[TOC]
## 1. 一列固定宽度且居中

代码如下:
**`html\12 一列固定宽度且居中(页面布局).html`**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.box {
width: 900px;
background-color: #eee;
border: 1px dashed #ccc;
margin: 0 auto;
}
.top {
height: 80px;
}
.banner {
height: 120px;
/*margin: 0 auto;*/
margin: 5px auto;
}
.main {
height: 500px;
}
.footer {
height: 100px;
/*margin: 0 auto;
margin-top:5px;*/
margin: 5px auto 0;
}
</style>
</head>
<body>
<div class="top box">top</div>
<div class="banner box">banner</div>
<div class="main box"></div>
<div class="footer box"></div>
</body>
</html>
```
<br/>
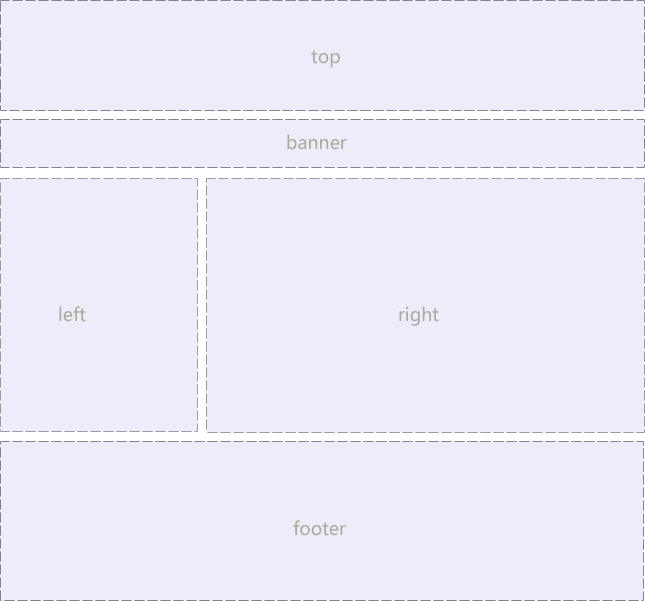
## 2. 两列左窄右宽型

代码如下:
**`html\12 左右型结构(页面布局).html`**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.top {
width: 900px;
height: 80px;
background-color: pink;
margin: 0 auto;
}
.banner {
width: 900px;
height: 150px;
background-color: purple;
margin: 0 auto;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
}
.left {
width: 288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
width: 600px;
height: 500px;
background-color: deeppink;
float: right;
}
.footer {
width: 900px;
height: 120px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="banner"></div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>
```
<br/>
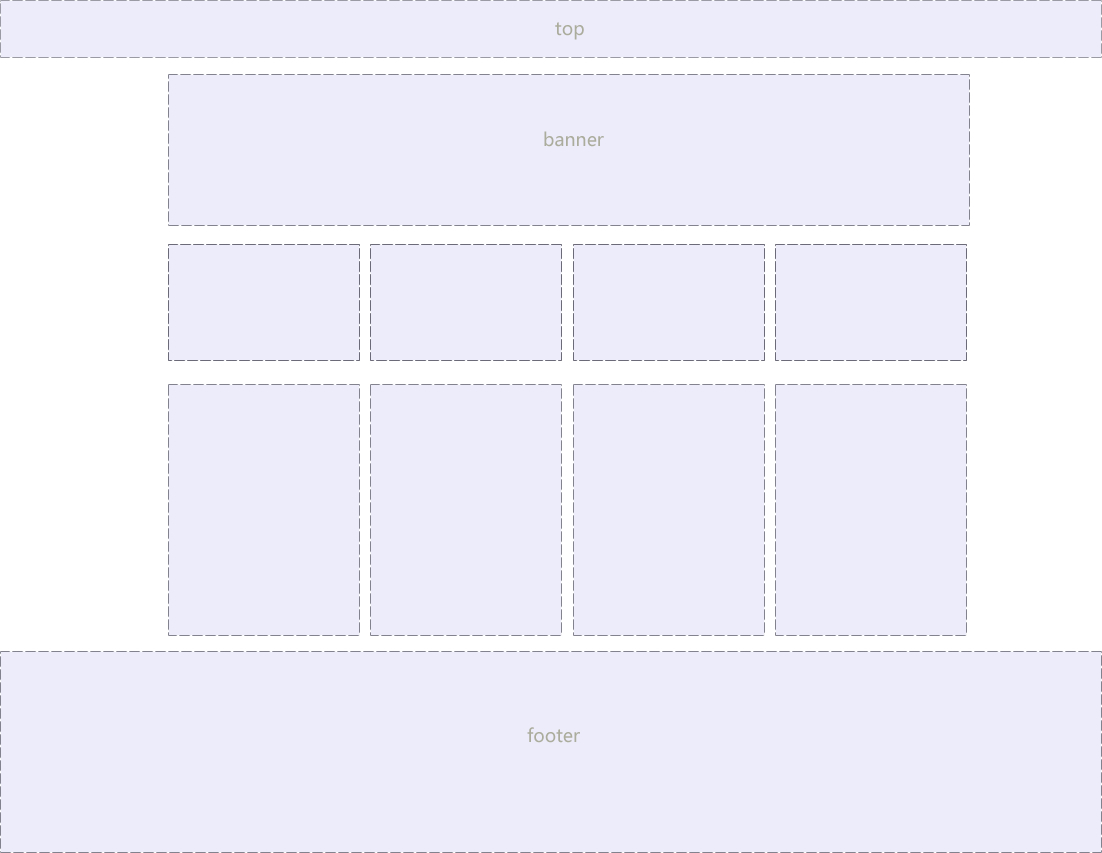
## 3. 通栏平均分布型

代码如下:
**`html\12 通栏结构(页面布局).html`**
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.top {
height: 80px;
background-color: pink;
}
.top-inner {
width: 900px;
height: 80px;
background-color: #ababab;
margin: 0 auto;
}
.banner {
width: 900px;
height: 150px;
/*background-color: purple;*/
margin: 0 auto;
}
.banner li {
float: left;
width: 217px;
height: 150px;
margin-right: 10px;
}
.one {
background-color: purple;
}
.two {
background-color: blue;
}
.three {
background-color: red;
}
.banner .four {
background-color: green;
margin-right: 0;
float: right;
}
.main {
width: 900px;
height: 500px;
background-color: skyblue;
margin: 0 auto;
}
.left {
width: 288px;
height: 500px;
background-color: yellow;
float: left;
border: 1px solid red;
}
.right {
width: 600px;
height: 500px;
background-color: deeppink;
float: right;
}
.footer {
width: 900px;
height: 120px;
background-color: black;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="top">
<!--<div class="top-inner">123</div>-->
</div>
<div class="banner">
<ul>
<li class="one">1</li>
<li class="two">2</li>
<li class="three">3</li>
<li class="four">4</li>
</ul>
</div>
<div class="main">
<div class="left">left</div>
<div class="right">right</div>
</div>
<div class="footer"></div>
</body>
</html>
```
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
