元素的浮动是指设置了浮动属性的元素会脱离标准流的控制,移动到其父元素中指定位置的过程。在CSS中,通过float属性来定义浮动,基本语法如下:
```css3
选择器{float:属性值;}
```
| 属性值 | 描述 |
| --- | --- |
| left | 元素向左浮动 |
| right | 元素向右浮动 |
| none | 元素不浮动(默认值) |
* 浮动的特性
* 浮动脱离标准流,不占位置,会影响标准流。浮动只有左右浮动。
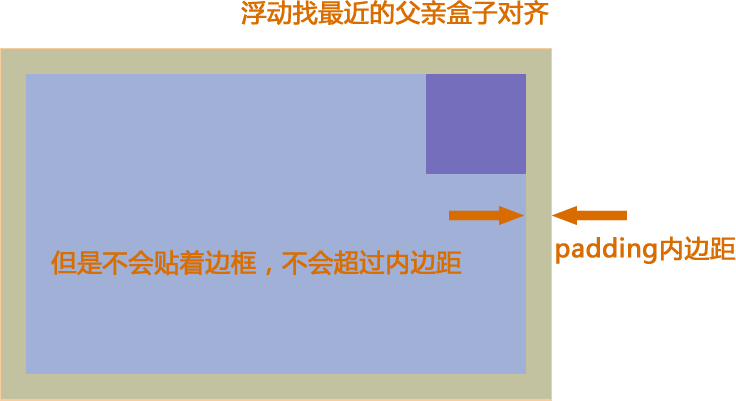
* 浮动的元素总是找离它最近的父级元素对齐。但是不会超出内边距的范围。

* 一个父盒子里面的子盒子,如果其中一个子级有浮动的,则其他子级都需要浮动。这样才能一行对齐显示。
* 元素添加浮动后,元素会具有行内块元素的特性。元素的大小完全取决于定义的大小或者默认的内容。
* 如果浮动的元素占满一行后,就会自动占领下一行。
浮动的目的就是为了让多个块级元素同一行上显示。 最核心的关键点就是 怎么排列的, 是否占有位置。
**`html\浮动有隐藏模式转换.html`**
**`html\浮动特性-对齐.html`**
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
