# CMS后台
*****
**目录索引:**
- 下载项目
- 导入后端项目
- 项目介绍
- 执行SQL文件
- 修改项目配置文件
- 运行项目
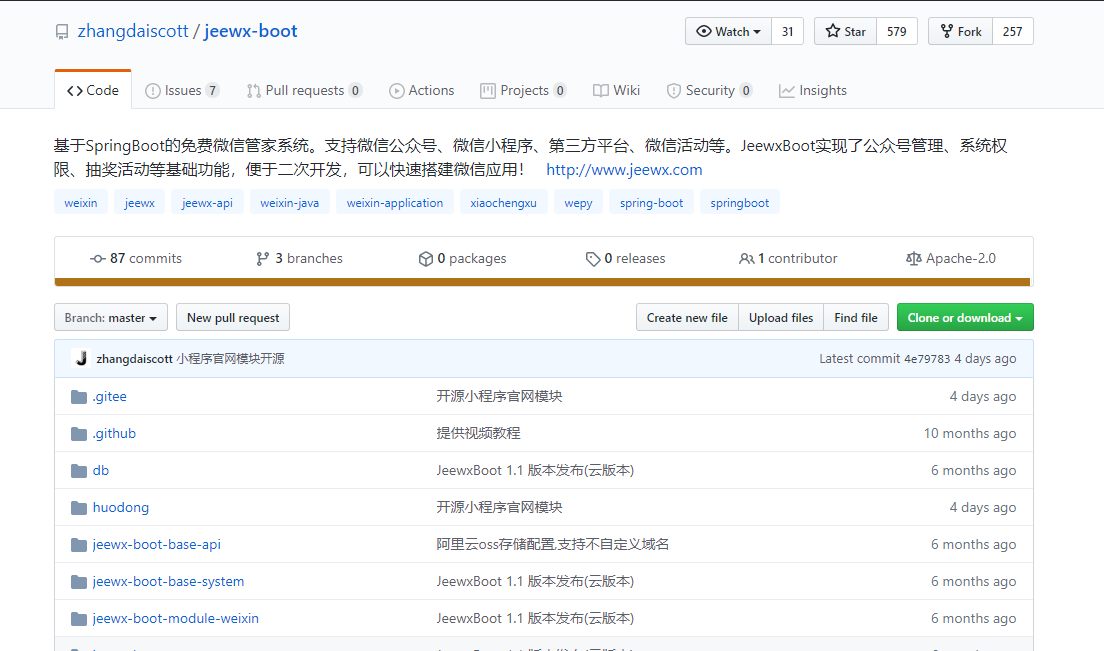
#### 1\. 在Github或者Gitee下载项目
在Github或者Gitee上搜索"jeewx-boot",点击第一个项目,项目图如下:


点击最右侧"克隆/下载",使用git或者直接下载ZIP到本地
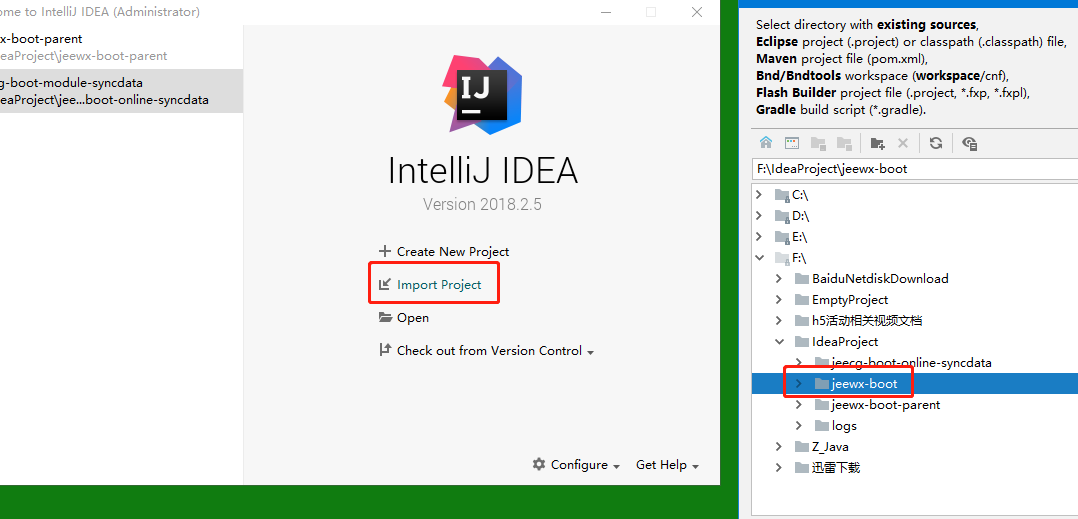
#### 2\.使用开发工具导入项目
使用IDEA或者eclipse将下载到本地的项目导入为Maven项目,点击next完成即可


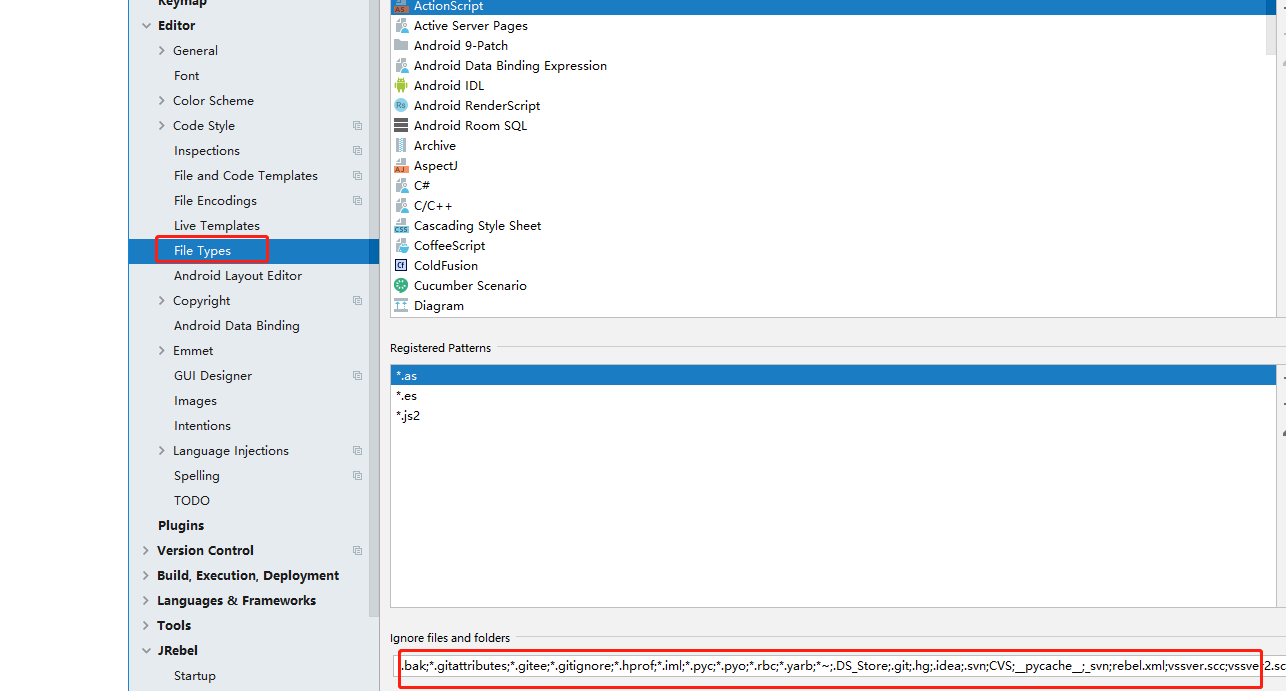
导入后将不使用的文件或文件夹隐藏

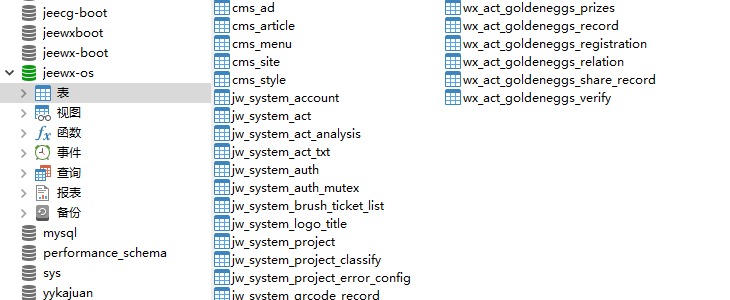
#### 3\.根据项目目录介绍项目
| 项目名称 | 项目介绍|
| --- | --- | --- |
| huodong| 微信抽奖活动 |
| jeewx-boot-base-api | 共通业务API接口|
| jeewx-boot-base-system | 系统用户管理模块 |
| jeewx-boot-module-weixin | 微信公众号管理 |
| jeewx-boot-start | 启动项目 |
#### 4\.执行SQL文件
打开项目db文件夹,执行"schema_mysql5.7.sql"文件创建数据库,执行"jeewx-boot-mysql5.7.sql"文件创建项目表数据结构

打开"huodong"目录下的"jeewx-boot-module-cms"项目,找到"doc"下的"db"文件夹,执行"cms_initdata.sql"文件创建cms所需的表结构
#### 5\.修改项目配置文件
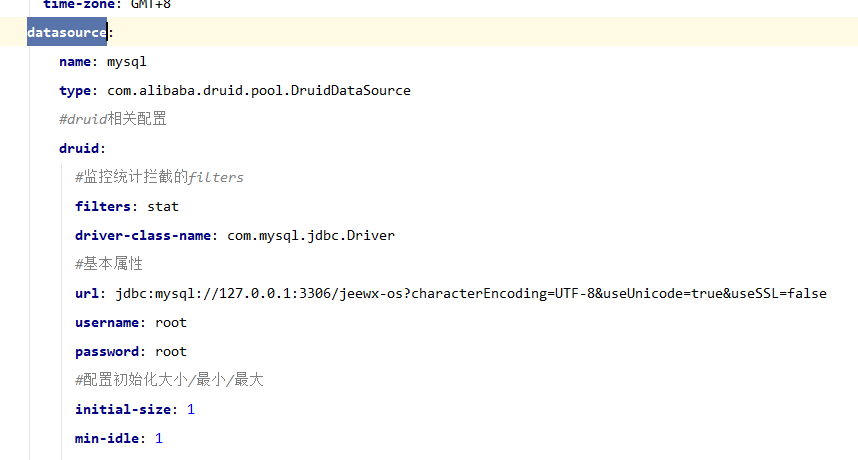
打开"jeewx-boot-start"目录,找到"src --> main --> resources"下的"application-dev.yml"配置文件,查看spring下的datasource数据库相关信息是否正确

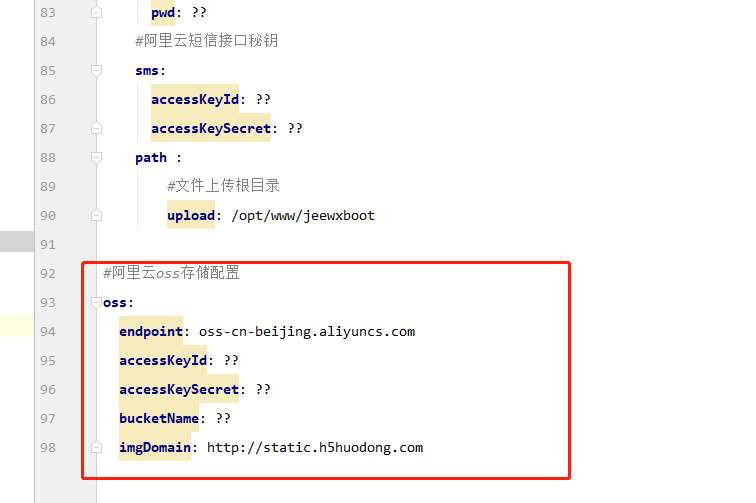
之后再去阿里云平台开通"对象存储OSS",将申请到的key和秘钥等配置信息配置到"application-dev.yml"文件中,将用于图片上传

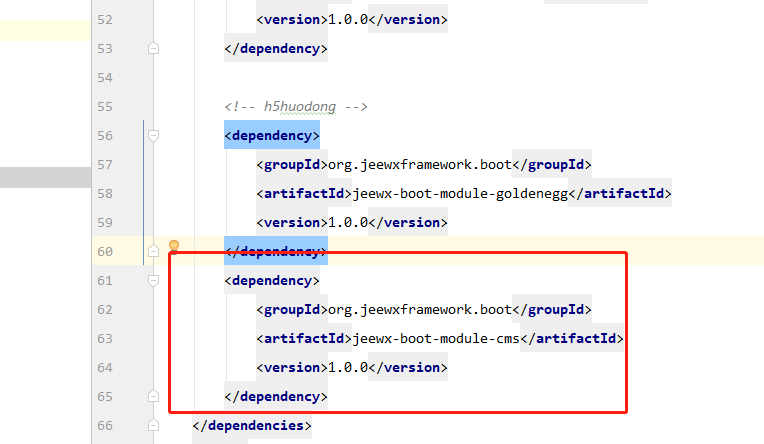
打开"jeewx-boot-start"项目下的pom文件,添加"jeewx-boot-module-cms"依赖

#### 6\.运行项目
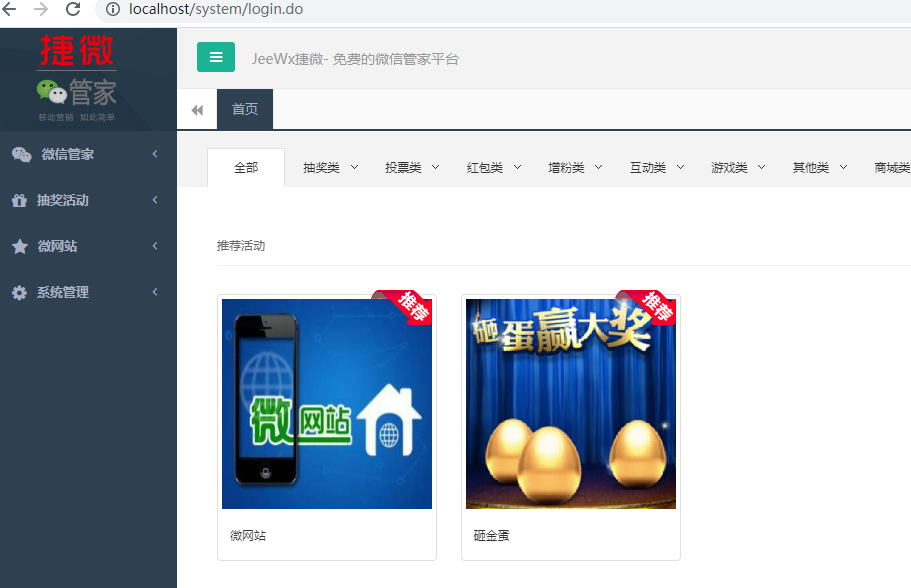
打开"jeewx-boot-start"目录,找到"JeewxBootApplication.Java"文件,右键执行,根据控制台输出的信息查看启动是否成功,在浏览器打开后台访问地址,登录后看到如下界面

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试