**目录索引:**
- uniapp框架搭建运行
- 导入Ai面试项目
- 修改工具中的配置
- 修改前端配置文件中的配置
- 运行项目到微信开发者工具上
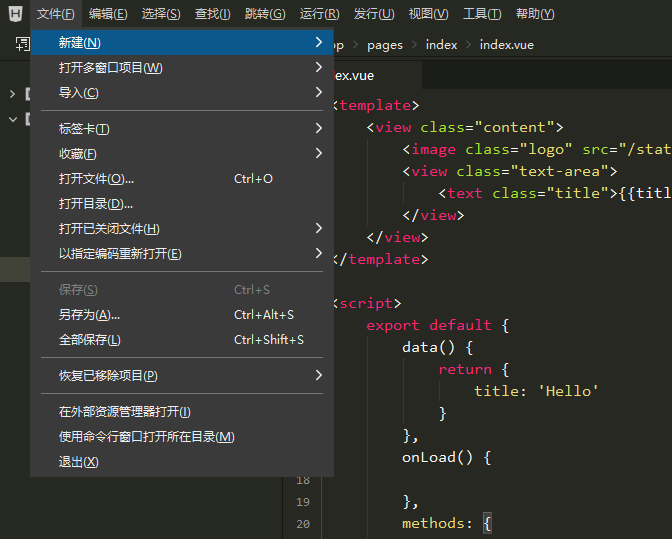
#### 1\. 点击"文件"菜单栏 选择"新建" -->"项目",测试uniapp环境是否正常运行

点击uni-app,填写项目名称和项目目录,选择默认模板,点击创建

选择运行到浏览器,看是否成功
#### 2\.导入Ai面试项目
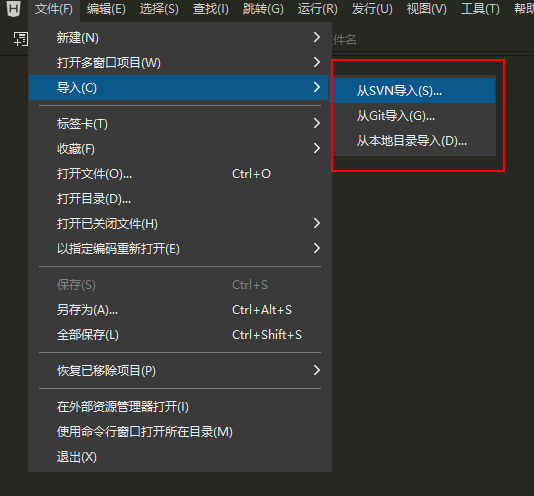
使用svn或git下载项目到本地,或直接使用HbuilderX从svn导入jeewx-app-interview项目

#### 3\.修改工具中的配置
**第一步:**
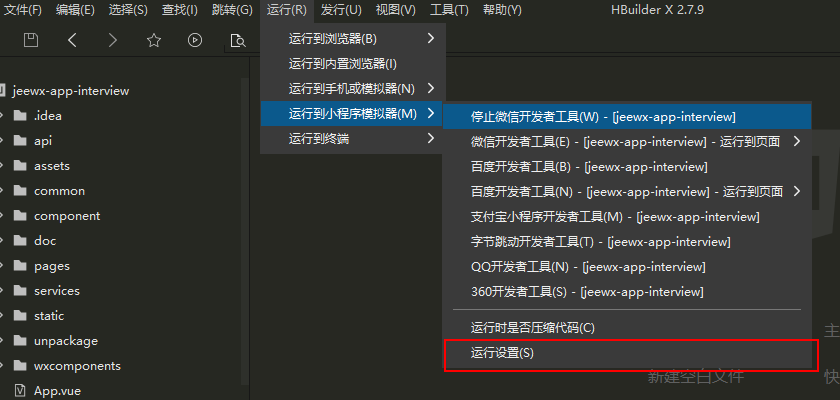
jeewx-app-interview项目导入成功后,点击运行到小程序终端模拟器,选择运行设置

**第二步:**
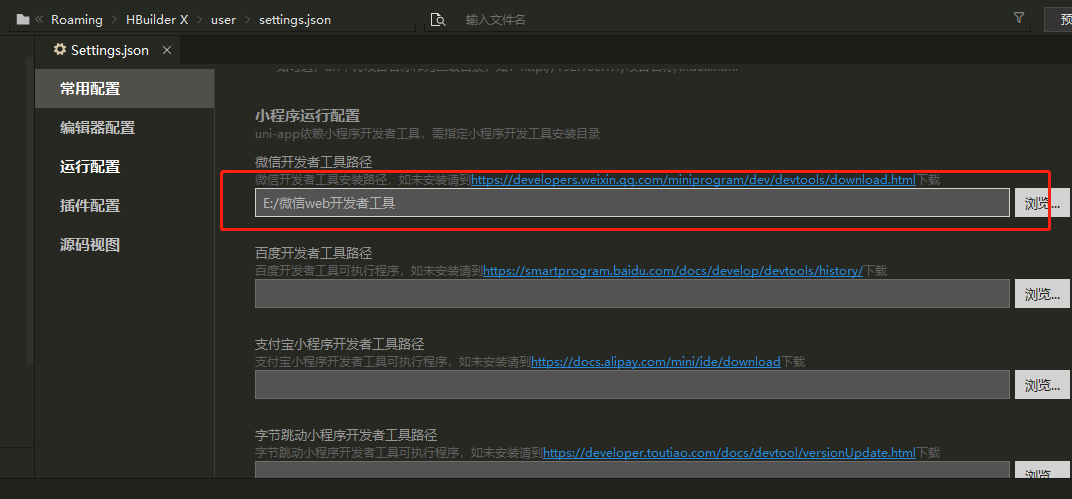
在Setting.json文件下的运行配置中将微信开发者工具的安装路径配置

**第三步:**
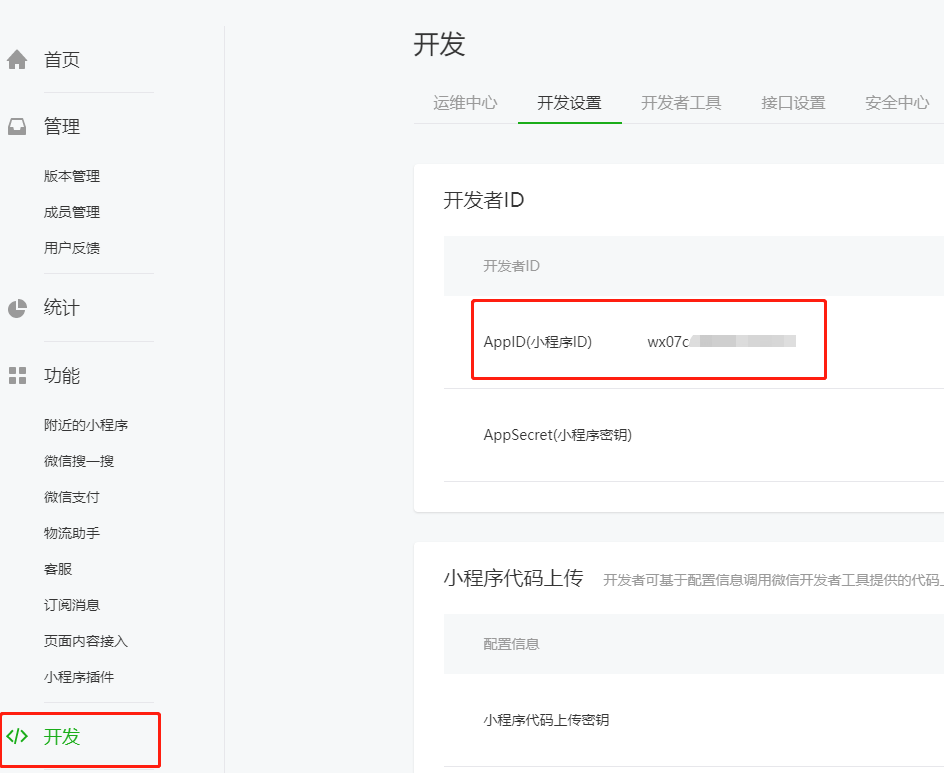
登录微信开发者平台,选择"开发"菜单,选择"开发设置",在开发设置页面可以看到AppID(小程序ID)

将小程序的ID复制下来
**第四步:**
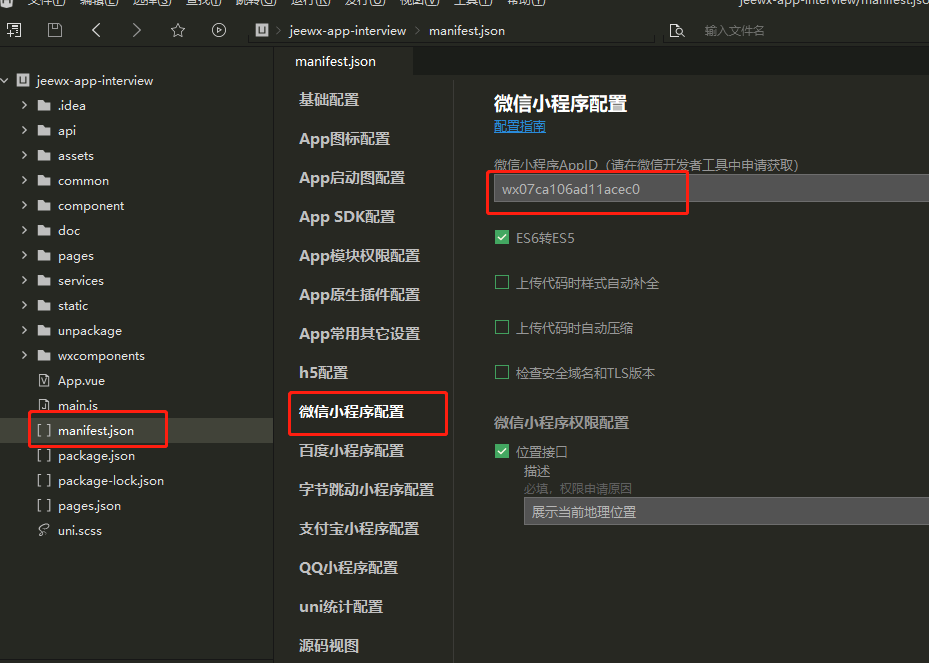
在jeewx-app-interview项目下找到"manifest.json"文件打开文件,点击微信小程序配置,将复制的小程序ID复制到这里
> 注意如果是使用的微信开发者工具中提供的测试AppID,则此处贴写微信开发者提供的

#### 4\.修改前端配置文件中的配置
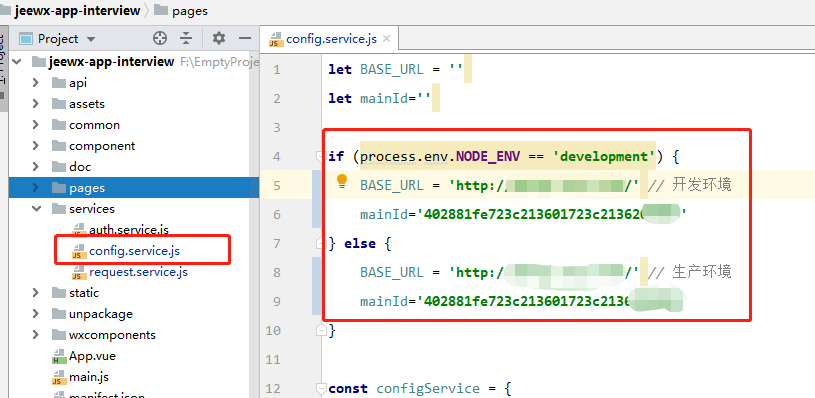
在jeewx-app-interview项目下,找到"service"包下的"config.service.js"文件修改BASE_URL为后端项目启动后的项目域名
> 注意发布到微信开发者平台时需将域名进行穿透,并且在开发设置下的服务器域名中添加
修改mainId为活动的id
> 注意活动id需要在后台管理中创建活动后获取

#### 5\.运行项目到微信开发者工具上
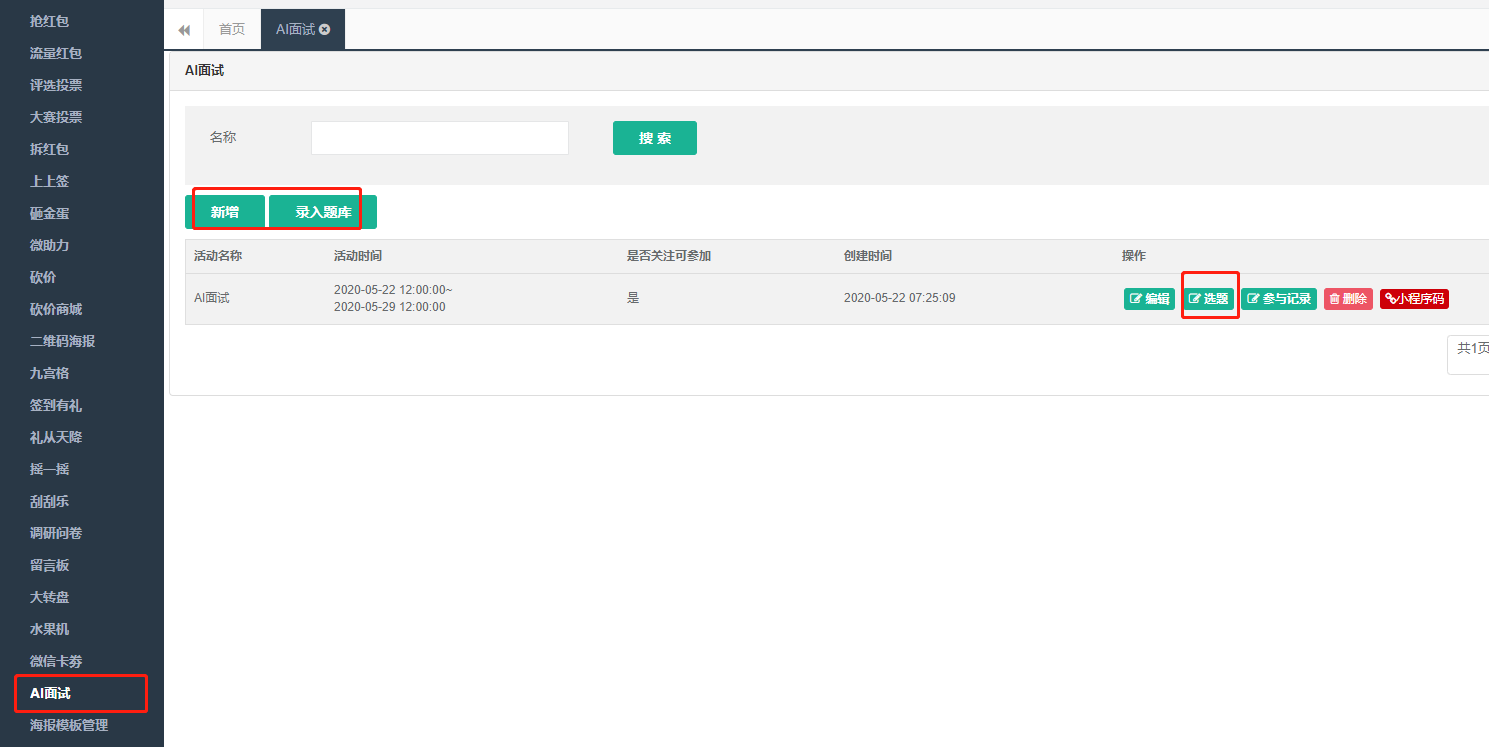
启动后台项目,访问登录后台管理系统,在"抽奖活动"菜单中选择Ai面试,点击新增一个面试活动,配置好面试题目

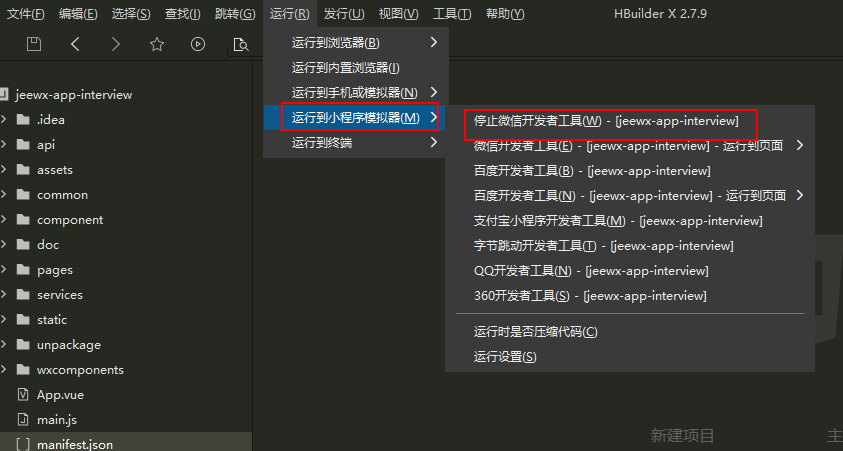
在HbuilderX中点击运行菜单,运行到小程序模拟器中的微信开发者工具中

- 项目介绍
- 入门教程资源文档
- 商业支持
- 开发环境搭建
- 入门必读
- IDEA开发环境搭建
- Eclipse开发环境搭建
- Maven私服配置
- 快速新建模块项目
- 平台配置文件
- 排除拦截注解
- 配置文件(数据库_redis_拦截器)
- 线上发布
- JAR部署方案
- 微信公众号对接
- 微信公众号与平台对接
- 微信Oauth域名对接
- 微信本地如何调试
- 活动插件集成
- 插件集成方法
- 活动插件调试
- 小程序CMS模块
- 小程序CMS后端集成测试
- 小程序CMS前端代码运行测试
- 小程序CMS官方发布测试
- 短信和模板
- 大鱼短信
- 微信模板
- 文档快速集成
- 【视频大纲】Jeewx入门开发培训
- 开发入门系列教程
- Jeewx-Boot项目介绍
- 公众号上行对接
- 公众号下行对接
- 公众号对接
- 小程序官网对接(WEB工具测试_发布测试)
- 小程序官网开发环境搭建
- 微信官网后台搭建
- 本地开发实现热部署(IDE+jrebel)
- 砸金蛋oauth域名测试
- 砸金蛋活动集成
- 活动开发入门系列教程
- 1.下载活动模板
- 2.模板集成
- 3,Auth授权获取用户信息
- 4.实现分享
- 5.文本配置
- 6.活动配置
- 小程序开发指南
- 小程序wepy开发
- 小程序技术文档
- 小程序开发环境搭建
- 常见问题
- wepy 常用命令
- wepy实战源码示例
- 小程序培训大纲
- WebStorm开发工具设置
- 小程序项目发布
- 捷微小程序CMS发布
- 捷微小程序商城发布
- Eshop小程序发布配置
- 微信web开发调试
- 小程序部署
- 快速配置
- 上线配置
- uni-app开发一休面试
- uniapp工具安装配置
- uniapp项目环境搭建与运行
- 项目发布测试