# wepy实战源码示例
## 目录结构
~~~
├── 基础篇
│ ├── Hello World! //数据绑定
│ ├── 循环列表
│ ├── 跳转页面
│ ├── 自定义组件(组件)
├── 高级篇
│ ├── 跳转带参数
│ ├── 组件传参
├── 实战篇
│ ├── 开发一个网站文章列表
│ ├── 开发一个表单提交数据
├── 更多
~~~
## Hello World
1. 首先在项目中src->pages目录中新建一个wpy文件,例如:list.wpy。目录中默认会有一个index.wpy文件,这里我们用新的文件来编写。
2. 创建普通list.wpy文件,打开后可以看到分三个模块,分别是`<template><script><style>`。如果创建的是文本格式,将下面代码复制到文件中。
~~~
<script>
import wepy from 'wepy';
export default class ListTest extends wepy.page {
config = {};
components = {};
data = {};
methods = {};
events = {};
onLoad() {};
}
</script>
<template lang="wxml">
</template>
<style lang="less">
</style>
~~~
重点: class 后面为类名,驼峰命名,不能取关键词,否则项目运行失败。继承 wepy.page
3. 现在开始编写动态数据绑定,可在页面上展示Hello World!首先我们在data中定义一个参数为message,在后面写参数,写法为:
~~~
data = {
message : 'hello world'
};
~~~
4. 定义好了参数,要在页面上展示就要写在`<template>`模块中,我们在标签中再写一个`<view>`标签用来展示数据。
~~~
<view class="hello"> {{message}} </view>
~~~
在`<view>`标签中我定义了一个class为'hello',可以在`<style>`模块中定义样式,写法跟css一样。
~~~
<style>
.hello {
text-align: center;
height : 40px;
}
</style>
~~~
5. 写完hello world还要修改一下配置文件,找到app.wpy文件,找到config属性里的pages,把默认的页面修改为刚创建的文件,无需写后缀。
~~~
pages: [
'pages/list'
]
~~~
6. 配置好页面后打开Terminal命令窗口输入 wepy build --watch 来运行项目。成功后打开微信开发工具配置到dist目录下就可以看到hello world。

## 循环列表
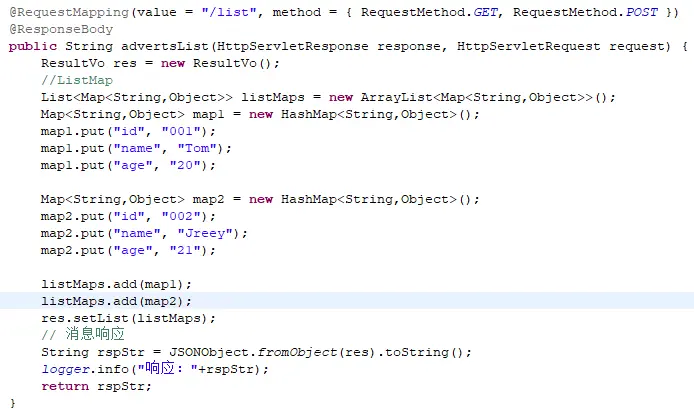
1. 循环列表为请求后台,返回数据展示在页面上。后台编写一个返回数据接口,代码为: Controller为:@RequestMapping("/api/test")

2. 在前端data中我们定义一个array的数组
~~~
<script>
data = {
array:[]
};
</script>
~~~
3. 在这里我们定义一个按钮,点击按钮请求后台返回数据。在`<template></template>`模板中编写下面代码:
~~~
<view class="array">
<button @tap="getArray()">显示LIST列表</button>
</view>
~~~
4. button上有一个getArray()方法,我们要在`<script>`模板中找到method代码块,在其中编写一个getArray()的方法。
~~~
getArray: async function () {
await wepy.request('http://localhost:8080/P3-Web/api/test/list.do').then((d) => this.array=d.data.list);
this.$apply();
}
~~~
重点:要在function前面写async表示异步,在请求前面编写 await(等待),最后写一句 this.$apply();语句可以实现动态绑定数据。
5. 返回的数据已经赋值到array参数上,这时候来遍历array,在`<template>`模板上写下面代码:
~~~
<repeat for="{{array}}" key="index" index="index" item="item">
<view> ID:{{ item.id }}----Name:{{ item.name}}----Age:{{ item.age }} </view>
</repeat>
~~~
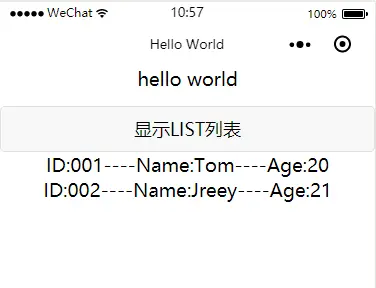
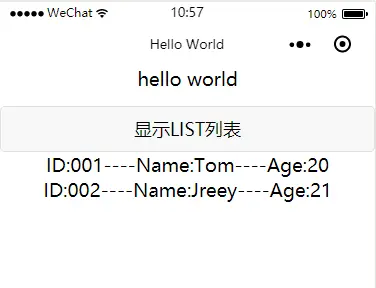
6. 编写完代码去微信开发工具上查看是否正确。点击按钮,下方出现数据。这就完成了循环列表!

## 跳转页面
1. 首先我们在pages下创建一个新的wpy文件,命名为newPage.wpy,在里面写了一个hello world。
2. 去app.wpy文件中找到pages添加newPage属性:
~~~
pages: [
'pages/list',
'pages/newPage'
]
~~~
重点: pages数组中是有先后顺序的,第一个为首页。
3. 在list.wpy文件中写一个按钮用来跳转页面,定义了toNewPage方法。
~~~
<button @tap="toNewPage">跳转页面!</button>
~~~
4. 在method方法中添加一个toNewPage的方法。
~~~
toNewPage : function() {
wx.navigateTo({
url: 'newPage'
});
}
~~~
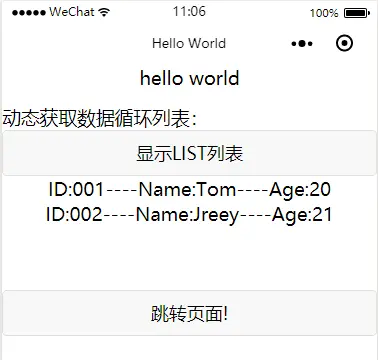
5. 编写完成后打开微信开发工具点击页面上的跳转页面按钮,看是否能跳转成功。


## 自定义组件
1. 定义一个列表循环组件,我们在src目录下找到components文件夹,在这个文件夹下创建一个名叫say.wpy的文件。
2. 在文件里面编写如下代码:
~~~
<template lang="wxml">
</template>
<script>
import wepy from 'wepy';
export default class Say extends wepy.component {
components = {};
data = {};
methods = {};
events = {};
}
</script>
<style lang="less">
</style>
~~~
重点:class后面的名字。继承需改为 wepy.component,这样就认为这个类为组件。
3. 在`<template>`模板中我们先写任意值,看组件是否定义成功。
4. 在list.wpy文件中找到`<script>`模板,在里面引用我们刚写好的组件。
~~~
import Say from '../components/say';
~~~
5. 在components属性中我们需要声明组件。需要注意的是,WePY中的组件都是静态组件,是以组件ID作为唯一标识的,每一个ID都对应一个组件实例,当页面引入两个相同ID的组件时,这两个组件共用同一个实例与数据,当其中一个组件数据变化时,另外一个也会一起变化。
~~~
components = {
say: Say
};
~~~
6. 声明好了组件我们就可以用标签的写法来调用,可直接在`<template>`模块中写`<say>`就可以显示我们在组件中`<template>`中写的内容。
~~~
<say></say>
~~~
例: 我在say组件中写一个hello world,在list页面上就可以展示。

## 高级篇-跳转带参数
1. 跳转页面通过URL传参数,只要在连接的后面拼'?'问号,参数名=值。如果有多个值就用'&&'
~~~
toNewPage : function() {
wx.navigateTo({
url: 'newPage?title=hello world&&age=18'
});
}
~~~
2. 我们到newPage页面上拿到传过来的参数,通过onLoad()方法。需要在方法中写一个参数为options,这个options就是传过来的参数。在方法中通过用options.参数名来获取值。
~~~
onLoad (options) {
console.log(options.title);
console.log(options.age);
}
~~~
3. 打开微信开发工具跳转页面看在页面控制台上是否打印了两个值。

这样就表示参数传递成功。
## 高级篇-组件传参
1. 用之前的Say组件来传参,把循环列表的值用`<say>`标签打印出来。
2. 在遍历array方法中,把item传到say中,用`:item`传递值。
~~~
<repeat for="{{array}}" key="index" index="index" item="item">
<say :item="item"></say>
</repeat>
~~~
3. 在say.wpy文件中的`<template></template>`模板中写下面代码:
~~~
<template lang="wxml">
<view> ID:{{ item.id }}----Name:{{ item.name}}----Age:{{ item.age }} </view>
</template>
~~~
4. 这样就可以实现组件参数传递,在页面上查看值是否打印正确。

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试