

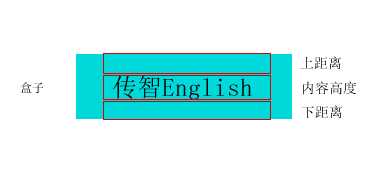
行高我们利用最多的一个地方是: 可以让一行文本在盒子中垂直居中对齐。**做法就是: 文字的行高等于盒子的高度。**

* 上距离和下距离总是相等的,因此文字看上去是垂直居中的。
* 如果 行高 等 height 高度 文字会 垂直居中
* 如果行高 大于 高度 文字会 偏下
* 如果行高小于高度 文字会 偏上
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
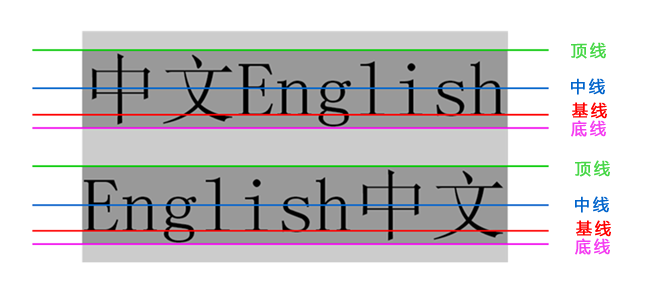
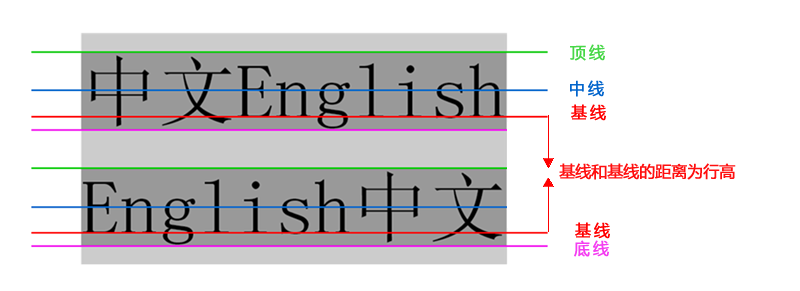
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
