在行内元素中有几个特殊的标签`<img />、<input />、<td>`,可以对它们设置宽高和对齐属性,有些资料可能会称它们为行内块元素。
行内块元素的特点:
* 和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。
* 默认宽度和高度就是它本身内容的宽度和高度。
* 高度,宽度、行高、外边距、内边距都可以控制。
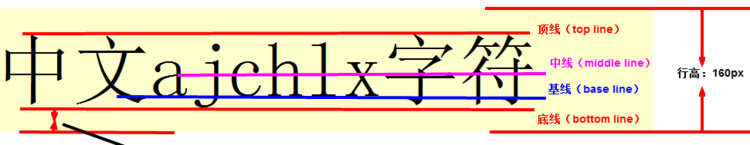
放在一个父盒子里面的行内块元素与这个父盒子的底部默认存在一个空白的间隙,因为放在里面的行内块元素默认与父盒子的基线对齐,可以采用如下两个方法来去除这个空白的间隙。

1. 给行内块元素添加:`vertical-align:middle | top | bottom`,替换掉默认的`baseline`.
2. 将行内块元素转换成块级元素:display:`block;`
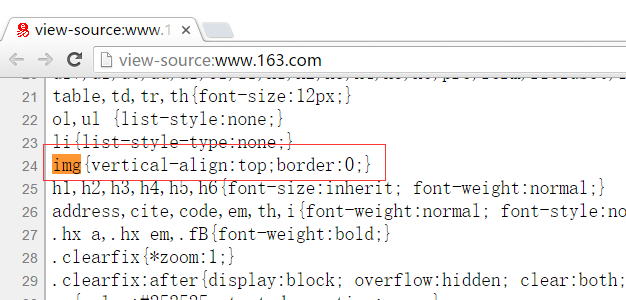
在开发时,一开始时就喜欢给`img`标签添加上述两种方式之一,防止图片底部出现空白间隙。

- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
