CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图,就需要使用CSS的`background-image`、`background-repeat`和`background-position`属性进行背景定位,其中最关键的是使用`background-position`属性精确地定位。<br/>
精灵图的使用视频教程 **`html\media\精灵图的使用.avi`**,使用精灵图需要使用到 fireworks 工具,在压缩包中提供了该软件的安装包和安装步骤。
**`html\精灵图的使用.html`**
```css
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span {
display: inline-block;
background: url(images/abcd.jpg) no-repeat;
}
.aa {
width: 108px;
height: 110px;
background-position: 0 -9px;
}
.n {
width: 112px;
height: 110px;
background-position: -255px -276px;
}
.d {
width: 97px;
height: 107px;
background-position: -363px -8px;
}
.y {
width: 110px;
height: 110px;
background-position: -367px -556px;
}
</style>
</head>
<body>
<span class="aa"></span>
<span class="n"></span>
<span class="d"></span>
<span class="y"></span>
</body>
</html>
```
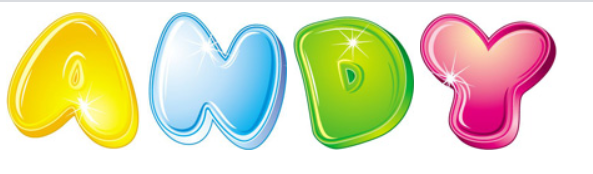
显示效果:

- 0 学前必读
- CSS是什么?
- 如何引用CSS
- 内联样式表
- 行内式
- 外部样式表
- 三种引用方式的比较
- CSS语法规范
- 选择器
- 基础选择器
- 复合选择器
- CSS注释
- 字体样式font属性
- 标签显示模式display属性
- 块级元素
- 行内元素
- 行内块元素
- 三种显示模式的转换
- 行高line-height属性
- CSS三大特性
- 背景background属性
- 盒子模型
- 边框border
- 内边距padding
- 外边距margin
- 外边距的合并
- content的高度和宽度
- 盒子模型布局的稳定性
- 圆角边框border-radius
- 盒子阴影box-shadow
- 浮动float
- 普通流
- 浮动float
- 版心和布局
- 布局流程
- 常见布局方式
- 清除浮动
- 定位postion
- 定位属性
- 叠放次序z-index
- 元素的显示与隐藏
- 用户界面样式
- 溢出的文字隐藏
- CSS精灵技术
- 什么是精灵技术?
- 精灵技术的使用
- 滑动门
- web字体
- 字体图标
- icon图标
- BFC
- 优雅降级和渐进增强
- HTML5新增的元素和特性
- CSS3盒模型
- 过渡、变形、动画
- 弹性布局
- 对齐
- 网站优化三大标签
