使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
[TOC]
# 1. 清除元素的默认内外边距
为了更方便地控制网页中的元素,制作网页时,可使用如下代码清除元素的默认内外边距:
```css
* {
padding:0; /* 清除内边距 */
margin:0; /* 清除外边距 */
}
```
注意: 行内元素只有左右内外边距,没有上下内外边距。 内边距,在ie6等低版本浏览器也会有问题。我们尽量不要给行内元素指定上下的内外边距就好了。
<br/>
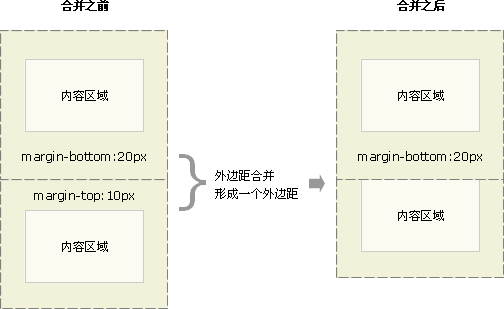
# 2. 相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

* 解决方案: 避免就好了。
<br/>
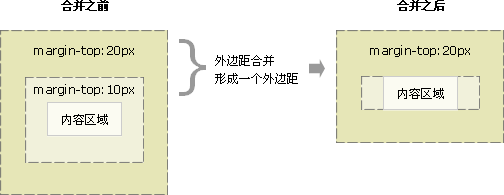
# 3. 嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素**没有上内边距及边框**,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。

解决方案:
1. 可以为父元素定义1像素的上边框或上内边距。
2. 可以为父元素添加`overflow: hidden`。
...
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
