```
<table id="table"></table>
<script>
/*bootstrap table*/
$('#table').bootstrapTable({
url:"/wadmin/permission/doRuleList",//请求数据url
queryParams: function (params) {//传递参数
return {
offset: params.offset, //页码
limit: params.limit, //页面大小
search : params.search, //搜索
order : params.order, //排序
ordername : params.sort, //排序
};
},
showHeader : true,
showColumns : true,
showRefresh : true,
pagination: true,//分页
sidePagination : 'server',//服务器端分页
pageNumber : 1,
pageList: [5, 10, 20, 50],//分页步进值
search: true,//显示搜索框
//表格的列
columns: [
{
field: 'id',//域值
title: '规则ID',//标题
visible: true,//false表示不显示
sortable: true,//启用排序
width : '5%',
},
{
field: 'name',//域值
title: '唯一英文标识',//标题
visible: true,//false表示不显示
sortable: true,//启用排序
width : '30%',
editable:true,
},
{
field: 'title',//域值
title: '中文描述',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '35%',
editable:true,
},
{
field: 'status',//域值
title: '状态',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '20%',
formatter : function (value, row, index) {//单元格格式函数,上下文(this)是列Object.(value: 字段值。 row: 行记录数据。 index: 行索引。 field: 行字段。)
if (row['status'] === 1) {
return '正常';
}
if (row['status'] === 0) {
return '禁用';
}
return value;
}
}
]
});
</script>
```
TP5:
controller
~~~php
public function doRoleRuleList() {
$id = input("id");
if (!$id) return "";
$limit = input("limit");
$offset = input("offset");
$search = input("search");
$order = input("order", "desc");
$ordername = input("ordername");
if (!$ordername) {
$ordername = 'id';
$order = 'desc';
}
$perModel = new PermissionModel();
$rs = $perModel->doRoleRuleList($id, $offset, $limit, $search, $order, $ordername);
return json($rs);
}
~~~
model
~~~php
public function doRoleRuleList($id, $offset, $limit, $search, $order, $ordername) {
$total = Db::connect("dbUser")->table("auth_rule")->where(['status'=>['<>', 0]])->count();
$auth_group = Db::connect("dbUser")->table("auth_group")->field("id,rules")->where("id", $id)->find();
$rules ="-1";
if ($auth_group && $auth_group['rules']) $rules = $auth_group['rules'];
$rows = Db::connect("dbUser")->table("auth_rule")
->field(['id','name','title',"if(id in ({$rules}), 1, 0)"=>'selected'])
->where([
'status'=>['<>', 0],
// 'name|title' => ['like', "%{$search}%"]
])
->order($ordername." ".$order)
->select();
return ['total'=>$total,'rows'=>$rows];
}
~~~
## **复杂表格**
行内编辑(编辑文字,下拉选择),样式改变,自定义图标,文件上传等
**1.显示详情使用如下代码:**
表格参数中添加代码
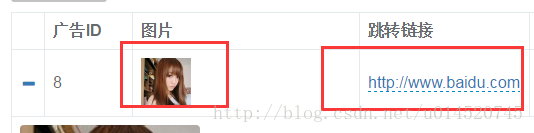
~~~
detailView : true,
detailFormatter : function (index, row) {
var image = '<div class="photos">'
+'<a target="_blank" href="'+row['jumpUrl']+'"><img alt="image" class="feed-photo" src="'+row['picUrl']+'"></a>'
+'</div>';
return image;
}
~~~
可以在detailFormatter进行代码的格式化,以字符串的形式返回即可,实现效果如下:

**2.表格列内容的格式化**
列参数中添加代码
~~~javascript
formatter : function (value, row, index) {
return "<img style='width: 50px;height: 50px;' src='"+value+"' alt=''>"
}
~~~
效果如下:

**3 . 表格的样式自定**义
列参数中添加带代码
~~~javascript
cellStyle : function (value, row, index) {
return {
css: {
"max-width": "300px",
"word-wrap": "break-word",
"word-break": "normal"
}
};
}
~~~
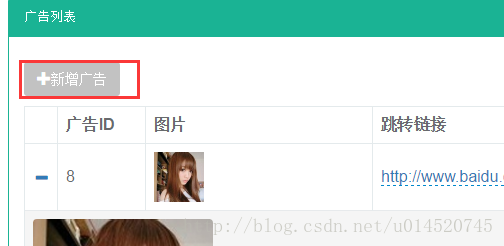
**4 . 新增数据**
在js文件中添加如下代码:
~~~javascript
$("#btn_add").click(function () {
$.ajax({
type : "POST",
url : "/wadmin/ad/addAd",
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '标签');
$("#table").bootstrapTable('insertRow', {index:0, row:data.data});
}
});
});
~~~
绑定的按钮是toolbar里面的,点击如果进行ajax请求,再根据请求的结果自行判断添加

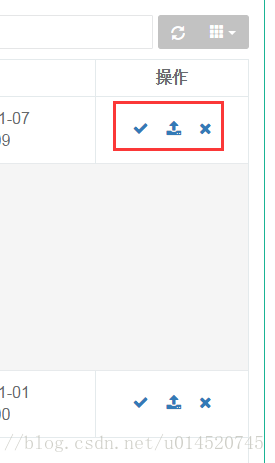
5.表格中列格式化成图标并监听事件
6.文件上传(基于5)
列参数中添加如下代码
~~~javascript
{
field: 'operate',
title: '操作',
align: 'center',
events: operateEvents,
width : '25%',
formatter: operateFormatter
}
~~~
operateFormatter(这里注意需要添加a标签包住图标,并添加class)
~~~javascript
function operateFormatter(value, row, index) {
return [
'<a class="using" href="javascript:void(0)" title="Remove">',
'<i class="fa fa-check"></i>',
'</a> ',
'<a class="upload" style="cursor: pointer" href="javascript:void(0)" title="Upload">',
'<label style="cursor: pointer" for="'+row['adId']+'">',
'<i class="fa fa-upload"></i>',
'<input type="file" name="adUpload" style="display: none;" class="adUpload" id="'+row['adId']+'" >',
'</label>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Using">',
'<i class="fa fa-times"></i>',
'</a>',
].join('');
}
~~~
operateEvents(监听事件,注意这里是**window**.operateEvents)
~~~javascript
window.operateEvents = {
'click .remove': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/deleteAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '删除成功');
$("#table").bootstrapTable('remove', {
field: 'adId',
values: [row['adId']]
});
}
});
return false;
},
'click .using': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/usingAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '使用该广告');
$("#table").bootstrapTable('refresh');
}
});
return false;
},
'click .upload': function (e, value, row, index) {
$('.adUpload').fileupload({
url : '/wadmin/ad/adUpload/adId/'+row['adId'],
dataType: 'json',
add: function (e, data) {
data.submit();
},
done: function (e, data) {
var response = data.result;
if (response.result != 0) {
toastr.error(response.message);
return false;
}
toastr.success("上传成功");
$("#table").bootstrapTable('refresh');
}
});
return false;
}
};
~~~
实现的效果如下:

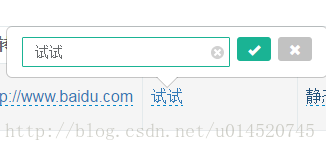
**7.行内编辑**
普通的编辑只需要在列参数中设置即可:
列参数中添加代码
~~~
editable : true,
~~~
* 1
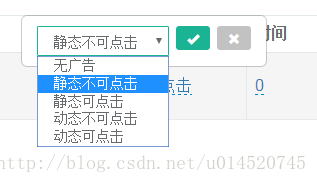
需要下拉编辑的,使用如下代码:
~~~
editable: {
type: 'select',
source: [ //0->无广告,1->静态不可点击,2->静态可点击,3->动态不可点击,4->动态可点击
{value: 0, text: '无广告'},
{value: 1, text: '静态不可点击'},
{value: 2, text: '静态可点击'},
{value: 3, text: '动态不可点击'},
{value: 4, text: '动态可点击'},
]
}
~~~
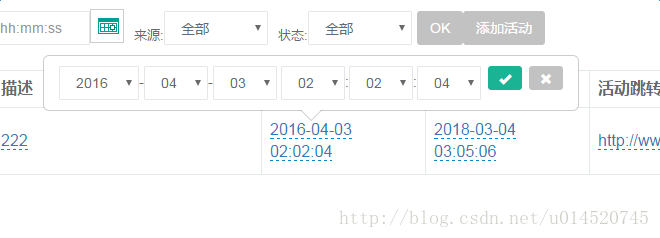
这里还有一些行内编辑的样式是需要导入第三方lib的,比如说如果要实现行内时间的编辑,需要下载导入`combodate.js`,然后添加如下代码(这些js文件后面会给出的,也可以去官网下载最新版):
~~~
editable: {
type: 'combodate',
viewformat: 'YYYY-MM-DD HH:mm:ss',
template: 'YYYY-MM-DD HH:mm:ss',
format: 'YYYY-MM-DD HH:mm:ss',
combodate: {
minuteStep: 1,
secondStep: 1,
maxYear: 5000,
minYear: 2016,
}
}
~~~
然后再表格参数中添加如下代码监听事件:
~~~
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/wadmin/ad/updateAdInfo",
dataType : 'json',
data: row,
success: function (data, status) {
if (status == "success" && data.result == 0) {
toastr.success('更新成功');
if (field == 'jumpUrl') {
$('#table').bootstrapTable("refresh");
}
return true;
} else {
toastr.info(data.message);
$('#table').bootstrapTable("refresh");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
~~~
实现的效果如下:



> 其中,调用bootstraptable的一些方法可以动态更新表格(增删改等),用法如下:
~~~
$("#table").bootstrapTable('insertRow', {index:0, row:data.data});
$("#table").bootstrapTable('remove', {
field: 'adId',
values: [row['adId']]
});
$("#table").bootstrapTable('refresh');
$("#table").bootstrapTable('updateCell', {
index : index,
field: 'status',
value: row['status'] ? 0 : 1
});
~~~
> 因为引入的js和css库有点多,而且需要实现行内编辑的话需要需要引入的js文件比较难找,下面给出下载地址(密码:jjdk):
[http://pan.baidu.com/s/1bpiRObt](http://pan.baidu.com/s/1bpiRObt)
## **完整代码**
html
~~~html
<div id="toolbar" class="btn-group">
<button id="btn_add" type="button" class="btn btn-default">
<span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增广告
</button>
</div>
<table id="table"></table>
~~~
javascript
~~~javascript
/**
* Created by raid on 2016/12/28.
*/
$(function () {
window.operateEvents = {
'click .remove': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/deleteAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '删除成功');
$("#table").bootstrapTable('remove', {
field: 'adId',
values: [row['adId']]
});
}
});
return false;
},
'click .using': function (e, value, row, index) {
$.ajax({
type : "POST",
url : "/wadmin/ad/usingAd",
data : {
adId : row['adId']
},
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '使用该广告');
$("#table").bootstrapTable('refresh');
}
});
return false;
},
'click .upload': function (e, value, row, index) {
$('.adUpload').fileupload({
url : '/wadmin/ad/adUpload/adId/'+row['adId'],
dataType: 'json',
add: function (e, data) {
data.submit();
},
done: function (e, data) {
var response = data.result;
if (response.result != 0) {
toastr.error(response.message);
return false;
}
toastr.success("上传成功");
$("#table").bootstrapTable('refresh');
}
});
return false;
}
};
/*bootstrap table*/
$('#table').bootstrapTable({
url:"/wadmin/ad/doAdList",//请求数据url
toolbar : "#toolbar",
// toolbarAlign : "right",
queryParams: function (params) {
return {
offset: params.offset, //页码
limit: params.limit, //页面大小
search : params.search, //搜索
order : params.order, //排序
ordername : params.sort, //排序
};
},
detailView : true,
detailFormatter : function (index, row) {
var image = '<div class="photos">'
+'<a target="_blank" href="'+row['jumpUrl']+'"><img alt="image" class="feed-photo" src="'+row['picUrl']+'"></a>'
+'</div>';
return image;
},
showHeader : true,
showColumns : true,
showRefresh : true,
pagination: true,//分页
sidePagination : 'server',//服务器端分页
pageNumber : 1,
pageList: [5, 10, 20, 50],//分页步进值
search: true,//显示搜索框
//表格的列
columns: [
{
field: 'adId',//域值
title: '广告ID',//标题
visible: true,//false表示不显示
sortable: true,//启用排序
width : '5%',
},
{
field: 'picUrl',//域值
title: '图片',//标题
visible: true,//false表示不显示
sortable: true,//启用排序
width : '15%',
formatter : function (value, row, index) {
return "<img style='width: 50px;height: 50px;' src='"+value+"' alt=''>"
}
},
{
field: 'jumpUrl',//域值
title: '跳转链接',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '10%',
editable : true,
cellStyle : function (value, row, index) {
return {
css: {
"max-width": "300px",
"word-wrap": "break-word",
"word-break": "normal"
}
};
}
},
{
field: 'adDesc',//域值
title: '描述',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '10%',
editable : true,
},
{
field: 'displayType',//域值
title: '表现形式',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '10%',
editable: {
type: 'select',
source: [ //0->无广告,1->静态不可点击,2->静态可点击,3->动态不可点击,4->动态可点击
{value: 0, text: '无广告'},
{value: 1, text: '静态不可点击'},
{value: 2, text: '静态可点击'},
{value: 3, text: '动态不可点击'},
{value: 4, text: '动态可点击'},
]
}
},
{
field: 'displaySeconds',//域值
title: '时间',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '5%',
editable : true,
},
{
field: 'scope',//域值
title: '影响范围',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '10%',
editable: {
type: 'select',
source: [ //0->全国
{value: 0, text: '全国'},
]
}
},
{
field: 'userType',//域值
title: '影响群体',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '5%',
editable: {
type: 'select',
source: [ //0->全部
{value: 0, text: '全部'},
]
}
},
{
field: 'status',//域值
title: '状态',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '10%',
formatter : function (value, row, index) {
return value==1||value=='1' ? '正在使用' : '没有使用';
}
},
{
field: 'addTime',//域值
title: '时间',//内容
visible: true,//false表示不显示
sortable: true,//启用排序
width : '10%',
}
,{
field: 'operate',
title: '操作',
align: 'center',
events: operateEvents,
width : '25%',
formatter: operateFormatter
}
],
onEditableSave: function (field, row, oldValue, $el) {
$.ajax({
type: "post",
url: "/wadmin/ad/updateAdInfo",
dataType : 'json',
data: row,
success: function (data, status) {
if (status == "success" && data.result == 0) {
toastr.success('更新成功');
if (field == 'jumpUrl') {
$('#table').bootstrapTable("refresh");
}
return true;
} else {
toastr.info(data.message);
$('#table').bootstrapTable("refresh");
}
},
error: function () {
alert("Error");
},
complete: function () {
}
});
}
});
$("#btn_add").click(function () {
$.ajax({
type : "POST",
url : "/wadmin/ad/addAd",
dataType : 'JSON',
success : function (data) {
if (data.result != 0) {
toastr.info("info", data.message);
return ;
}
toastr.success("success", '标签');
$("#table").bootstrapTable('insertRow', {index:0, row:data.data});
}
});
});
function operateFormatter(value, row, index) {
return [
'<a class="using" href="javascript:void(0)" title="Remove">',
'<i class="fa fa-check"></i>',
'</a> ',
'<a class="upload" style="cursor: pointer" href="javascript:void(0)" title="Upload">',
'<label style="cursor: pointer" for="'+row['adId']+'">',
'<i class="fa fa-upload"></i>',
'<input type="file" name="adUpload" style="display: none;" class="adUpload" id="'+row['adId']+'" >',
'</label>',
'</a> ',
'<a class="remove" href="javascript:void(0)" title="Using">',
'<i class="fa fa-times"></i>',
'</a>',
].join('');
}
});
~~~
- php更新内容
- PHP PSR 标准规范
- 辅助查询(*)
- composer项目的创建
- composer安装及设置
- composer自动加载讲解
- phpsdudy的composer操作
- git
- Git代码同时上传到GitHub和Gitee(码云)
- Git - 多人协同开发利器,团队协作流程规范与注意事项
- 删除远程仓库的文件
- github查询方法
- 错误
- 其他
- php.ini
- php配置可修改范围
- php超时
- 防跨目录设置
- 函数可变参数
- 【时间】操作
- 时间函数例子
- Date/Time 函数(不包含别名函数)
- DateTime类别名函数
- 【数字】操作
- 【字符串】操作
- 【数组】操作
- 排序
- 合并案例
- empty、isset、is_null
- echo 输出bool值
- if真假情况
- 流程控制代替语法【if (条件): endif;】
- 三元运算
- 运算符优先级
- 常量
- define与const(php5.3) 类常量
- 递归
- 单元测试
- 面向对象
- 对象(object) 与 数组(array) 的转换
- php网络相关
- 支持的协议和封装协议(如http,php://input)
- php://协议
- file://协议
- http(s)://协议
- ftp(s)://协议
- zip://, bzip2://, zlib://协议
- data://协议
- glob://协议
- expect://协议
- phar://
- ssh2
- rar://
- ogg://
- 上下文(Context)选项和参数
- 过滤器
- http请求及模拟登录
- 常用的header头部定义汇总
- HTTP响应头和请求头信息对照表
- HTTP请求的返回值含义说明
- content-type对照表
- Cache-Control对照
- curl函数
- 防止页面刷新
- telnet模拟get、post请求
- 三种方式模拟表单发布留言
- 模拟登陆
- 防盗链
- php+mysql模拟队列发送邮件
- socket
- 使用websocket实现php消息实时推送完整示例
- streams
- Stream函数实现websocket
- swoole
- 网络编程基本概念
- 全局变量域超全局变量
- 超全局变量
- $_ENV :存储了一些系统的环境变量
- $_COOKIE
- $_SESSION
- $_FILES
- $_SERVER
- 正则
- php正则函数
- 去除文本中的html、xml的标签
- 特殊符号
- \r\n
- 模式修正符
- 分组
- 断言(环视?)
- 条件表达式
- 递归表达式 (?R)
- 固化分组
- 正则例子
- 提取类文件的公共方法
- 抓取网页内容
- 匹配中文字符
- 提取sql日志文件
- 框架
- 文件操作
- 自动加载spl_autoload_register
- 文件加载
- 文件的上传下载
- 常见的mimi类型
- 文件断点续传
- 下载文件防盗链
- 破解防盗链
- 将字节转为人可读的单位
- 无限分类
- 短信验证码
- 短信宝
- 视频分段加载
- 隐藏地址
- MPEG DASH视频分片技术
- phpDoc注释
- @错误抑制符
- 字符编码
- PHP CLI模式开发
- CGI、FastCGI和PHP-FPM关系图解
- No input file specified的解决方法
- SAPI(PHP常见的四种运行模式)
- assert断言
- 轮询(Event Loop)
- 异常处理
- 异常分类
- php系统异常
- 错误级别
- set_error_handler
- set_exception_handler
- register_shutdown_function
- try catch
- tp5异常处理类解析
- 文件上传相关设置
- 进程/线程/协程
- 协程
- 什么是协程
- 引用&
- Heredoc和Nowdoc语法
- 类基础
- 系统预定义类
- pdo
- 类的三大特性:封装,继承,多态
- 魔术方法
- extends继承
- abstract 抽象类
- interface 接口(需要implements实现)
- 抽象类和接口的区别
- 多态
- static
- final
- serialize与unserialize
- instanceof 判断后代子类
- 类型约束
- clone克隆
- ::的用法
- static::class、self::class
- new self()与new static()
- this、self、static、parent、super
- self、static、parent:后期静态绑定
- PHP的静态变量
- php导入
- trait
- 动态调用类方法
- 参数及类型申明
- 方法的重载覆盖
- return $a && $b
- 类型声明
- 设计思想
- 依赖注入与依赖倒置
- MVC模式与模板引擎
- 模版引擎
- smarty模版
- 系统变量、全局变量
- 语言切换
- 函数-给函数默认值
- 流程控制-遍历
- 模版加载
- 模版继承
- blade
- twig
- Plates
- 创建型模式(创建类对象)--单原二厂建
- (*)单例模式(保证一个类仅有一个实例)
- (*)工厂模式(自动实例化想要的类)
- 原型模式(在指定方法里克隆this)
- 创建者模式(建造者类组装近似类属性)
- 结构型模式 --桥(帮)组享外带装适
- 适配器模式(Adapter 用于接口兼容)
- 桥接模式(方法相同的不同类之间的快速切换)
- 装饰模式(动态增加类对象的功能 如游戏角色的装备)
- 组合模式(用于生成类似DOMDocument这种节点类)
- 外观模式(门面(Facade)模式 不同类的统一调用)
- 享元模式
- 代理模式
- 行为型模式--观摩职命状-备爹在房中洁厕
- (*)观察者模式
- (*)迭代器模式(Iterator)
- 模板方法模式 Template
- 命令模式(Command)
- 中介者模式(Mediator)
- 状态模式(State)
- 职责链模式 (Chainof Responsibility)
- 策略模式(Strategy)
- 已知模式-备忘录模式(Memento)
- 深度模式-解释器模式(Interpreter)
- 深度模式-访问者模式(Visitor)
- (*)注册树(注射器、注册表)模式
- PHP扩展库列表
- 函数参考
- 影响 PHP 行为的扩展
- APC扩展(过时)
- APCu扩展
- APD扩展(过时)
- bcompiler扩展(过时)
- BLENC扩展 (代码加密 实验型)
- Componere扩展(7.1+)
- Componere\Definition
- Componere\Patch
- Componere \ Method
- Componere\Value
- Componere函数
- 错误处理扩展(PHP 核心)
- FFI扩展
- 基本FFI用法
- FFI api
- htscanner扩展
- inclued扩展
- Memtrack扩展
- OPcache扩展(5.5.0内部集成)
- Output Control扩展(核心)
- PHP Options/Info扩展(核心)
- 选项、 信息函数
- phpdbg扩展(5.6+内部集成)
- runkit扩展
- runkit7扩展
- scream扩展
- uopz扩展
- Weakref扩展
- WeakRef
- WeakMap
- WinCache扩展
- Xhprof扩展
- Yac(7.0+)
- 音频格式操作
- ID3
- KTaglib
- oggvorbis
- OpenAL
- 身份认证服务
- KADM5
- Radius
- 针对命令行的扩展
- Ncurses(暂无人维护)
- Newt(暂无人维护)
- Readline
- 压缩与归档扩展
- Bzip2
- LZF
- Phar
- Rar
- Zip
- Zlib
- 信用卡处理
- 加密扩展
- Crack(停止维护)
- CSPRNG(核心)
- Hash扩展(4.2内置默认开启、7.4核心)
- Mcrypt(7.2移除)
- Mhash(过时)
- OpenSSL(*)
- 密码散列算法(核心)
- Sodium(+)
- 数据库扩展
- 数据库抽象层
- DBA
- dbx
- ODBC
- PDO(*)
- 针对各数据库系统对应的扩展
- CUBRID
- DB++(实验性)
- dBase
- filePro
- Firebird/InterBase
- FrontBase
- IBM DB2
- Informix
- Ingres
- MaxDB
- Mongo(MongoDB老版本)
- MongoDB
- mSQL
- Mssql
- MySQL
- OCI8(Oracle OCI8)
- Paradox
- PostgreSQL
- SQLite
- SQLite3
- SQLSRV(SQL Server)
- Sybase
- tokyo_tyrant
- 日期与时间相关扩展
- Calendar
- 日期/时间(核心)
- HRTime(*)
- 文件系统相关扩展
- Direct IO
- 目录(核心)
- Fileinfo(内置)
- 文件系统(核心)
- Inotify
- Mimetype(过时)
- Phdfs
- Proctitle
- xattr
- xdiff
- 国际化与字符编码支持
- Enchant
- FriBiDi
- Gender
- Gettext
- iconv(内置默认开启)
- intl
- 多字节字符串(mbstring)
- Pspell
- Recode(将要过时)
- 图像生成和处理
- Cairo
- Exif
- GD(内置)
- Gmagick
- ImageMagick
- 邮件相关扩展
- Cyrus
- IMAP
- Mail(核心)
- Mailparse
- vpopmail(实验性 )
- 数学扩展
- BC Math
- GMP
- Lapack
- Math(核心)
- Statistics
- Trader
- 非文本内容的 MIME 输出
- FDF
- GnuPG
- haru(实验性)
- Ming(实验性)
- wkhtmltox(*)
- PS
- RPM Reader(停止维护)
- RpmInfo
- XLSWriter Excel操作(*)
- php第三方库非扩展
- 进程控制扩展
- Eio
- Ev
- Expect
- Libevent
- PCNTL
- POSIX
- 程序执行扩展(核心)
- parallel
- pthreads(*)
- pht
- Semaphore
- Shared Memory
- Sync
- 其它基本扩展
- FANN
- GeoIP(*)
- JSON(内置)
- Judy
- Lua
- LuaSandbox
- Misc(核心)
- Parsekit
- SeasLog(-)
- SPL(核心)
- SPL Types(实验性)
- Streams(核心)
- stream_wrapper_register
- stream_register_wrapper(同上别名)
- stream_context_create
- stream_socket_client
- stream_socket_server
- stream_socket_accept
- stream_socket_recvfrom
- stream_socket_sendto
- Swoole(*)
- Tidy扩展
- Tokenizer
- URLs(核心)
- V8js(*)
- Yaml
- Yaf
- Yaconf(核心)
- Taint(检测xss字符串等)
- Data Structures
- Igbinary(7.0+)
- 其它服务
- 网络(核心)
- Sockets
- socket_create
- socket_bind(服务端即用于监听的套接字)
- socket_listen(服务端)
- socket_accept(服务端)
- socket_connect(客户端)
- socket_read
- socket_recv(类似socket_read)
- socket_write
- socket_send
- socket_close
- socket_select
- socket_getpeername
- socket_getsockname
- socket_get_option
- socket_getopt(socket_get_option的别名)
- socket_set_option
- socket_setopt( socket_set_option的别名)
- socket_recvfrom
- socket_sendto
- socket_addrinfo_bind
- socket_addrinfo_connect
- socket_addrinfo_explain
- socket_addrinfo_lookup
- socket_clear_error
- socket_last_error
- socket_strerror
- socket_cmsg_space
- socket_create_listen
- socket_create_pair
- socket_export_stream
- socket_import_stream
- socket_recvmsg
- socket_sendmsg
- socket_set_block
- socket_set_nonblock
- socket_shutdown
- socket_wsaprotocol_info_export
- socket_wsaprotocol_info_import
- socket_wsaprotocol_info_release
- cURL(*)
- curl_setopt
- Event(*)
- chdb
- FAM
- FTP
- Gearman
- Gopher
- Gupnp
- Hyperwave API(过时)
- LDAP(+)
- Memcache
- Memcached(+)
- mqseries
- RRD
- SAM
- ScoutAPM
- SNMP
- SSH2
- Stomp
- SVM
- SVN(试验性的)
- TCP扩展
- Varnish
- YAZ
- YP/NIS
- 0MQ(ZeroMQ、ZMQ)消息系统
- 0mq例子
- ZooKeeper
- 搜索引擎扩展
- mnoGoSearch
- Solr
- Sphinx
- Swish(实验性)
- 针对服务器的扩展
- Apache
- FastCGI 进程管理器
- IIS
- NSAPI
- Session 扩展
- Msession
- Sessions
- Session PgSQL
- 文本处理
- BBCode
- CommonMark(markdown解析)
- cmark函数
- cmark类
- Parser
- CQL
- IVisitor接口
- Node基类与接口
- Document
- Heading(#)
- Paragraph
- BlockQuote
- BulletList
- OrderedList
- Item
- Text
- Strong
- Emphasis
- ThematicBreak
- SoftBreak
- LineBreak
- Code
- CodeBlock
- HTMLBlock
- HTMLInline
- Image
- Link
- CustomBlock
- CustomInline
- Parle
- 类函数
- PCRE( 核心)
- POSIX Regex
- ssdeep
- 字符串(核心)
- 变量与类型相关扩展
- 数组(核心)
- 类/对象(核心)
- Classkit(未维护)
- Ctype
- Filter扩展
- 过滤器函数
- 函数处理(核心)
- quickhash扩展
- 反射扩展(核心)
- Variable handling(核心)
- Web 服务
- OAuth
- api
- 例子:
- SCA(实验性)
- SOAP
- Yar
- XML-RPC(实验性)
- Windows 专用扩展
- COM
- 额外补充:Wscript
- win32service
- win32ps(停止更新且被移除)
- XML 操作(也可以是html)
- libxml(内置 默认开启)
- DOM(内置,默认开启)
- xml介绍
- 扩展类与函数
- DOMNode
- DOMDocument(最重要)
- DOMAttr
- DOMCharacterData
- DOMText(文本节点)
- DOMCdataSection
- DOMComment(节点注释)
- DOMDocumentFragment
- DOMDocumentType
- DOMElement
- DOMEntity
- DOMEntityReference
- DOMNotation
- DOMProcessingInstruction
- DOMXPath
- DOMException
- DOMImplementation
- DOMNamedNodeMap
- DOMNodeList
- SimpleXML(内置,5.12+默认开启)
- XMLReader(5.1+内置默认开启 用于处理大型XML文档)
- XMLWriter(5.1+内置默认开启 处理大型XML文档)
- SDO(停止维护)
- SDO-DAS-Relational(试验性的)
- SDO DAS XML
- WDDX
- XMLDiff
- XML 解析器(Expat 解析器 默认开启)
- XSL(内置)
- 图形用户界面(GUI) 扩展
- UI
- PHP SPL(PHP 标准库)
- 数据结构
- SplDoublyLinkedList(双向链表)
- SplStack(栈 先进后出)
- SplQueue(队列)
- SplHeap(堆)
- SplMaxHeap(最大堆)
- SplMinHeap(最小堆)
- SplPriorityQueue(堆之优先队列)
- SplFixedArray(阵列【数组】)
- SplObjectStorage(映射【对象存储】)
- 迭代器
- ArrayIterator
- RecursiveArrayIterator(支持递归)
- DirectoryIterator类
- FilesystemIterator
- GlobIterator
- RecursiveDirectoryIterator
- EmptyIterator
- IteratorIterator
- AppendIterator
- CachingIterator
- RecursiveCachingIterator
- FilterIterator(遍历并过滤出不想要的值)
- CallbackFilterIterator
- RecursiveCallbackFilterIterator
- RecursiveFilterIterator
- ParentIterator
- RegexIterator
- RecursiveRegexIterator
- InfiniteIterator
- LimitIterator
- NoRewindIterator
- MultipleIterator
- RecursiveIteratorIterator
- RecursiveTreeIterator
- 文件处理
- SplFileInfo
- SplFileObject
- SplTempFileObject
- 接口 interface
- Countable
- OuterIterator
- RecursiveIterator
- SeekableIterator
- 异常
- 各种类及接口
- SplSubject
- SplObserver
- ArrayObject(将数组作为对象操作)
- SPL 函数
- 预定义接口
- Traversable(遍历)接口
- Iterator(迭代器)接口
- IteratorAggregate(聚合式迭代器)接口
- ArrayAccess(数组式访问)接口
- Serializable 序列化接口
- JsonSerializable
- Closure 匿名函数(闭包)类
- Generator生成器类
- 生成器(php5.5+)
- yield
- 反射
- 一、反射(reflection)类
- 二、Reflector 接口
- ReflectionClass 类报告了一个类的有关信息。
- ReflectionObject 类报告了一个对象(object)的相关信息。
- ReflectionFunctionAbstract
- ReflectionMethod 类报告了一个方法的有关信息
- ReflectionFunction 类报告了一个函数的有关信息。
- ReflectionParameter 获取函数或方法参数的相关信息
- ReflectionProperty 类报告了类的属性的相关信息。
- ReflectionClassConstant类报告有关类常量的信息。
- ReflectionZendExtension 类返回Zend扩展相关信息
- ReflectionExtension 报告了一个扩展(extension)的有关信息。
- 三、ReflectionGenerator类用于获取生成器的信息
- 四、ReflectionType 类用于获取函数、类方法的参数或者返回值的类型。
- 五、反射的应用场景
- phpRedis
- API
- API详细
- redis DB 概念:
- 通用命令:rawCommand
- Connection
- Server
- List
- Set
- Zset
- Hash
- string
- Keys
- 事物
- 发布订阅
- 流streams
- Geocoding 地理位置
- lua脚本
- Introspection 自我检测
- biMap
- 原生
- php-redis 操作类 封装
- redis 队列解决秒杀解决超卖:
- swoole+框架笔记
- 安装及常用Cli操作
- TCP
- 4种回调函数的写法
- easyswoole
- 目录结构
- 配置文件
- Linux+Nginx
- 前置
- linux
- 开源网站镜像及修改yum源
- 下载linux
- Liunx中安装PHP7.4 的三种方法(Centos8)
- yum安装
- 源码编译安装
- LNMP一键安装
- 查看linux版本号
- 设置全局环境变量
- 查看php.ini必须存放的位置
- 防火墙与端口开放
- nohup 后台运行命令
- linux 查看nginx,php-fpm运行用户及用户组
- 网络配置
- CentOS中执行yum update时报错
- 关闭防火墙
- 查看端口是否被占用
- 查看文件夹大小
- nginx相关
- 一个典型的nginx配置
- nginx关于多个项目的配置(易于管理)
- nginx.config配置文件的结构
- 1、events
- 2、http
- nginx的location配置详解
- Nginx相关命令
- Nginx安装
- 配置伪静态
- 为静态配置例子
- apache
- nginx
- pathinfo模式
- Shell脚本
- bash
- shell 语言中 0 代表 true,0 以外的值代表 false。
- 变量
- shell字符串
- shell数组
- shell注释
- 向Shell脚内传递参数
- 运算符
- 显示命令执行结果
- printf
- test 命令
- 流程控制与循环
- if
- case
- for
- while
- until
- break和continue
- select 结构
- shell函数
- shell函数的全局变量和局部变量
- 将shell输出写入文件中(输出重定向)
- Shell脚本中调用另一个Shell脚本的三种方式
- 定时任务
- PHP实现定时任务的五种方法
- 优化
- ab压力测试
- 缓存
- opcache
- memcache
- php操作
- 数据库
- 配置
- 数据库锁机制
- 主从分布
- 数据库设计
- 逻辑设计
- 物理设计
- 字段类型的选择
- 笔记
- SET FOREIGN_KEY_CHECKS
- 字符集与乱码
- SQL插入 去除重复记录的实现
- 分区表
- nginx 主从配置
- nginx 负载均衡的配置
- 手动搭建Redis集群和MySQL主从同步(非Docker)
- Redis Cluster集群
- mysql主从同步
- 用安卓手机搭建 web 服务器
- 软件选择
- url重写
- 大流量高并发解决方案
- 权限设计
- ACL
- RBAC
- RBAC0
- RBAC1(角色上下级分层)
- RBAC2(用户角色限约束)
- RBAC3
- 例子
- Rbac.class.php
- Rbac2
- Auth.class.php
- fastadmin Auth
- tree1
- ABAC 基于属性的访问控制
- 总结:SAAS后台权限设计案例分析
- casbin-权限管理框架
- 开始使用
- casbinAPI
- casbin管理API
- RBAC API
- Think-Casbin
- 单点登录(SSO)
- OAuth授权
- OAuth 2.0 的四种方式
- 授权码
- 隐藏式
- 密码式
- 凭证式
- 更新令牌
- 例子:第三方登录
- 微服务架构下的统一身份认证和授权
- 代码审计
- 漏洞挖掘的思路
- 命令注入
- 代码注入
- XSS 反射型漏洞
- XSS 存储型漏洞
- xss过滤
- HTML Purifier文档
- 开始
- id规则
- class规则
- 过滤分类
- Attr
- AutoFormat
- CSS
- Cache
- Core
- Filter
- html
- Output
- Test
- URI
- 其他
- 嵌入YouTube视频
- 加快HTML净化器的速度
- 字符集
- 定制
- Tidy
- URI过滤器
- 在线测试
- xss例子
- 本地包含与远程包含
- sql注入
- 函数
- 注释
- 步骤
- information_schema
- sql注入的分类
- 实战
- 防御
- CSRF 跨站请求伪造
- 计动态函数执行与匿名函数执行
- unserialize反序列化漏洞
- 覆盖变量漏洞
- 文件管理漏洞
- 文件上传漏洞
- 跳过登录
- URL编码对照表
- XXE
- 前端、移动端
- html5
- meta标签
- flex布局
- javascript
- jquery
- 选择器
- 精细分类
- 事件
- on事件无效:
- jquery自定义事件
- 表单操作
- 通用
- select
- checkbox
- radio
- js正则相关
- js中判断某字符串含有某字符出现的次数
- js匹配指定字符
- $.getjson方法配合在url上传递callback=?参数,实现跨域
- pajax入门
- jquery的extend插件制作
- jquery的兼容
- jquery的连续调用:
- $ 和 jQuery 及 $() 的区别
- 页面响应顺序及$(function(){})等使用
- 匿名函数:
- ajax
- 获取js对象所有方法
- dom加载
- ES6函数写法
- ES6中如何导入和导出模块
- 数组的 交集 差集 补集 并集
- phantomjs
- js数组的map()方法操作json数组
- 实用函数
- js精确计算CalcEval 【价格计算】 浮点计算
- js精确计算2
- js数组与对象的遍历
- bootstrap
- class速查
- 常见data属性
- data-toggle与data-target的作用
- 组件
- bootstrapTable
- 表选项
- 表选项2
- 示例
- 数据格式(json)
- 用法(row:行,column:列)
- Bootstrap-table使用footerFormatter做统计列功能
- 示例2
- JQuery-Jquery的TreeGrid插件
- 服务器端分页
- 合并单元格1
- 合并单元格2
- 合并单元格3
- 合并单元格4
- 合并单元格5(插件)
- 列求和
- 添加行,修改行、扩展行数据
- 扩展
- 开源项目
- PhpSpreadsheet
- 实例
- 会员 数据库表设计
- 程序执行
- 开发总结
- API接口
- API接口设计
- json转化
- app接口
- 杂项
- 三方插件库
- 检测移动设备(包括平板电脑)
- curl封装
- Websocket
- 与谷歌浏览器交互
- Crontab管理器
- 实用小函数
- PHP操作Excel
- SSL证书
- sublime Emmet的快捷语法
- 免费翻译接口
- 接口封装
- 免费空间
- 架构师必须知道的26项PHP安全实践
- 大佬博客
- 个人支付平台
- RPC(远程调用)及框架
