图片是有诸多优点的,但是缺点很明显,比如图片不但增加了总文件的大小,还增加了很多额外的http请求,这都会大大降低网页的性能。更重要的是图片不能很好的进行缩放,因为图片放大和缩小会失真。 学习移动端响应式,很多情况下希望我们的图标是可以缩放的。此时,我们可以使用字体图标来实现(iconfont).
[TOC]
# 1. 字体图标优点
* 可以做出跟图片一样可以做的事情,改变透明度、旋转度,等
* 但是本质其实是文字,可以很随意的改变颜色、产生阴影、透明效果等
* 本身体积更小,但携带的信息并没有削减
* 几乎支持所有的浏览器
* 移动端设备必备良药...
<br/>
# 2. 字体图标的设计流程(这是UI工程师的任务)
字体图标的设计是UI工程师的任务,作为程序员不用管,这里做个了解即可。
1. 计字体图标
假如图标是我们公司单独设计,那就需要第一步了,这个属于UI设计人员的工作, 他们在 illustrator 或 Sketch 这类矢量图形软件里创建 icon图标, 比如下图:

之后保存为svg格式,然后给我们前端人员就好了。
2. 上传生成字体包
当UI设计人员给我们svg文件的时候,我们需要转换成我们页面能使用的字体文件, 而且需要生成的是兼容性适合各个浏览器的。可以通过以下的网站上传自己设计的字体,网站自动帮你生成字体包,或者直接下载网站已存在的字体进行使用。
**icomoon字库**
地址:[http://icomoon.io](http://icomoon.io)
IcoMoon成立于2011年,推出的第一个自定义图标字体生成器,它允许用户选择他们所需要的图标,使它们成一字型。 内容种类繁多,非常全面,唯一的遗憾是国外服务器,打开网速较慢。<br/>
**阿里icon font字库**
地址:[http://www.iconfont.cn/](http://www.iconfont.cn/)
这个是阿里巴巴M2UX的一个icon font字体图标字库,包含了淘宝图标库和阿里妈妈图标库。可以使用AI制作图标上传生成。 一个字,免费,免费!!<br/>
**fontello**
地址:[http://fontello.com/](http://fontello.com/)
在线定制你自己的icon font字体图标字库,也可以直接从GitHub下载整个图标集,该项目也是开源的。<br/>
**Font-Awesome**
地址:[http://fortawesome.github.io/Font-Awesome/](http://fortawesome.github.io/Font-Awesome/)
这是我最喜欢的字库之一了,更新比较快。目前已经有369个图标了。<br/>
**Glyphicon Halflings**
地址:[http://glyphicons.com/](http://glyphicons.com/)
这个字体图标可以在Bootstrap下免费使用。自带了200多个图标。<br/>
**Icons8**
地址:[https://icons8.com/](https://icons8.com/)
提供PNG免费下载,像素大能到500PX
3. 下载兼容字体包
第2步上传完毕后, 网站会给我们设计的svg图片转换为我们的字体格式, 然后下载下来就好。
<br/>
# 3. 字体图标的使用步骤
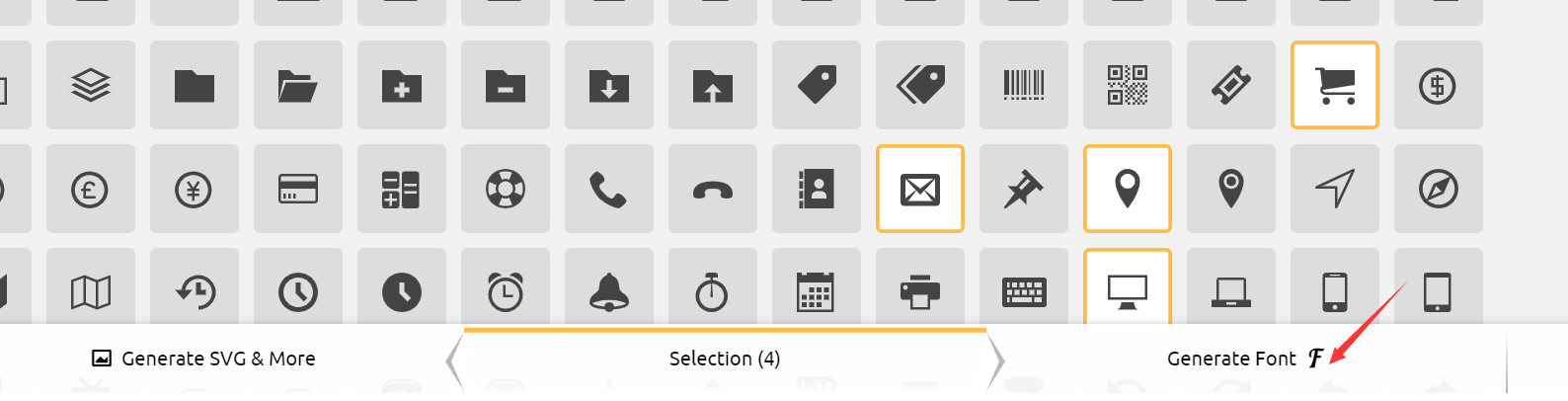
下面演示 [http://icomoon.io](http://icomoon.io)网站上字体引用到HTML页面的步骤:
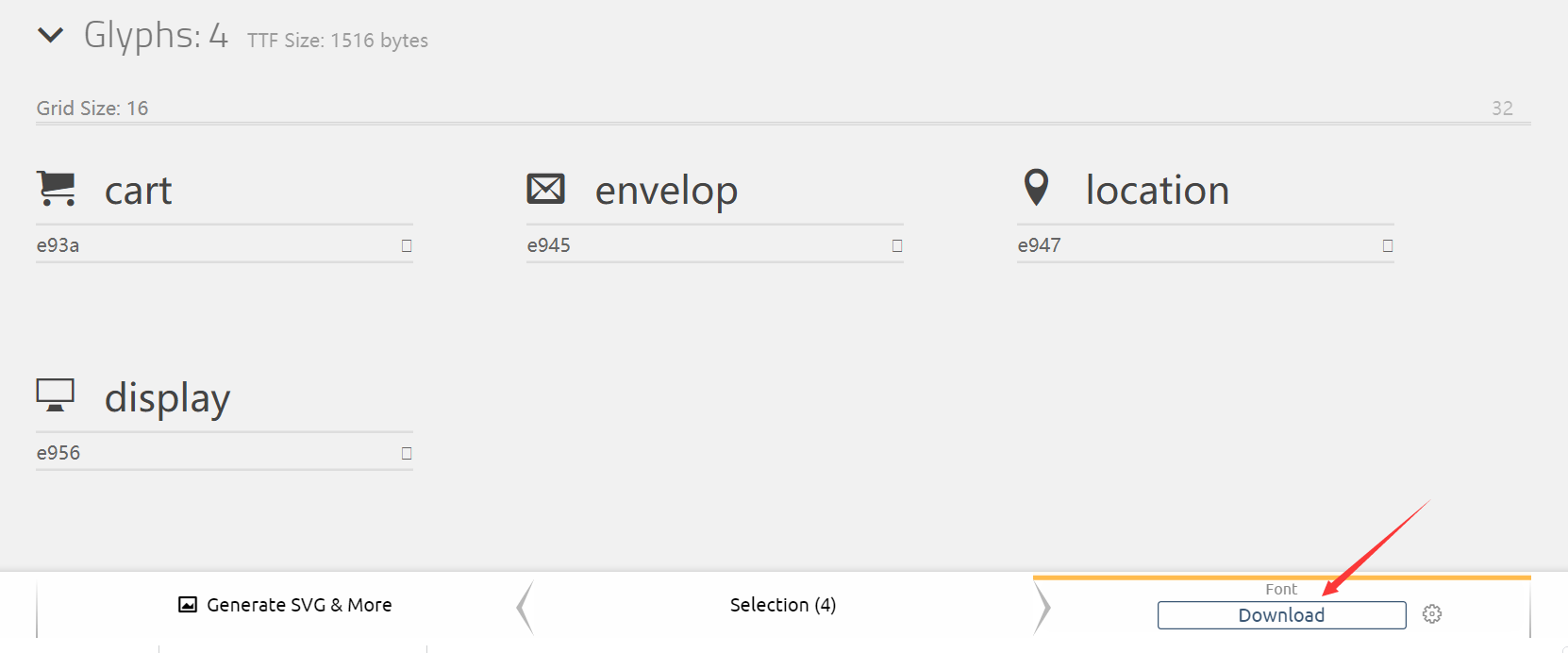
**第一步:到网站上下载需要的图片**



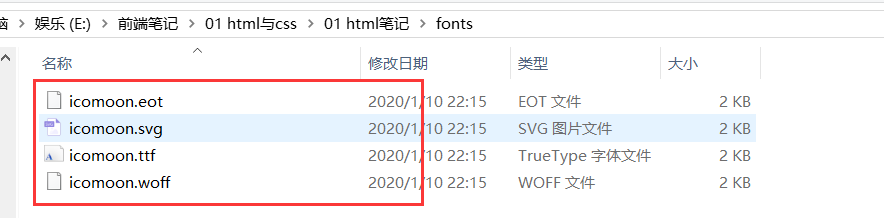
**第二步:解压缩包,将里面的fonts文件夹复制到你的项目中**

**第三步:在样式里面声明字体: 告诉别人我们用自己定义的字体**
```css
@font-face { /*声明字体 引用字体*/
font-family: 'icomoon';/*我们可以自己起名字*/
src: url('fonts/icomoon.eot?7kkyc2');
src: url('fonts/icomoon.eot?7kkyc2#iefix') format('embedded-opentype'),
url('fonts/icomoon.ttf?7kkyc2') format('truetype'),
url('fonts/icomoon.woff?7kkyc2') format('woff'),
url('fonts/icomoon.svg?7kkyc2#icomoon') format('svg');
font-weight: normal;
font-style: normal; /*倾斜字体正常*/
}
```
**第四步:给盒子使用字体**
```css
span {
font-family: "icomoon";
}
```
**第五步:盒子里面添加结构**(解压后会在demo.html页面中找到如下的字体)

```css
span::before {
content: "\e945";
}
```
或者
```html
<span></span>
```
**第六步:引用成功**

完整代码:**`html\web字体引用.html`**
<br/>
# 4.追加新图标到原来库里面
如果工作中,原来的字体图标不够用了,我们需要添加新的字体图标,但是原来的不能删除,继续使用,此时我们需要这样做:把压缩包里面的selection.json 从新上传(也可以将其他网站的.svg文件上传到该网站),然后,选中自己想要新的图标,从新下载压缩包,替换原来文件即可。(视频教程:**`html\media\增加字体图标.mp4`**)
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
