[http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html](http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
[https://css-tricks.com/snippets/css/a-guide-to-flexbox/](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
[https://blog.csdn.net/m0\_37058714/article/details/80765562](https://blog.csdn.net/m0_37058714/article/details/80765562)
**浏览器四大内核**
四大内核分别是:Trident(也称IE内核)、webkit、Blink、Gecko
* **Firefox** (Gecko内核,俗称Firefox内核)
* **Chrome谷歌浏览器**(统称为Chromium内核或Chrome内核,以前是Webkit内核,现在是Blink内核)
* **Safari浏览器** (Webkit内核)
* **Opera浏览器**(最初是自己的Presto内核,后来是Webkit,现在是Blink内核)
* **搜狗、QQ浏览器、阿里云**(IE兼容模式+Webkit高速模式)
* **360极速、猎豹浏览器**(IE+Chrome双内核)
* **2345浏览器、百度、世界之窗、遨游(3.x为双内核)**(以前是IE内核,现在也是IE+Chrome双内核)
### **flex兼容性**


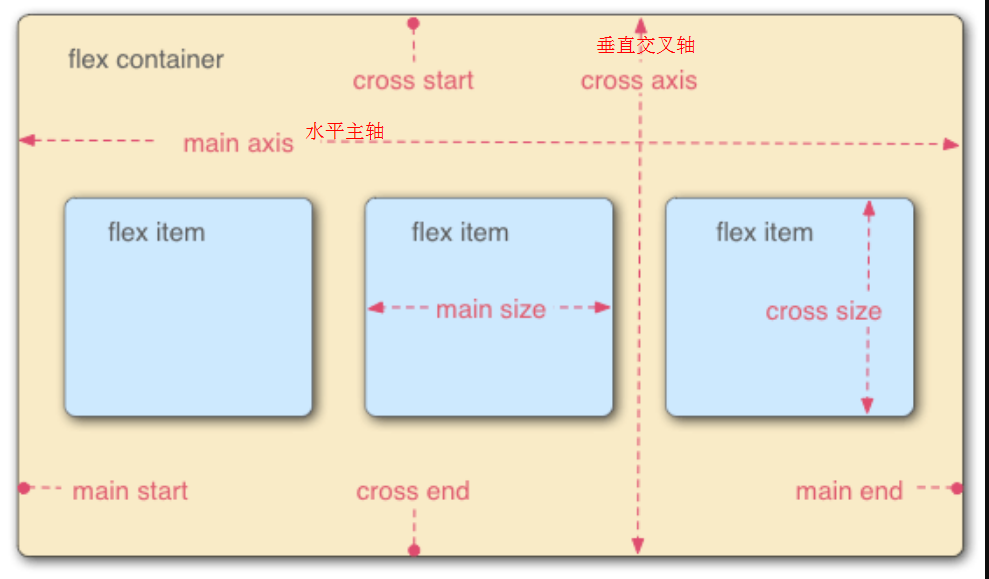
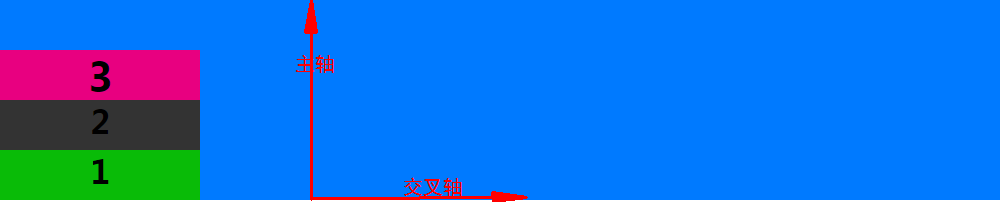
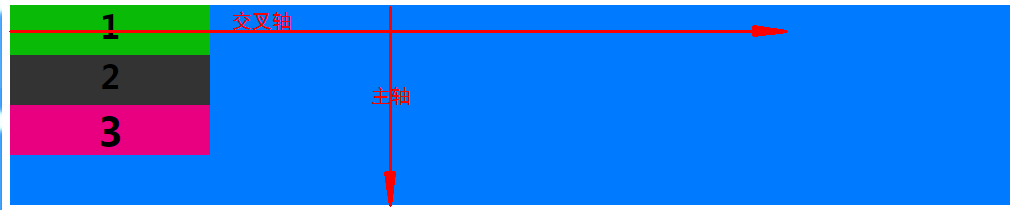
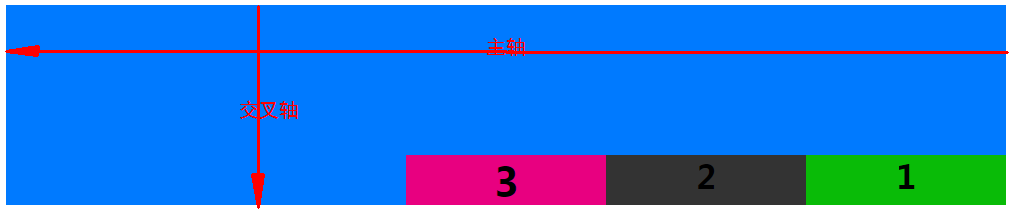
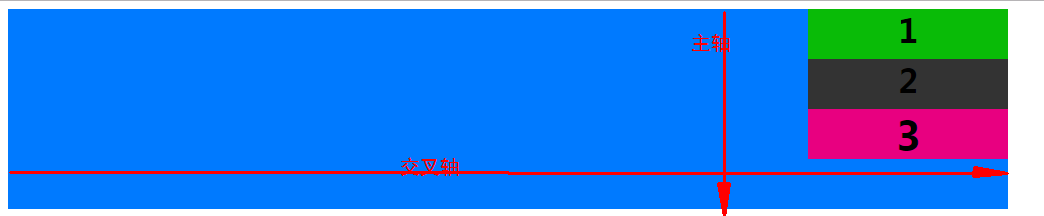
>容器默认存在两根轴:水平的**主轴**(main axis)和垂直的**交叉轴**(cross axis)。主轴的开始位置(与边框的交叉点)叫做`main start`,结束位置叫做`main end`;交叉轴的开始位置叫做`cross start`,结束位置叫做`cross end`。
项目默认沿主轴排列。单个项目占据的主轴空间叫做`main size`,占据的交叉轴空间叫做`cross size`。交叉轴根据主轴的方向分向下↓的交叉轴与向右→的交叉轴
~~~
.container{
display: flex;/*行内元素为:online-flex*/
/*Webkit 内核的浏览器,必须加上`-webkit`前缀*/
display: -webkit-flex; /* Safari */
}
~~~
>[danger]**注意**.container设为 Flex 布局以后,子元素的`float`、`clear`和`vertical-align`属性将失效
## container容器的属性
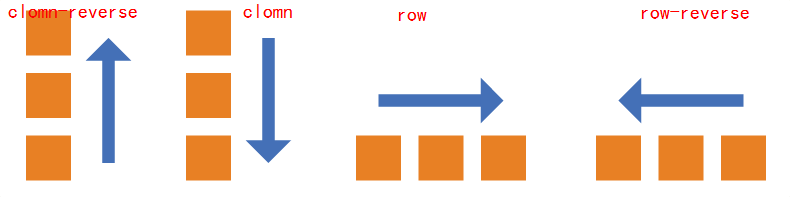
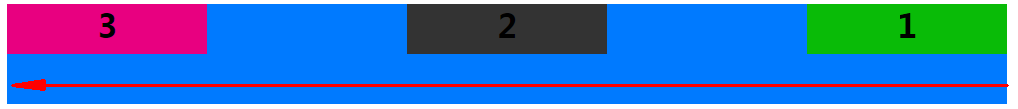
* **flex-direction** 属性决定项目item**主轴的方向**(决定它的子元素按照什么方向来排列,**即项目item的排列方向**)
row: 默认,主轴方向为→
row-reverse:主轴方向为←
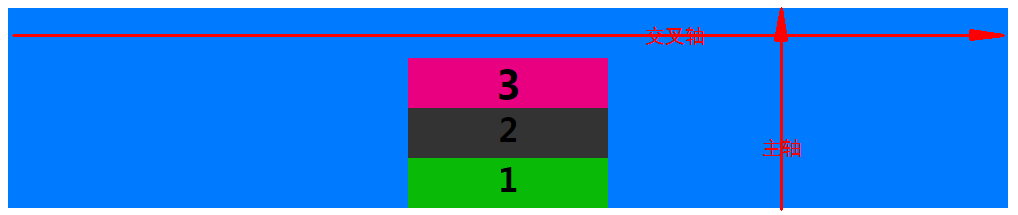
column:主轴方向为↓
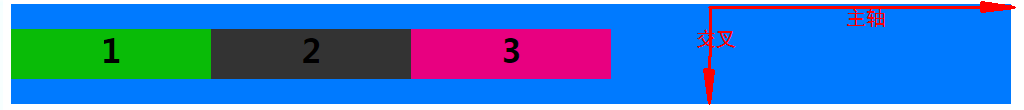
column-reverse:主轴方向为↑
如果flex-direction是row或者row-reverse,那么主轴就是justify-contain
如果flex-direction是column或者column-reverse,那么主轴就是align-items
~~~
.container{
flex-direction: row(默认) | row-reverse | column | column-reverse;
}
~~~

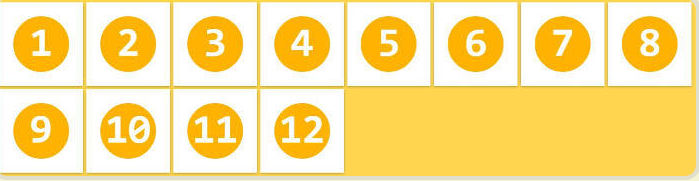
* **flex-wrap** 一条轴线排不下,如何换行
~~~
.container{
flex-wrap: nowrap(默认) | wrap | wrap-reverse
}
~~~
(1)`nowrap`(默认):不换行。

(2)`wrap`:换行,第一行在上方。

(3)`wrap-reverse`:换行,第一行在下方。

* **flex-flow** 是`flex-direction`属性和`flex-wrap`属性的简写形式,默认值为`row nowrap`
flex-flow: \<flex-direction\> || \<flex-wrap\>;
~~~
.container{
flex-flow: row nowrap;
}
~~~
* **justify-content** 项目item在主轴上的对齐方式
从上可知 flex-direction属性的row 与row-reverse决定主轴的方向
* `flex-start`(默认值):主轴起始方向对齐
* `flex-end`:主轴结束方向对齐
* `center`: 居中
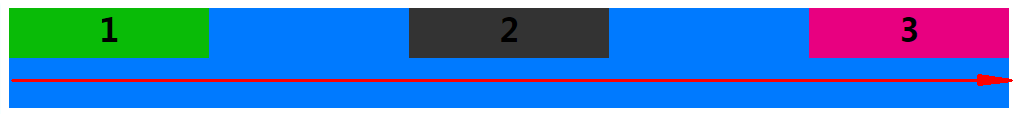
* `space-between`:两端对齐,项目之间的间隔都相等。
* `space-around`:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
```
display: flex;
flex-flow:row nowrap;
justify-content:flex-start;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:flex-end;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:flex-start;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:flex-end;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:center;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:center;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:space-between;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:space-between;
```

```
display: flex;
flex-flow:row nowrap;
justify-content:space-around;
```

```
display: flex;
flex-flow:row-reverse nowrap;
justify-content:space-around;
```

* **align-items** 定义项目在交叉轴上如何对齐。
* `flex-start`:交叉轴的起点对齐。
* `flex-end`:交叉轴的终点对齐。
* `center`:交叉轴的中点对齐。
* `baseline`: 项目的第一行文字的基线对齐。
* `stretch`(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start:交叉轴的起点对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

```
display: flex;
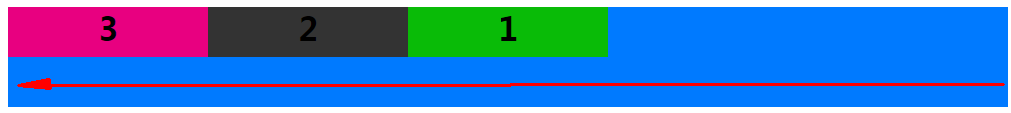
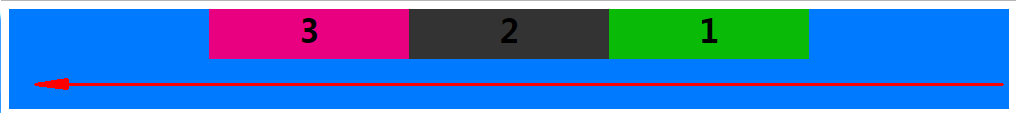
flex-flow:row-reverse nowrap;/*主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

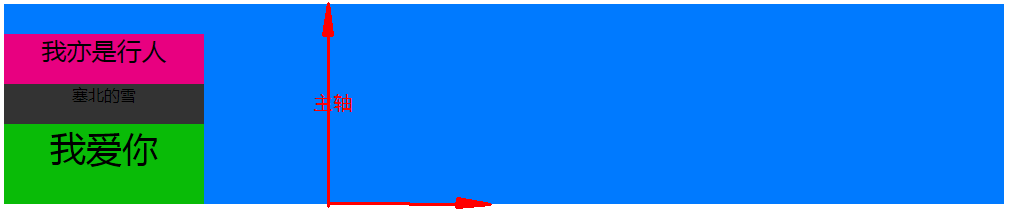
```
display: flex;
flex-flow:column-reverse nowrap;/*主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/*主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
```

flex-end:交叉轴的终点对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
```

center:交叉轴的中点对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/* 主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

允许换行时center居中,换行后存在间隙,我们使用align-content: center;替换align-items: center;
```
display: flex;
flex-flow:row wrap;/* 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
```

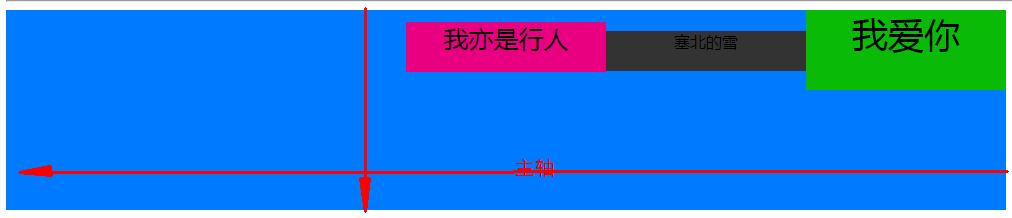
baseline:项目的第一行文字的基线对齐
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column nowrap;/* 主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

```
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
```

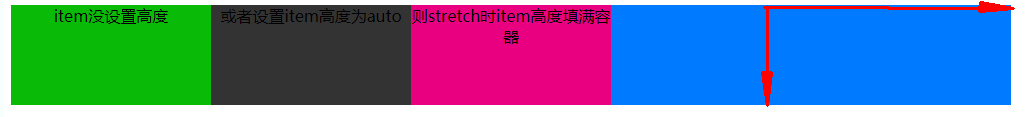
stretch:如果项目item未设置高度或设为auto,将占满整个容器的高度
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: stretch;/*默认 item在交叉轴的对齐方式 */
```

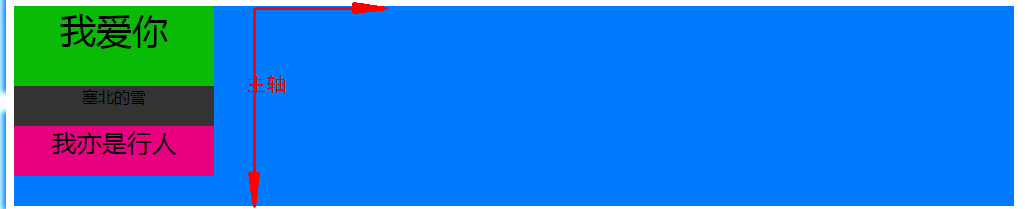
```
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: stretch;/*默认 item在交叉轴的对齐方式 */
```

* **align-content** 用法与align-items一致,定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 即项目只有一行时无效果
* `flex-start`:与交叉轴的起点对齐。
* `flex-end`:与交叉轴的终点对齐。
* `center`:与交叉轴的中点对齐。
* `space-between`:与交叉轴两端对齐,轴线之间的间隔平均分布。
* `space-around`:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
* `stretch`(默认值):轴线占满整个交叉轴。
只有一根轴线时
```
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-content: center;
```
如下图所示没有生效

修改代码初始效果如下
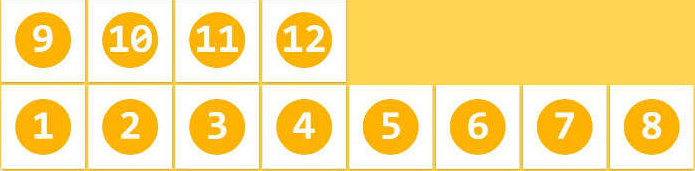
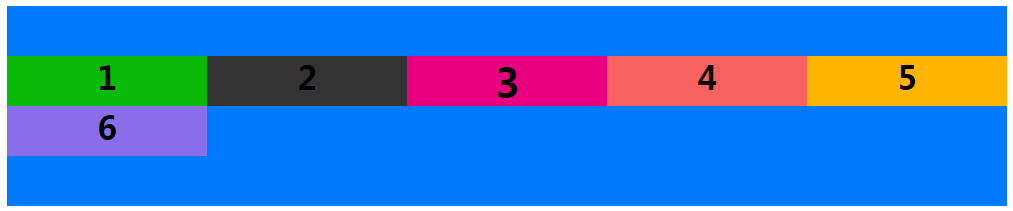
当允许换行时项目就有两行即两根轴线align-content: center;生效
```
display: flex;
flex-flow:row wrap;/* 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-content: center;
```

html代码参考,
```
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<style type="text/css">
.container>div{
width: 200px;
height: 50px;
}
.container>.item-1{
background-color: #09BB07;
}
.container>.item-2{
background-color: #333333;
}
.container>.item-3{
background-color: #E80080;
}
.container>.item-4{
background-color: #F76260;
}
.container>.item-5{
background-color: #FFB400;
}
.container>.item-6{
background-color: #8A6DE9;
}
h1{
margin: 0;
}
.container{
width: 1000px;
height: 200px;
text-align: center;
background-color: #007AFF;
display:-webkit-flex;
display: flex;
flex-flow:row-reverse nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-items: stretch;/*item在交叉轴的对齐方式 flex-start | flex-end | center | baseline | stretch*/
}
.container{
width: 1000px;
height: 200px;
text-align: center;
background-color: #007AFF;
display:-webkit-flex;
display: flex;
flex-flow:row wrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: center;/*flex-start | flex-end | center | space-between | space-around | stretch*/
}
</style>
</head>
<body>
<div class="container">
<div class="item-1"><h1>1</h1></div>
<div class="item-2"><h1>2</h1></div>
<div class="item-3" style="font-size: 20px;"><h1>3</h1></div>
</div>
<hr>
<div class="container">
<div class="item-1" style="height: 80px;font-size: 36px;">我爱你</div>
<div class="item-2" style="height: 40px">塞北的雪</div>
<div class="item-3" style="font-size: 25px;">我亦是行人</div>
</div>
<hr>
<div class="container">
<div class="item-1" style="height:auto;">item没设置高度</div>
<div class="item-2" style="height:auto;">或者设置item高度为auto</div>
<div class="item-3" style="height:auto;">则stretch时item高度填满容器</div>
</div>
<hr>
<div class="container">
<div class="item-1"><h1>1</h1></div>
<div class="item-2"><h1>2</h1></div>
<div class="item-3" style="font-size: 20px;"><h1>3</h1></div>
<div class="item-4"><h1>4</h1></div>
<div class="item-5"><h1>5</h1></div>
<div class="item-6"><h1>6</h1></div>
</div>
</body>
</html>
```
## **项目item的属性**
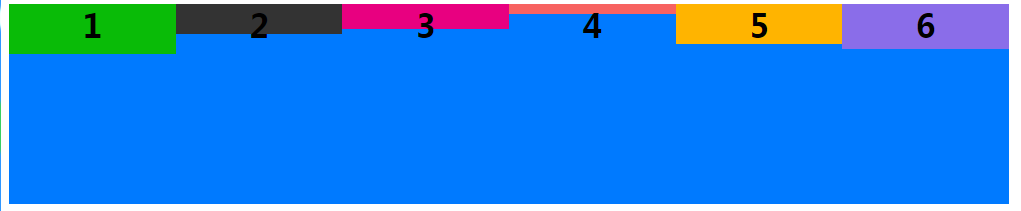
* **order** 定义项目的排列顺序。数值越小,排列越靠前,默认为0
* **flex-grow** 定义项目的放大比例,默认为`0`,即如果存在剩余空间,也不放大
* **flex-shrink**
* **flex-basis**
* **flex**
* **align-self**
**order**:定义项目的排列顺序。数值越小,排列越靠前,默认为0
```
<style type="text/css">
.container1>div{
width: 200px;
}
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: flex-start;/*flex-start | flex-end | center | baseline | stretch*/
}
</style>
<div class="container1" style="width: 1000px;height: 200px;text-align: center;background-color: #007AFF;">
<div class="item1" style="background-color: #09BB07;height: 50px;"><h1>1</h1></div>
<div class="item2" style="background-color: #333333;height: 30px;"><h1>2</h1></div>
<div class="item3" style="background-color: #E80080;height: 25px;"><h1>3</h1></div>
<div class="item4" style="background-color: #F76260;height: 10px;"><h1>4</h1></div>
<div class="item5" style="background-color: #FFB400;height: 40px;"><h1>5</h1></div>
<div class="item6" style="background-color: #8A6DE9;height: 45px;"><h1>6</h1></div>
</div>
```

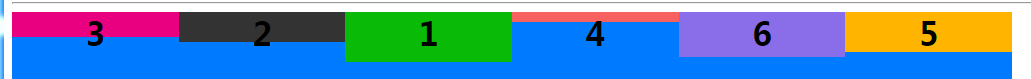
添加order
```
<style type="text/css">
.container1>div{
width: 200px;
}
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: flex-start;/*flex-start | flex-end | center | baseline | stretch*/
}
</style>
<div class="container1" style="width: 1000px;height: 200px;text-align: center;background-color: #007AFF;">
<div class="item1" style="order:3;background-color: #09BB07;height: 50px;"><h1>1</h1></div>
<div class="item2" style="order:2;background-color: #333333;height: 30px;"><h1>2</h1></div>
<div class="item3" style="order:1;background-color: #E80080;height: 25px;"><h1>3</h1></div>
<div class="item4" style="order:4;background-color: #F76260;height: 10px;"><h1>4</h1></div>
<div class="item5" style="order:6;background-color: #FFB400;height: 40px;"><h1>5</h1></div>
<div class="item6" style="order:5;background-color: #8A6DE9;height: 45px;"><h1>6</h1></div>
</div>
```

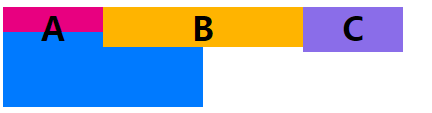
**flex-grow**:属性定义项目的放大比例,默认为`0`(父元素的宽度存在剩余宽度,也不放大),当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
**举个例子**:
父元素宽500px,有两个子元素:A、B和C。A宽为100px,B宽为200px,C宽为100px。 则空余空间为 500-(100+200+100)= 100px。 如果A,B都不索取剩余空间,则有100px的空余空间
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 500px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-grow:0;order:1;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-grow:0;order:6;background-color: #FFB400;width: 200px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-grow:0;order:5;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

如果A索取剩余空间:设置item1类元素flex-grow为1,B、C不索取。则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px

如果A,B都设索取剩余空间,C不索取,A设置flex-grow为1,B设置flex-grow为2。则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2)))=133.33...,最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(200px (2/(1+2)))=266.66...

如果A,B、C都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2,B设置flex-grow为2。
则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2+2)))=120,
最终B的大小为 自身宽度(200px)+ B获得剩余宽度为(100px (2/(1+2+2)))=240,
最终C的大小为 自身宽度(100px)+ C获得剩余宽度为(100px (2/(1+2+2)))=140,
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 500px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-grow:1;order:1;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-grow:2;order:6;background-color: #FFB400;width: 200px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-grow:2;order:5;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

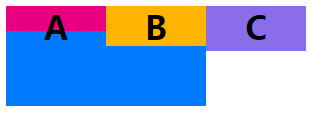
**flex-shrink**属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 `flex-shrink`的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:0;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:0;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:2;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:1;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

**flex-basis**属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为`auto`,即项目的本来大小
它可以设为跟`width`或`height`属性一样的值(比如350px),则项目将占据固定空间
其实,width也可以设置item宽度。如果元素上同时设置了width和flex-basis,那么width 的值就会被flex-basis覆盖掉。
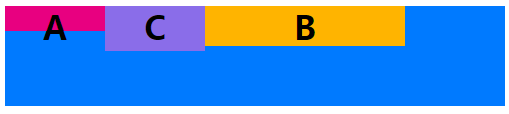
如图 flex-basis替换掉了item2的width
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:0;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;flex-basis:200px;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:0;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
```

### **flex属性**
`flex`属性是`flex-grow`,`flex-shrink`和`flex-basis`的简写,默认值为`0 1 auto`。后两个属性可选。
该属性有两个快捷值:`auto`(`1 1 auto`) 和 none (`0 0 auto`)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
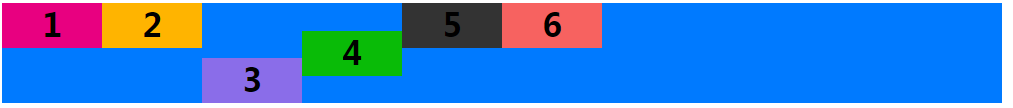
### **align-self属性**
`align-self`属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器container的`align-items`属性。默认值为`auto`,表示继承父元素的`align-items`属性,如果没有父元素,则等同于`stretch`。
```
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 1000px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="align-self: auto;background-color: #E80080;width: 100px;height: 45px;"><h1>1</h1></div>
<div class="item2" style="align-self: flex-start;background-color: #FFB400;width: 100px;height: 45px;"><h1>2</h1></div>
<div class="item3" style="align-self: flex-end;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>3</h1></div>
<div class="item3" style="align-self: center;background-color: #09BB07;width: 100px;height: 45px;"><h1>4</h1></div>
<div class="item3" style="align-self: baseline;background-color: #333333;width: 100px;height: 45px;"><h1>5</h1></div>
<div class="item3" style="align-self: stretch;background-color: #F76260;width: 100px;height: 45px;"><h1>6</h1></div>
</div>
```

- php更新内容
- PHP PSR 标准规范
- 辅助查询(*)
- composer项目的创建
- composer安装及设置
- composer自动加载讲解
- phpsdudy的composer操作
- git
- Git代码同时上传到GitHub和Gitee(码云)
- Git - 多人协同开发利器,团队协作流程规范与注意事项
- 删除远程仓库的文件
- github查询方法
- 错误
- 其他
- php.ini
- php配置可修改范围
- php超时
- 防跨目录设置
- 函数可变参数
- 【时间】操作
- 时间函数例子
- Date/Time 函数(不包含别名函数)
- DateTime类别名函数
- 【数字】操作
- 【字符串】操作
- 【数组】操作
- 排序
- 合并案例
- empty、isset、is_null
- echo 输出bool值
- if真假情况
- 流程控制代替语法【if (条件): endif;】
- 三元运算
- 运算符优先级
- 常量
- define与const(php5.3) 类常量
- 递归
- 单元测试
- 面向对象
- 对象(object) 与 数组(array) 的转换
- php网络相关
- 支持的协议和封装协议(如http,php://input)
- php://协议
- file://协议
- http(s)://协议
- ftp(s)://协议
- zip://, bzip2://, zlib://协议
- data://协议
- glob://协议
- expect://协议
- phar://
- ssh2
- rar://
- ogg://
- 上下文(Context)选项和参数
- 过滤器
- http请求及模拟登录
- 常用的header头部定义汇总
- HTTP响应头和请求头信息对照表
- HTTP请求的返回值含义说明
- content-type对照表
- Cache-Control对照
- curl函数
- 防止页面刷新
- telnet模拟get、post请求
- 三种方式模拟表单发布留言
- 模拟登陆
- 防盗链
- php+mysql模拟队列发送邮件
- socket
- 使用websocket实现php消息实时推送完整示例
- streams
- Stream函数实现websocket
- swoole
- 网络编程基本概念
- 全局变量域超全局变量
- 超全局变量
- $_ENV :存储了一些系统的环境变量
- $_COOKIE
- $_SESSION
- $_FILES
- $_SERVER
- 正则
- php正则函数
- 去除文本中的html、xml的标签
- 特殊符号
- \r\n
- 模式修正符
- 分组
- 断言(环视?)
- 条件表达式
- 递归表达式 (?R)
- 固化分组
- 正则例子
- 提取类文件的公共方法
- 抓取网页内容
- 匹配中文字符
- 提取sql日志文件
- 框架
- 文件操作
- 自动加载spl_autoload_register
- 文件加载
- 文件的上传下载
- 常见的mimi类型
- 文件断点续传
- 下载文件防盗链
- 破解防盗链
- 将字节转为人可读的单位
- 无限分类
- 短信验证码
- 短信宝
- 视频分段加载
- 隐藏地址
- MPEG DASH视频分片技术
- phpDoc注释
- @错误抑制符
- 字符编码
- PHP CLI模式开发
- CGI、FastCGI和PHP-FPM关系图解
- No input file specified的解决方法
- SAPI(PHP常见的四种运行模式)
- assert断言
- 轮询(Event Loop)
- 异常处理
- 异常分类
- php系统异常
- 错误级别
- set_error_handler
- set_exception_handler
- register_shutdown_function
- try catch
- tp5异常处理类解析
- 文件上传相关设置
- 进程/线程/协程
- 协程
- 什么是协程
- 引用&
- Heredoc和Nowdoc语法
- 类基础
- 系统预定义类
- pdo
- 类的三大特性:封装,继承,多态
- 魔术方法
- extends继承
- abstract 抽象类
- interface 接口(需要implements实现)
- 抽象类和接口的区别
- 多态
- static
- final
- serialize与unserialize
- instanceof 判断后代子类
- 类型约束
- clone克隆
- ::的用法
- static::class、self::class
- new self()与new static()
- this、self、static、parent、super
- self、static、parent:后期静态绑定
- PHP的静态变量
- php导入
- trait
- 动态调用类方法
- 参数及类型申明
- 方法的重载覆盖
- return $a && $b
- 类型声明
- 设计思想
- 依赖注入与依赖倒置
- MVC模式与模板引擎
- 模版引擎
- smarty模版
- 系统变量、全局变量
- 语言切换
- 函数-给函数默认值
- 流程控制-遍历
- 模版加载
- 模版继承
- blade
- twig
- Plates
- 创建型模式(创建类对象)--单原二厂建
- (*)单例模式(保证一个类仅有一个实例)
- (*)工厂模式(自动实例化想要的类)
- 原型模式(在指定方法里克隆this)
- 创建者模式(建造者类组装近似类属性)
- 结构型模式 --桥(帮)组享外带装适
- 适配器模式(Adapter 用于接口兼容)
- 桥接模式(方法相同的不同类之间的快速切换)
- 装饰模式(动态增加类对象的功能 如游戏角色的装备)
- 组合模式(用于生成类似DOMDocument这种节点类)
- 外观模式(门面(Facade)模式 不同类的统一调用)
- 享元模式
- 代理模式
- 行为型模式--观摩职命状-备爹在房中洁厕
- (*)观察者模式
- (*)迭代器模式(Iterator)
- 模板方法模式 Template
- 命令模式(Command)
- 中介者模式(Mediator)
- 状态模式(State)
- 职责链模式 (Chainof Responsibility)
- 策略模式(Strategy)
- 已知模式-备忘录模式(Memento)
- 深度模式-解释器模式(Interpreter)
- 深度模式-访问者模式(Visitor)
- (*)注册树(注射器、注册表)模式
- PHP扩展库列表
- 函数参考
- 影响 PHP 行为的扩展
- APC扩展(过时)
- APCu扩展
- APD扩展(过时)
- bcompiler扩展(过时)
- BLENC扩展 (代码加密 实验型)
- Componere扩展(7.1+)
- Componere\Definition
- Componere\Patch
- Componere \ Method
- Componere\Value
- Componere函数
- 错误处理扩展(PHP 核心)
- FFI扩展
- 基本FFI用法
- FFI api
- htscanner扩展
- inclued扩展
- Memtrack扩展
- OPcache扩展(5.5.0内部集成)
- Output Control扩展(核心)
- PHP Options/Info扩展(核心)
- 选项、 信息函数
- phpdbg扩展(5.6+内部集成)
- runkit扩展
- runkit7扩展
- scream扩展
- uopz扩展
- Weakref扩展
- WeakRef
- WeakMap
- WinCache扩展
- Xhprof扩展
- Yac(7.0+)
- 音频格式操作
- ID3
- KTaglib
- oggvorbis
- OpenAL
- 身份认证服务
- KADM5
- Radius
- 针对命令行的扩展
- Ncurses(暂无人维护)
- Newt(暂无人维护)
- Readline
- 压缩与归档扩展
- Bzip2
- LZF
- Phar
- Rar
- Zip
- Zlib
- 信用卡处理
- 加密扩展
- Crack(停止维护)
- CSPRNG(核心)
- Hash扩展(4.2内置默认开启、7.4核心)
- Mcrypt(7.2移除)
- Mhash(过时)
- OpenSSL(*)
- 密码散列算法(核心)
- Sodium(+)
- 数据库扩展
- 数据库抽象层
- DBA
- dbx
- ODBC
- PDO(*)
- 针对各数据库系统对应的扩展
- CUBRID
- DB++(实验性)
- dBase
- filePro
- Firebird/InterBase
- FrontBase
- IBM DB2
- Informix
- Ingres
- MaxDB
- Mongo(MongoDB老版本)
- MongoDB
- mSQL
- Mssql
- MySQL
- OCI8(Oracle OCI8)
- Paradox
- PostgreSQL
- SQLite
- SQLite3
- SQLSRV(SQL Server)
- Sybase
- tokyo_tyrant
- 日期与时间相关扩展
- Calendar
- 日期/时间(核心)
- HRTime(*)
- 文件系统相关扩展
- Direct IO
- 目录(核心)
- Fileinfo(内置)
- 文件系统(核心)
- Inotify
- Mimetype(过时)
- Phdfs
- Proctitle
- xattr
- xdiff
- 国际化与字符编码支持
- Enchant
- FriBiDi
- Gender
- Gettext
- iconv(内置默认开启)
- intl
- 多字节字符串(mbstring)
- Pspell
- Recode(将要过时)
- 图像生成和处理
- Cairo
- Exif
- GD(内置)
- Gmagick
- ImageMagick
- 邮件相关扩展
- Cyrus
- IMAP
- Mail(核心)
- Mailparse
- vpopmail(实验性 )
- 数学扩展
- BC Math
- GMP
- Lapack
- Math(核心)
- Statistics
- Trader
- 非文本内容的 MIME 输出
- FDF
- GnuPG
- haru(实验性)
- Ming(实验性)
- wkhtmltox(*)
- PS
- RPM Reader(停止维护)
- RpmInfo
- XLSWriter Excel操作(*)
- php第三方库非扩展
- 进程控制扩展
- Eio
- Ev
- Expect
- Libevent
- PCNTL
- POSIX
- 程序执行扩展(核心)
- parallel
- pthreads(*)
- pht
- Semaphore
- Shared Memory
- Sync
- 其它基本扩展
- FANN
- GeoIP(*)
- JSON(内置)
- Judy
- Lua
- LuaSandbox
- Misc(核心)
- Parsekit
- SeasLog(-)
- SPL(核心)
- SPL Types(实验性)
- Streams(核心)
- stream_wrapper_register
- stream_register_wrapper(同上别名)
- stream_context_create
- stream_socket_client
- stream_socket_server
- stream_socket_accept
- stream_socket_recvfrom
- stream_socket_sendto
- Swoole(*)
- Tidy扩展
- Tokenizer
- URLs(核心)
- V8js(*)
- Yaml
- Yaf
- Yaconf(核心)
- Taint(检测xss字符串等)
- Data Structures
- Igbinary(7.0+)
- 其它服务
- 网络(核心)
- Sockets
- socket_create
- socket_bind(服务端即用于监听的套接字)
- socket_listen(服务端)
- socket_accept(服务端)
- socket_connect(客户端)
- socket_read
- socket_recv(类似socket_read)
- socket_write
- socket_send
- socket_close
- socket_select
- socket_getpeername
- socket_getsockname
- socket_get_option
- socket_getopt(socket_get_option的别名)
- socket_set_option
- socket_setopt( socket_set_option的别名)
- socket_recvfrom
- socket_sendto
- socket_addrinfo_bind
- socket_addrinfo_connect
- socket_addrinfo_explain
- socket_addrinfo_lookup
- socket_clear_error
- socket_last_error
- socket_strerror
- socket_cmsg_space
- socket_create_listen
- socket_create_pair
- socket_export_stream
- socket_import_stream
- socket_recvmsg
- socket_sendmsg
- socket_set_block
- socket_set_nonblock
- socket_shutdown
- socket_wsaprotocol_info_export
- socket_wsaprotocol_info_import
- socket_wsaprotocol_info_release
- cURL(*)
- curl_setopt
- Event(*)
- chdb
- FAM
- FTP
- Gearman
- Gopher
- Gupnp
- Hyperwave API(过时)
- LDAP(+)
- Memcache
- Memcached(+)
- mqseries
- RRD
- SAM
- ScoutAPM
- SNMP
- SSH2
- Stomp
- SVM
- SVN(试验性的)
- TCP扩展
- Varnish
- YAZ
- YP/NIS
- 0MQ(ZeroMQ、ZMQ)消息系统
- 0mq例子
- ZooKeeper
- 搜索引擎扩展
- mnoGoSearch
- Solr
- Sphinx
- Swish(实验性)
- 针对服务器的扩展
- Apache
- FastCGI 进程管理器
- IIS
- NSAPI
- Session 扩展
- Msession
- Sessions
- Session PgSQL
- 文本处理
- BBCode
- CommonMark(markdown解析)
- cmark函数
- cmark类
- Parser
- CQL
- IVisitor接口
- Node基类与接口
- Document
- Heading(#)
- Paragraph
- BlockQuote
- BulletList
- OrderedList
- Item
- Text
- Strong
- Emphasis
- ThematicBreak
- SoftBreak
- LineBreak
- Code
- CodeBlock
- HTMLBlock
- HTMLInline
- Image
- Link
- CustomBlock
- CustomInline
- Parle
- 类函数
- PCRE( 核心)
- POSIX Regex
- ssdeep
- 字符串(核心)
- 变量与类型相关扩展
- 数组(核心)
- 类/对象(核心)
- Classkit(未维护)
- Ctype
- Filter扩展
- 过滤器函数
- 函数处理(核心)
- quickhash扩展
- 反射扩展(核心)
- Variable handling(核心)
- Web 服务
- OAuth
- api
- 例子:
- SCA(实验性)
- SOAP
- Yar
- XML-RPC(实验性)
- Windows 专用扩展
- COM
- 额外补充:Wscript
- win32service
- win32ps(停止更新且被移除)
- XML 操作(也可以是html)
- libxml(内置 默认开启)
- DOM(内置,默认开启)
- xml介绍
- 扩展类与函数
- DOMNode
- DOMDocument(最重要)
- DOMAttr
- DOMCharacterData
- DOMText(文本节点)
- DOMCdataSection
- DOMComment(节点注释)
- DOMDocumentFragment
- DOMDocumentType
- DOMElement
- DOMEntity
- DOMEntityReference
- DOMNotation
- DOMProcessingInstruction
- DOMXPath
- DOMException
- DOMImplementation
- DOMNamedNodeMap
- DOMNodeList
- SimpleXML(内置,5.12+默认开启)
- XMLReader(5.1+内置默认开启 用于处理大型XML文档)
- XMLWriter(5.1+内置默认开启 处理大型XML文档)
- SDO(停止维护)
- SDO-DAS-Relational(试验性的)
- SDO DAS XML
- WDDX
- XMLDiff
- XML 解析器(Expat 解析器 默认开启)
- XSL(内置)
- 图形用户界面(GUI) 扩展
- UI
- PHP SPL(PHP 标准库)
- 数据结构
- SplDoublyLinkedList(双向链表)
- SplStack(栈 先进后出)
- SplQueue(队列)
- SplHeap(堆)
- SplMaxHeap(最大堆)
- SplMinHeap(最小堆)
- SplPriorityQueue(堆之优先队列)
- SplFixedArray(阵列【数组】)
- SplObjectStorage(映射【对象存储】)
- 迭代器
- ArrayIterator
- RecursiveArrayIterator(支持递归)
- DirectoryIterator类
- FilesystemIterator
- GlobIterator
- RecursiveDirectoryIterator
- EmptyIterator
- IteratorIterator
- AppendIterator
- CachingIterator
- RecursiveCachingIterator
- FilterIterator(遍历并过滤出不想要的值)
- CallbackFilterIterator
- RecursiveCallbackFilterIterator
- RecursiveFilterIterator
- ParentIterator
- RegexIterator
- RecursiveRegexIterator
- InfiniteIterator
- LimitIterator
- NoRewindIterator
- MultipleIterator
- RecursiveIteratorIterator
- RecursiveTreeIterator
- 文件处理
- SplFileInfo
- SplFileObject
- SplTempFileObject
- 接口 interface
- Countable
- OuterIterator
- RecursiveIterator
- SeekableIterator
- 异常
- 各种类及接口
- SplSubject
- SplObserver
- ArrayObject(将数组作为对象操作)
- SPL 函数
- 预定义接口
- Traversable(遍历)接口
- Iterator(迭代器)接口
- IteratorAggregate(聚合式迭代器)接口
- ArrayAccess(数组式访问)接口
- Serializable 序列化接口
- JsonSerializable
- Closure 匿名函数(闭包)类
- Generator生成器类
- 生成器(php5.5+)
- yield
- 反射
- 一、反射(reflection)类
- 二、Reflector 接口
- ReflectionClass 类报告了一个类的有关信息。
- ReflectionObject 类报告了一个对象(object)的相关信息。
- ReflectionFunctionAbstract
- ReflectionMethod 类报告了一个方法的有关信息
- ReflectionFunction 类报告了一个函数的有关信息。
- ReflectionParameter 获取函数或方法参数的相关信息
- ReflectionProperty 类报告了类的属性的相关信息。
- ReflectionClassConstant类报告有关类常量的信息。
- ReflectionZendExtension 类返回Zend扩展相关信息
- ReflectionExtension 报告了一个扩展(extension)的有关信息。
- 三、ReflectionGenerator类用于获取生成器的信息
- 四、ReflectionType 类用于获取函数、类方法的参数或者返回值的类型。
- 五、反射的应用场景
- phpRedis
- API
- API详细
- redis DB 概念:
- 通用命令:rawCommand
- Connection
- Server
- List
- Set
- Zset
- Hash
- string
- Keys
- 事物
- 发布订阅
- 流streams
- Geocoding 地理位置
- lua脚本
- Introspection 自我检测
- biMap
- 原生
- php-redis 操作类 封装
- redis 队列解决秒杀解决超卖:
- swoole+框架笔记
- 安装及常用Cli操作
- TCP
- 4种回调函数的写法
- easyswoole
- 目录结构
- 配置文件
- Linux+Nginx
- 前置
- linux
- 开源网站镜像及修改yum源
- 下载linux
- Liunx中安装PHP7.4 的三种方法(Centos8)
- yum安装
- 源码编译安装
- LNMP一键安装
- 查看linux版本号
- 设置全局环境变量
- 查看php.ini必须存放的位置
- 防火墙与端口开放
- nohup 后台运行命令
- linux 查看nginx,php-fpm运行用户及用户组
- 网络配置
- CentOS中执行yum update时报错
- 关闭防火墙
- 查看端口是否被占用
- 查看文件夹大小
- nginx相关
- 一个典型的nginx配置
- nginx关于多个项目的配置(易于管理)
- nginx.config配置文件的结构
- 1、events
- 2、http
- nginx的location配置详解
- Nginx相关命令
- Nginx安装
- 配置伪静态
- 为静态配置例子
- apache
- nginx
- pathinfo模式
- Shell脚本
- bash
- shell 语言中 0 代表 true,0 以外的值代表 false。
- 变量
- shell字符串
- shell数组
- shell注释
- 向Shell脚内传递参数
- 运算符
- 显示命令执行结果
- printf
- test 命令
- 流程控制与循环
- if
- case
- for
- while
- until
- break和continue
- select 结构
- shell函数
- shell函数的全局变量和局部变量
- 将shell输出写入文件中(输出重定向)
- Shell脚本中调用另一个Shell脚本的三种方式
- 定时任务
- PHP实现定时任务的五种方法
- 优化
- ab压力测试
- 缓存
- opcache
- memcache
- php操作
- 数据库
- 配置
- 数据库锁机制
- 主从分布
- 数据库设计
- 逻辑设计
- 物理设计
- 字段类型的选择
- 笔记
- SET FOREIGN_KEY_CHECKS
- 字符集与乱码
- SQL插入 去除重复记录的实现
- 分区表
- nginx 主从配置
- nginx 负载均衡的配置
- 手动搭建Redis集群和MySQL主从同步(非Docker)
- Redis Cluster集群
- mysql主从同步
- 用安卓手机搭建 web 服务器
- 软件选择
- url重写
- 大流量高并发解决方案
- 权限设计
- ACL
- RBAC
- RBAC0
- RBAC1(角色上下级分层)
- RBAC2(用户角色限约束)
- RBAC3
- 例子
- Rbac.class.php
- Rbac2
- Auth.class.php
- fastadmin Auth
- tree1
- ABAC 基于属性的访问控制
- 总结:SAAS后台权限设计案例分析
- casbin-权限管理框架
- 开始使用
- casbinAPI
- casbin管理API
- RBAC API
- Think-Casbin
- 单点登录(SSO)
- OAuth授权
- OAuth 2.0 的四种方式
- 授权码
- 隐藏式
- 密码式
- 凭证式
- 更新令牌
- 例子:第三方登录
- 微服务架构下的统一身份认证和授权
- 代码审计
- 漏洞挖掘的思路
- 命令注入
- 代码注入
- XSS 反射型漏洞
- XSS 存储型漏洞
- xss过滤
- HTML Purifier文档
- 开始
- id规则
- class规则
- 过滤分类
- Attr
- AutoFormat
- CSS
- Cache
- Core
- Filter
- html
- Output
- Test
- URI
- 其他
- 嵌入YouTube视频
- 加快HTML净化器的速度
- 字符集
- 定制
- Tidy
- URI过滤器
- 在线测试
- xss例子
- 本地包含与远程包含
- sql注入
- 函数
- 注释
- 步骤
- information_schema
- sql注入的分类
- 实战
- 防御
- CSRF 跨站请求伪造
- 计动态函数执行与匿名函数执行
- unserialize反序列化漏洞
- 覆盖变量漏洞
- 文件管理漏洞
- 文件上传漏洞
- 跳过登录
- URL编码对照表
- XXE
- 前端、移动端
- html5
- meta标签
- flex布局
- javascript
- jquery
- 选择器
- 精细分类
- 事件
- on事件无效:
- jquery自定义事件
- 表单操作
- 通用
- select
- checkbox
- radio
- js正则相关
- js中判断某字符串含有某字符出现的次数
- js匹配指定字符
- $.getjson方法配合在url上传递callback=?参数,实现跨域
- pajax入门
- jquery的extend插件制作
- jquery的兼容
- jquery的连续调用:
- $ 和 jQuery 及 $() 的区别
- 页面响应顺序及$(function(){})等使用
- 匿名函数:
- ajax
- 获取js对象所有方法
- dom加载
- ES6函数写法
- ES6中如何导入和导出模块
- 数组的 交集 差集 补集 并集
- phantomjs
- js数组的map()方法操作json数组
- 实用函数
- js精确计算CalcEval 【价格计算】 浮点计算
- js精确计算2
- js数组与对象的遍历
- bootstrap
- class速查
- 常见data属性
- data-toggle与data-target的作用
- 组件
- bootstrapTable
- 表选项
- 表选项2
- 示例
- 数据格式(json)
- 用法(row:行,column:列)
- Bootstrap-table使用footerFormatter做统计列功能
- 示例2
- JQuery-Jquery的TreeGrid插件
- 服务器端分页
- 合并单元格1
- 合并单元格2
- 合并单元格3
- 合并单元格4
- 合并单元格5(插件)
- 列求和
- 添加行,修改行、扩展行数据
- 扩展
- 开源项目
- PhpSpreadsheet
- 实例
- 会员 数据库表设计
- 程序执行
- 开发总结
- API接口
- API接口设计
- json转化
- app接口
- 杂项
- 三方插件库
- 检测移动设备(包括平板电脑)
- curl封装
- Websocket
- 与谷歌浏览器交互
- Crontab管理器
- 实用小函数
- PHP操作Excel
- SSL证书
- sublime Emmet的快捷语法
- 免费翻译接口
- 接口封装
- 免费空间
- 架构师必须知道的26项PHP安全实践
- 大佬博客
- 个人支付平台
- RPC(远程调用)及框架
