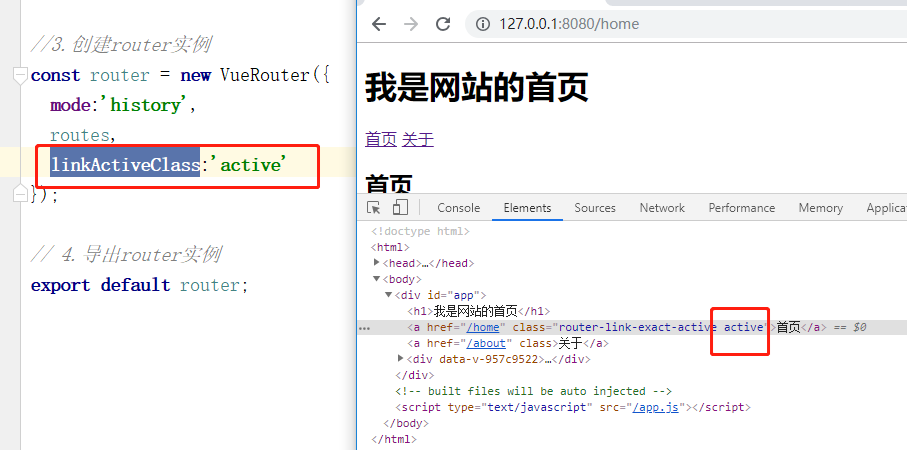
## 修改linkActiveClass
该class具体的名称也可以通过router实例的属性进行修改(名字太长不好用)
```
const router = new VueRouter({
routes,
linkActiveClass:'active'
})
```

`exact-active-class`类似于`active-class`, 只是在精准匹配下才会出现的`类名`.
后面看到嵌套路由时, 我们再看下这个属性.
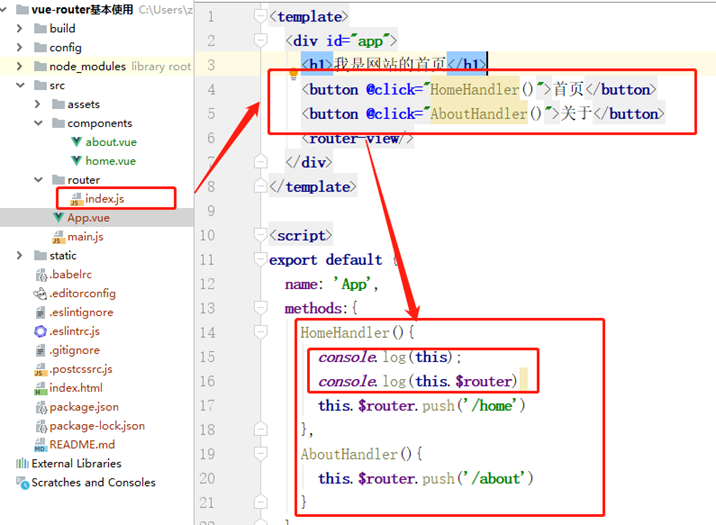
# 编程式的导航
除了使用`<router-link>`创建 a 标签来定义导航链接,我们还可以借助 router 的实例方法(即JS),通过编写代码来实现。
```
router.push(location)
```