[TOC]
## 1. 字体样式
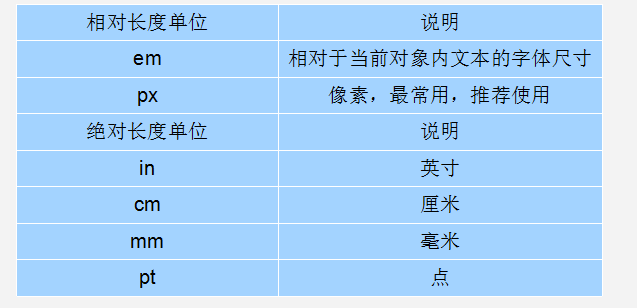
* **`font-size`** 属性用于设置字号,该属性的值可以使用相对长度单位,也可以使用绝对长度单位。其中,相对长度单位比较常用,推荐使用像素单位px,绝对长度单位使用较少。

* **`font-family`** 属性用于设置字体。网页中常用的字体有宋体、微软雅黑、黑体等,例如将网页中所有段落文本的字体设置为微软雅黑,可以使用如下CSS样式代码:
```css
p { font-family: "微软雅黑";}
```
可以同时指定多个字体,中间以**逗号**隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
提示:
```css
1. 现在网页中普遍使用14px+。
2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。
3. 各种字体之间必须使用英文状态下的逗号隔开。
4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
```
**CSS Unicode字体:**
在 CSS 中设置字体名称,直接写中文是可以的。但是在文件编码(GB2312、UTF-8 等)不匹配时会产生乱码的错误。xp 系统不支持 类似微软雅黑的中文。
(1)方案一: 你可以使用英文来替代。 比如 font-family:"Microsoft Yahei"。
(2)方案二: 在 CSS 直接使用 Unicode 编码来写字体名称可以避免这些错误。使用 Unicode 写中文字体名称,浏览器是可以正确的解析的。
```css
font-family: "\\5FAE\\8F6F\\96C5\\9ED1",表示设置字体为“微软雅黑”。
```
可以通过调用```escape() ```来测试属于什么字体。
| 字体名称 | 英文名称 | Unicode 编码 |
| --- | --- | --- |
| 宋体 | SimSun | \\5B8B\\4F53 |
| 新宋体 | NSimSun | \\65B0\\5B8B\\4F53 |
| 黑体 | SimHei | \\9ED1\\4F53 |
| 微软雅黑 | Microsoft YaHei | \\5FAE\\8F6F\\96C5\\9ED1 |
| 楷体\_GB2312 | KaiTi\_GB2312 | \\6977\\4F53\_GB2312 |
| 隶书 | LiSu | \\96B6\\4E66 |
| 幼园 | YouYuan | \\5E7C\\5706 |
| 华文细黑 | STXihei | \\534E\\6587\\7EC6\\9ED1 |
| 细明体 | MingLiU | \\7EC6\\660E\\4F53 |
| 新细明体 | PMingLiU | \\65B0\\7EC6\\660E\\4F53 |
为了照顾不同电脑的字体安装问题,我们尽量只使用宋体和微软雅黑中文字体.
* **`font-weight`** 属性用于定义字体的粗细,其可用属性值:normal、bold、bolder、lighter、100~900(100的整数倍)。
数字 400 等价于 normal,而 700 等价于 bold。 但是我们更喜欢用数字来表示。
* **`font-style`** 字体风格。字体倾斜除了用 `i` 和 `em` 标签之外,可以使用CSS 来实现。属性值如下:
```css
normal:默认值,浏览器会显示标准的字体样式。
italic:浏览器会显示斜体的字体样式。
oblique:浏览器会显示倾斜的字体样式。
```
提示:平时我们很少给文字加斜体,反而喜欢给斜体标签(em,i)改为普通模式。
<br/>
## 2. 综合设置字体样式(重点)
font属性用于对字体样式进行综合设置,基本语法如下:
```css
选择器 {font: font-style的属性值 font-weight的属性值 font-size的属性值/line-height的属性值 font-family的属性值;}
```
* 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
* 注意:其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
```css
body {
line-height: 1.5; /* 行高不带单位 * /
}
p {
font-size: 16px; /* 字体的大小不是16px,而是16×1.5px,因为父元素body设置行高时不带单位 */
}
```
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
