过渡、变形、动画可以由transition、transform、animation三个属性来控制,transform又分为2D变形和3D变形。
[TOC]
# 1. 过渡
在CSS3里使用transition可以实现补间动画(过渡效果)。

```css
<style type="text/css">
div {
width: 100px;
height: 30px;
background-color: red;
/* 1. 定义过渡规则(过渡属性 过渡花费的时间 过渡曲线 开始过渡的时间) */
transition: width 0.6s ease 1s, background-color 0.8 linear 4s;
}
/* 2. 定义如何触发过渡以及触发过渡后的过渡规则*/
div:hover { /* 定义当鼠标经过是触发过渡 */
width: 400px; /* 过渡后width由100px增加到400px */
background-color: green; /* 过渡后改变背景颜色 */
}
</style>
```
源码位置:**`html\过渡.html`**
# 2. 2D变形
transform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。

(1)transfrom常用如下属性值:
* **translate移动**
* 移动后任然占据原来的位置空间,显示模式不发生转换。
```css
translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
translateX(x)仅水平方向移动(X轴移动)
translateY(Y)仅垂直方向移动(Y轴移动)
```
* **scale缩放**
* scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大
```css
scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
scaleX(x)元素仅水平方向缩放(X轴缩放)
scaleY(y)元素仅垂直方向缩放(Y轴缩放)
```
* **rotate旋转**
* 可以对元素进行旋转,正值为顺时针,负值为逆时针;单位是 deg 度数
```css
transform:rotate(45deg);
```
* **skew倾斜**
* 可以使元素按一定的角度进行倾斜,可为负值,第二个参数不写默认为0。
```css
transform:skew(30deg,0deg);
```
<br/>
(2)transform-origin属性可以自定义元素变形的原点,如旋转的坐标原点等。
```css
div{transform-origin: left top;transform: rotate(45deg); } /* 改变元素原点到左上角,然后进行顺时旋转45度 */
或者
div{transform-origin: 10px 10px;transform: rotate(45deg); } /* 改变元素原点到x 为10 y 为10,然后进行顺时旋转45度 */
```
```css
<style>
div {
width: 200px;
height: 200px;
background-color: pink;
margin: 100px auto;
transition: all 0.6s;
transform-origin: right bottom; /*设置 旋转中心点为 右下角*/
}
div:hover {
transform: rotate(360deg);
}
</style>
```
源码位置:**`html\过渡之旋转原点.html`**
# 3. 3D变形
3D变形不过是比2D变形多了个Z轴坐标。坐标定义如下:
x左边是负的,右边是正的
y 上面是负的, 下面是正的
z 里面是负的, 外面是正的

(1)transform常用如下属性值:
* **rotate旋转**
```css
rotateX(deg)
rotateY(deg)
rotateZ(deg)
rotete3d(x, y, z)
```
* **translate平移**
```css
translateX(x)
translateY(y)
translateZ(z)
translate3d(x, y, z)
其中,x和y可以是长度值,也可以是百分比,百分比是相对于其本身元素水平方向的宽度和垂直方向的高度和;z只能设置长度值
```
transformZ的直观表现形式就是大小变化,实质是XY平面相对于视点的远近变化(说远近就一定会说到离什么参照物远或近,在这里参照物就是perspective属性)。比如设置了perspective为200px;那么transformZ的值越接近200,就是离的越近,看上去也就越大,超过200就看不到了,因为相当于跑到后脑勺去了,我相信你正常情况下,是看不到自己的后脑勺的。<br/>
(2)透视(perspective)
电脑显示屏是一个2D平面,图像之所以具有立体感(3D效果),其实只是一种视觉呈现,通过透视可以实现此目的。
透视可以将一个2D平面,在转换的过程当中,呈现3D效果。
* 透视原理: 近大远小 。
* 浏览器透视:把近大远小的所有图像,透视在屏幕上。
* perspective:视距,表示视点距离屏幕的长短。视点,用于模拟透视效果时人眼的位置
注:并非任何情况下需要透视效果,根据开发需要进行设置。
perspective 一般作为一个属性,设置给父元素,作用于所有3D转换的子元素<br/>
(3)backface-visibility
backface-visibility 属性定义当元素不面向屏幕时是否可见。
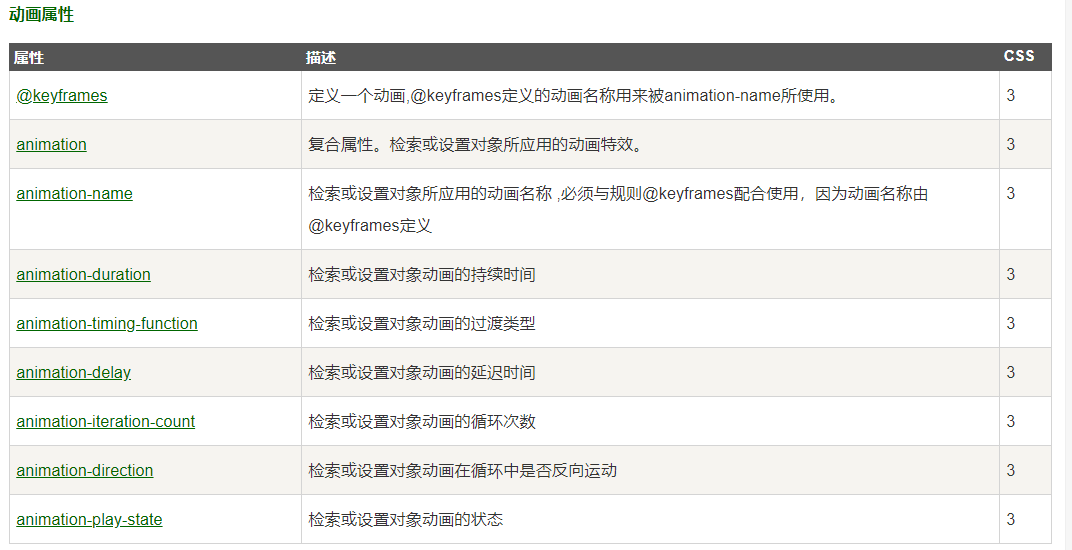
# 4. 动画

使用动画步骤如下:
```css
1. 定义动画
@keyframes 动画名称 {
from{ 属性: 属性值; ... } /* 开始位置,相当于 0% */
to{ 属性: 属性值; ... } /* 结束位置,相当于100% */
}
或者
@keyframes 动画名称 { /* 使用百分数是把animation-duration进行分配 */
0%{ 属性: 属性值; ... } /* 开始位置,相当于 from */
50% { 属性: 属性值; ... }
/* 中间过程 */
...
100%{ 属性: 属性值; ... } /* 结果位置,相当于to */
}
2. 调用动画
.animation {
animation-name: 动画名称;
animation-duration: 5s;
animation-timing-function: ease;
animation-iteration-count: infinite;
}
```
**`作业与特效\31 小汽车`**
- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
