# 思考
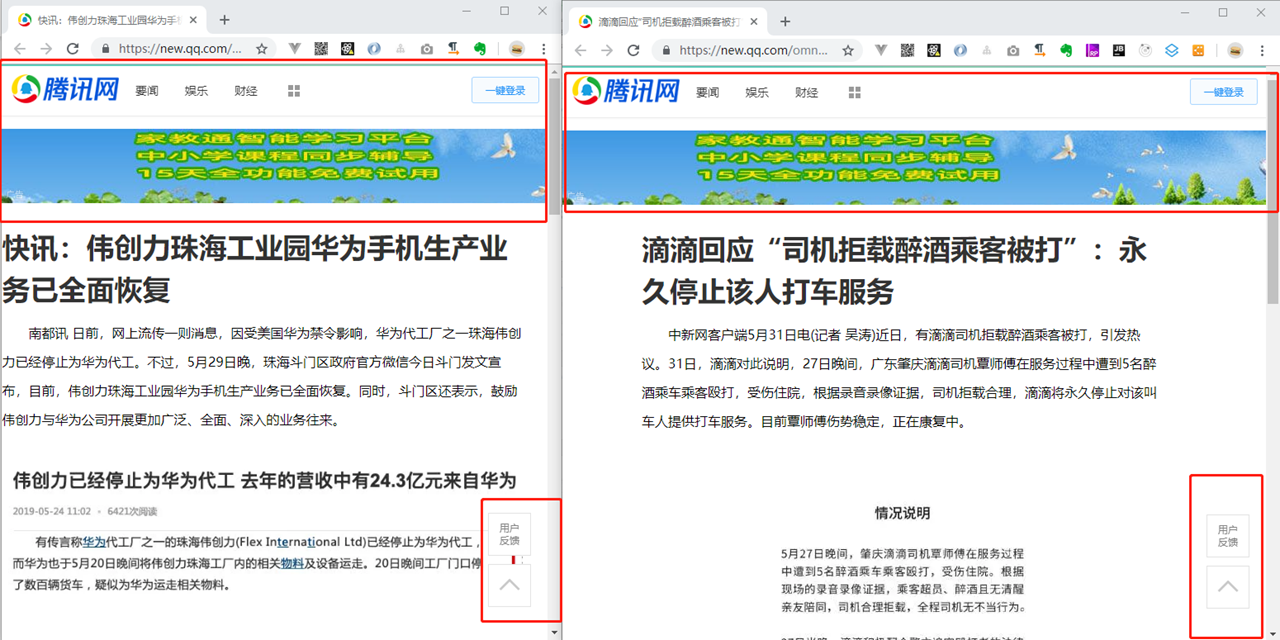
我们去看腾讯新闻,我们来分析一下它的网页
> 我们分析一下图片,这两个页面只有中间的标题和详细信息是不同的其它都相同。
> 我们会不会给这两个页面分别书写路由?
> 我们会不会给两个页面分别书写不同的组件?
> 如果你的回答是确定的 会 !
> 那么需要思考 一个问题,页面不仅仅是两个,因为新闻有很多。都按照你上面的思考会产生什么结果?
>[success] 我们需要一个新的概念来解决上面的问题(动态路由)

# 动态路由
某些情况下,一个页面的path路径可能是不确定的,比如我们进入用户界面时,希望是如下的路径:
`/user/aaaa或/user/bbbb`
除了有前面的/user之外,后面还跟上了用户的ID
这种`**path`和`Component`的匹配关系\*\*,我们称之为动态路由(**也是路由传递数据的一种方式**)。
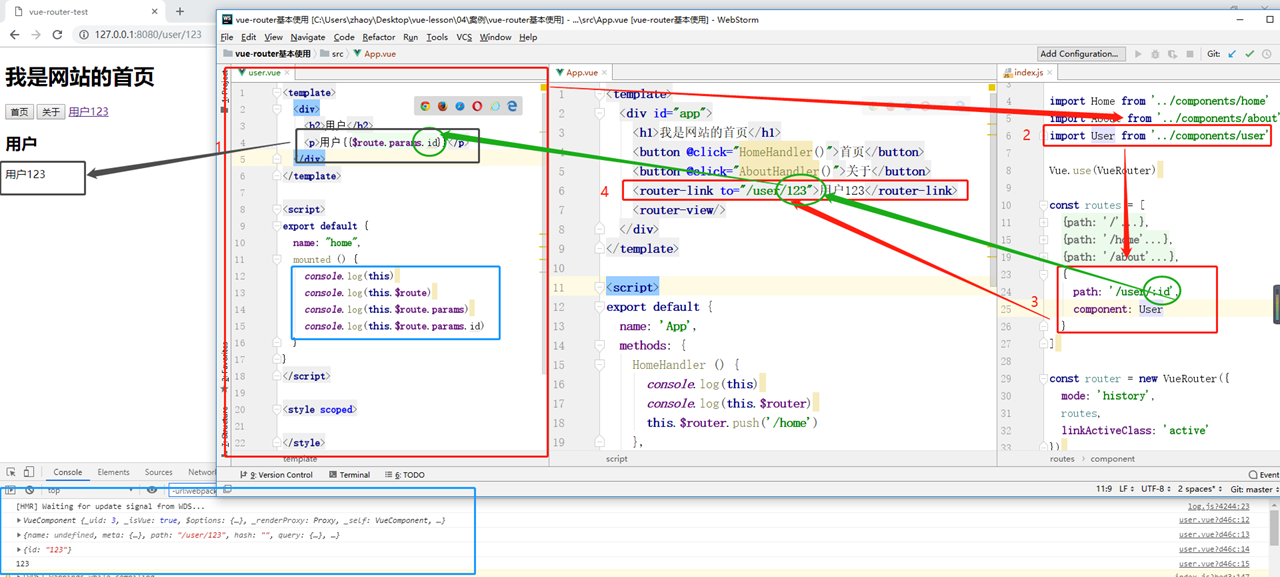
这里面的id是动态的其实就是说定义了一个变量,在`**router-link跳转时给id赋值为123**`.
进入组件中通过`this.$route.params.id` 来取取数据123。注意这个id就是我们定义的:id