# uni-app开发环境搭建
uni-app开发和调试,需要用到以下软件:
| 名称 | 说明 |
| --- | --- | --- |
| HbuilderX| HX是轻量编辑器和强大IDE的完美结合体。 |
| 微信web开发者工具 | 微信官方提供,小程序调试工具 |
| 花生壳 | 内网端口映射,支持各类协议栈,无需公网IP快速创建HTTP、HTTPS和非80类端口外网访问数据通道 |
开发工具下载地址:
| 名称 | 下载地址|
| --- | --- | --- |
| HbuilderX| [https://www.dcloud.io/hbuilderx.html](https://www.dcloud.io/hbuilderx.html) |
| 微信web开发者工具 | [https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html](https://developers.weixin.qq.com/miniprogram/dev/devtools/stable.html) |
| 花生壳| [https://hsk.oray.com/download/](https://hsk.oray.com/download/) |
### 一、HbuilderX
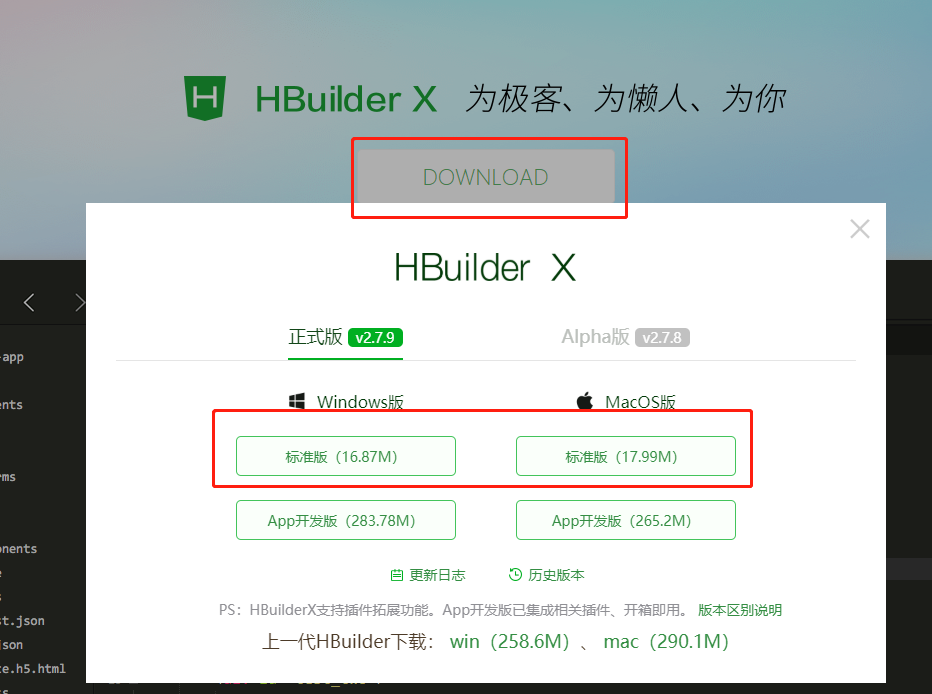
#### 1\. 下载安装包
HBuilderX标准版可直接用于web开发、markdown、字处理场景。做App仍需要安装插件。
App开发版预置了App/uni-app开发所需的插件,开箱即用。 如果你使用uni-app cli方式创建项目,编译器会在项目下,且你不开发App,只用uni-app做小程序和H5,那使用标准版就可以。

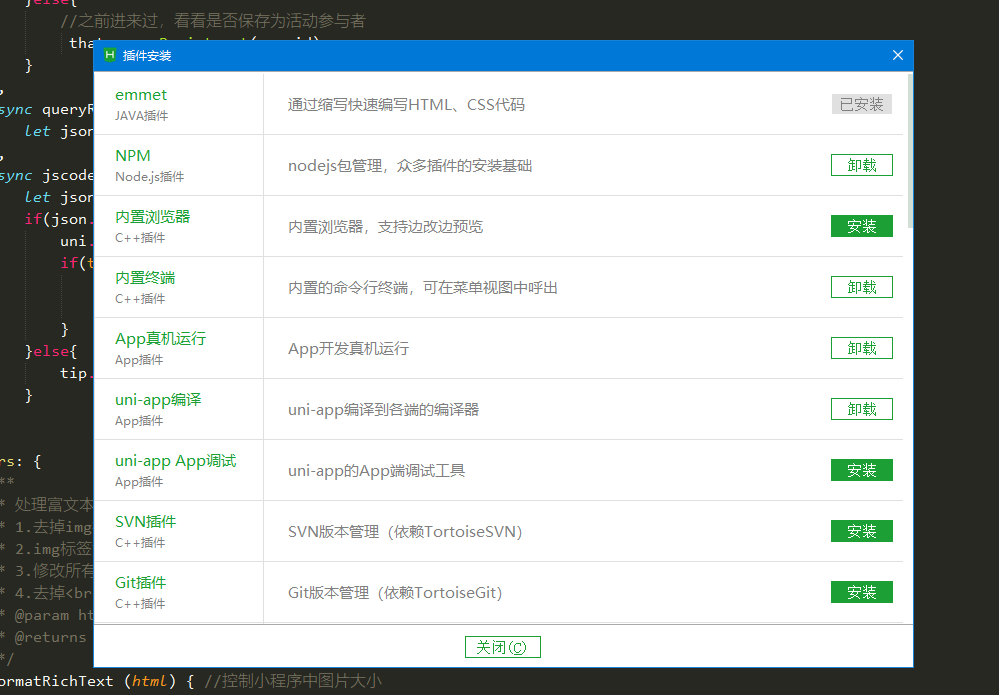
下载解压之后打开HBuilderX.exe,打开之后点击"工具"菜单选择"插件安装",出现如下界面:

选择"uniapp编译"插件安装,完成后可创建运行项目
### 二、微信web开发者工具安装
#### 1\. 下载安装包
从微信小程序官方下载安装文件,选择windows 64版本。
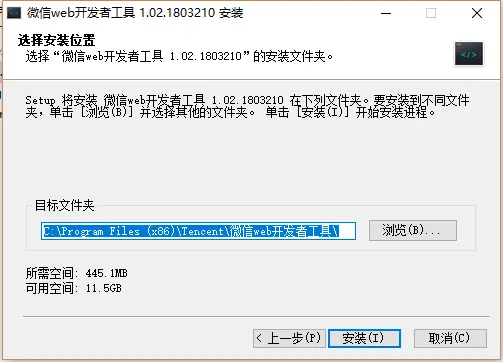
#### 2\. 安装
执行wechat_devtools.exe,一路next。

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试