# 小程序培训大纲
## 安装开发环境,NodeJS,WebStorm,微信开发工具。
| 名称 | 版本 | 说明 |
| --- | --- | --- |
| WebStorm | 2018.1.3 | JavaScript即WEB前端开发工具 |
| Nodejs | 7.7.1 | JavaScript运行环境,此处使用到它的包管理器npm |
| 微信web开发者工具 | 1.02 | 微信官方提供,小程序调试工具 |
>开发工具打包下载:[https://pan.baidu.com/s/1ojF\_aqKtf3ooQ15FNdtTJQ](https://pan.baidu.com/s/1ojF_aqKtf3ooQ15FNdtTJQ)密码:0wa5
### 一、WebStorm安装
#### 1\. 安装
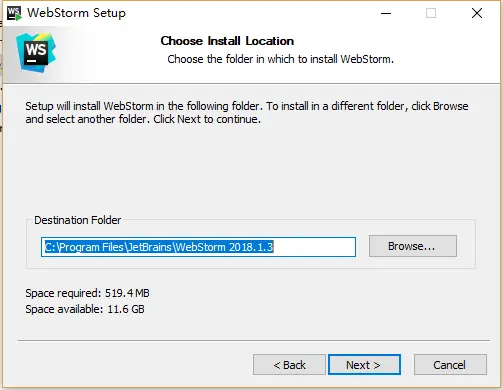
从网站下载WebStorm安装包,执行WebStorm-2018.1.3.exe,一路next。安装目录如下(例):
~~~
C:\Program Files\JetBrains\WebStorm 2018.1.3\
~~~

#### 2\. 激活
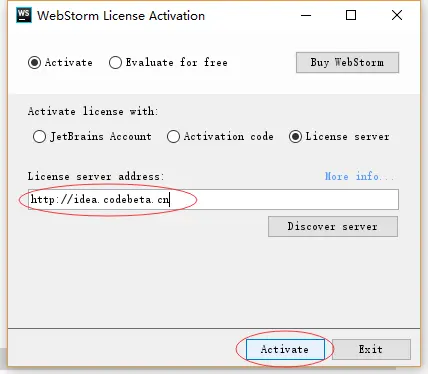
启动WebStorm,在License弹窗中选择License Server,输入网址http://idea.codebeta.cn,点击Acitivate即可激活。

### 二、Nodejs安装
#### 1\. 安装Nodejs
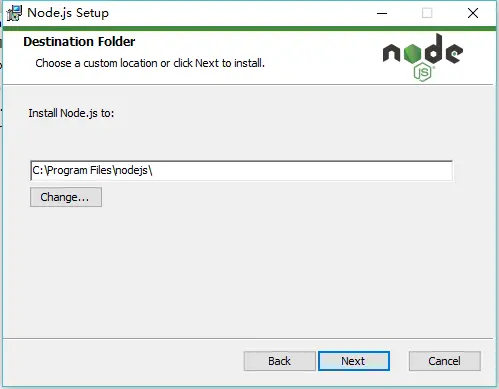
安装node-v7.7.1-x64.msi,一路next,安装目录(例):
~~~
C:\Program Files\nodejs
~~~

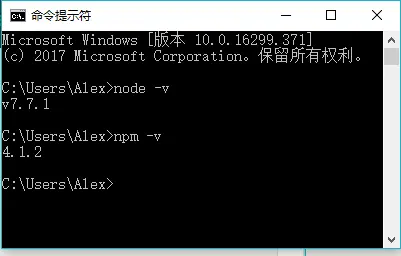
打开CMD,输入命令node -v以及npm -v检测,显示版本信息说明安装成功。 我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node\_global"及"node\_cache"两个文件夹。 npm config set prefix "C:\\Program Files\\nodejs\\node\_global" 以及 npm config set cache "C:\\Program Files\\nodejs\\node\_cache"

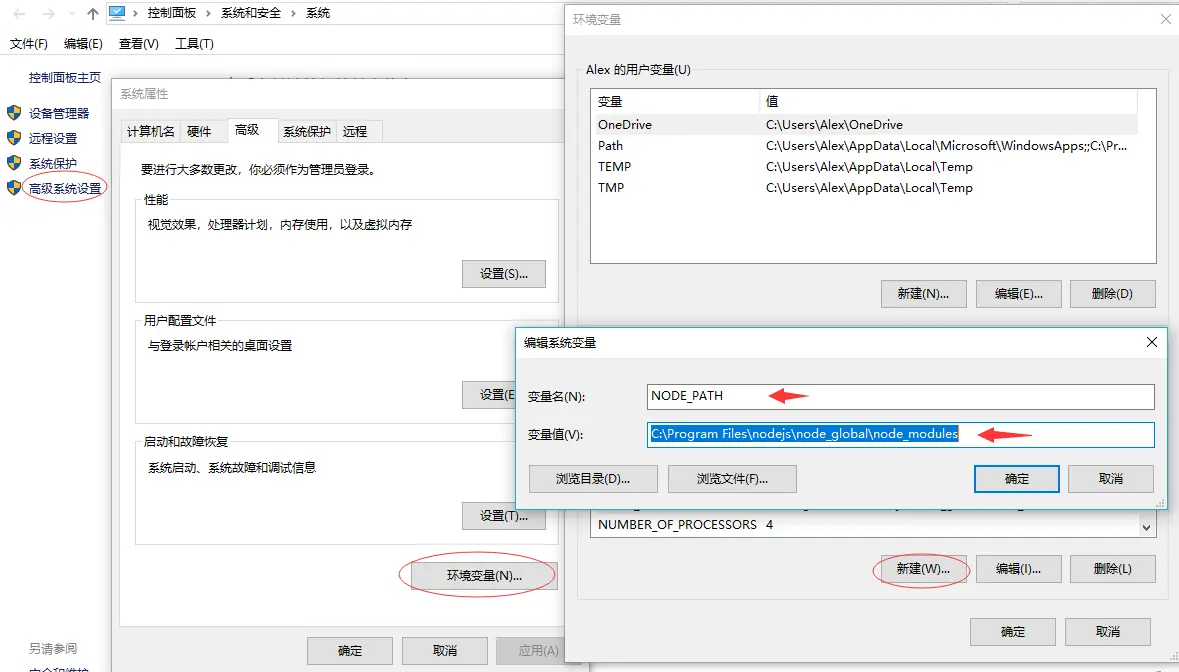
#### 2\. 环境变量配置
在\[系统变量\]中,设置 NODE\_PATH ,新建 NODE\_PATH ,值为(例)
~~~
C:\Program Files\nodejs\node_global\node_modules
~~~

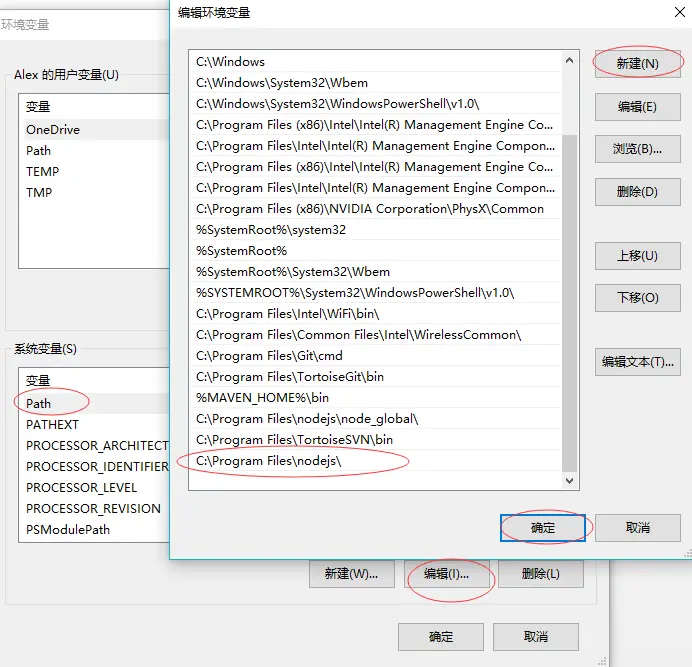
在\[用户变量\]中,修改用户变量中的path,添加(例)
~~~
C:\Program Files\nodejs\node_global\
~~~

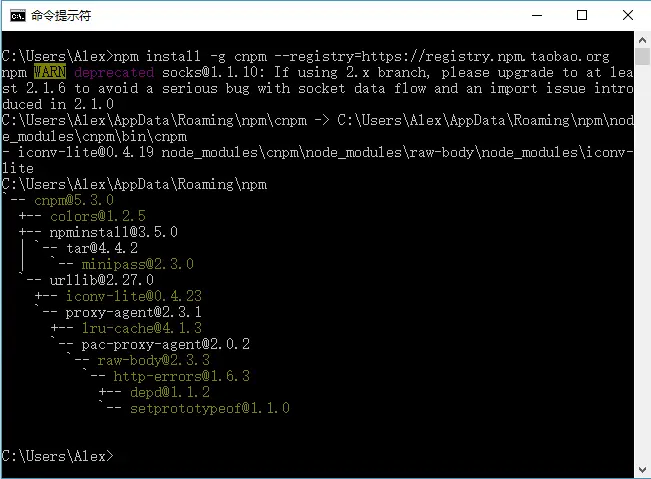
#### 3\. 安装cnpm
安装淘宝的镜像cnpm,打开cmd,在命令行中输入
~~~
npm install -g cnpm --registry=https://registry.npm.taobao.org
~~~

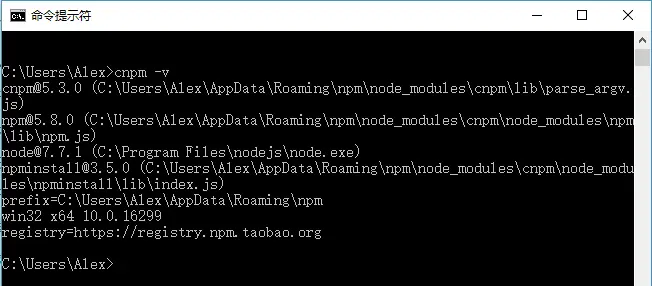
打开cmd,输入命令cnpm -v来查看cnpm安装的版本和结果,提示如下即为成功。

### 三、微信web开发者工具安装
#### 1\. 下载安装包
从微信小程序官方下载安装文件,此处选择windows 64版本。
~~~
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018510
~~~
#### 2\. 安装
执行wechat\_devtools\_1.02.1803210\_x64.exe,一路next。

#### 3.在webstorm命令行安装(更新)wepy命令行工具,安装npm依赖包。
打开webstorm命令行工具Terminal,在里输入下面命令:
~~~
npm install wepy-cli –g
npm install
~~~
#### 4\. 测试环境是否正确,打开demo,在微信开发工具打开进行调试。
~~~
1、打开微信web开发者工具。启动后微信web开发者工具,扫码登录开发工具,选择“小程序调试”。
2、新建项目,项目目录选择工程目录的dist目录。输入需要调试小程序的AppID。
3、调试前需要将开发者的微信ID加入到小程序开发者白名单中。
4、微信开发者工具-->项目-->关闭ES6转ES5。 重要:漏掉此项会运行报错。
5、微信开发者工具-->项目-->关闭上传代码时样式自动补全。 重要:某些情况下漏掉此项也会运行报错。
6、微信开发者工具-->项目-->关闭代码压缩上传。 重要:开启后,会导致真机computed, props.sync 等等属性失效。
~~~
### 查看小程序开发文档
~~~
文档地址:http://mp.weixin.qq.com/debug/wxadoc/dev/
重点:
1.app.json(是对当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。)
2.project.config.json(开发者工具配置,可配置个性化配置信息。)
3.模板:WXML(HTML)、WXSS(CSS)、JS。(详细介绍见文档。)
4.组件、标签。标签的写法与HTML标签有区别,组件类似JAVA写的自定义标签。
5.目录结构,每个页面都写在单独的文件,每个文件下对应4个文件,名字与文件夹名相同,配置会自动找到。
6.数据绑定:原生小程序通过Page提供的setData方法来绑定数据。
~~~
### 查看wepy开发文档
~~~
文档地址:https://tencent.github.io/wepy/
重点:
1.文件后缀为wpy(组件,页面都是一样的,继承不同)。
2.目录结构:组件放在components文件夹下(组件不属于完整页面,仅供完整页面或其他组件引用)。页面放在Pages下(属于完整页面)。
3.页面中包含三大模块,<template>(对应于原生的.wxml文件)、<script>、<style>(对应于原生的.wxss文件)
4.开发模式转换:WePY框架在开发过程中参考了Vue等现有框架的一些语法风格和功能特性,对原生小程序的开发模式进行了再次封装,更贴近于MVVM架构模式。
5.入口文件:app.wpy(入口文件app.wpy中所声明的小程序实例继承自wepy.app类,包含一个config属性和其它全局属性、方法、事件。)
6.数据绑定:不需要写setData方法,可以直接赋值。
7.参数传递:wepy.request("XXX")可用于请求后台数据,需要写async/await。
~~~
### 用wepy命令创建一个新的项目。
~~~
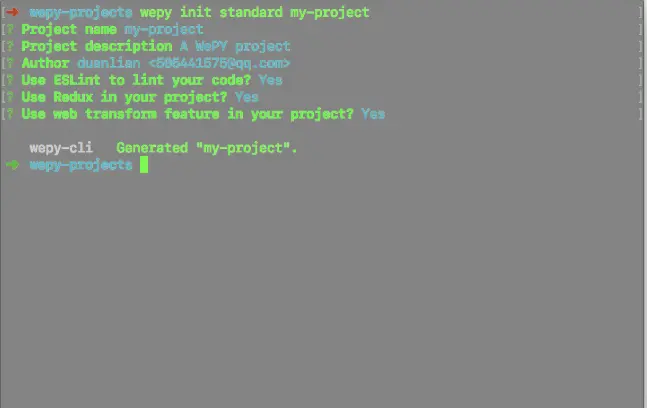
使用wepy-cli创建项目,1.7.0之后版本创建步骤如下:
wepy init standard my-project
输入项目名、描述、作者、appId、esLint(检测代码)、redux(状态管理)、web transform feature(在项目中使用Web转换功能)
~~~

## 编写小程序
#### 一. Hello World
1. 首先在项目中src->pages目录中新建一个wpy文件,例如:list.wpy。目录中默认会有一个index.wpy文件,这里我们用新的文件来编写。
2. 创建普通list.wpy文件,打开后可以看到分三个模块,分别是`<template><script><style>`。如果创建的是文本格式,将下面代码复制到文件中。
~~~
<script>
import wepy from 'wepy';
export default class ListTest extends wepy.page {
config = {};
components = {};
data = {};
methods = {};
events = {};
onLoad() {};
}
</script>
<template lang="wxml">
</template>
<style lang="less">
</style>
~~~
重点: class 后面为类名,驼峰命名,不能取关键词,否则项目运行失败。继承 wepy.page
3. 现在开始编写动态数据绑定,可在页面上展示Hello World!首先我们在data中定义一个参数为message,在后面写参数,写法为:
~~~
data = {
message : 'hello world'
};
~~~
4. 定义好了参数,要在页面上展示就要写在`<template>`模块中,我们在标签中再写一个`<view>`标签用来展示数据。
~~~
<view class="hello"> {{message}} </view>
~~~
在`<view>`标签中我定义了一个class为'hello',可以在`<style>`模块中定义样式,写法跟css一样。
~~~
.hello {
text-align: center;
height : 40px;
}
~~~
5. 写完hello world还要修改一下配置文件,找到app.wpy文件,找到config属性里的pages,把默认的页面修改为刚创建的文件,无需写后缀。
~~~
pages: [
'pages/list'
]
~~~
6. 配置好页面后打开Terminal命令窗口输入 wepy build --watch 来运行项目。成功后打开微信开发工具配置到dist目录下就可以看到hello world。

#### 二. 循环列表
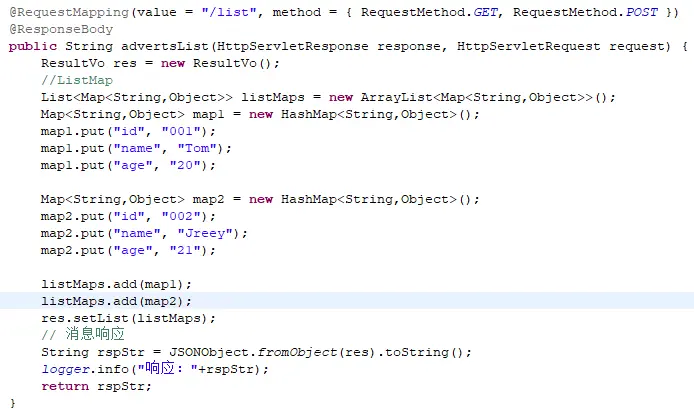
1. 循环列表为请求后台,返回数据展示在页面上。后台编写一个返回数据接口,代码为: Controller为:@RequestMapping("/api/test")

2. 在前端data中我们定义一个array的数组
~~~
data = {
array:[]
};
~~~
3. 在这里我们定义一个按钮,点击按钮请求后台返回数据。在`<template>`模板中编写下面代码:
~~~
<view class="array">
<button @tap="getArray()">显示LIST列表</button>
</view>
~~~
4. button上有一个getArray()方法,我们要在`<script>`模板中找到method代码块,在其中编写一个getArray()的方法。
~~~
getArray: async function () {
await wepy.request('http://localhost:8080/P3-Web/api/test/list.do').then((d) => this.array=d.data.list);
this.$apply();
}
~~~
重点:要在function前面写async表示异步,在请求前面编写 await(等待),最后写一句 this.$apply();语句可以实现动态绑定数据。
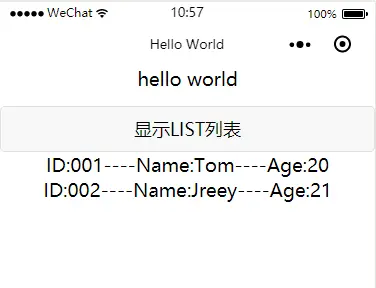
5. 返回的数据已经赋值到array参数上,这时候来遍历array,在`<template>`模板上写下面代码:
~~~
<repeat for="{{array}}" key="index" index="index" item="item">
<view> ID:{{ item.id }}----Name:{{ item.name}}----Age:{{ item.age }} </view>
</repeat>
~~~
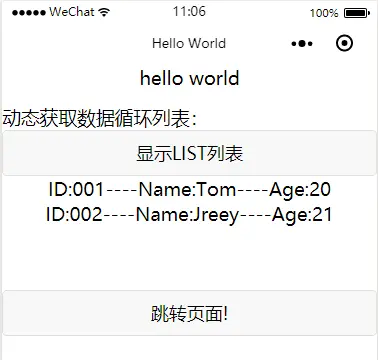
6. 编写完代码去微信开发工具上查看是否正确。点击按钮,下方出现数据。这就完成了循环列表!

#### 三. 跳转页面
1. 首先我们在pages下创建一个新的wpy文件,命名为newPage.wpy,在里面写了一个hello world。
2. 去app.wpy文件中找到pages添加newPage属性:
~~~
pages: [
'pages/list',
'pages/newPage'
]
~~~
重点: pages数组中是有先后顺序的,第一个为首页。
3. 在list.wpy文件中写一个按钮用来跳转页面,定义了toNewPage方法。
~~~
<button @tap="toNewPage">跳转页面!</button>
~~~
4. 在method方法中添加一个toNewPage的方法。
~~~
toNewPage : function() {
wx.navigateTo({
url: 'newPage'
});
}
~~~
5. 编写完成后打开微信开发工具点击页面上的跳转页面按钮,看是否能跳转成功。


#### 四. 自定义组件
1. 定义一个列表循环组件,我们在src目录下找到components文件夹,在这个文件夹下创建一个名叫say.wpy的文件。
2. 在文件里面编写如下代码:
~~~
<template lang="wxml">
</template>
<script>
import wepy from 'wepy';
export default class Say extends wepy.component {
components = {};
data = {};
methods = {};
events = {};
}
</script>
<style lang="less">
</style>
~~~
重点:class后面的名字。继承需改为 wepy.component,这样就认为这个类为组件。
3. 在`<template>`模板中我们先写任意值,看组件是否定义成功。
4. 在list.wpy文件中找到`<script>`模板,在里面引用我们刚写好的组件。
~~~
import Say from '../components/say';
~~~
5. 在components属性中我们需要声明组件。需要注意的是,WePY中的组件都是静态组件,是以组件ID作为唯一标识的,每一个ID都对应一个组件实例,当页面引入两个相同ID的组件时,这两个组件共用同一个实例与数据,当其中一个组件数据变化时,另外一个也会一起变化。
~~~
components = {
say: Say
};
~~~
6. 声明好了组件我们就可以用标签的写法来调用,可直接在`<template>`模块中写`<say>`就可以显示我们在组件中`<template>`中写的内容。
~~~
<say></say>
~~~
例: 我在say组件中写一个hello world,在list页面上就可以展示。

#### 五. 高级篇-跳转带参数
1. 跳转页面通过URL传参数,只要在连接的后面拼'?'问号,参数名=值。如果有多个值就用'&&'
~~~
toNewPage : function() {
wx.navigateTo({
url: 'newPage?title=hello world&&age=18'
});
}
~~~
2. 我们到newPage页面上拿到传过来的参数,通过onLoad()方法。需要在方法中写一个参数为options,这个options就是传过来的参数。在方法中通过用options.参数名来获取值。
~~~
onLoad (options) {
console.log(options.title);
console.log(options.age);
}
~~~
3. 打开微信开发工具跳转页面看在页面控制台上是否打印了两个值。

这样就表示参数传递成功。
#### 六. 高级篇-组件传参
1. 用之前的Say组件来传参,把循环列表的值用`<say>`标签打印出来。
2. 在遍历array方法中,把item传到say中,用':item'传递值。
~~~
<repeat for="{{array}}" key="index" index="index" item="item">
<say :item="item"></say>
</repeat>
~~~
3. 在say.wpy文件中的`<template>`模板中写下面代码:
~~~
<template lang="wxml">
<view> ID:{{ item.id }}----Name:{{ item.name}}----Age:{{ item.age }} </view>
</template>
~~~
4. 这样就可以实现组件参数传递,在页面上查看值是否打印正确。

## eslint校验。
~~~
ESLint 是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
可以将eslint关闭,不然页面会出现很多错误,但是不影响程序使用。
~~~
## 写一个网站文章列表。
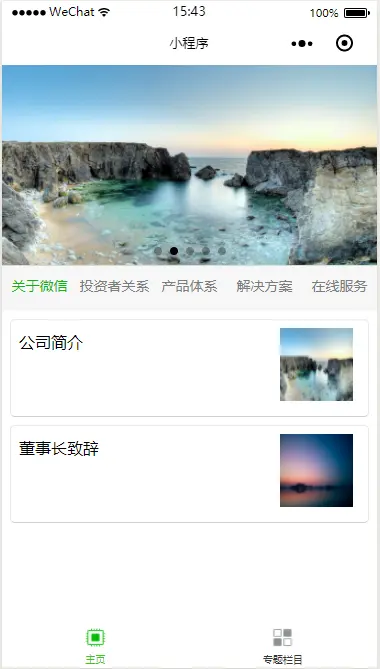
### 1.文章首页
文章首页分三部分,顶部为轮播图,中间部分为栏目、文章,最后为底部按钮。
### 一.顶部轮播图。
~~~
1.在pages下新建一个index.wpy文件,记得要改class文件后面的名字。继承wepy.page。
2.修改app.wpy文件,在config->pages中添加index文件。'pages/index'
3.图片先用上传的图片显示,在src下创建一个img的文件目录,在里面放几张图片,然后在index.wpy文件中创建一个数组,把图片的信息写上,然后用`<swiper>`标签来遍历。
~~~
代码展示:
~~~
<script>
import wepy from 'wepy';
import Tab from '../components/tab';
export default class Index extends wepy.page {
config = {
"navigationBarTitleText": '小程序',
"backgroundTextStyle":'light',
"navigationBarBackgroundColor": '#fff',
"navigationBarTextStyle":'black'
};
components = {
tab : Tab
};
data = {
imgUrls:[
'../img/1.jpg',
'../img/2.jpg',
'../img/3.jpg',
'../img/4.jpg',
'../img/5.jpg'
]
};
methods = {};
events = {};
onLoad() {};
}
</script>
<template lang="wxml">
<swiper style="height:400rpx" indicator-dots=true autoplay=true interval=2000 duration=500 circular=true >
<block wx:for="{{imgUrls}}">
<swiper-item>
<image src="{{item}}" style="width:100%;height:400rpx"/>
</swiper-item>
</block>
</swiper>
<tab></tab>
</template>
<style lang="less">
</style>
~~~
~~~
swiper参数参考文档:https://blog.csdn.net/kingov/article/details/78452167
~~~
效果展示:

### 二.文章栏目,内容
~~~
1.文章栏目采用自定义组件的方式编写。在components目录下新建tab.wpy,继承wepy.component。
2.定义参数menu,编写onLoad方法(首次加载),请求后台,返回栏目数据,遍历栏目数据。
3.利用样式控制栏目,可以写动态的样式,在props中定义参数active,写一个更改栏目的方法,把栏目Id传给方法,在样式中写&.active定义颜色。
4.栏目更换的时候要请求后台,把对应的数据返回到列表上。定义一个array的数组,用来接收传回来的对象。
5.遍历array方法,添加样式。
~~~
代码展示:
~~~
<template lang="wxml">
<view class="tab">
<repeat for="{{menu}}" key="index" index="index" item="item">
<view class="tab_item{{active == item.id ? ' active' : ''}}" @tap="changePage({{item.id}})"><text class="title">{{item.name}}</text></view>
</repeat>
</view>
<view style="margin-top:8px;">
<repeat for="{{array}}" key="index" index="index" item="item">
<view class="news-item" @tap="toArticlesContent({{item.id}})">
<view class="news-item-left">
<text class="news-item-title">{{item.title}}</text>
</view>
<view class="news-item-right">
<image class="news-image" style="width:73px;height:73px;" src="{{item.imageHref}}"></image>
</view>
</view>
</repeat>
</view>
</template>
<script>
import wepy from 'wepy';
export default class Tab extends wepy.component {
components = {};
props = {
active: {
twoWay: true
}
};
data = {
array : [],
menu : []
};
methods = {
changePage:async function(coulmnId) {
this.active = coulmnId;
await wepy.request('http://localhost/jeecg-p3-web/api/cms/articles.do?coulmnId='+coulmnId).then((d) => this.array = d.data.obj.list.results);
this.$apply();
},
toArticlesContent(articlesId){
wx.navigateTo({
url: 'articlesInfo?articlesId='+articlesId
});
}
};
events = {};
async onLoad(){
await wepy.request('http://localhost/jeecg-p3-web/api/cms/menu.do').then((d) => this.menu=d.data);
this.$apply();
}
}
</script>
<style lang="less">
.tab {
color: #7b7b7b;
height: 45px;
width: 100%;
border-top: 1px solid #dad9d6;
background-color: #f7f7f7;
font-size: 14px;
white-space: nowrap;
.tab_item {
&.active {
color: #13b113;
height: 30px;
}
display: inline-block;
width: 20%;
text-align: center;
}
.title {
padding-top: 10px;
display: block;
}
}
.news-item-container {
background-color: #f2f2f2;
width: 100%;
padding-left: 8px;
padding-right: 8px;
}
.news-item {
display: flex;
flex-direction: row;
justify-content: space-between;
padding-left: 8px;
padding-top: 8px;
padding-right: 8px;
padding-bottom: 8px;
margin-left: 8px;
margin-right: 8px;
margin-top: 8px;
background-color: #fff;
border: 1px solid #eaeaea;
border-bottom: 1px solid #d0d0d0;
border-radius: 5px;
}
.news-item-right{
width: 80px;
height: 80px;
}
.news-image{
width: 80px;
height: 80px;
}
.news-item-title{
font-size: 16px;
}
</style>
~~~
以上为自定义组件内的内容,我们还要在首页引用组件。
~~~
1.首先在index页面中导入tab.wpy文件,用import:
~~~
~~~
import Tab from '../components/tab';
~~~
此处Tab为定义组件名字
2.在components中添加声明:
~~~
components = {
tab : Tab
};
~~~
~~~
这样我们就可以使用<tab>标签。
3.把<tab>写在轮播图标签的下面。
~~~
效果展示:

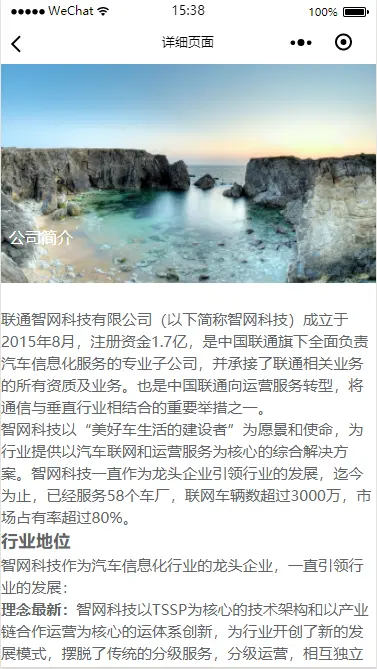
### 详细页面
显示了文章信息,我们还要实现点击文章,显示文章的内容。
1.在pages目录下新建articlesInfo.wpy文件,用来展示文章详细信息。
2.在app.wpy中pages中添加'pages/articlesInfo'。
3.在tab组件中文章信息上添加跳转方法,把articlesId传给方法,跳到详细页面的时候请求后台返回对象。
4.在articlesInfo.wpy文件onLoad方法中接收articlesId,请求后台数据把接收到的数据赋值给articles数组。
5.最后用articles.属性名获取对象信息。
代码如下:
~~~
<script>
import wepy from 'wepy';
export default class ArticlesInfo extends wepy.page {
config = {
"navigationBarTitleText": '详细页面'
};
components = {};
data = {
articles : []
};
methods = {};
events = {};
async onLoad (options) {
var articlesId = options.articlesId;
await wepy.request('http://localhost/jeecg-p3-web/api/cms/queryOneArticles.do?articlesId='+articlesId).then((d) => this.articles = d.data.obj);
this.$apply();
}
}
</script>
<template lang="wxml">
<view class="art-header">
<image class="art-img" src="{{articles.imageHref}}"></image>
<view class="art-title">{{articles.title}}</view>
</view>
<rich-text class="art-content" nodes="{{articles.content}}" ></rich-text>
</template>
<style lang="less">
.art-header{
position: relative;
width: 100%;
height: 219px;
color: #FFF;
}
.art-img{
width: 100%;
height: 219px;
}
.art-title{
position: absolute;
bottom: 36px;
left: 8px;
font-size: 16px;
}
.art-source {
position: absolute;
bottom: 8px;
font-size: 14px;
right: 8px;
}
.art-content{
font-size: 14px;
color: #616466;
padding-left: 16px;
padding-right: 16px;
padding-top: 10px;
background-color: #FFF;
line-height: 1.5;
}
</style>
~~~
效果展示:

重点:富文本里会原生html标签,wepy的`<text>`不认识。在这里要用`<rich-text>`标签,把值添加到nodes属性中。
~~~
<rich-text class="art-content" nodes="{{articles.content}}" ></rich-text>
~~~
### 三.底部按钮
~~~
1.顶部按钮需要在app.wpy中定义tabBar属性。
2.关键为tabBar中的list属性,用来定义按钮的颜色,图片,文字,跳转页面。
3.在img中放入对应的选中与补选中的图片。
4.新建一个theme.wpy文件,用于显示“专题栏目”的内容。
5.在app.wpy的pages属性中添加'pages/theme'。
~~~
代码展示:
~~~
tabBar: {
color: '#353535',
selectedColor: '#3cc51f',
borderStyle: 'white',
backgroundColor: '#ffffff',
list: [{
pagePath: 'pages/index',
iconPath: 'img/icon_API.png',
selectedIconPath: 'img/icon_API_HL.png',
text: '主页'
}, {
pagePath: 'pages/theme',
iconPath: 'img/icon_component.png',
selectedIconPath: 'img/icon_component_HL.png',
text: '专题栏目'
}]
}
~~~
效果展示:

以上就是首页的所有代码。
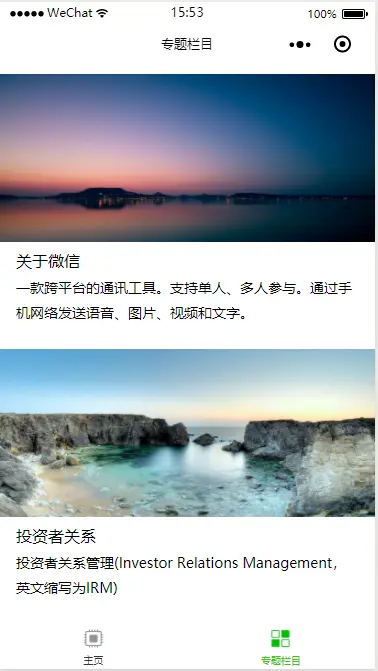
### 2.专题栏目
~~~
1.专题栏目展示的是栏目详细列表,显示图片,详细描述。
2.在页面上onLoad的方法中请求栏目数据,把值返回给menu数组,遍历数组,添加样式。
3.需要点击栏目跳转详细信息页面,绑定一个跳转方法,把文章Id传给详细页面。
~~~
代码如下:
~~~
<script>
import wepy from 'wepy';
export default class Theme extends wepy.page {
config = {
"navigationBarTitleText": '专题栏目',
"backgroundTextStyle":'light',
"navigationBarBackgroundColor": '#fff',
"navigationBarTextStyle":'black'
};
components = {};
data = {
menu : []
};
methods = {
toArticlesPage(columnId){
wx.navigateTo({
url: 'atricles?columnId='+columnId
});
}
};
events = {};
async onLoad() {
await wepy.request('http://localhost/jeecg-p3-web/api/cms/menu.do').then((d) => this.menu=d.data);
this.$apply();
};
}
</script>
<template lang="wxml">
<view class="container">
<repeat for="{{menu}}" key="index" index="index" item="item">
<view class="card" @tap="toArticlesPage({{item.id}})">
<image class="card-image" src="{{item.imageHref}}"></image>
<view class="card-content">
<view><text class="card-title">{{item.name}}</text></view>
<view><text class="card-desc">{{item.describe}}</text></view>
</view>
</view>
</repeat>
</view>
</template>
<style lang="less">
.card {
width: 100%;
margin-top: 8px;
margin-bottom: 8px;
background-color: #FFF;
}
.card-image{
width: 100%;
height: 168px;
}
.card-content{
padding-left: 16px;
padding-right: 16px;
padding-bottom: 10px;
}
.card-title{
font-size: 16px;
line-height: 1.6;
}
.card-desc {
font-size: 14px;
}
</style>
~~~
效果如下:

## 安装SVN,提交项目。
~~~
网页地址: https://blog.csdn.net/hysh_keystone/article/details/52013789
~~~
- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试