**目录索引:**
- 下载花生壳映射域名
- 修改映射域名
- 项目发行到小程序微信
- 上传到微信开发者平台
- 测试体验小程序
### 1\.下载花生壳映射域名
***第一步:***
下载花生壳,选择个人体验版
地址[https://hsk.oray.com/price/?utm\_source=baidu&utm\_medium=cpc&utm\_campaign=hsk\_buy&utm\_term=%E8%8A%B1%E7%94%9F%E5%A3%B3&i=45629&bd\_vid=11177926632176527941#personal](https://hsk.oray.com/price/?utm_source=baidu&utm_medium=cpc&utm_campaign=hsk_buy&utm_term=%E8%8A%B1%E7%94%9F%E5%A3%B3&i=45629&bd_vid=11177926632176527941#personal)
***第二步:***
注册登录后管理映射,配置主机ip和本地端口
***第三步:***
使用映射的域名访问后台管理系统***
### 2\.修改映射域名
***第一步:***
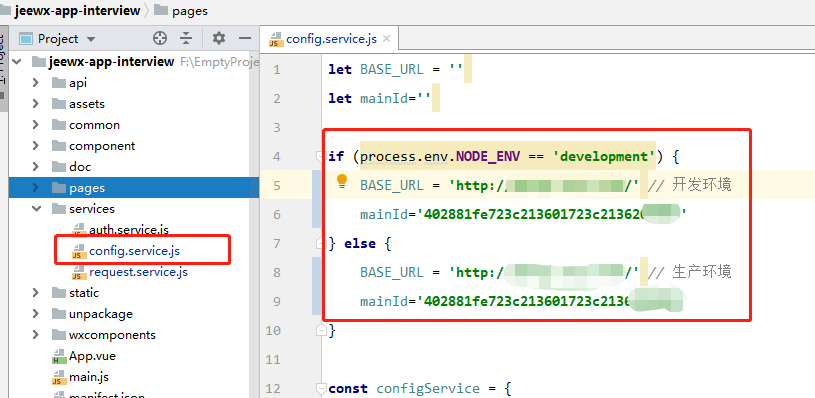
打开小程序jeewx-app-interview项目,找到"service"包下的"config.service.js"文件修改BASE_URL为映射的域名

***第二步:***
登录微信开发者平台,选择"开发"菜单,选择"开发设置",在开发设置页面找到服务器域名一栏,将映射的域名添加到"request合法域名"中
#### 3\. 项目发行到小程序微信
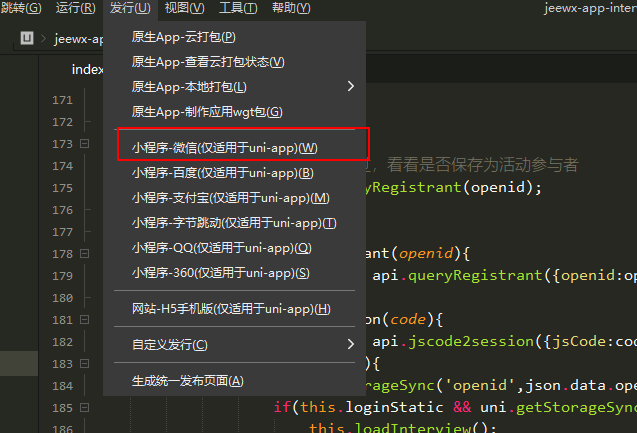
打开HbuilderX,点击发行菜单,选择"小程序-微信"

#### 4\.上传到微信开发者平台
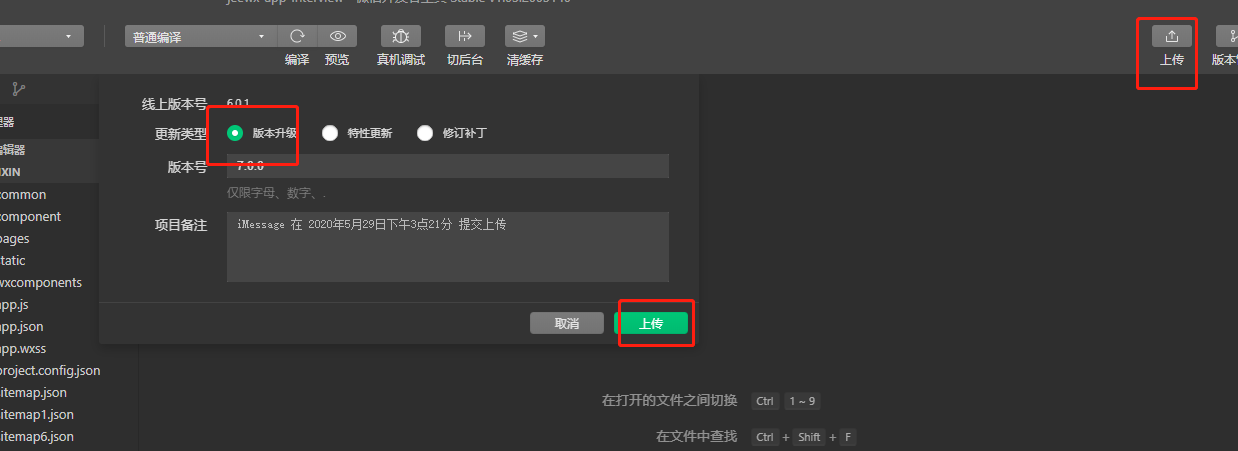
在微信开发者工具中点击上传,选择版本升级填写版本号

#### 5\.测试体验小程序
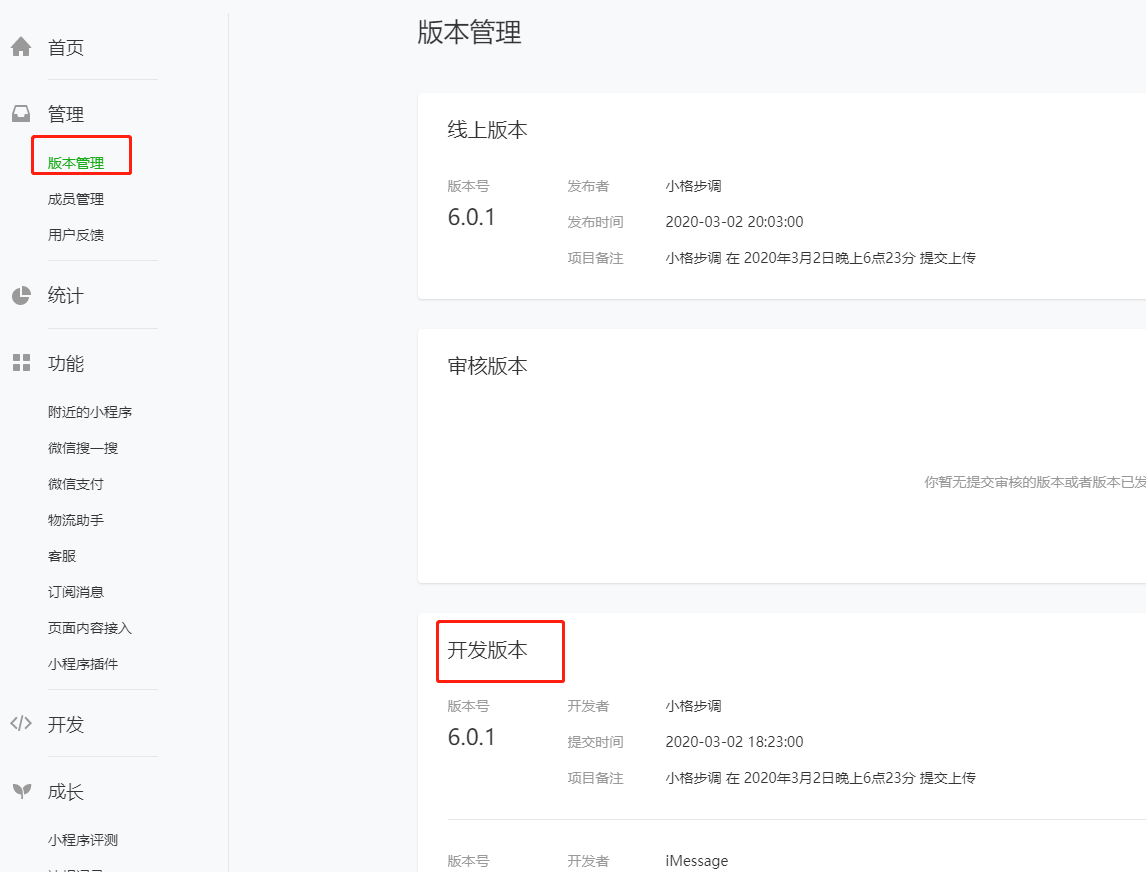
登录微信开发者平台,点击管理下的版本管理菜单,找到最新上传的版本号,点击版本号下的体验二维码,扫码进行测试与体验

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试