# 小程序CMS
*****
**目录索引:**
- 下载项目
- 导入前端项目
- 修改项目配置文件
- 运行项目
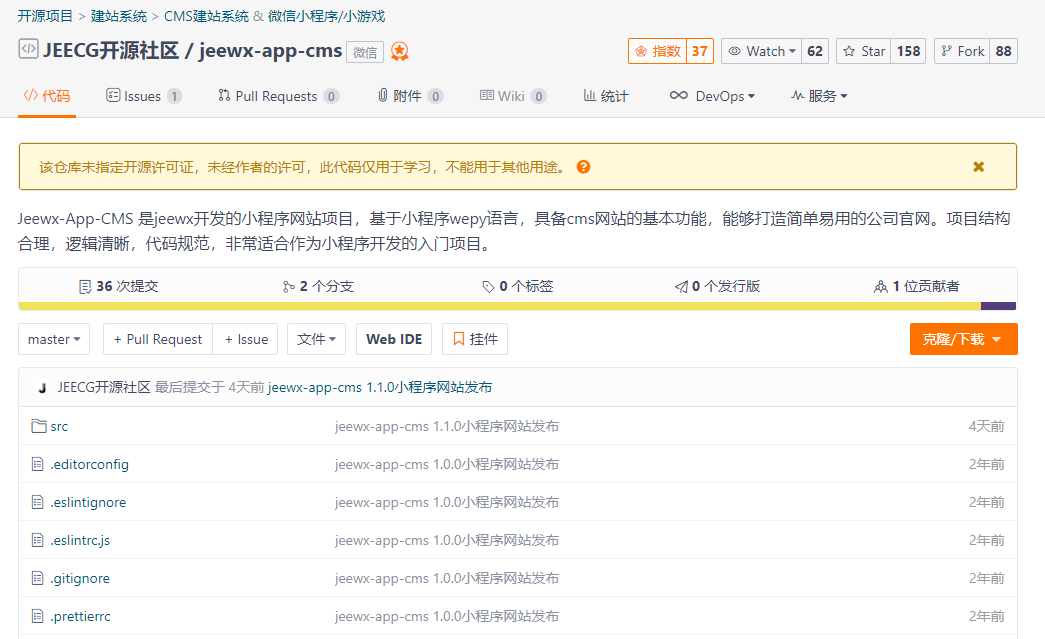
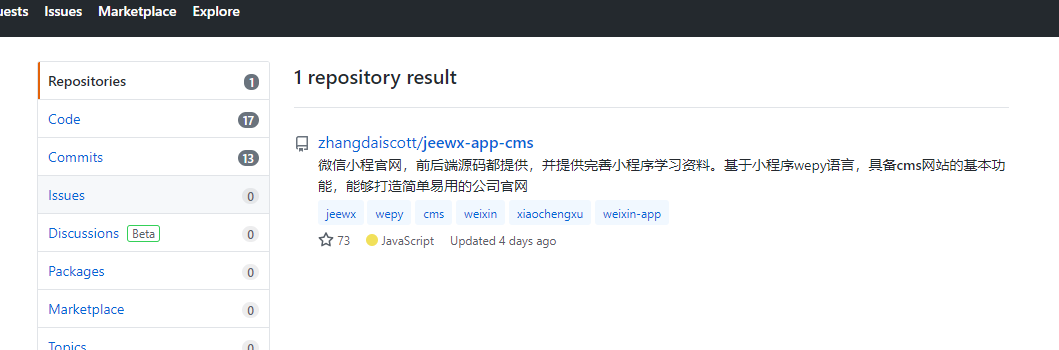
#### 1\. 在Github或者Gitee下载项目
在Github或者Gitee上搜索"jeewx-boot",点击第一个项目,项目图如下:


点击最右侧"克隆/下载",使用git或者直接下载ZIP到本地
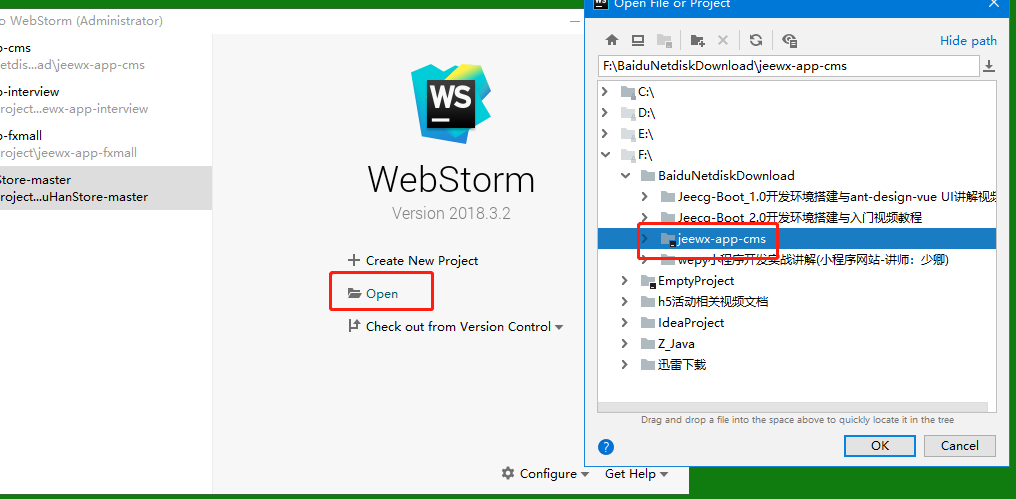
#### 2\.使用开发工具导入项目
打开WebStorm将下载到本地的项目打开

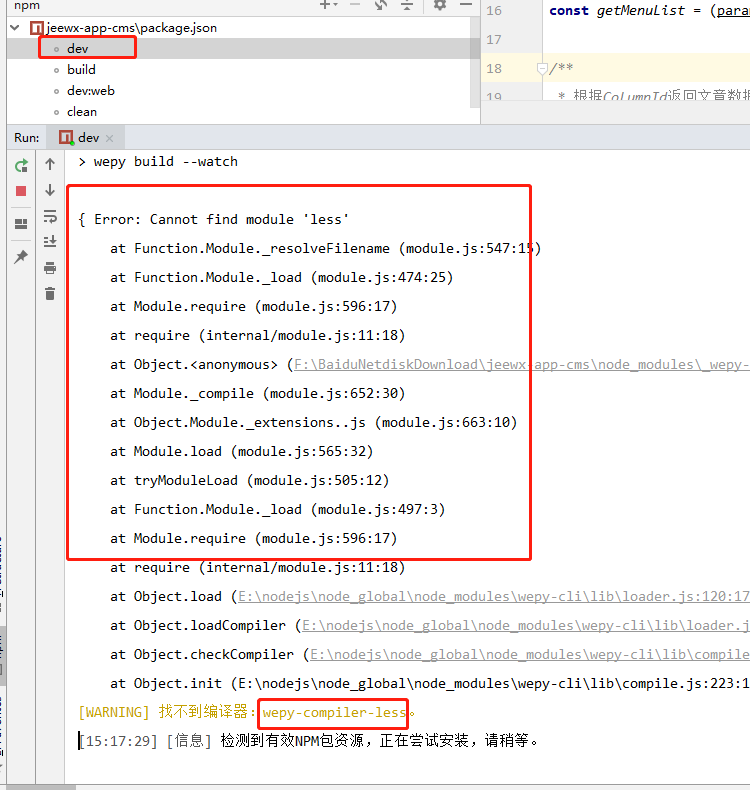
在WebStorm下方打开Terminal命令端,使用cnpm install下载项目所需要的依赖,下载完后输入命令"npm run dev"启动

看到控制台报错提示一下信息时,使用cnpm install "xxx"下载所对应的依赖,直至没有提示
#### 3\.修改项目配置文件
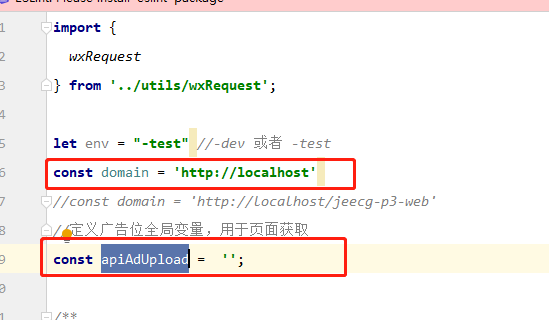
打开src下的api文件夹,找到api.js,将api.js中的"domain"修改为后端管理平台的访问地址,再将"apiAdUpload"改为" ",图片的访问路径都改为线上访问

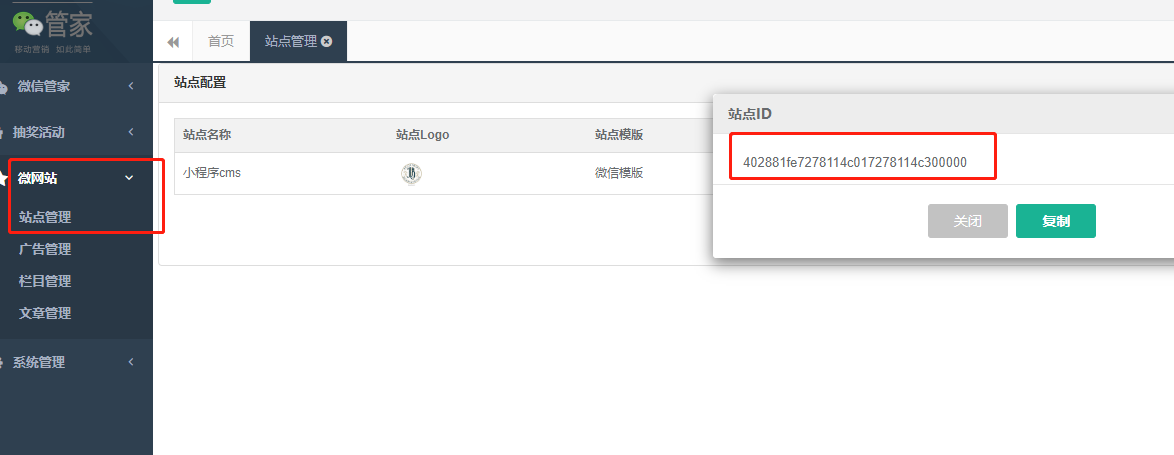
访问jeewx管理平台,登录后选择微网站菜单下的站点管理,在页面获取站点id

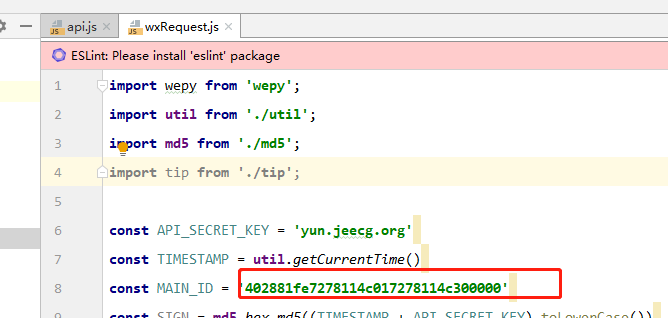
打开src下utils文件夹中的"wxRequest.js"文件,将复制的站点id粘贴到"MAIN_ID"下

#### 4\.启动运行项目
使用命令行"npm run dev"启动运行项目,启动成功后打开微信开发者工具
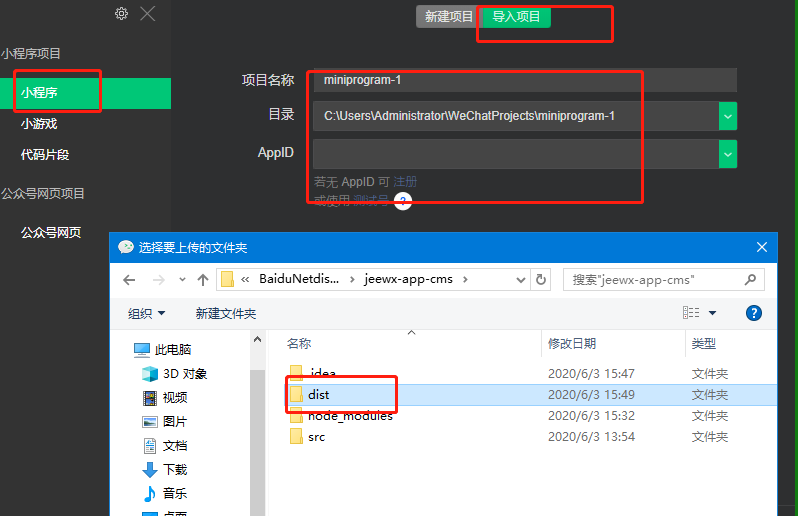
在开发者工具中导入已经下载好依赖的项目,选择dist文件夹

~~~
使用微信开发者工具时,该登录微信号必须是当前小程序的开发者。
授权开发者权限
小程序后台管理员授权微信用户为开发者
【用户身份-成员管理】添加成员
~~~
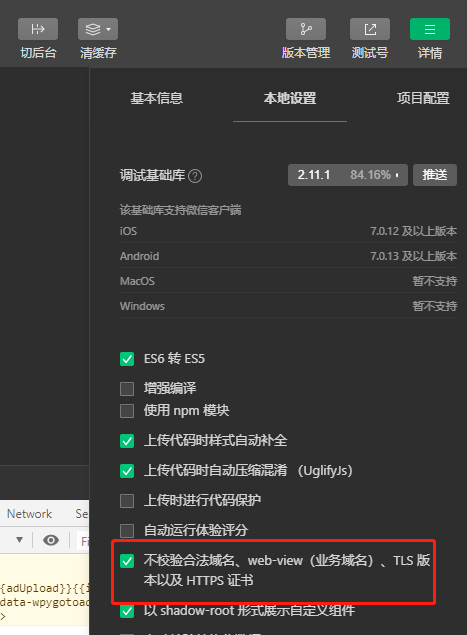
在开发者工具"详情"功能中的本地设置下勾选不校验合法域名

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试