微信公众号对接(公众号配置、变更域名、变更jwid)
===
**目录索引:**
- 公众号配置
- 微信公众号对接
- 变更域名
### Jeewx-Boot平台配置公众号信息
#### 1. 公众号配置
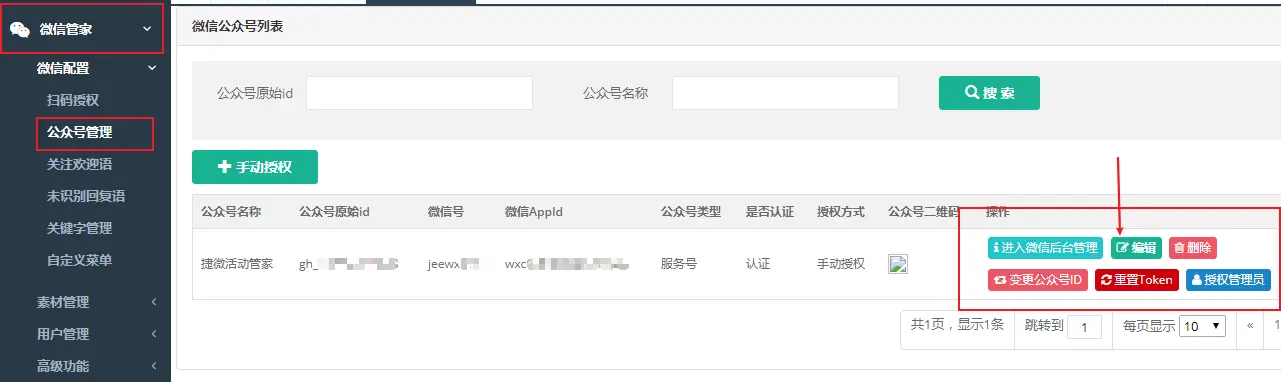
登录JEEWX-Boot平台,点击左侧导航菜单中的“微信管家-微信配置-公众号管理”菜单,点击“编辑”按钮,修改相关信息后,点“提交”按钮保存。


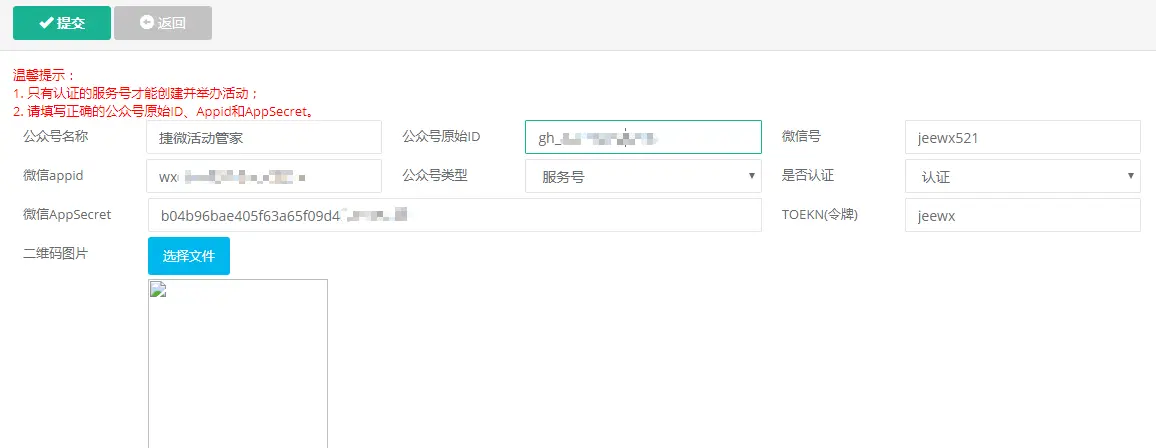
相关字段填写的说明如下:
|项目|说明|来源|
|---|---|---|
|公众账号名称|必填|--|
|公众号原始ID|必填,gh开头|设置-公众号设置-账号详情|
|公众微信号|必填|设置-公众号设置-账号详情|
|公众号类型|必填|订阅号/服务号|
|是否认证|必填|认证/未认证|
|微信APPID|必填|开发-基本配置|
|微信APPSECRET|必填|开发-基本配置|
|TOKEN(令牌)|必填,推荐jeewx,与微信平台填写的保持一致|--|
|二维码图片|非必填,用于公众号的扫码关注|--|
#### 2. 微信公众号对接
**第一步:下载地址[ https://ngrok.com/](https://ngrok.com/)**
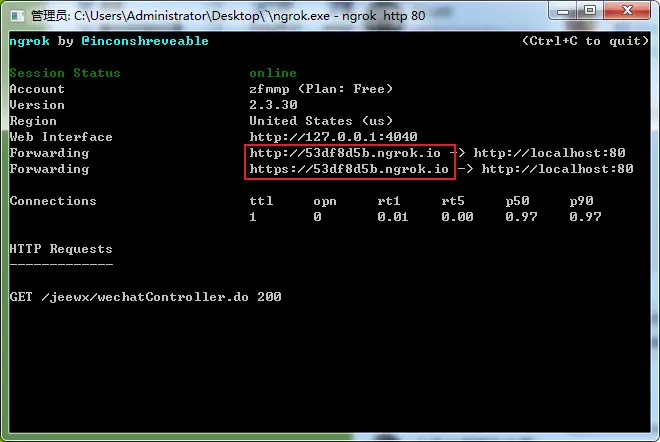
**第二步: 执行命令,会生成对应外网访问链接**
ngrok http 80

**第三步: 微信公众平台设置域名**
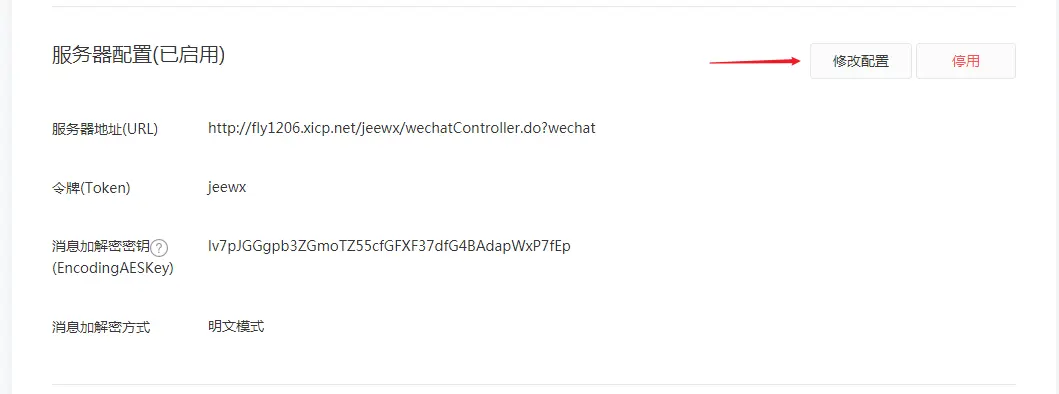
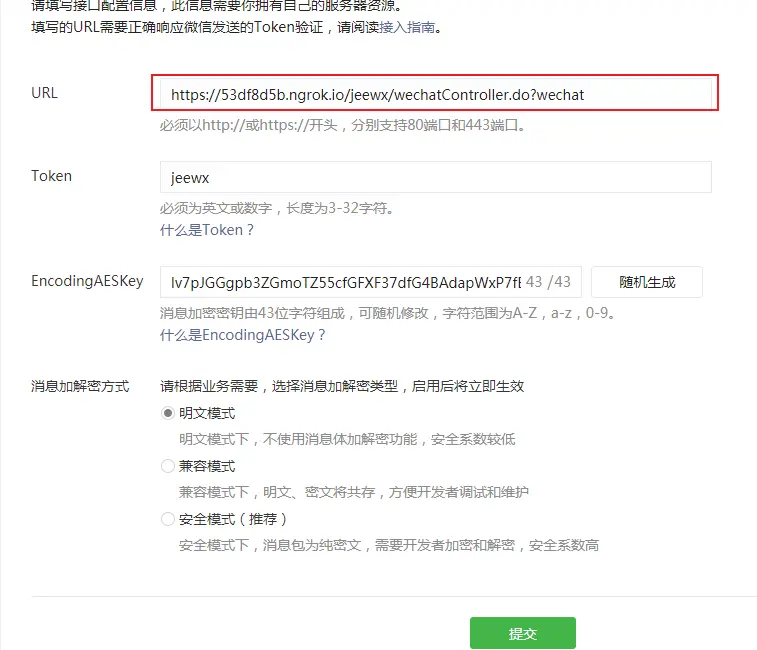
登录微信公众平台,选择开发-基本配置,在基本配置表单中有服务器配置,服务器地址(URL)中输入我们刚设置过的域名
```
域名地址: {项目域名}/wechatController?wechat
TOken令牌: 根据自己公众号的配置进行对应设置
```

**点击修改配置**
> (注意新版项目已经去掉了jeewx项目名,所以配置URL的时候不要加项目名)

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试