# 路由的其它配置
## 命名视图
有时候想同时 (同级) 展示多个视图,而不是嵌套展示,**例如创建一个布局**,有`sidebar`(侧导航) 和`main`(主内容) 两个视图,这个时候命名视图就派上用场了。你可以在界面中拥有多个单独命名的视图,而不是只有一个单独的出口。如果`router-view`没有设置名字,那么默认为`default`。
```
<router-view class="view one"></router-view>
<router-view class="view two" name="a"></router-view>
<router-view class="view three" name="b"></router-view>
```
```
const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})
```
## 案例
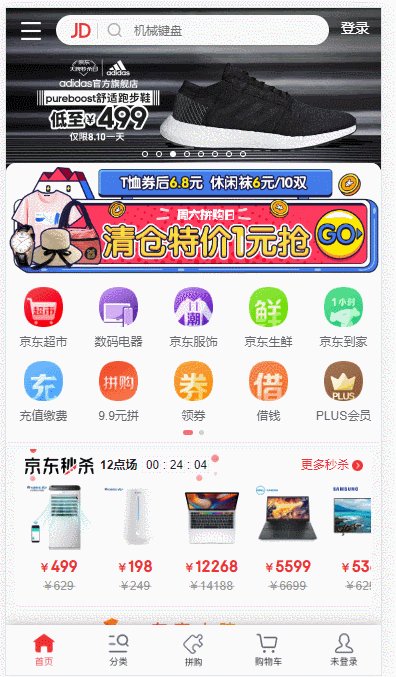
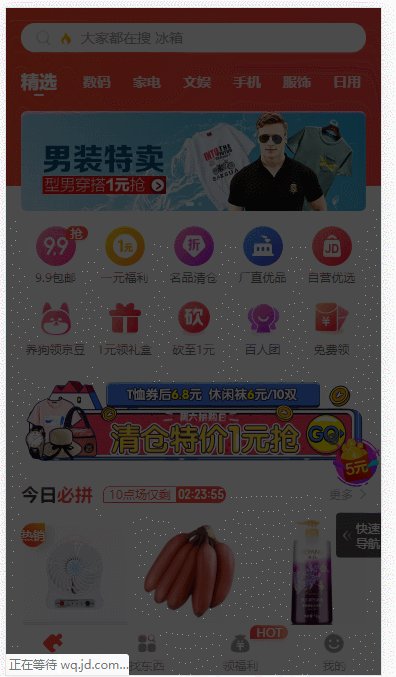
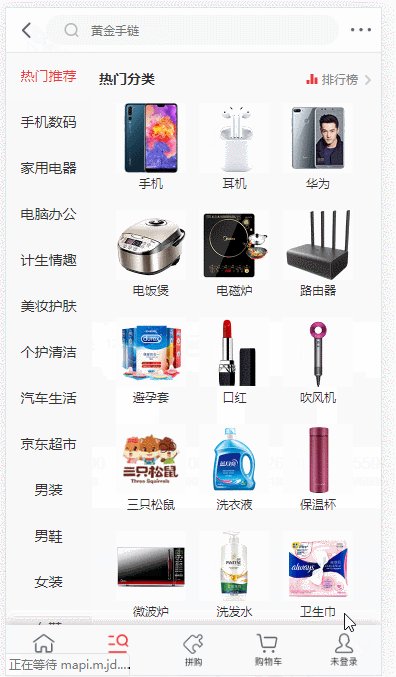
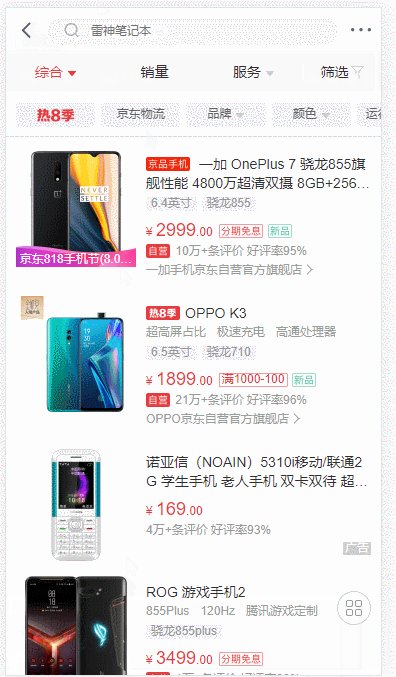
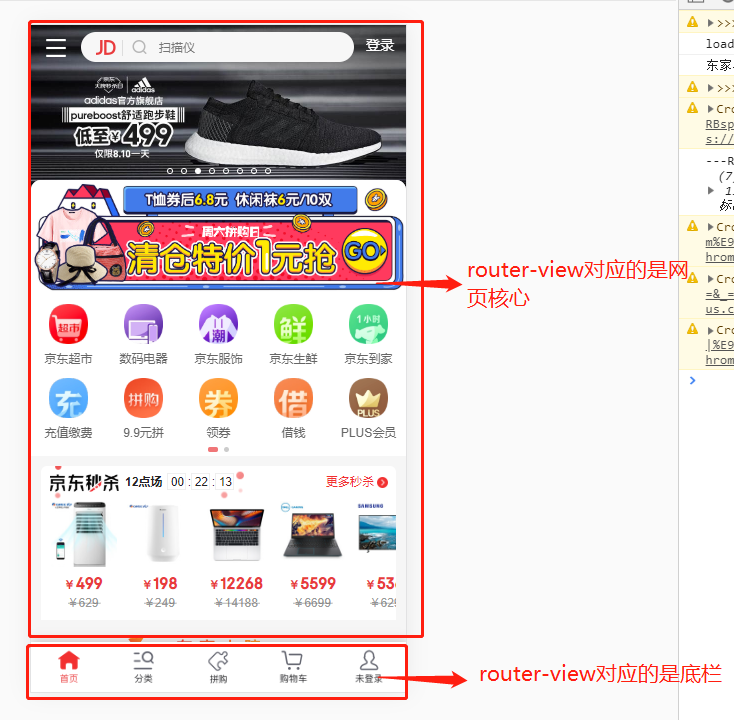
移动端`tabbar` 底栏,有一些页面是不需要显示的。只有对应的这五个页面是需要显示`tabbar`底栏的,如何完成?

## 思考
可以将网页分成两部分,上面一部分是网页的核心 ,那么`router-view`只显示网页核心 ;下面一部分是网页的底栏,那么`router-view`只显示网页的底栏。`router-view` 组件默认是不会区分上部和下部的。这就需要使用命名视图。

## tabbar组件实现
>[success] 样式使用`less`,默认是`css`,需要对`style`标签添加`lang="less"` 。需要我们安装less-loader 和less不然会报错
> 如下
```
/src/components/Tabbar.vue
Module not found: Error: Can't resolve 'less-loader' in 'C:\Users\zhaoy\Desktop\myvuex'
```
### **Tabbar组件,简易版(组件可以直接复制使用,不用书写)**
```
<template>
<ul class="footer">
<li>
<router-link to="/home">
<i class="iconfont icon-home"></i>
<p>首页</p>
</router-link>
</li>
<li>
<router-link to="/cate">
<i class="iconfont icon-fenlei"></i>
<p>分类</p>
</router-link>
</li>
<li>
<router-link to="/pingou">
<i class="iconfont icon-pingou"></i>
<p>拼购</p>
</router-link>
</li>
<li>
<router-link to="/cart">
<i class="iconfont icon-gouwuche"></i>
<p>购物车</p>
</router-link>
</li>
<li>
<router-link to="/user">
<i class="iconfont icon-yonghu"></i>
<p>未登录</p>
</router-link>
</li>
</ul>
</template>
<script>
export default {
name: "Tabbar"
}
</script>
<style scoped lang="less">
.footer {
z-index: 99;
width: 100%;
height: 44px;
position: fixed;
left: 0;
bottom: 0;
background: #ffffff;
display: flex;
li {
width: 20%;
height: 100%;
a {
width: 100%;
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
align-content: center;
&.active {
color: #F23030;
}
}
}
.iconfont {
font-size: 20px;
}
p {
font-size: 12px;
transform: scale(0.85, 0.85);
}
}
</style>
```
## APP组件修改
```
<template>
<div id="app">
<router-view></router-view>
<router-view name="tabbar"></router-view>
</div>
</template>
<script>
import './assets/css/reset.css';
export default {
name: 'app',
}
</script>
<style>
</style>
```
## 路由修改
```
var router = new VueRouter({
routes: [
{path: '/home', components: {default: Home, tabbar: Tabbar}},
{path: '/cate', components: {default: Category, tabbar: Tabbar}},
{path: '/pingou', components: {default: Purchase, tabbar: Tabbar}},
{path: '/cart', components: {default: Cart, tabbar: Tabbar}},
{path: '/user', components: {default: User, tabbar: Tabbar}},
{path: '/about', component: About},
{path: '*', component: Error404}
],
linkActiveClass:'active',
linkExactActiveClass:'exact-active'
});
```
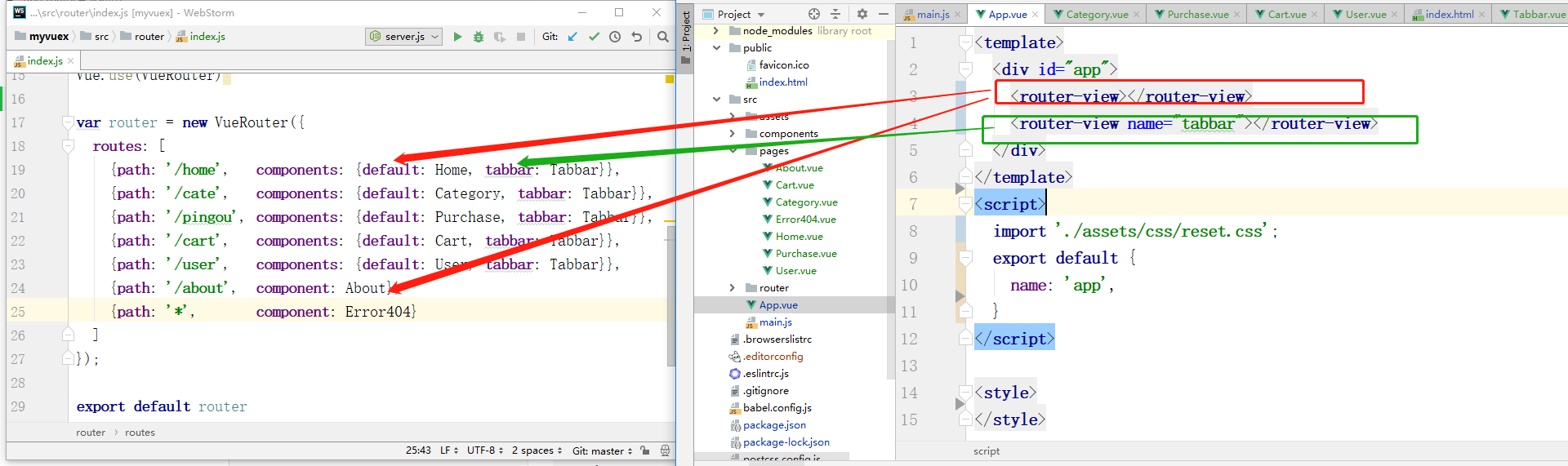
## 图示

## 效果