弹性布局:会让一个盒子随浏览器窗口大小的变化为变化。使用弹性布局要搞清楚下面的关键字:
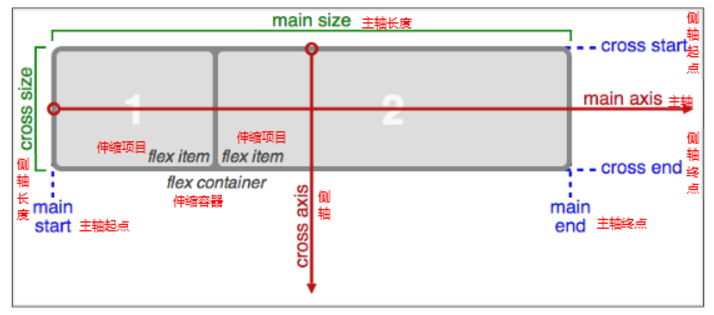
主轴:Flex容器的主轴主要用来配置Flex项目,默认是水平方向。
侧轴:与主轴垂直的轴称作侧轴,默认是垂直方向的。
方向:默认主轴从左向右,侧轴默认从上到下。
主轴和侧轴并不是固定不变的,通过flex-direction可以互换。

Flex布局的语法规范经过几年发生了很大的变化,也给Flexbox的使用带来一定的局限性,因为语法规范版本众多,浏览器支持不一致,致使Flexbox布局使用不多
使用弹性布局的步骤如下:
**`html\弹性盒子.html`**
```css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>弹性盒子</title>
<style type="text/css">
/* 1. 定义父盒子布局属性,即如何让子元素来占据它 */
.father-div {
width: 60%; /* 必须使用百分比 */
height: 600px; /* 如果想要在高度方向也伸缩,也可以采用百分比 */
background-color: red;
display: flex; /* 必须声明父盒子为弹性盒子 */
flex-direction: row; /* 声明主轴方向为水平,即放在里面的子元素按行排列(默认值) */
justify-content: flex-start; /* 声明里面的子元素从左上角,按左到右的顺序排序(默认值) */
align-items: stretch; /* 如果子元素没有定义height,则将子元素的height拉伸到等于父盒子的hegiht(默认值) */
/* 定义当父盒子的一行被占满时,也不允许换行排列。
对于使用%和flex定义的子元素,flex-wrap属性根本就不起作用,如果将子元素的大小增大,它只会压缩其它子元素的大小,而永远不会换行
。而不使用%和flex的子元素,则会换行。 */
flex-wrap: nowrap; /* 不换行(默认值)*/
}
/* 2. 定义子盒子如果占据父盒子 */
.son1-div {
flex: 2; /* 占据父盒子20%的大小,或者使用width: 20%; */
order: 1; /* 占领顺序为1 (默认为0)*/
height: 300px;
background-color: green;
}
.son2-div {
flex: 6; /* 或者使用width: 60%; */
order: 2; /* 占领顺序为2 (默认为0)*/
height: 300px;
background-color: blue;
}
.son3-div {
flex: 2; /* 或者使用width: 20%; */
order: 3; /* 占领顺序为3 (默认为0)*/
height: 300px;
background-color: yellow;
}
.son4-div {
flex: 5; /* 前面的三个子元素合起来已经占满了父盒子的主轴,但是这里还占据50%的份额,就会压缩前面的那三个子元素的份额 */
order: 4; /* 占领顺序为4 (默认为0)*/
height: 300px;
background-color: pink;
}
</style>
</head>
<body>
<div class="father-div">
<div class="son1-div">SON1</div>
<div class="son2-div">SON2</div>
<div class="son3-div">SON3</div>
<div class="son4-div">SON4</div>
</div>
</body>
</html>
```
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
