课程二 : 公众号对接
===
**目录索引:**
- 公众号对接
#### 公众号配置
公众号的相关参数需要从微信公众平台获取。登录微信公众平台https://mp.weixin.qq.com/
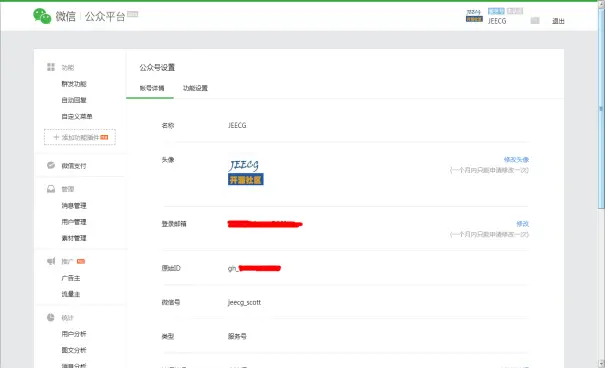
##### 1.获取原始ID等信息
点击左侧菜单【设置-公众号设置】,在【账号详情】中取得登录邮箱、原始ID、微信号、类型等信息;

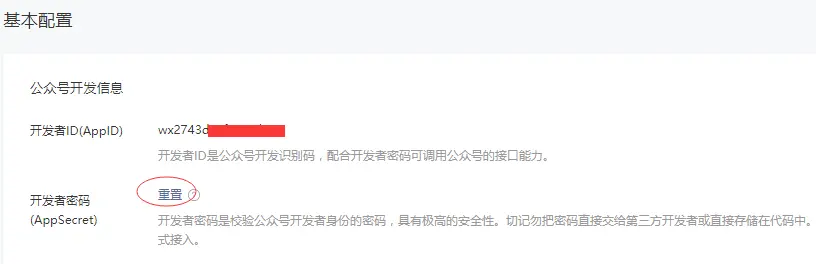
##### 2.获取AppId、AppSecret信息
点击左侧菜单【开发-基本配置】中取得AppId、AppSecret信息,其中AppSecret需要管理员根据提示进行操作。

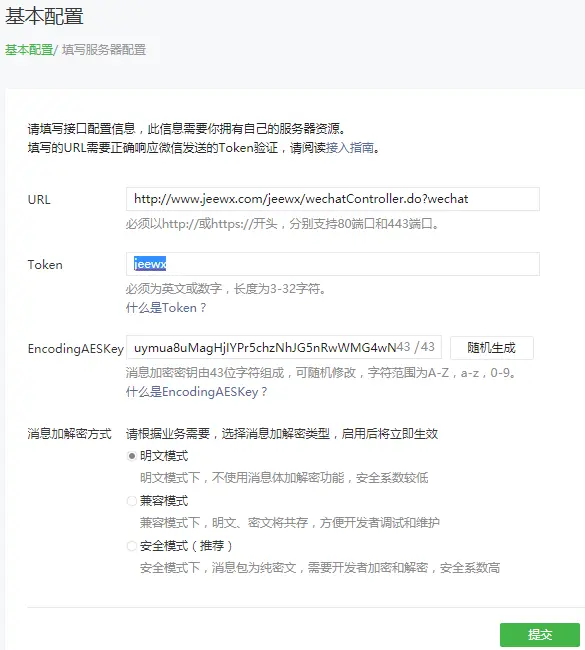
##### 3.微信平台配置服务器地址###
登录微信公众号后台https://mp.weixin.qq.com/ ,点击左侧菜单【开发-基本配置】,修改服务器配置,点击保存提示成功。
|请求地址(域名前缀改成自己的即可)|Token|消息加解密方式|
|---|---|---|
|http://自己申请的域名/jeewx/wechatController.do?wechat|jeewx|选择明文模式|

配置完成后,关注微信公众号,并通过微信客户端向公众号发送关键字“你好”,微信回复如下信息,说明配置成功。

```
注意:
1.TOKEN设置需要与JEEWX平台设置的公众号的TOEKN一致,否则无法保存成功。
2.服务器配置修改后,务必点击“启用”按钮后才能生效。
```
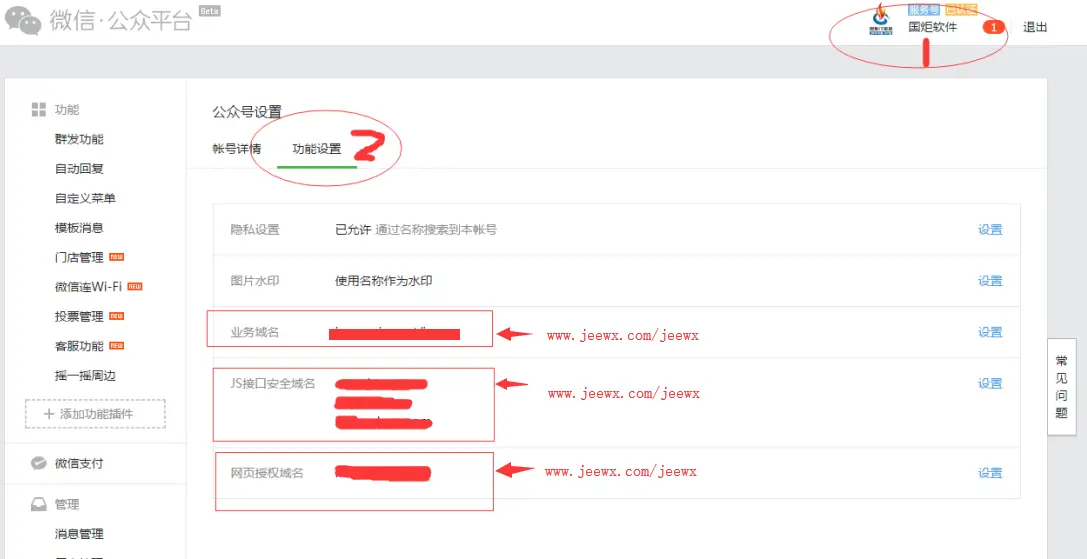
##### 4.微信平台配置域名
根据业务需要,需要在微信平台设置业务域名、JS安全域名、网页授权域名。
登录微信公众号后台https://mp.weixin.qq.com/ ,点击左侧菜单【设置-公众号设置】,点击选项卡【功能设置】,分别对业务域名、JS安全域名、网页授权域名进行设置。域名请填写
```
自己申请的域名
```

```
注意:
只有认证后的服务号才能设置业务域名和网页授权域名,否则不具备此能力。
```
- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试