[TOC]
## **Flex布局**
## **display:flex|inline-flex** 开启布局
~~~
-webkit-box-flex: auto;
-moz-box-flex: auto;
-webkit-flex: auto;
-ms-flex: auto;
flex: auto;
~~~
|**属性**|**IE**|**Firefox**|**Chrome**|**Opera**|**Safari**|
| --- | --- | --- | --- | --- | --- |
| 带前缀 | 无 | 无 | 21 ~ 28 | 无 | 7.0 |
| 不带前缀 | 11+ | 20+ | 29+ | 12.1 | 无 |
[http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html](http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html)
[https://css-tricks.com/snippets/css/a-guide-to-flexbox/](https://css-tricks.com/snippets/css/a-guide-to-flexbox/)
[https://blog.csdn.net/m0\_37058714/article/details/80765562](https://blog.csdn.net/m0_37058714/article/details/80765562)
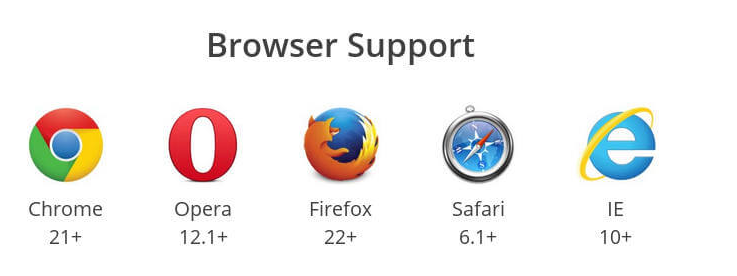
### **flex兼容性**


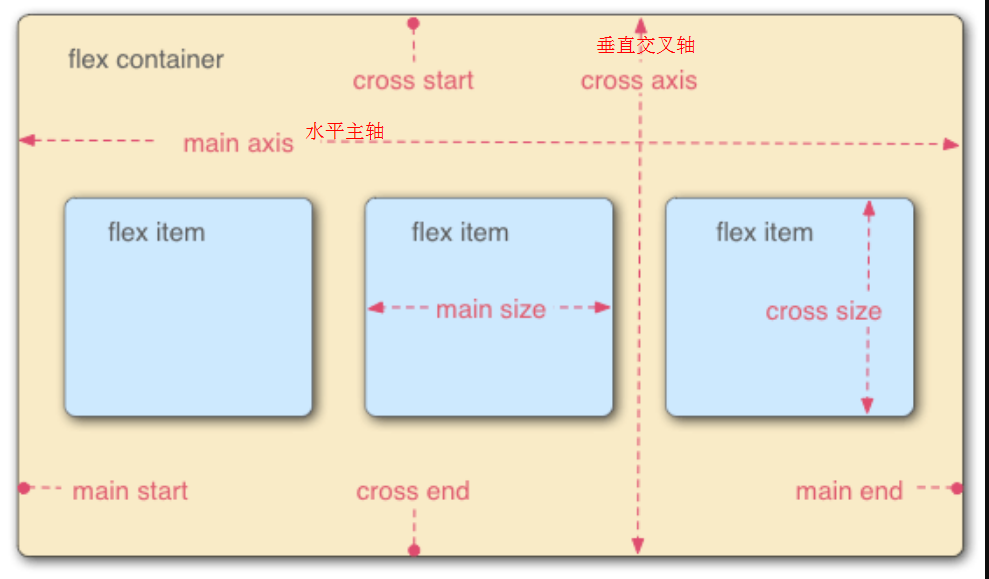
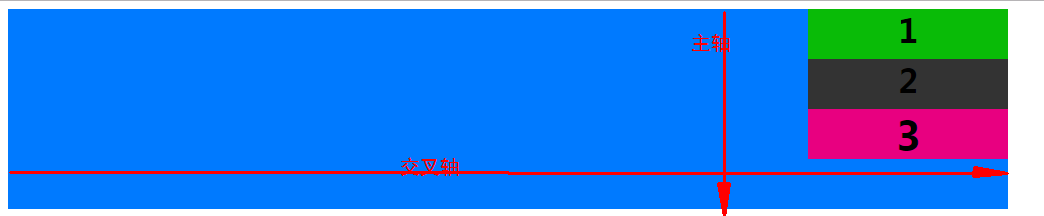
> 容器默认存在两根轴:水平的**主轴**(main axis)和垂直的**交叉轴**(cross axis)。主轴的开始位置(与边框的交叉点)叫做`main start`,结束位置叫做`main end`;交叉轴的开始位置叫做`cross start`,结束位置叫做`cross end`。
项目默认沿主轴排列。单个项目占据的主轴空间叫做`main size`,占据的交叉轴空间叫做`cross size`。交叉轴根据主轴的方向分向下↓的交叉轴与向右→的交叉轴
~~~
.container{
display: flex;/*行内元素为:online-flex*/
/*Webkit 内核的浏览器,必须加上`-webkit`前缀*/
display: -webkit-flex; /* Safari */
}
~~~
>[danger] **注意**.container设为 Flex 布局以后,子元素的`float`、`clear`和`vertical-align`属性将失效
## **container容器的属性**
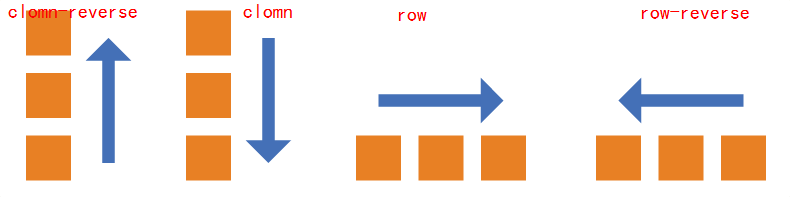
### **flex-direction**:决定项目item**主轴的方向**
* **flex-direction** 属性决定项目item**主轴的方向**(决定它的子元素按照什么方向来排列,**即项目item的排列方向**)
#### row: 水平左向右排列 默认,主轴方向为→
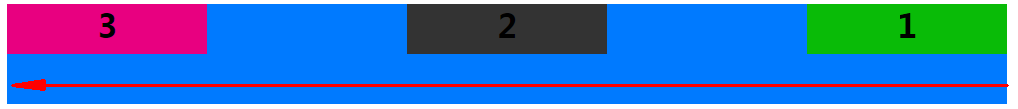
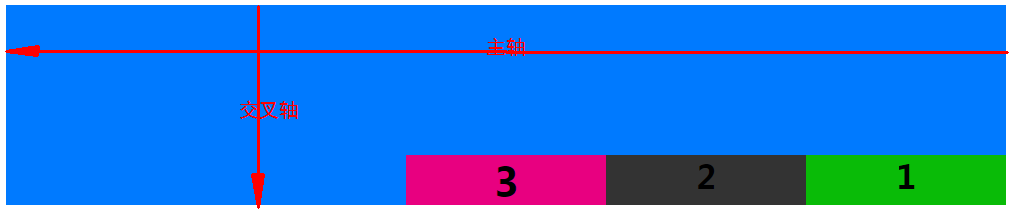
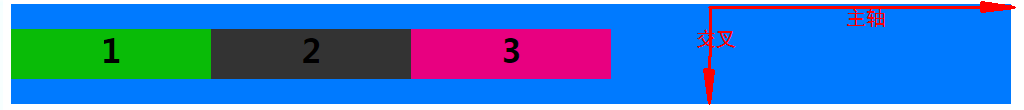
#### row-reverse:水平反向右从左排列主轴方向为←
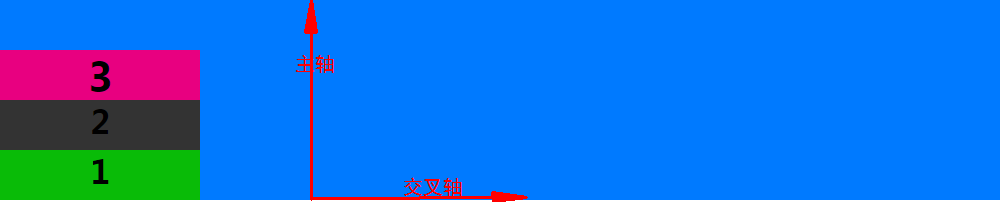
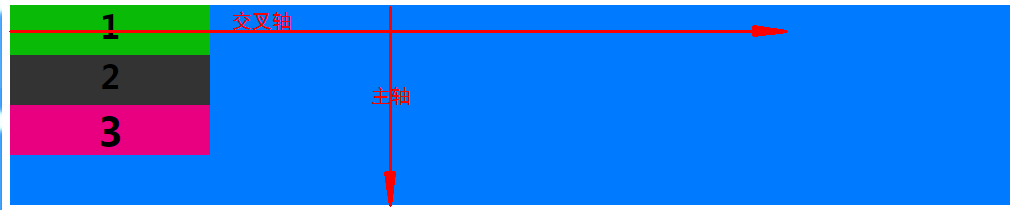
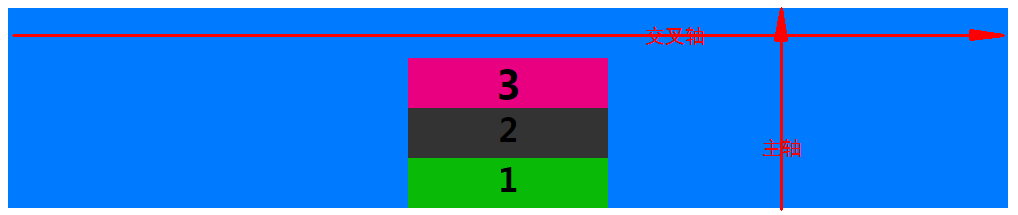
#### column:垂直上从下排列,主轴方向为↓
#### column-reverse:垂直下从上排列,主轴方向为↑
>[danger]如果flex-direction是row或者row-reverse,那么主轴就是justify-contain
如果flex-direction是column或者column-reverse,那么主轴就是align-items
~~~
.container{
flex-direction: row(默认) | row-reverse | column | column-reverse;
}
~~~

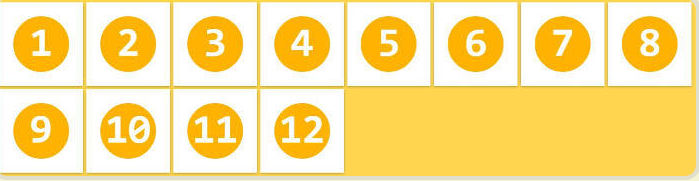
### **flex-wrap** 如何换行
* **flex-wrap** 一条轴线排不下,如何换行
~~~
.container{
flex-wrap: nowrap(默认) | wrap | wrap-reverse
}
~~~
#### (1)`nowrap`(默认):不换行。

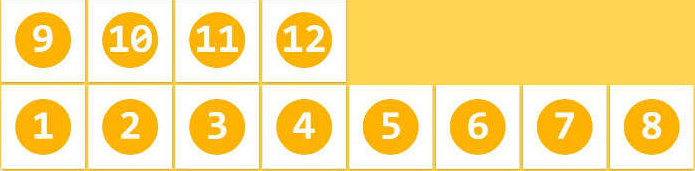
#### (2)`wrap`:换行,第一行在上方。

#### (3)`wrap-reverse`:换行,第一行在下方。

### **flex-flow** `flex-direction`和`flex-wrap`的简写,默认值`row nowrap`
* **flex-flow** 是`flex-direction`属性和`flex-wrap`属性的简写形式,默认值为`row nowrap`
flex-flow: || ;
~~~
.container{
flex-flow: row nowrap;
}
~~~
### **justify-content** 子容器item在主轴上的对齐方式
* **justify-content** 项目item在主轴上的对齐方式
从上可知 flex-direction属性的row 与row-reverse决定主轴的方向
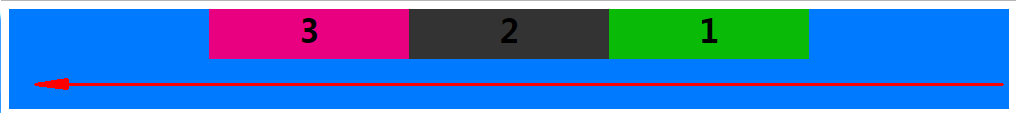
* `flex-start`(默认值):主轴起始方向对齐
* `flex-end`:主轴结束方向对齐
* `center`: 居中(默认时可做水平居中)
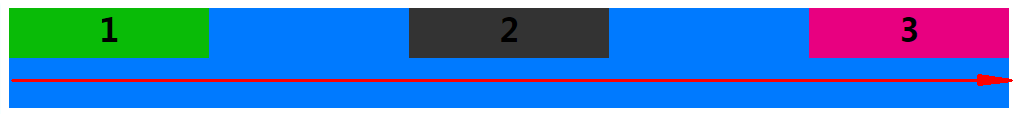
* `space-between`:两端对齐,项目之间的间隔都相等。
* `space-around`:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
~~~
display: flex;
flex-flow:row nowrap;
justify-content:flex-start;
~~~

~~~
display: flex;
flex-flow:row nowrap;
justify-content:flex-end;
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;
justify-content:flex-start;
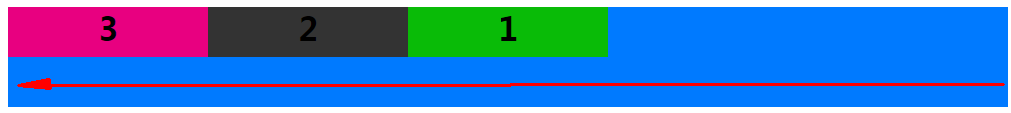
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;
justify-content:flex-end;
~~~

~~~
display: flex;
flex-flow:row nowrap;
justify-content:center;
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;
justify-content:center;
~~~

~~~
display: flex;
flex-flow:row nowrap;
justify-content:space-between;
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;
justify-content:space-between;
~~~

~~~
display: flex;
flex-flow:row nowrap;
justify-content:space-around;
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;
justify-content:space-around;
~~~

### **align-items** 项目在交叉轴上如何对齐
* **align-items** 定义项目在交叉轴上如何对齐。
* `flex-start`:交叉轴的起点对齐。
* `flex-end`:交叉轴的终点对齐。
* `center`:交叉轴的中点对齐。(默认可做垂直居中)
* `baseline`: 项目的第一行文字的基线对齐。
* `stretch`(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-start:交叉轴的起点对齐
~~~
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
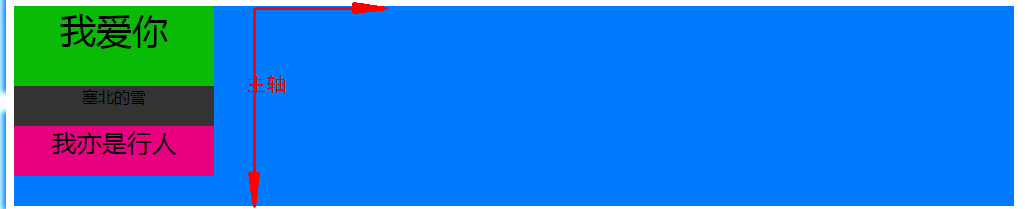
flex-flow:row-reverse nowrap;/*主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
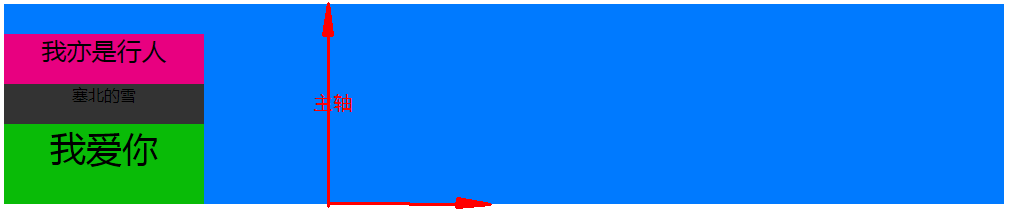
flex-flow:column-reverse nowrap;/*主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column nowrap;/*主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-start;/*item在交叉轴的对齐方式 */
~~~

flex-end:交叉轴的终点对齐
~~~
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: flex-end;/* item在交叉轴的对齐方式 */
~~~

center:交叉轴的中点对齐
~~~
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column nowrap;/* 主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
~~~

允许换行时center居中,换行后存在间隙,我们使用align-content: center;替换align-items: center;
~~~
display: flex;
flex-flow:row wrap;/* 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: center;/* item在交叉轴的对齐方式 */
~~~

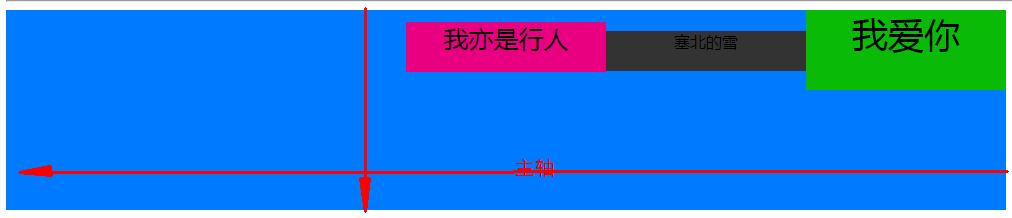
baseline:项目的第一行文字的基线对齐
~~~
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column nowrap;/* 主轴方向↓*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:column-reverse nowrap;/* 主轴方向↑*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: baseline;/* item在交叉轴的对齐方式 */
~~~

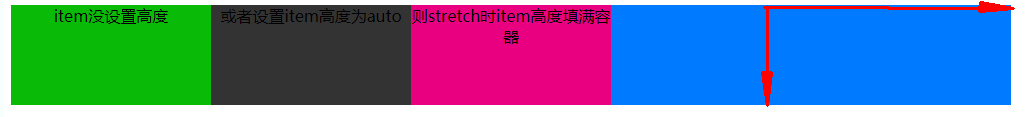
stretch:如果项目item未设置高度或设为auto,将占满整个容器的高度
~~~
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: stretch;/*默认 item在交叉轴的对齐方式 */
~~~

~~~
display: flex;
flex-flow:row-reverse nowrap;/* 主轴方向←*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-items: stretch;/*默认 item在交叉轴的对齐方式 */
~~~

### **align-content** 定义了多根轴线(项目有多行时)与交叉轴的对齐方式
* **align-content** 用法与align-items一致,定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。 即项目只有一行时无效果
* `flex-start`:与交叉轴的起点对齐。
* `flex-end`:与交叉轴的终点对齐。
* `center`:与交叉轴的中点对齐。
* `space-between`:与交叉轴两端对齐,轴线之间的间隔平均分布。
* `space-around`:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
* `stretch`(默认值):轴线占满整个交叉轴。
只有一根轴线时
~~~
display: flex;
flex-flow:row nowrap;/*默认 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-content: center;
~~~
如下图所示没有生效

修改代码初始效果如下
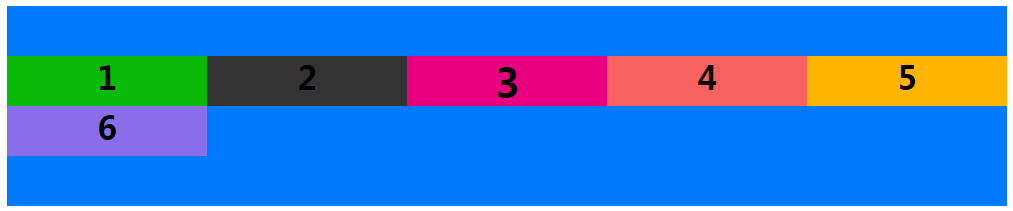
当允许换行时项目就有两行即两根轴线align-content: center;生效
~~~
display: flex;
flex-flow:row wrap;/* 主轴方向→*/
justify-content:flex-start;/*默认 item在主轴的对齐方式*/
align-content: center;
~~~

html代码参考,
~~~
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<style type="text/css">
.container>div{
width: 200px;
height: 50px;
}
.container>.item-1{
background-color: #09BB07;
}
.container>.item-2{
background-color: #333333;
}
.container>.item-3{
background-color: #E80080;
}
.container>.item-4{
background-color: #F76260;
}
.container>.item-5{
background-color: #FFB400;
}
.container>.item-6{
background-color: #8A6DE9;
}
h1{
margin: 0;
}
.container{
width: 1000px;
height: 200px;
text-align: center;
background-color: #007AFF;
display:-webkit-flex;
display: flex;
flex-flow:row-reverse nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-items: stretch;/*item在交叉轴的对齐方式 flex-start | flex-end | center | baseline | stretch*/
}
.container{
width: 1000px;
height: 200px;
text-align: center;
background-color: #007AFF;
display:-webkit-flex;
display: flex;
flex-flow:row wrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: center;/*flex-start | flex-end | center | space-between | space-around | stretch*/
}
</style>
</head>
<body>
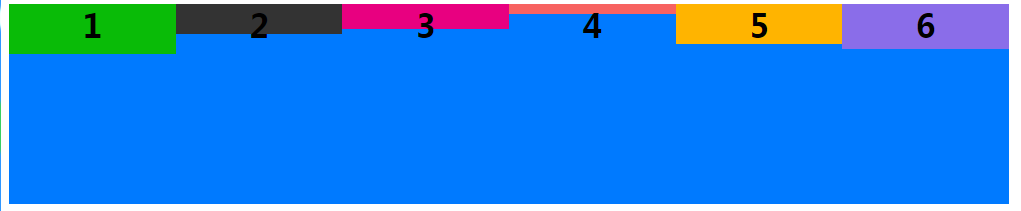
<div class="container">
<div class="item-1"><h1>1</h1></div>
<div class="item-2"><h1>2</h1></div>
<div class="item-3" style="font-size: 20px;"><h1>3</h1></div>
</div>
<hr>
<div class="container">
<div class="item-1" style="height: 80px;font-size: 36px;">我爱你</div>
<div class="item-2" style="height: 40px">塞北的雪</div>
<div class="item-3" style="font-size: 25px;">我亦是行人</div>
</div>
<hr>
<div class="container">
<div class="item-1" style="height:auto;">item没设置高度</div>
<div class="item-2" style="height:auto;">或者设置item高度为auto</div>
<div class="item-3" style="height:auto;">则stretch时item高度填满容器</div>
</div>
<hr>
<div class="container">
<div class="item-1"><h1>1</h1></div>
<div class="item-2"><h1>2</h1></div>
<div class="item-3" style="font-size: 20px;"><h1>3</h1></div>
<div class="item-4"><h1>4</h1></div>
<div class="item-5"><h1>5</h1></div>
<div class="item-6"><h1>6</h1></div>
</div>
</body>
</html>
~~~
## **项目item的属性**
* **order** 定义项目的排列顺序。数值越小,排列越靠前,默认为0
* **flex-grow** 定义项目的放大比例,默认为`0`,即如果存在剩余空间,也不放大
* **flex-shrink**
* **flex-basis**
* **flex**
* **align-self**
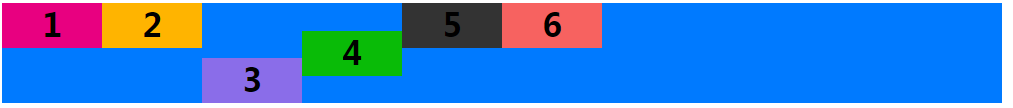
### **order** 项目的排列顺序
**order**:定义项目的排列顺序。数值越小,排列越靠前,默认为0
~~~
<style type="text/css">
.container1>div{
width: 200px;
}
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: flex-start;/*flex-start | flex-end | center | baseline | stretch*/
}
</style>
<div class="container1" style="width: 1000px;height: 200px;text-align: center;background-color: #007AFF;">
<div class="item1" style="background-color: #09BB07;height: 50px;"><h1>1</h1></div>
<div class="item2" style="background-color: #333333;height: 30px;"><h1>2</h1></div>
<div class="item3" style="background-color: #E80080;height: 25px;"><h1>3</h1></div>
<div class="item4" style="background-color: #F76260;height: 10px;"><h1>4</h1></div>
<div class="item5" style="background-color: #FFB400;height: 40px;"><h1>5</h1></div>
<div class="item6" style="background-color: #8A6DE9;height: 45px;"><h1>6</h1></div>
</div>
~~~

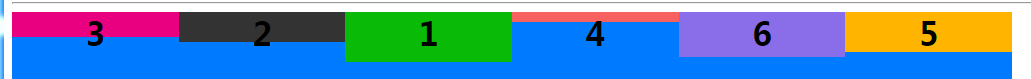
添加order
~~~
<style type="text/css">
.container1>div{
width: 200px;
}
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
justify-content:flex-start;/*item在主轴的对齐方式 flex-start | flex-end | center | space-between | space-around;*/
align-content: flex-start;/*flex-start | flex-end | center | baseline | stretch*/
}
</style>
<div class="container1" style="width: 1000px;height: 200px;text-align: center;background-color: #007AFF;">
<div class="item1" style="order:3;background-color: #09BB07;height: 50px;"><h1>1</h1></div>
<div class="item2" style="order:2;background-color: #333333;height: 30px;"><h1>2</h1></div>
<div class="item3" style="order:1;background-color: #E80080;height: 25px;"><h1>3</h1></div>
<div class="item4" style="order:4;background-color: #F76260;height: 10px;"><h1>4</h1></div>
<div class="item5" style="order:6;background-color: #FFB400;height: 40px;"><h1>5</h1></div>
<div class="item6" style="order:5;background-color: #8A6DE9;height: 45px;"><h1>6</h1></div>
</div>
~~~

### **flex-grow** 项目的放大比例
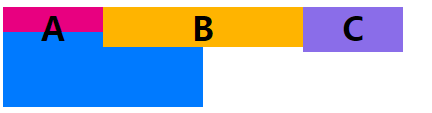
**flex-grow**:属性定义项目的放大比例,默认为`0`(父元素的宽度存在剩余宽度,也不放大),当父元素的宽度大于所有子元素的宽度的和时(即父元素会有剩余空间),子元素如何分配父元素的剩余空间。 flex-grow的默认值为0,意思是该元素不索取父元素的剩余空间,如果值大于0,表示索取。值越大,索取的越厉害。
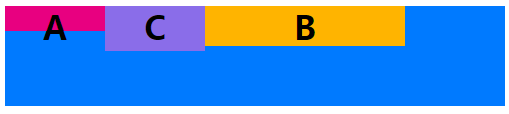
**举个例子**:
父元素宽500px,有两个子元素:A、B和C。A宽为100px,B宽为200px,C宽为100px。 则空余空间为 500-(100+200+100)= 100px。 如果A,B都不索取剩余空间,则有100px的空余空间
~~~
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 500px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-grow:0;order:1;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-grow:0;order:6;background-color: #FFB400;width: 200px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-grow:0;order:5;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
~~~

如果A索取剩余空间:设置item1类元素flex-grow为1,B、C不索取。则最终A的大小为 自身宽度(100px)+ 剩余空间的宽度(100px)= 200px

如果A,B都设索取剩余空间,C不索取,A设置flex-grow为1,B设置flex-grow为2。则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2)))=133.33...,最终B的大小为 自身宽度(200px)+ B获得的剩余空间的宽度(200px (2/(1+2)))=266.66...

如果A,B、C都设索取剩余空间,A设置flex-grow为1,B设置flex-grow为2,B设置flex-grow为2。
则最终A的大小为 自身宽度(100px)+ A获得的剩余空间的宽度(100px (1/(1+2+2)))=120,
最终B的大小为 自身宽度(200px)+ B获得剩余宽度为(100px (2/(1+2+2)))=240,
最终C的大小为 自身宽度(100px)+ C获得剩余宽度为(100px (2/(1+2+2)))=140,
~~~
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 500px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-grow:1;order:1;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-grow:2;order:6;background-color: #FFB400;width: 200px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-grow:2;order:5;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
~~~

### **flex-shrink** 目的缩小比例
**flex-shrink**属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
当父元素的宽度小于所有子元素的宽度的和时(即子元素会超出父元素),子元素如何缩小自己的宽度的。 `flex-shrink`的默认值为1,当父元素的宽度小于所有子元素的宽度的和时,子元素的宽度会减小。值越大,减小的越厉害。如果值为0,表示不减小
~~~
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:0;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:0;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
~~~

~~~
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:2;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:1;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
~~~

### **flex-basis** 在分配多余空间之前,项目占据的主轴空间
**flex-basis**属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为`auto`,即项目的本来大小
它可以设为跟`width`或`height`属性一样的值(比如350px),则项目将占据固定空间
其实,width也可以设置item宽度。如果元素上同时设置了width和flex-basis,那么width 的值就会被flex-basis覆盖掉。
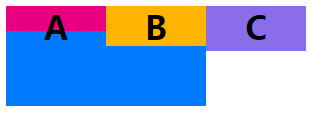
如图 flex-basis替换掉了item2的width
~~~
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 200px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="flex-shrink:0;background-color: #E80080;width: 100px;height: 25px;"><h1>A</h1></div>
<div class="item2" style="flex-shrink:0;flex-basis:200px;background-color: #FFB400;width: 100px;height: 40px;"><h1>B</h1></div>
<div class="item3" style="flex-shrink:0;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>C</h1></div>
</div>
~~~

### **flex属性** `flex-grow`,`flex-shrink`和`flex-basis`的简写,默认值为`0 1 auto`
`flex`属性是`flex-grow`,`flex-shrink`和`flex-basis`的简写,默认值为`0 1 auto`。后两个属性可选。
该属性有两个快捷值:`auto`(`1 1 auto`) 和 none (`0 0 auto`)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
### **align-self属性** 许单个项目有与其他项目不一样的对齐方式
`align-self`属性允许单个项目有与其他项目不一样的对齐方式,可覆盖容器container的`align-items`属性。默认值为`auto`,表示继承父元素的`align-items`属性,如果没有父元素,则等同于`stretch`。
~~~
<style type="text/css">
.container1{
display:-webkit-flex;
display: flex;
flex-flow:row nowrap;/*主轴方向包括 row row-reverse column column-reverse*/
}
</style>
<div class="container1" style="width: 1000px;height: 100px;text-align: center;background-color: #007AFF;">
<div class="item1" style="align-self: auto;background-color: #E80080;width: 100px;height: 45px;"><h1>1</h1></div>
<div class="item2" style="align-self: flex-start;background-color: #FFB400;width: 100px;height: 45px;"><h1>2</h1></div>
<div class="item3" style="align-self: flex-end;background-color: #8A6DE9;width: 100px;height: 45px;"><h1>3</h1></div>
<div class="item3" style="align-self: center;background-color: #09BB07;width: 100px;height: 45px;"><h1>4</h1></div>
<div class="item3" style="align-self: baseline;background-color: #333333;width: 100px;height: 45px;"><h1>5</h1></div>
<div class="item3" style="align-self: stretch;background-color: #F76260;width: 100px;height: 45px;"><h1>6</h1></div>
</div>
~~~

## **解决justify-content: space-between;最有一行列不足时,向两边扩散的问题**
justify-content: space-between;

解决方案:使用after伪类,解决最后一排数量不够两端分布的情况。宽度就是每张图片的宽度
~~~
.list:after { content: ""; width: 1.87rem; }
~~~

## **解决flex布局的元素会有默认间隙(垂直间隙)**

解决办法 align-content: flex-start;

```
.list {
width: 100%;
display: flex;
justify-content: space-between;
flex-flow: row wrap;
margin: 0 0.53rem;
padding-bottom: 0.67rem;
align-content: flex-start; // 解决flex布局的元素会有默认间隙(垂直间隙)
li {
img {
width: 1.87rem;
height: 1.87rem;
margin-top: 0.67rem;
}
}
}
.list:after {
content: "";
width: 1.87rem;
}
}
```
- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
