# 嵌套路由
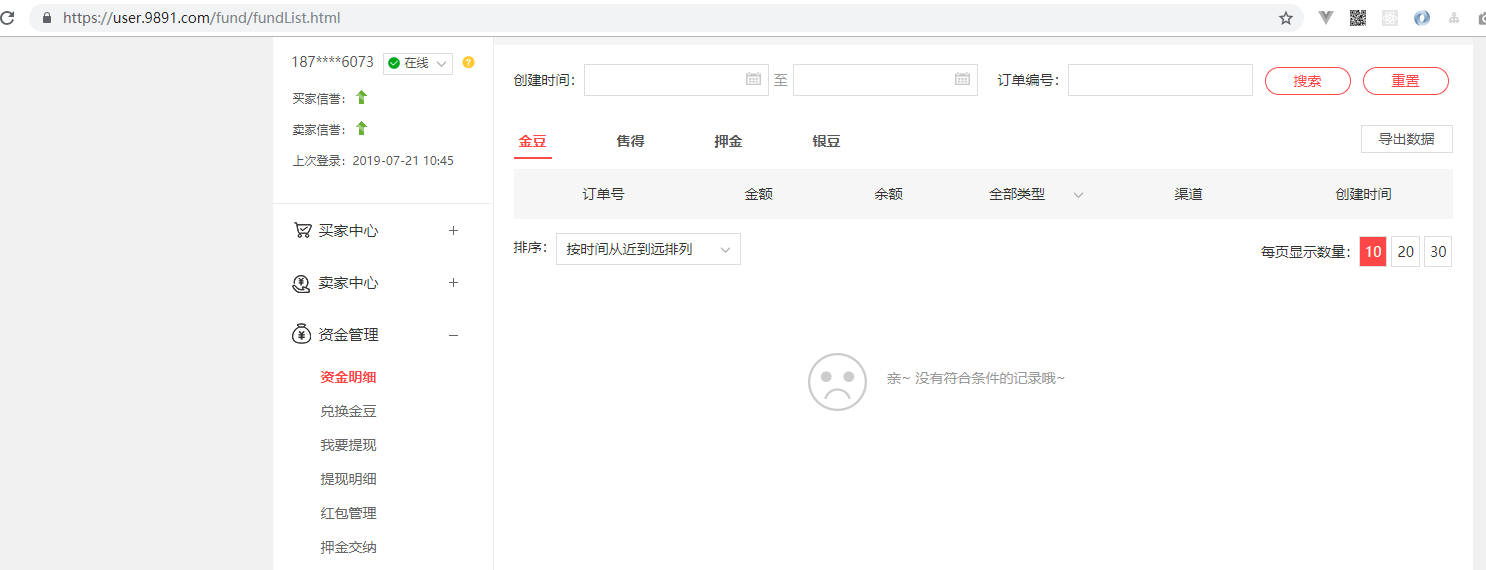
先了解一个网站[`9891.com`](http://www.9891.com) 个人中心的财务管理,就是用到了该技术。

## 嵌套路由是一个很常见的功能
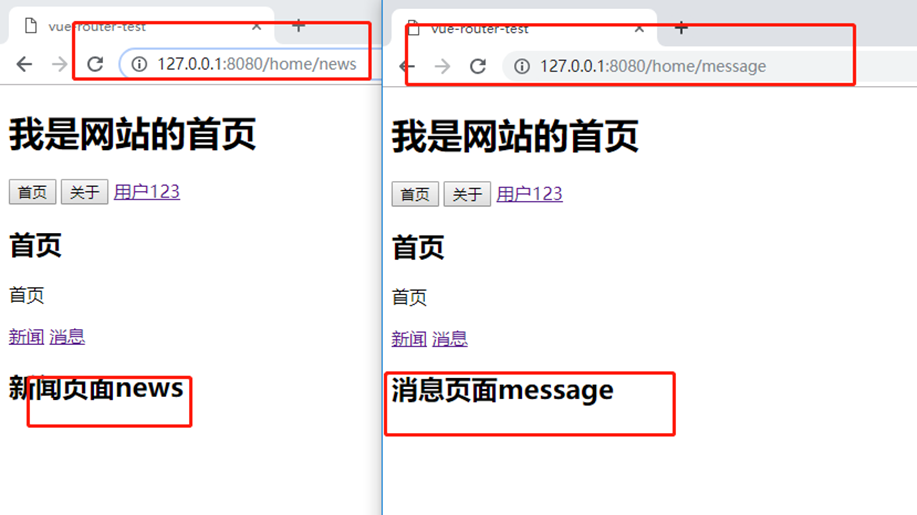
> 比如在`home`页面中, 我们希望通过`/home/news`和`/home/message`访问一些内容.
> 一个路径映射一个组件, 访问这两个路径也会分别渲染两个组件.
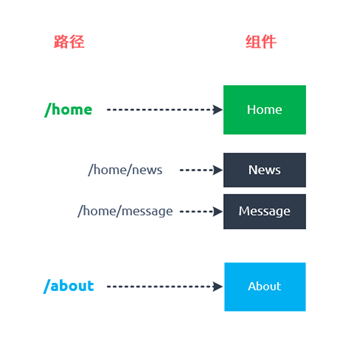
## 路径和组件的关系如下:

## 实现嵌套路由有两个步骤:
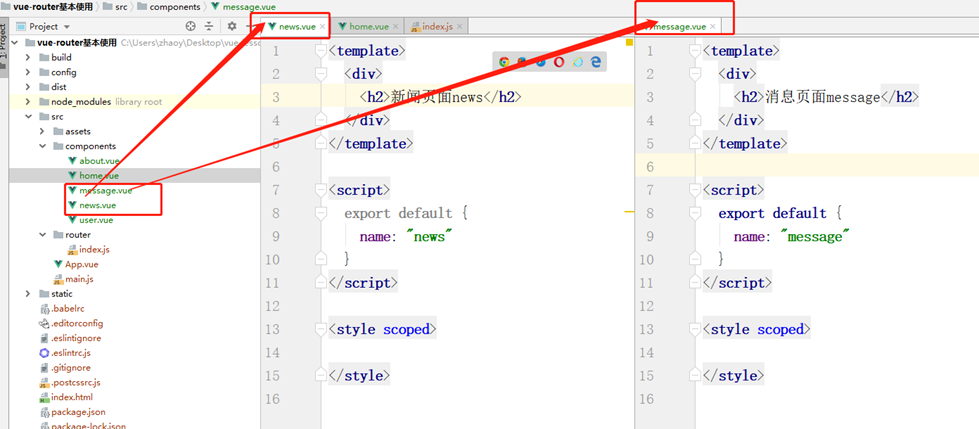
创建对应的子组件, 并且在路由映射中配置对应的子路由.
在组件内部使用`<router-view>` 组件
# 嵌套路由实现
> 新建**news.vue**文件以及**message.vue**文件。
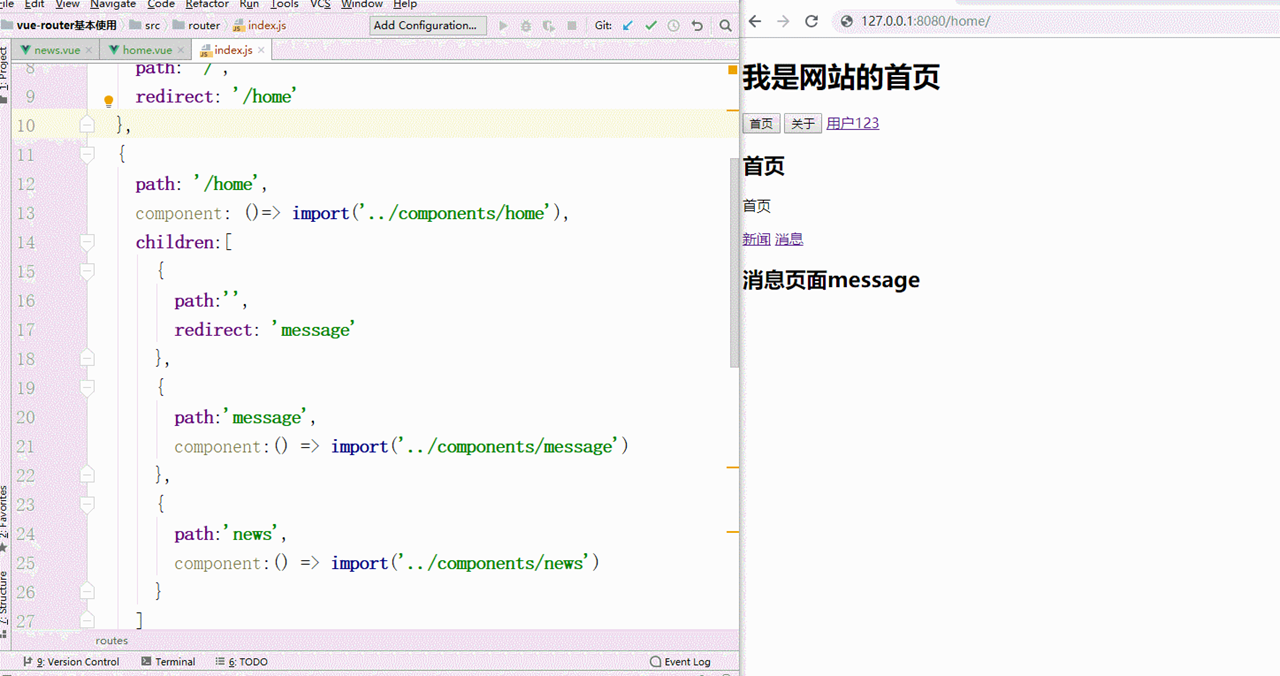
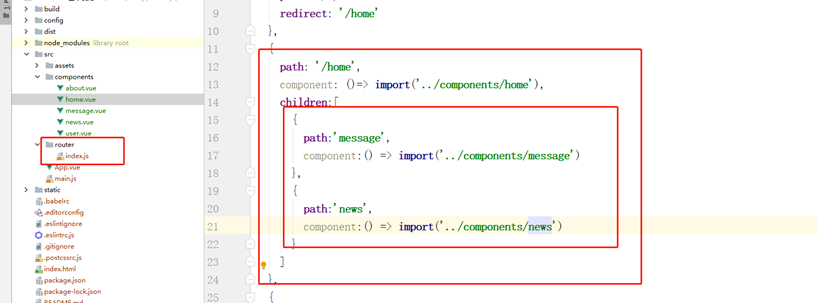
> 在`router/index.js`中对应的`path:’home’`路由下书写子路由
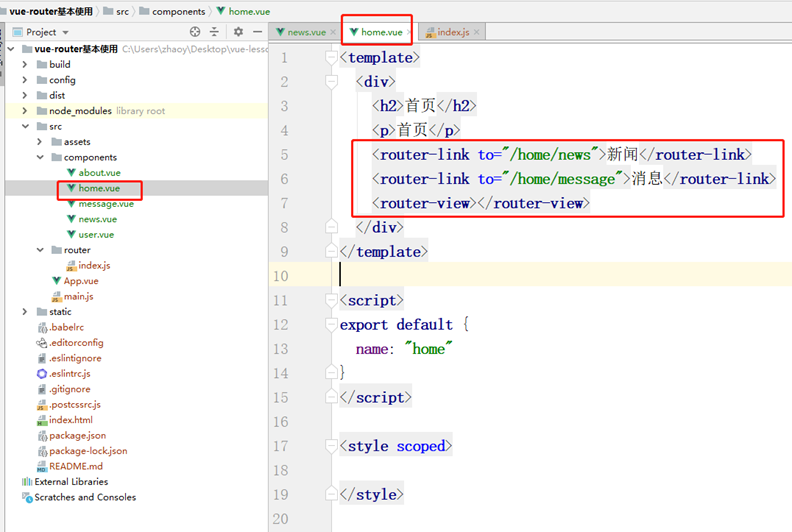
> 在`home`组件中添加`router-link`链接及`router-view`




# 嵌套默认路径
## 嵌套路由也可以配置默认的路径, 配置方式如下: