# 常见问题
#### 1\. 项目启动报错

解决:[https://github.com/Tencent/wepy/issues/1294](https://github.com/Tencent/wepy/issues/1294)
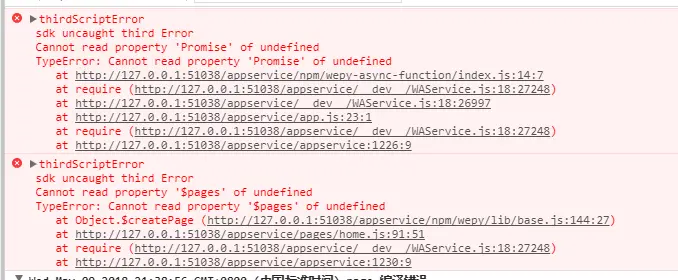
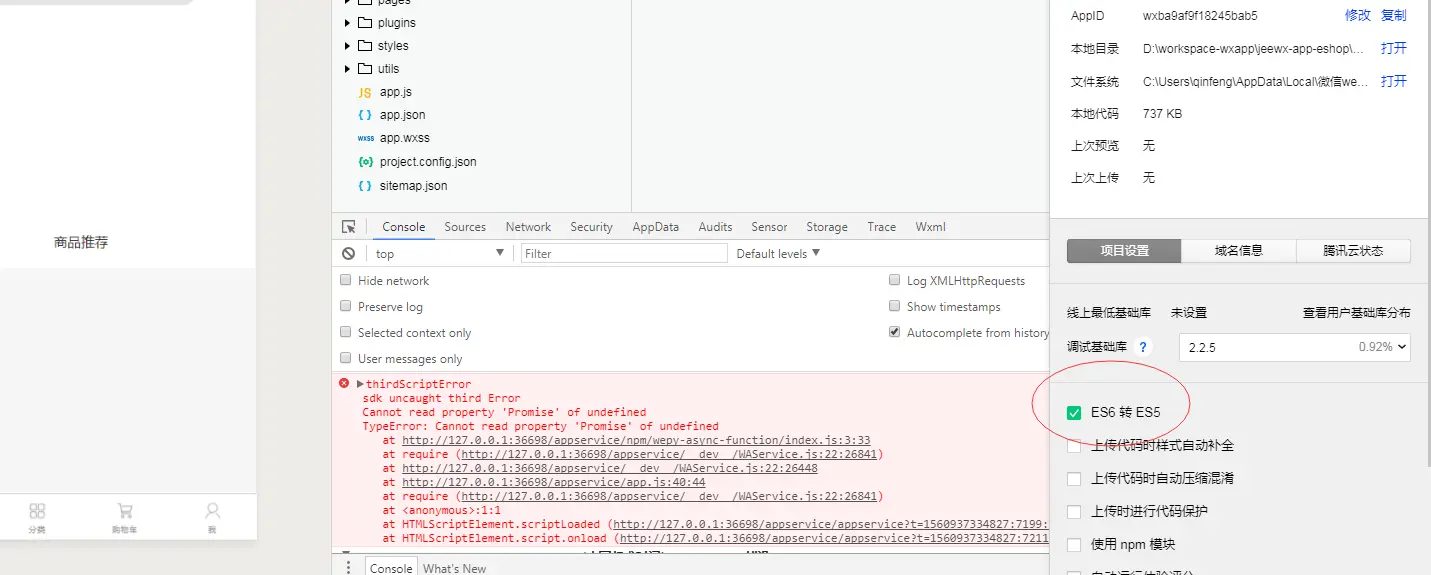
#### 2\. 微信web开发,报错 'Promise' of undefined
~~~
开发者工具里面把 ES6 转 ES5开关关掉
<https://github.com/Tencent/wepy/issues/1200>
~~~

#### 3\. ajax获取数据不能实时加载
描述: 属于异步数据加载问题
解决: 需要在代码最后加上代码:`this.$apply()`
#### 4\. import @/路径问题
描述:@是路径解析,只要是放在src目录下都可以通过@来获取。例:@/network 实际路径为 store/actions/network,但这种写法需要在app.wpy中写Path.join
解决:如果不在app.wpy中追加路径,就需要import改为 @/store/actions/network
~~~
resolve:{
alias : {
'src':path.json(__dirname,'src');
},
modules : ['node_modules']
}
~~~
#### 5\. 编译问题
~~~
描述:编译会提示很多的error错误,或者页面上有很多的红线问题,编译dist无法实时更新。
解决:大部分页面错误和编译错误来自于eslint校验,我们可以把eslint校验关闭。
1.打开.eslintrc.js文件,把rules属性里的全部注释掉。
2.打开wepy.config.js文件,把eslint属性改为false。
3.打开.eslintignore文件,添加src/*
最后编译dist不更新问题可能来自于wepy版本,需要执行更新:npm install wepy-cli -g
~~~
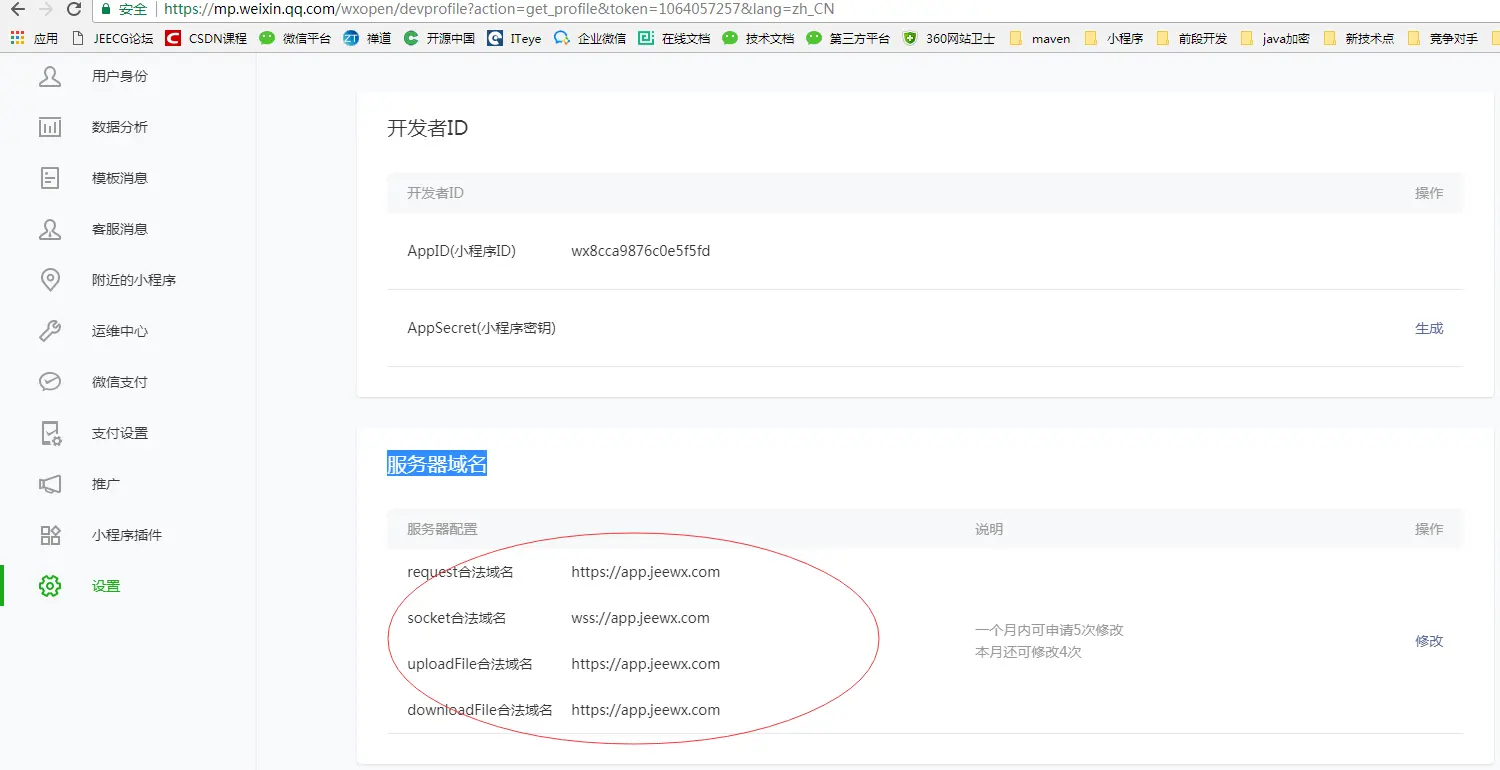
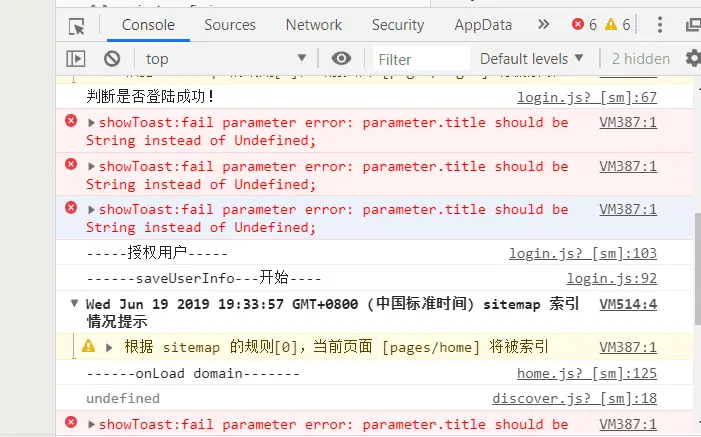
#### 6\. 预览数据空白,调试模式有数据
~~~
原因: 小程序后台,开发设置,未设置服务器域名
~~~

#### 7\. 小程序请求数据接口配置错误

参考下面的连接:[http://shop.jeewx.com/#/doc/projectreleased/release-configuration](http://shop.jeewx.com/#/doc/projectreleased/release-configuration)
#### 8.启动项目问题
~~~
描述:使用wepy或者使用微信开发者工具startproject项目报错Cannot read property 'Symbol(Symbol.iterator)' of undefined
解决:下载低版本的开发者工具
~~~
#### 9.wepy版本问题 若不匹配则更换对应的框架版本
全局安装CLI会覆盖老版本的CLI工具,新版本的CLI无法编译老版本的代码。 因此,如果需要同时维护WePY 1.7.x和WePY 2.0.x的开发者,应当考虑在当前项目安装CLI,而非全局安装。 可以直接使用1.7.x的CLI去初始化2.0.x的项目,如下:$ wepy init standard#2.0.x myproj
#### 10.报错 Uncaught (in promise) TypeError: Cannot read property 'id' of undefined)(站点id设置不正确报错信息)
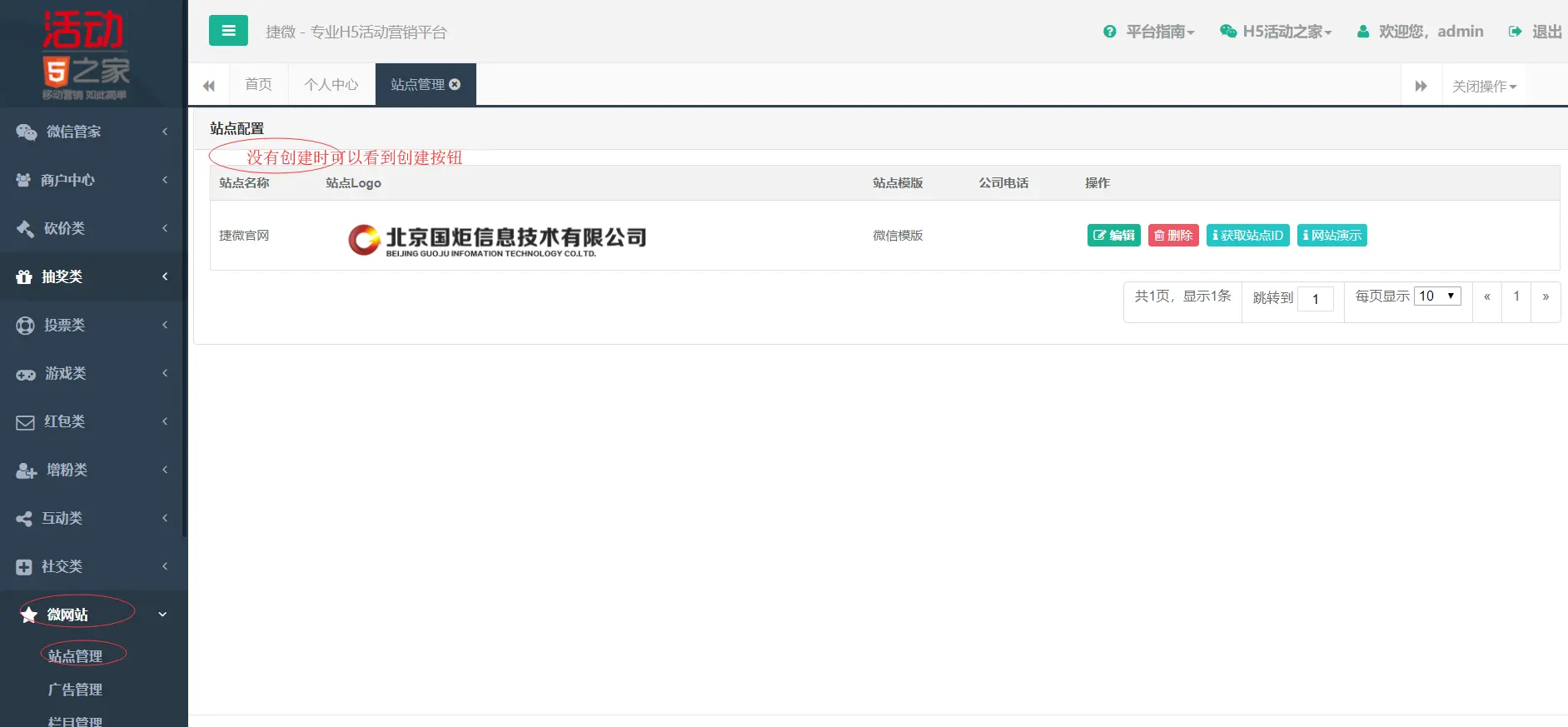
##### (1)配置H5活动之家微网站id
~~~
登录H5活动之家(http://www.h5huodong.com)找到需要对接的微网站,没有微网站可以创建一个微网站,进入菜单【微网站】-【站点管理】创建自己的微网站。
~~~

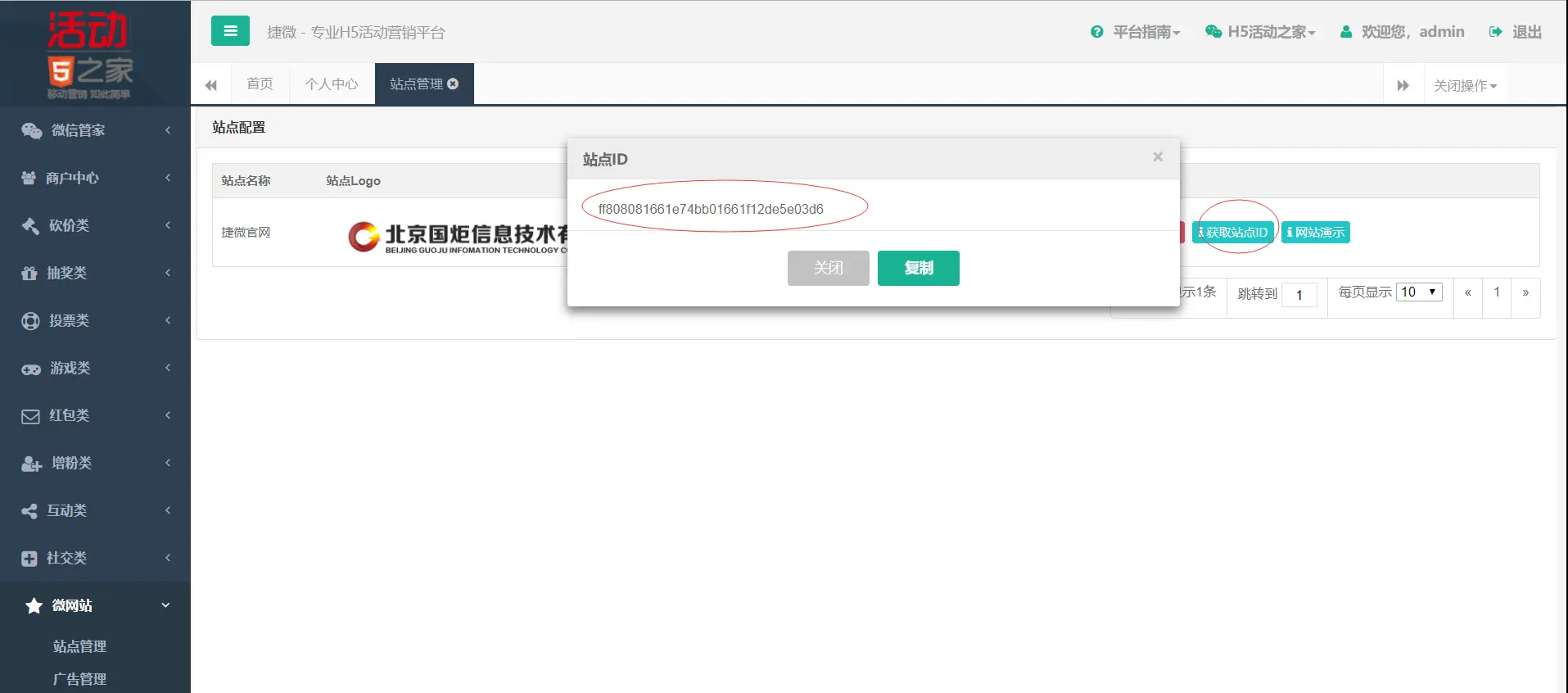
##### (2)站点创建后获取站点id

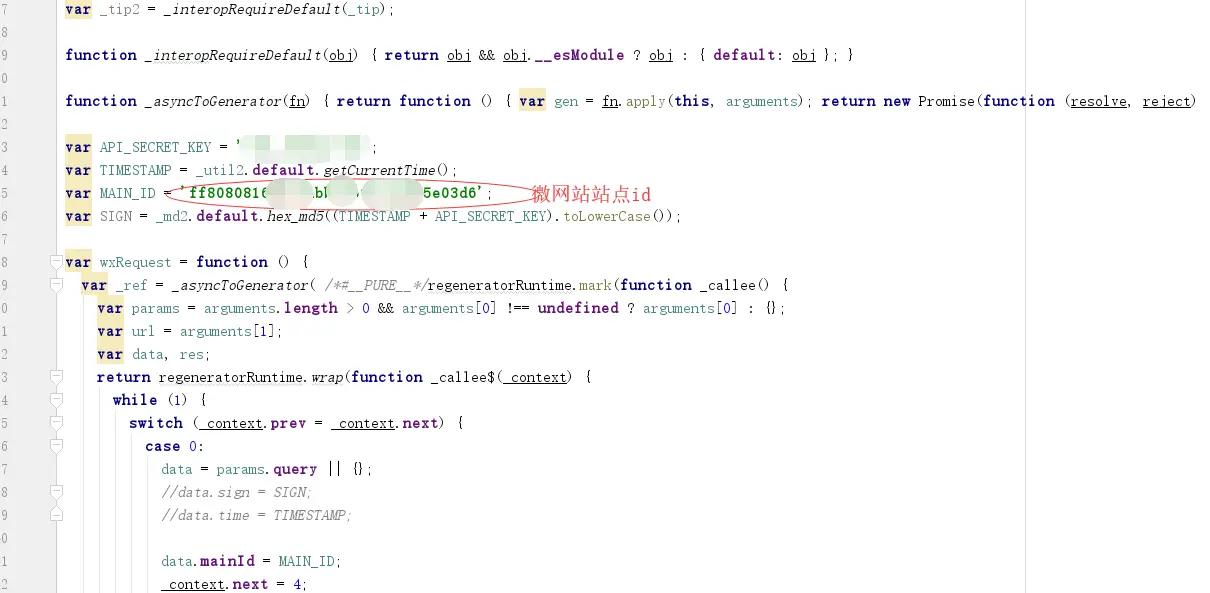
##### (3) 微网站站点id配置到小程序项目中/dist/utils/wxRequest.js文件中

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试