### 发布小程序
~~~
小程序发布,需要通过微信开发者工具上传项目,上传者需扫码微信开发者工具,
该登录微信号必须是当前小程序的开发者。
1、发布前准备
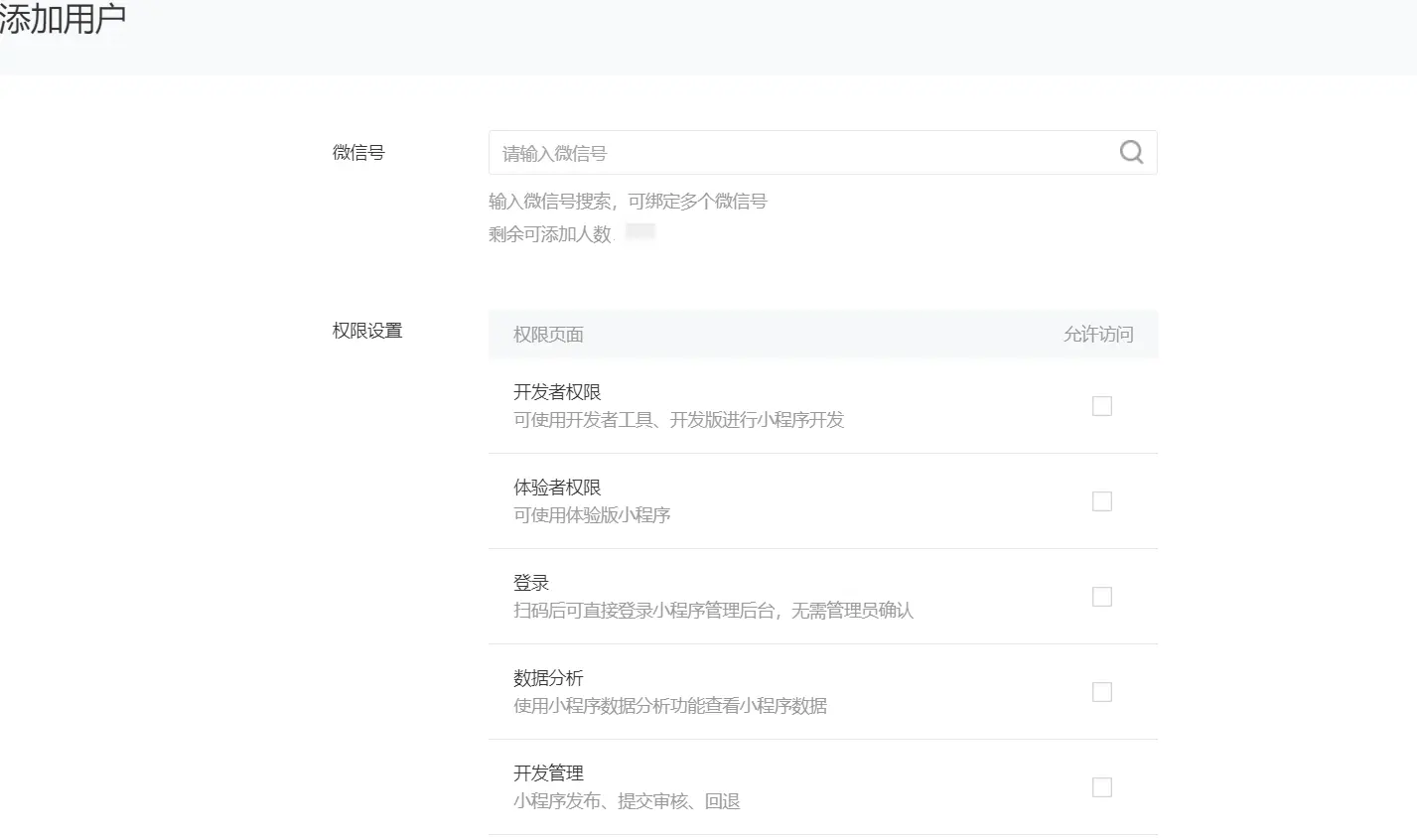
授权开发者权限
小程序后台管理员授权微信用户为开发者
【用户身份-成员管理】添加成员
~~~

~~~
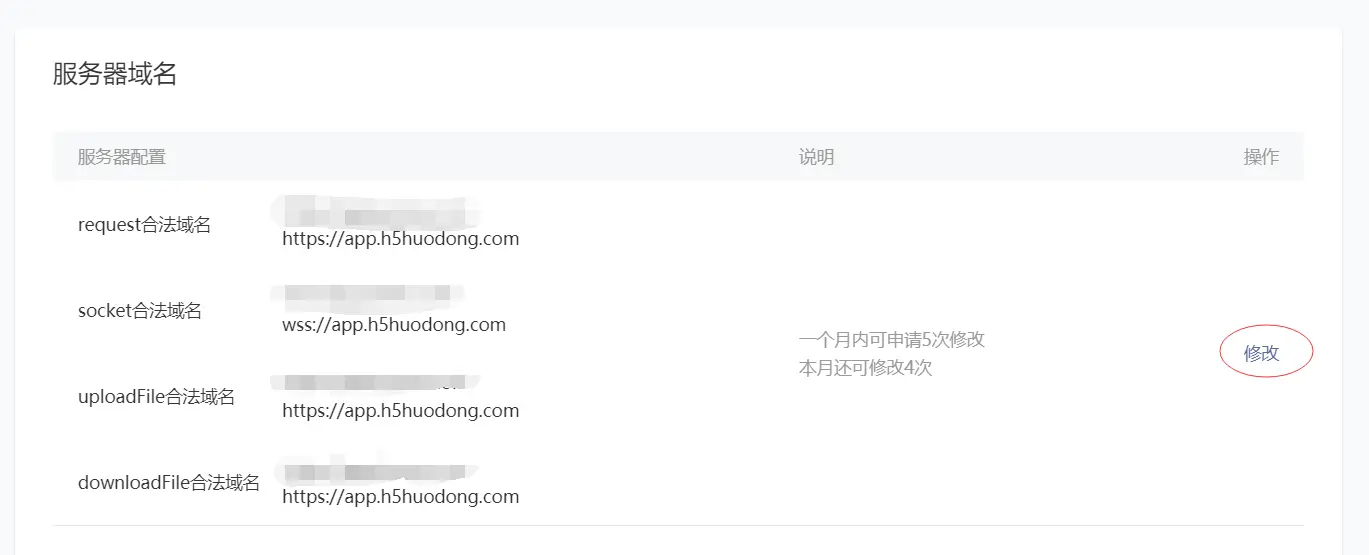
服务器域名配置:
小程序后台,进入【设置-开发设置】,服务器域名设置自己的域名(必须https开头),例如:app.h5huodong.com
~~~

~~~
后台域名映射:
启动后台管理项目,通过花生壳等映射工具将后端端口映射为微信服务器域名配置中可访问的域名
~~~
2、开发工具参数设置
- 使用微信开发者工具-->添加项目,项目目录请选择dist目录。
- 微信开发者工具-->项目-->关闭ES6转ES5。 <font color=red>重要:漏掉此项会运行报错。</font>
- 微信开发者工具-->项目-->关闭上传代码时样式自动补全。 <font color=red>重要:某些情况下漏掉此项也会运行报错。</font>
- 微信开发者工具-->项目-->关闭代码压缩上传。 <font color=red>重要:开启后,会导致真机computed, props.sync 等等属性失效。</font>
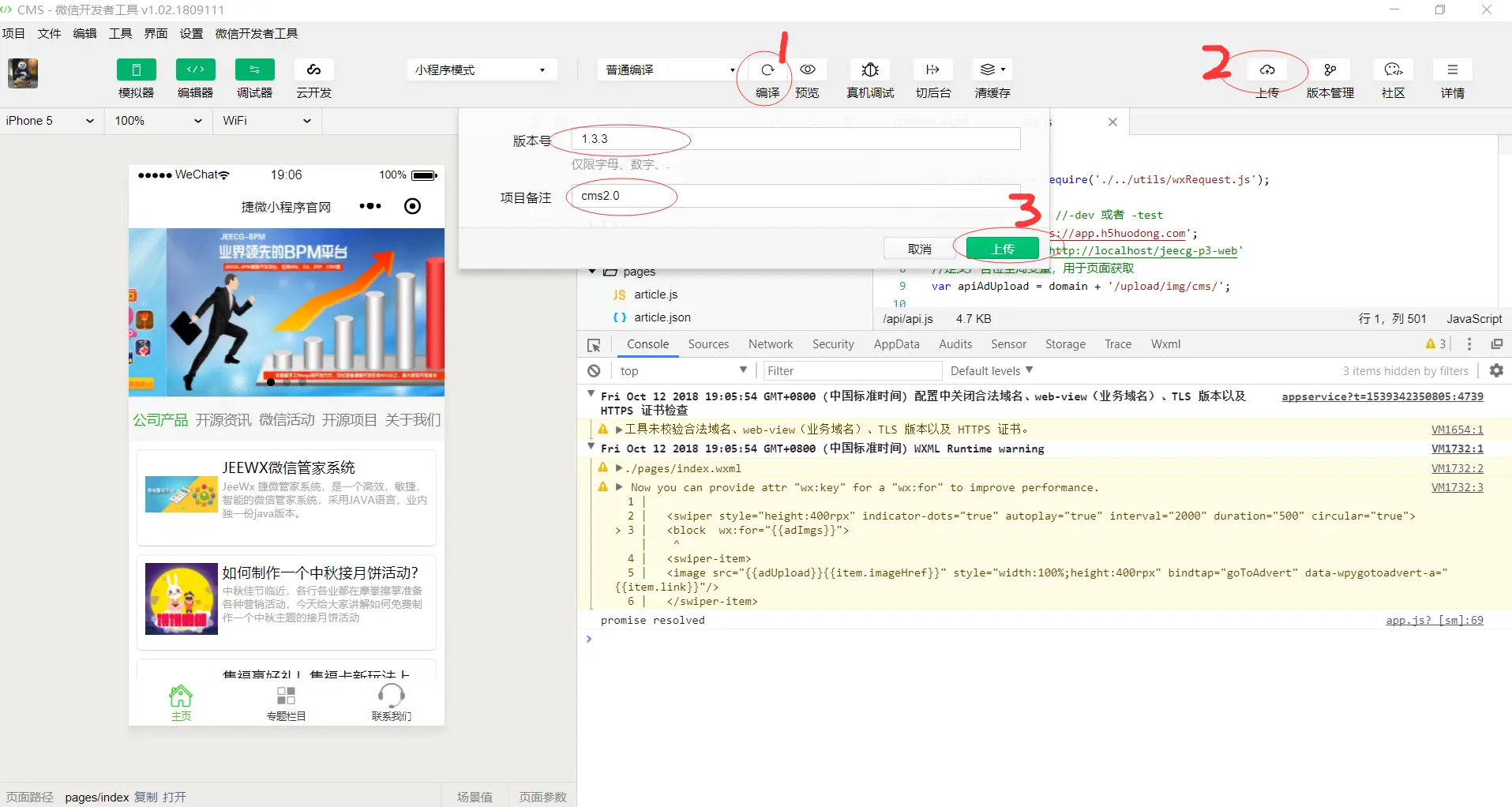
3、上传发布小程序
进入开发页面后,点击编译,然后点击上传,上传小程序到服务器。
上传是填写版本号,项目备注。
版本号命名规则 例如:1.0.1
项目备注,备注项目名称,发布更新的功能
填写后点击上传,即可上传到服务器,可在小程序管理后台看到

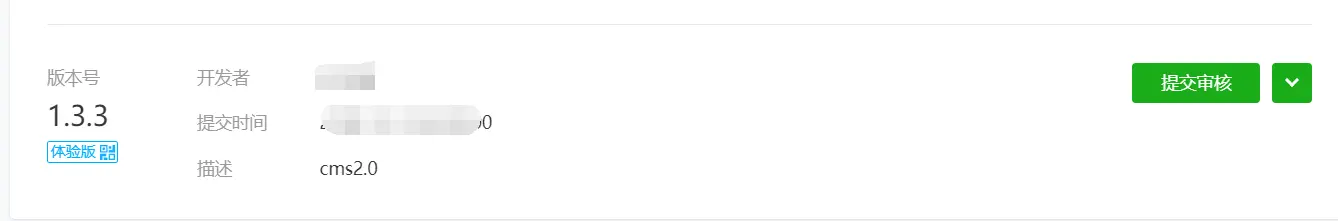
小程序管理后台【开发管理】,可以看到上传的开发版本

~~~
开发版本可以设置为体验版本,具有体验权限的人可以扫码访问,进行测试验证,测试商城数据等没有问题即可提交审核,发布上线。
备注:提交审核后,需等待微信官方审核,审核通过后才可发布上线
~~~
- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试