# 简介
## Vue Router
Vue Router(官网:[https://router.vuejs.org/zh/](https://router.vuejs.org/zh/)) 是Vue.js官方的路由管理器。官方的路由管理器,功能更加强大,现符合企业级项目开发,不推荐自己手动模拟路由。
它和Vue.js的核心 深度集成,可以非常方便的用于SPA应用程序的开发。
## Vue Router包含的功能
* 支持HTML5历史模式和hash模式
* 支持嵌套路由
* 支持路由参数
* 支持编程式路由
* 支持命名路由
## vue-router是基于路由和组件的
路由用于设定访问路径, 将路径和组件映射起来.
在vue-router的单页面应用中, 页面的路径的改变就是组件的切换.
# vue使用路由
使用方式(语法)
1.引入`vue-router.js`
2.定义路由组件
3.创建路由实例及路由规则
~~~
var router = new VueRouter({
routes:[//routes 是路由规则数组
//每个路由规则都是一个配置对象,其中至少包含 path和component两个属性
//path表示当前路由规则匹配的hash地址
//component 表示当前路由规则对应要展示的组件
{
path:'/home',
component:组件名称
},
{
path:'/about',
component:组件名称
}
……
]
})
~~~
4.添加路由链接`<router-link to="/home">首页</router-link>`
router-link是Vue提供的组件,默认会被渲染为a标签;to属性默认会被渲染为href属性;to属性的值默认会被渲染为#开头的hash地址。
5.路由填充`<router-view />`
路由填充也称之为路由占位符,将来通过路由规则匹配到的组件,将会被渲染到router-view所在的位置
6.将路由挂开到实例上
>[success] **单词:route 路线 具体的某根网线(页面) router路由器(路由)**
## 书写案例
:-: 
```
<div id="app">
<router-link to="/comp1">组件1</router-link>
<router-link to="/comp2">组件2</router-link>
<router-view></router-view>
</div>
<script>
var Comp1 = {template: '<div>组件1</div>' }
var Comp2 = {template:'<div>组件2</div>' }
var router = new VueRouter({
routes:[
{
path:'/comp1',
component:Comp1 //如果路由匹配就会渲染当前指定的组件
},{
path:'/comp2',
component:Comp2
}
]
})
var vm = new Vue({
// router:router
router
}).$mount('#app')
</script>
```
# vue-cli结合vue-router
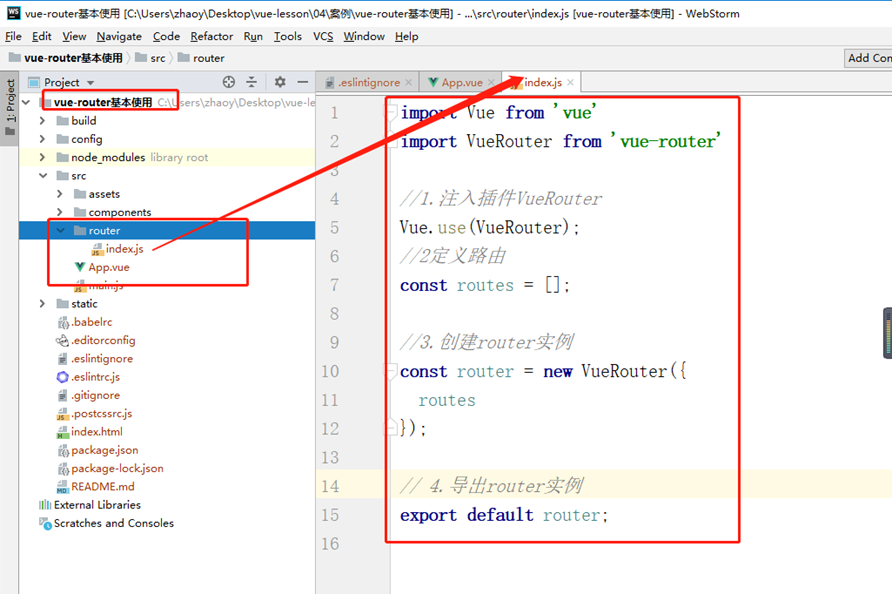
## 定义路由router.js
1. 导入路由对象,并且调用 Vue.use(VueRouter)
2. 创建路由实例,并且传入路由映射配置
3. 在Vue实例中挂载创建的路由实例
## 路由组件
`<router-link>`和`<router-view>`
`router-link`组件是为了具体跳转到哪个路由属性有`to` `tag` 等。to 就相当于具体跳转到哪个路由。 默认router-link组件呈现在浏览器上是 a 标签;如果通过 `tag="span"` 那么它最终是以定义的`span`元素进行呈现,而且也能跳转。重点在于`跳转/导航`
`router-view` 组件是让最终跳转的路由 `path` 对应的组件显示的位置。可以称之为`占位`路由切换时,切换的是 `router-view` 挂载的组件,其他内容不会发生改变。
# 具体操作
## 安装路由
`npm install vue-router`
## 创建router实例

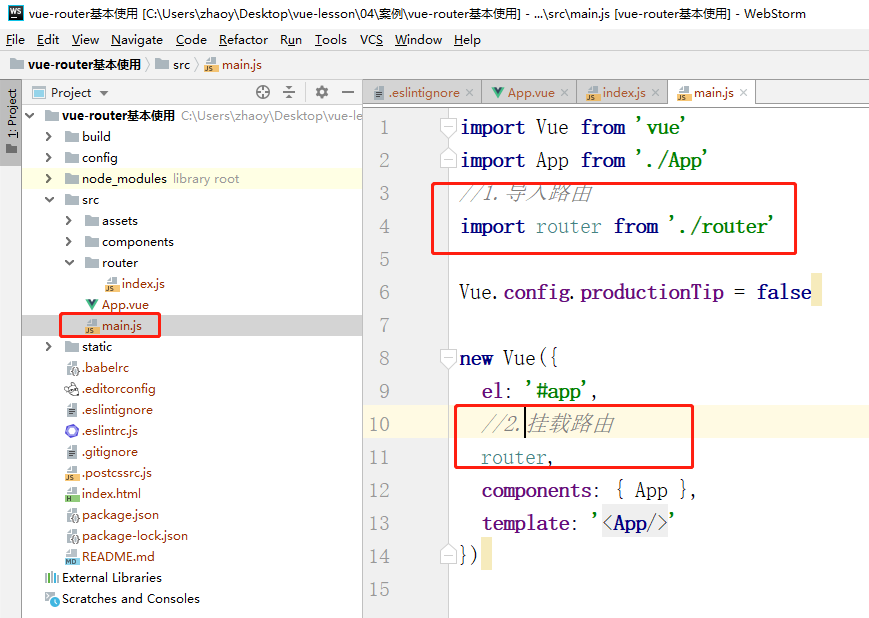
## 挂载到Vue实例中

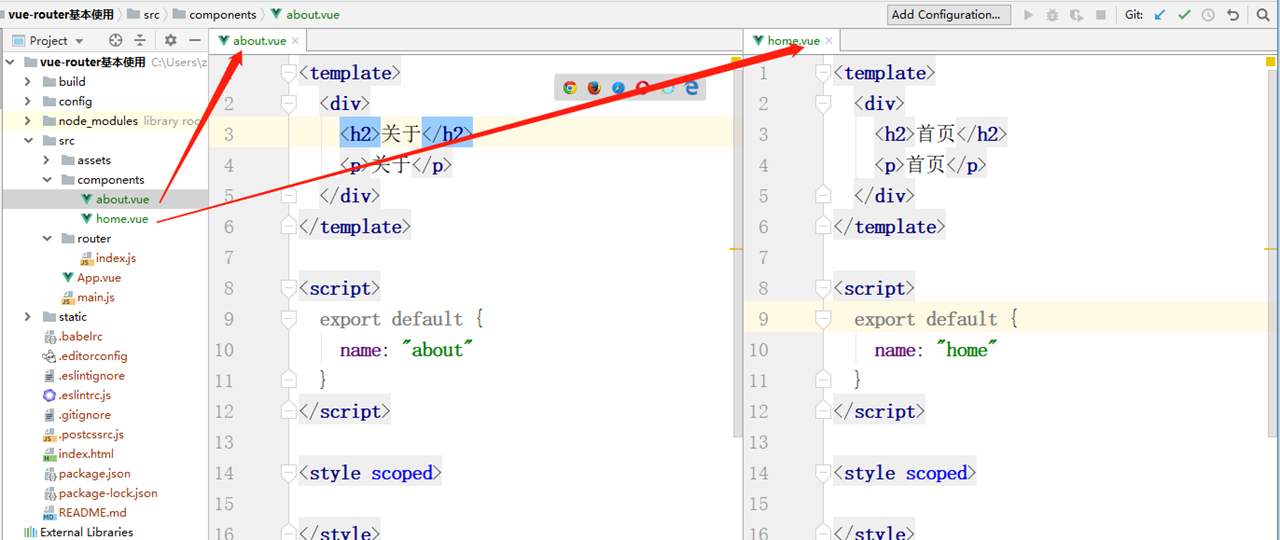
## 创建路由组件
> 在components(组件库文件夹中)创建about.vue和home.vue文件

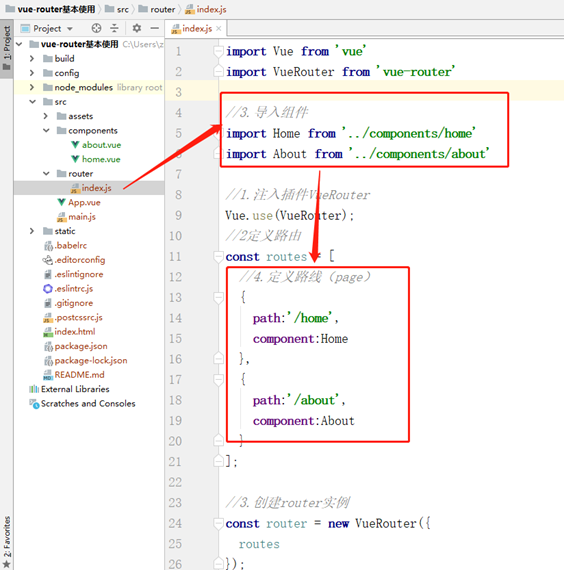
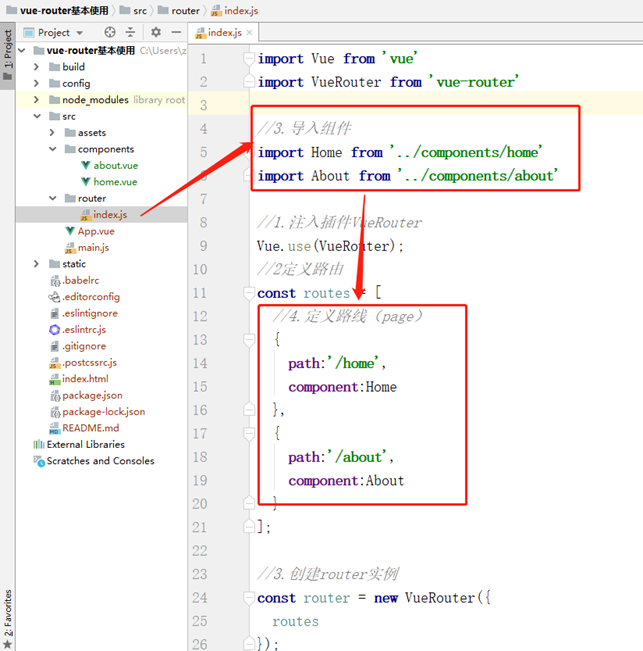
## 配置组件和路径的映射关系

## 使用路由

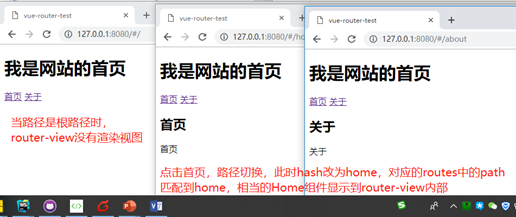
## 最终效果如下
:-: 
## 路由是如何进行匹配?
### 打开网页,默认显示首页
会获取到hash 默认为 “/”
router.js中定义的routes中有没有一个可以与之匹配
router-view组件则什么都不显示
### 切换首页时
页面的路径添加了hash此值为home
router.js中定义的routes中有一个path为home的和hash得到匹配
router-view组件则显示匹配项的组件内部内容
## 路由的默认路径
>[warning] 问题
> 默认情况下, 进入网站的首页, 我们希望<router-view>渲染首页的内容.
> 但是我们的实现中, 默认没有显示首页组件, 必须让用户点击才可以.
### 如何可以让路径默认跳到到首页, 并且渲染首页组件呢?
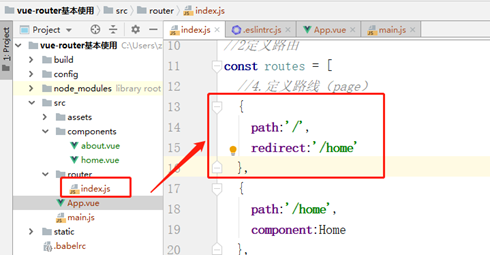
非常简单, 我们只需要配置多配置一个映射就可以了
:-: 
### 配置解析:
我们在routes中又配置了一个映射.
path配置的是根路径: /
redirect是重定向, 也就是我们将根路径重定向到/home的路径下, 这样就可以得到我们想要的结果了.
# 总结
## 1.定义路由
```
//1.导入路由对象
import VueRouter from 'vue-router'
//2.注入VueRouter插件
Vue.use(VueRouter)
//3.创建路由实例 机场
var router = new VueRouter({})
//4.对路由实例设置 映射配置 航线 是一个对象
var router = new VueRouter({
routes:[
{path:'/',redirect:'/home'},
{path:'/home',component:Home}
……
]
})
export default router;
```
## 2.使用路由
在vue实例中挂载创建的路由实例
```
import router from './router/router.js'
var vm = new Vue({
router
})
```
## 3.路由组件
`<router-link>`和 `<router-view>`
>[success] 重点
> 把上面的例子一定要掌握,对于更细节的知识点后面讲解就可以了。
