块级格式化上下文(Block formatting context,BFC)。BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。包括浮动,和外边距合并等等,因此,有了这个特性,我们布局的时候就不会出现意外情况了。
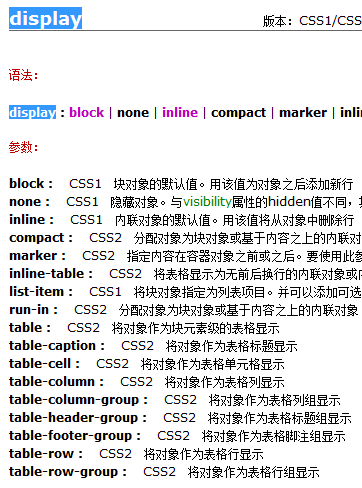
我们前面讲过元素的显示模式 display。分为 块级元素、行内元素 、行内块元素 ,其实,它还有很多其他显示模式:

[TOC]
# 1. 产生BFC的条件
不是所有的元素都能产生BFC,w3c 规范:当一个元素的display 属性默认为 block,list-item,table 的元素就是BFC元素。这三个都是用来布局最为合理的元素,因为他们就是用来可视化布局。它们具有如下属性:

但是,它们还需要如下配合才能触发它们的BFC元素特性:
```css
float属性不为none
position为absolute或fixed
display为inline-block, 或table-cell, 或table-caption, 或flex, 或inline-flex
overflow不为visible。
```
<br/>
# 2. BFC元素特性
* 在BFC中,盒子从顶端开始垂直地一个接一个地排列。
* 盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠。
* 在BFC中,每一个盒子的左外边缘(margin-left)会触碰到容器的左边框(border-left)(对于从右到左的格式来说,则触碰到右边缘)。
* BFC的区域不会与浮动盒子产生交集,而是紧贴浮动边缘。
* 计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。
* 它是一个独立的渲染区域,只有Block-level box(块级盒子)参与, 它规定了内部的Block-level Box如何布局,并且与这个区域外部毫不相干。
白话文: 孩子在家里愿意怎么折腾都行,但是出了家门口,你就的乖乖的,不能影响外面的任何人。
<br/>
# 3. BFC的主要用途
**(1)清除元素内部浮动**
只要把父元素设为BFC就可以清理子元素的浮动,最常见的用法就是在父元素上设置`overflow: hidden`样式,对于IE6加上`zoom:1`就可以了。因为:计算BFC的高度时,自然也会检测浮动或者定位的盒子高度。

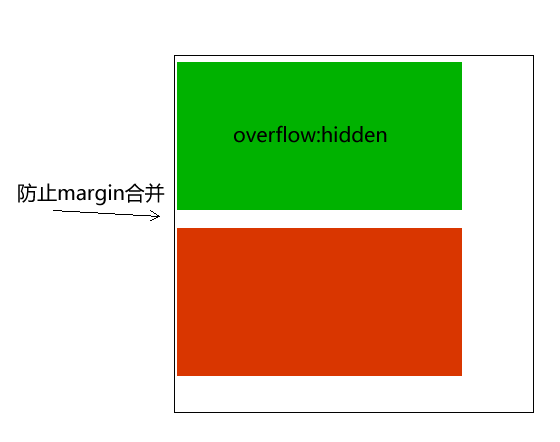
**(2) 解决外边距合并问题**
因为:盒子垂直方向的距离由margin决定。属于同一个BFC的两个相邻盒子的margin会发生重叠。那么我们创建不属于同一个BFC,就不会发生margin重叠了。

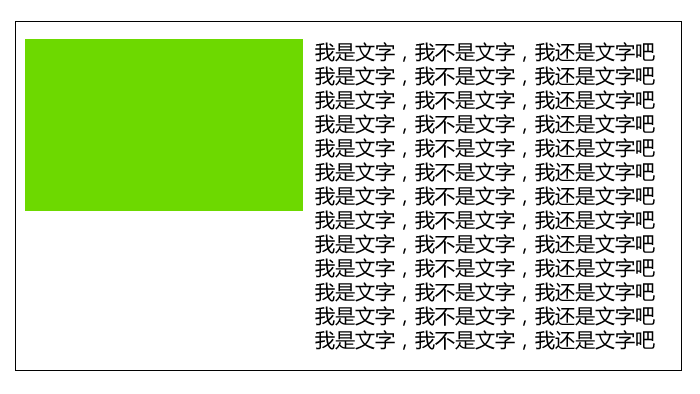
**(3) 制作右侧自适应的盒子问题**
因为:普通流元素BFC后,为了和浮动元素不产生任何交集,顺着浮动边缘形成自己的封闭上下文。

- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
