[TOC]
## **文本超出宽度折行**
* overflow-warp(老版word-warp) 通用换行控制即溢出换行,如果要换行设置为word-warp
* word-break 换行规则 break-all允许在单词内换行。keep-all只能在半角空格或连字符处换行。
* [white-space](https://www.runoob.com/cssref/pr-text-white-space.html) 在空白位置是否断行,经常使用nowarp
* [word-wrap](https://www.runoob.com/cssref/css3-pr-word-wrap.html) 设置浏览器是否对过长的单词进行换行
```
white-space: pre-wrap;
word-wrap:break-word;
word-break:break-all;//允许在单词内换行
```
## **文本超出宽度省略号**
overflow: hidden;和text-overflow:ellipsis;必须一起
```
overflow: hidden;
white-space: nowrap;//文字超出不换行
text-overflow:ellipsis;//超出省略号
```
[text-overflow:ellipsis 文字超出省略号代替不起作用解决方法](https://blog.csdn.net/HansExploration/article/details/80070530)
导出完美方案
```
.text-ellipsis{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;/* 第二行后超出出现省略号 */
-webkit-box-orient: vertical;
word-break: break-all; /* 追加这一行代码 */
}
```
## **文本未超出宽度居中,超出宽度后换行且左对齐**
```
#company-product-detail-container > .cate-wrapper .product-name{
width: 437px;
height: 80px;
font-size: 26px;
line-height: 40px;
padding:0 8px 0 2px;
text-align: center;
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;/* 第2行后超出出现省略号 */
-webkit-box-orient: vertical;
word-break: break-all; /* 追加这一行代码 */
}
#company-product-detail-container > .cate-wrapper .product-name>span{
text-align: left;
display: inline-block;
}
```
## **首行文本缩进**
```
text-indent: 2em;
```
## **i图标与span或者span与span之间(两行内元素)两个中间有空隙**


```
<div>
<span>123</span>
<span>123</span>
</div>
解决办法:两同辈行内元素不换行
<div>
<span>123</span><span>123</span>
</div>
或者 父容器设置font-size:0;
然后分别在子元素中设置font-size
<div style="font-size:0;">
<span style="font-size:16px;">123</span>
<span style="font-size:16px;">123</span>
</div>
```
## 支持文本的所有CSS属性
| 属性 | 描述 |
| -- | -- |
| [ color](#color) | 设置文本颜色 |
| [ direction](#direction) | 设置文本方向。值:ltr(默认,从左至右)、rtl(从右至左) |
| [ letter-spacing](#letter-spacing) | 设置字符间距【IE4】 |
|[ line-height](#line-height) | 设置行高【IE4】,指定行级标签的高度,块级标签的最小高度 |
| [ text-align](#text-align) | 对齐块级元素中的文本,只有p或者inline-block才生效『IE3(`left`, `right`, `center` 和`justify`)』|
| [ text-decoration](#text-decoration) | 向文本添加修饰(none『默认』下划线『underline』、上划线『overline』、贯穿线/删除线『line-through』 或 闪烁『blink 不兼容不推荐使用』)【IE3】它是[`text-decoration-line`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration-line "元素中的文本的修饰类型,如下划线underline,删除线line-through"),[`text-decoration-color`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration-color "文本修饰线的颜色"),[`text-decoration-style`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration-style "线的样式,如波浪线wavy 实线solid『默认』 虚线dashed"), 和新出现的[`text-decoration-thickness`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/text-decoration-thickness "此页面仍未被本地化, 期待您的翻译!")属性的缩写 |
| [ text-indent](#text-indent) | 缩进元素中文本的首行『IE3』 |
|[ text-shadow](#text-shadow) | 设置文本阴影『IE10』 |
| [ text-transform](#text-transform) | 控制元素中的字母大小写『IE4』 |
| [ unicode-bidi](#unicode-bidi) | 设置或返回文本是否被重写『IE5.5』 |
| [ vertical-align](#vertical-align) | 用来指定行内元素(inline)或表格单元格(table-cell)元素的垂直对齐方式 『IE4』|
| [ white-space](#white-space) | 设置元素中空白的处理方式『IE5.5』 |
|[ word-spacing](#word-spacing) | 设置字间距『IE6』 |
|word-break|怎样在单词内断行【IE5.5支持出事值,IE8 支持其他值需要加-ms-前缀】normal、break-all、keep-all、break-word(不推荐用)|
|**line-break**|可以用来处理如何断开(break lines)带有标点符号的中文、日文或韩文(CJK)文本的行【IE5.5】auto(默认)、loose、normal、strict、anywhere、|
|[overflow-wrap](#overflow-wrap)|当一个不能被分开的字符串太长而不能填充其包裹盒时,为防止其溢出,浏览器是否允许这样的单词中断换行|
|[text-justify](#text-justify)|当文本的 text-align 属性被设置为 :justify 时的齐行方法【IE11 谷歌等浏览器不支持】none、auto(默认)、inter-word、inter-character|
## <span id="direction" style="font-weight: bold;color:blue">direction</span>设置文本方向
~~~css
blockquote {
direction: rtl;
}
~~~
<span id="letter-spacing" style="font-weight: bold;color:blue">letter-spacing</span>设置字符间距
~~~html
<style>
.normal { letter-spacing: normal; }
.em-wide { letter-spacing: 0.4em; }
.em-wider { letter-spacing: 1em; }
.em-tight { letter-spacing: -0.11em; }
.px-wide { letter-spacing: 6px; }
</style>
<p class="normal">letter spacing</p>
<p class="em-wide">letter spacing</p>
<p class="em-wider">letter spacing</p>
<p class="em-tight">letter spacing</p>
<p class="px-wide">letter spacing</p>
~~~
效果:
<p style="letter-spacing: normal;" >letter spacing</p>
<p style="letter-spacing: 0.4em">letter spacing</p>
<p style="letter-spacing: 1em">letter spacing</p>
<p style="letter-spacing: -0.11em">letter spacing</p>
<p style="letter-spacing: 6px">letter spacing</p>
<span id="line-height" style="font-weight: bold;color:blue">line-height</span>行高
~~~css
line-height: normal;
/* 数字(推荐),最终结果:此数字*该元素的字体大小*/
line-height: 3.5;
/* 长度*/
line-height: 3em;
line-height: 26px;
/* 百分比*/
line-height: 34%;
/* 全局*/
line-height: inherit;/* 继承*/
line-height: initial;/* 初始*/
line-height: unset;
~~~
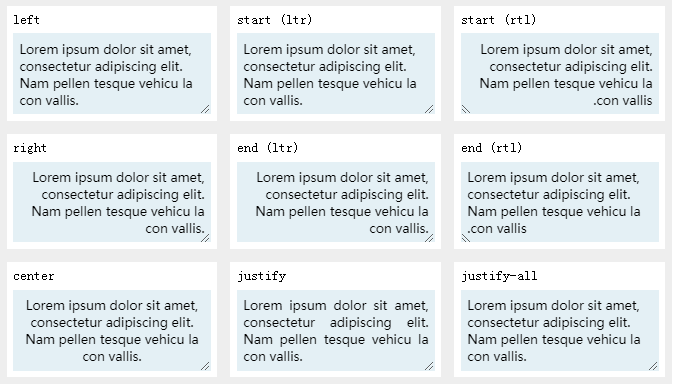
<span id="text-align" style="font-weight: bold;color:blue">text-align</span>块级元素下文本对齐方式
```
p{
//行内内容向左侧边对齐
text-algin:left;
//行内内容向右侧边对齐
text-algin:right;
//行内内容居中
text-algin:center;
//文字向两侧对齐,对最后一行无效
text-algin:justify;
//和justify一致,但是强制使最后一行两端对齐
text-algin:justify-all;
}
```

<span id=" text-decoration" style="font-weight: bold;color:blue"> text-decoration</span>
~~~
.under {
text-decoration: underline red;
}
.over {
text-decoration: wavy overline lime;
}
.line {
text-decoration: line-through;
}
.plain {
text-decoration: none;
}
.underover {
text-decoration: dashed underline overline;
}
.blink {
text-decoration: blink;
}
~~~
<span id="text-indent" style="font-weight: bold;color:blue">text-indent:缩进</span>
~~~
p {
text-indent: 5em;
text-indent: 5px;
text-indent: 5cm;
text-indent: 15%;
}
~~~
<span id="text-shadow" style="font-weight: bold;color:blue">text-shadow</span>
X和Y方向的偏移量、模糊半径和颜色值组成
~~~css
/* offset-x | offset-y | blur-radius | color */
text-shadow: 1px 1px 2px black;
/* color | offset-x | offset-y | blur-radius */
text-shadow: #fc0 1px 0 10px;
/* offset-x | offset-y | color */
text-shadow: 5px 5px #558abb;
/* color | offset-x | offset-y */
text-shadow: white 2px 5px;
/* offset-x | offset-y
/* Use defaults for color and blur-radius */
text-shadow: 5px 10px;
/* Global values */
text-shadow: inherit;
text-shadow: initial;
text-shadow: unset;
多重阴影用,隔开
text-shadow: 1px 1px 2px black, 0 0 1em blue, 0 0 0.2em blue;
~~~
示例:
```
<p style="font-size:28px;">abcdefg</p>
<p style="font-size:28px;text-shadow: 2px 2px 2px red">abcdefg</p>
<p style="font-size:28px;text-shadow: 2px 2px 2px red, 0 0 1em blue">abcdefg</p>
<p style="font-size:28px;text-shadow: 2px 2px 2px red, 0 0 1em blue, 0 0 0.2em blue;">abcdefg</p>
```
效果:
<p style="font-size:28px;">abcdefg</p>
<p style="font-size:28px;text-shadow: 2px 2px 2px red">abcdefg</p>
<p style="font-size:28px;text-shadow: 2px 2px 2px red, 0 0 1em blue">abcdefg</p>
<p style="font-size:28px;text-shadow: 2px 2px 2px red, 0 0 1em blue, 0 0 0.2em blue;">abcdefg</p>
<span id="text-transform" style="font-weight: bold;color:blue">text-transform</span>
none 默认。定义带有小写字母和大写字母的标准的文本。
capitalize 文本中的每个单词以大写字母开头。
uppercase 强制转换大写字母。
lowercase 强制转小写字母。
inherit 规定应该从父元素继承 text-transform 属性的值。
<span id="unicode-bidi" style="font-weight: bold;color:blue">unicode-bidi</span>
CSS unicode-bidi 属性,和 direction 属性,决定如何处理文档中的双书写方向文本(bidirectional text)。比如,如果一块内容同时包含有从左到右书写和从右到左书写的文本,那么用户代理(the user-agent)会使用复杂的 Unicode 算法来决定如何显示文本。unicode-bidi 属性会覆盖此算法,允许开发人员控制文本嵌入(text embedding)
~~~css
/* 关键字值 */
unicode-bidi: normal;
unicode-bidi: embed;
unicode-bidi: isolate;
unicode-bidi: bidi-override;
unicode-bidi: isolate-override;
unicode-bidi: plaintext;
/* 全局值 */
unicode-bidi: inherit;
unicode-bidi: initial;
unicode-bidi: unset;
~~~
<span id="vertical-align" style="font-weight: bold;color:blue">vertical-align</span>
>[danger] 注意 vertical-align 只对行内元素、表格单元格元素生效:不能用它垂直对齐块级元素。
**使元素相对其父元素垂直对齐:**
baseline:默认,使元素的基线与父元素的基线对齐(基线是可以替换的,所以基线的位置因浏览器而异)
sub:使元素的基线与父元素的下标基线对齐。
super:使元素的基线与父元素的上标基线对齐。
text-top:使元素的顶部与父元素的字体顶部对齐。
text-bottom:使元素的底部与父元素的字体底部对齐。
middle:使元素的中部与父元素的基线加上父元素x-height(译注:x高度)的一半对齐。
$length:使元素的基线对齐到父元素的基线之上的给定长度。可以是负数。
$percentage(%):使元素的基线对齐到父元素的基线之上的给定百分比,该百分比是line-height属性的百分比。可以是负数。
**使元素相对整行垂直对齐:**
top:使元素及其后代元素的顶部与整行的顶部对齐。
bottom:使元素及其后代元素的底部与整行的底部对齐。
没有基线的元素,使用外边距的下边缘替代。
**表格单元格垂直对齐:**
baseline (以及 sub, super, text-top, text-bottom, $length, $percentage)
使单元格的基线,与该行中所有以基线对齐的其它单元格的基线对齐。
top:使单元格内边距的上边缘与该行顶部对齐。
middle:使单元格内边距盒模型在该行内居中对齐。
bottom:使单元格内边距的下边缘与该行底部对齐。
可以是负数。
~~~html
<div>An <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" /> 默认值.</div>
<div>An <img class="top" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: text-top;" /> 文本顶部对齐的图像.</div>
<div>An <img class="bottom" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: text-bottom;" />文本底部对齐的图像.</div>
<div>An <img class="middle" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: middle;" /> 中间对齐的图像.</div>
~~~
效果:
<div>An <img src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: baseline;" /> 默认值.</div>
<div>An <img class="top" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: text-top;" /> 文本顶部对齐的图像.</div>
<div>An <img class="bottom" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: text-bottom;" />文本底部对齐的图像.</div>
<div>An <img class="middle" src="https://mdn.mozillademos.org/files/12245/frame_image.svg" alt="link" width="32" height="32" style="vertical-align: middle;" /> 中间对齐的图像.</div>
图片是行内元素直接使用的时候由于默认对齐方式是basline基线所以看到图片下面有空白
```
<div style="border:1px pink solid;vertical-align: top;">
<img src="qrcode.png">
</div>
```

此时给图片加上vertical-align属性就ok了
```
<div style="border:1px pink solid;">
<img src="qrcode.png" style="vertical-align: top;">
</div>
```

<span id="white-space" style="font-weight: bold;color:blue">white-space</span>
normal:连续的空白符会被合并,换行符会被当作空白符来处理。换行在填充「行框盒子(line boxes)」时是必要。
nowrap:和 normal 一样,连续的空白符会被合并。但文本内的换行无效。
pre:【IE6】连续的空白符会被保留。在遇到换行符或者<br>元素时才会换行。
pre-wrap:【IE8】连续的空白符会被保留。在遇到换行符或者<br>元素,或者需要为了填充「行框盒子(line boxes)」时才会换行。
pre-line:【IE8】连续的空白符会被合并。在遇到换行符或者<br>元素,或者需要为了填充「行框盒子(line boxes)」时会换行。
break-spaces:【IE不支持】与 pre-wrap的行为相同,除了:
* 任何保留的空白序列总是占用空间,包括在行尾。
* 每个保留的空格字符后都存在换行机会,包括空格字符之间。
* 这样保留的空间占用空间而不会挂起,从而影响盒子的固有尺寸(最小内容大小和最大内容大小)。
下面的表格总结了各种 white-space 值的行为:
| | 换行符 | 空格和制表符 | 文字换行 | 行尾空格 |
| --- | --- | --- | --- | --- |
| `normal` | 合并 | 合并 | 换行 | 删除 |
| `nowrap` | 合并 | 合并 | 不换行 | 删除 |
| `pre` | 保留 | 保留 | 不换行 | 保留 |
| `pre-wrap` | 保留 | 保留 | 换行 | 挂起 |
| `pre-line` | 保留 | 合并 | 换行 | 删除 |
| `break-spaces` | 保留 | 保留 | 换行 | 换行 |
## 示例
~~~
p{
white-space:nowrap;
}
~~~
<span id="word-spacing" style="font-weight: bold;color:blue">word-spacing:字间距</span>
~~~
p{
word-spacing: normal; /* Keyword value */
word-spacing: 3px; /* <length> values */
word-spacing: 0.3em;
word-spacing: inherit;
}
~~~
## **字体渐变**
实现原理1:
background-image 属性为该文字区域设置一个渐变的背景色
color:transparent把该区域的文字颜色设置为透明
background-clip:text将背景裁剪成文字的前景色(实验性)
```
.text-gradient {
background-image: linear-gradient(to right, orange, purple);
-webkit-background-clip: text;
color: transparent;
font-size: 30px;
}
```
实现原理2:mask 属性
.text-gradient:before生成一个新元素,content:attr(text)使新元素内容与原文本内容相同,color:orange将新元素文本设置为橙色
-webkit-mask: linear-gradient(to right, transparent, orange)为新元素添加了一个从左到右,从透明到橙色的渐变遮罩,before元素中与mask的transparent的重叠部分也变成了透明
before新元素与原div蓝色文本叠加,形成了从左至右从蓝色到橙色的渐变效果
mask属性在Chrome、FireFox等浏览器的较新版本中得到了支持,IE下不支持。
IE不支持CSS3属性,只能通过别的方式来实现:IE 下文字渐变色实现
```
.text-gradient {
position: relative;
color: blue;
font-size: 30px;
}
.text-gradient:before {
content: attr(text);
position: absolute;
z-index: 10;
color: orange;
-webkit-mask: linear-gradient(to right, transparent, orange);
}
```
实现原理2:linear-gradient(线性渐变)和radial-gradient(径向渐变)
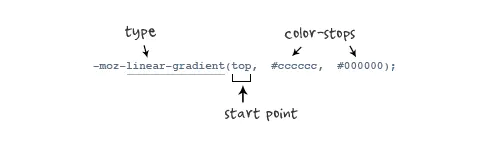
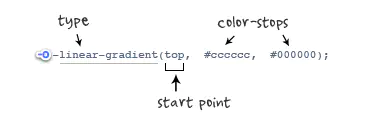
**语法:**
>[danger]start point 可以时角度如30deg
**Mozilla**(Firefox,Flock等浏览器)

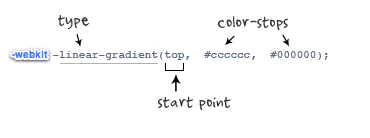
**Webkit**(Safari、Chrome等浏览器)
-webkit-linear-gradient( \[ || ,\]? , \[, \]\* )//最新发布书写语法
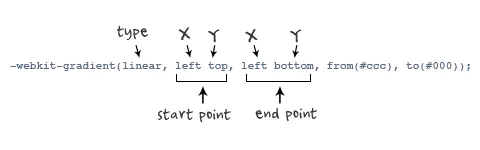
-webkit-gradient(, \[, \]?, \[, \]? \[, \]\*) //老式语法书写规则

```
-webkit-linear-gradient(top,#ccc,#000);
```

```
background: -webkit-gradient(linear,centertop,centerbottom,from(#ccc), to(#000));
```
**Opera**(Opera浏览器)

```
background: -o-linear-gradient(top,#ccc,#000);
```
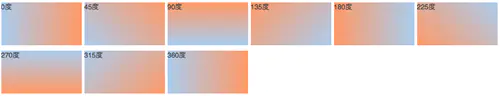
### 渐变角度
```
.deg0{
background: -moz-linear-gradient(0deg,#ace,#f96);
background: -webkit-gradient(linear,050%,100%50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(0deg,#ace,#f96);
background: -o-linear-gradient(0deg,#ace,#f96);
}
.deg45{
background: -moz-linear-gradient(45deg,#ace,#f96);
background: -webkit-gradient(linear,0100%,100%0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(45deg,#ace,#f96);
background: -o-linear-gradient(45deg,#ace,#f96);
}
.deg90{
background: -moz-linear-gradient(90deg,#ace,#f96);
background: -webkit-gradient(linear,50%100%,50%0%,from(#ace),to(#f96));
background: -webkit-linear-gradient(90deg,#ace,#f96);
background: -o-linear-gradient(90deg,#ace,#f96);
}
.deg135{
background: -moz-linear-gradient(135deg,#ace,#f96);
background: -webkit-gradient(linear,100%100%,00,from(#ace),to(#f96));
background: -webkit-linear-gradient(135deg,#ace,#f96);
background: -o-linear-gradient(135deg,#ace,#f96);
}
.deg180{
background: -moz-linear-gradient(180deg,#ace,#f96);
background: -webkit-gradient(linear,100%50%,050%,from(#ace),to(#f96));
background: -webkit-linear-gradient(180deg,#ace,#f96);
background: -o-linear-gradient(180deg,#ace,#f96);
}
.deg225{
background: -moz-linear-gradient(225deg,#ace,#f96);
background: -webkit-gradient(linear,100%0%,0100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(225deg,#ace,#f96);
background: -o-linear-gradient(225deg,#ace,#f96);
}
.deg270{
background: -moz-linear-gradient(270deg,#ace,#f96);
background: -webkit-gradient(linear,50%0%,50%100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(270deg,#ace,#f96);
background: -o-linear-gradient(270deg,#ace,#f96);
}
.deg315{
background: -moz-linear-gradient(315deg,#ace,#f96);
background: -webkit-gradient(linear,0%0%,100%100%,from(#ace),to(#f96));
background: -webkit-linear-gradient(315deg,#ace,#f96);
background: -o-linear-gradient(315deg,#ace,#f96);
}
.deg360{
background: -moz-linear-gradient(360deg,#ace,#f96);
background: -webkit-gradient(linear,050%,100%50%,from(#ace),to(#f96));
background: -webkit-linear-gradient(360deg,#ace,#f96);
background: -o-linear-gradient(360deg,#ace,#f96);
}
```

- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
