布局页面,Float为主 ,Position为辅! float解决不了的问题才用postion
**absolute(绝对定位)**:
生成绝对定位的元素,相对于 static 定位以外的第一个父元素进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。脱离文档流,而其层叠通过[z-index](http://www.divcss5.com/rumen/r402.shtml)属性定义。此时对象不具有边距,但仍有补白和边框
>[danger]遵循原则 :父级元素有static以外的定位(即父元素设置了absolute、fixed、relative)那么相对于父级进行定位,否则(父级元素为默认的static)会默认相对与浏览器窗口(body元素)(css中出现left top等才生效当元素有absolute且有left等其中一个值时就脱离当前文档流)
**fixed(绝对定位)**:
也叫固定定位
生成绝对定位的元素,相对于浏览器窗口(body)进行定位。元素的位置通过 "left", "top", "right" 以及 "bottom" 属性进行规定。
**relative(相对定位)**:
生成相对定位的元素,相对于其正常位置进行定位。因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。对象不可层叠,但将依据left,right,top,bottom等属性在正常文档流中偏移位置
**static**:
默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。
**inherit**:
规定应该从父元素继承 position 属性的值。
>[danger]如果用 position来布局页面,父级元素的position 属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的padding 的属性影响,当然你也可以用 position,不过到时候计算的时候不要忘记 padding 的值”
由于绝对定位脱离了文档流,出现层次概念。那么每个元素到底在那一层,会不会冲突覆盖。这时通过**z-index** 属性来判定它们的层次关系。
| **属性** | **说明** |
| --- | --- |
| auto | 默认层次 |
| 数字 | 设置层次,数字越大,层次越高 |
任何元素的默认position 的属性值均是static,静态(初始效果)
```
<body style="border:1px solid blue">
<div style="width:100%;height:18px;border:1px solid red"></div>
<div style="width:18px;height:200px;border:1px solid red"></div>
<div style="width:100%;height:18px;border:1px solid red"></div>
<div class='parent'>
<div class='test'><div style="border:1px solid red;">test子内容</div></div>
</div>
</body>
```

【position:absolute】
绝对定位,他默认参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位,有以下属性:
<span style="color:red">**1)**</span> 如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角,如果在没有父级元素的情况下,存在文本,则以它前面的最后一个文字的右上角为原点进行定位但是不断开文字,覆盖于上方。
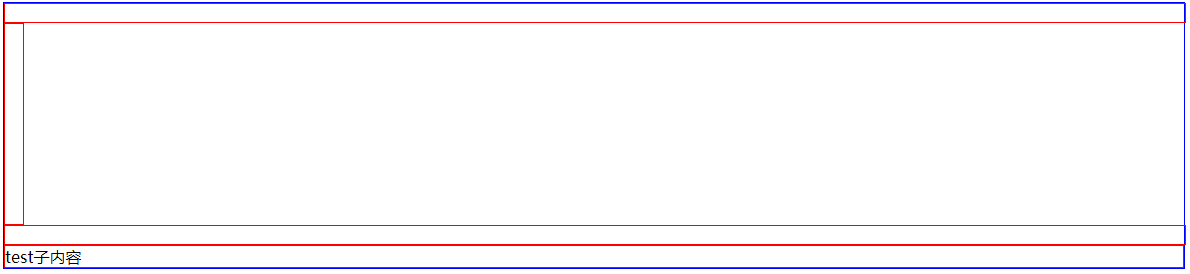
无父级(他的父级是默认的static )且他的position为absolute并且没有trbl (父级(padding)的左上角)跟没定位一个效果
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;//只有它时与没它一样的效果
}
```

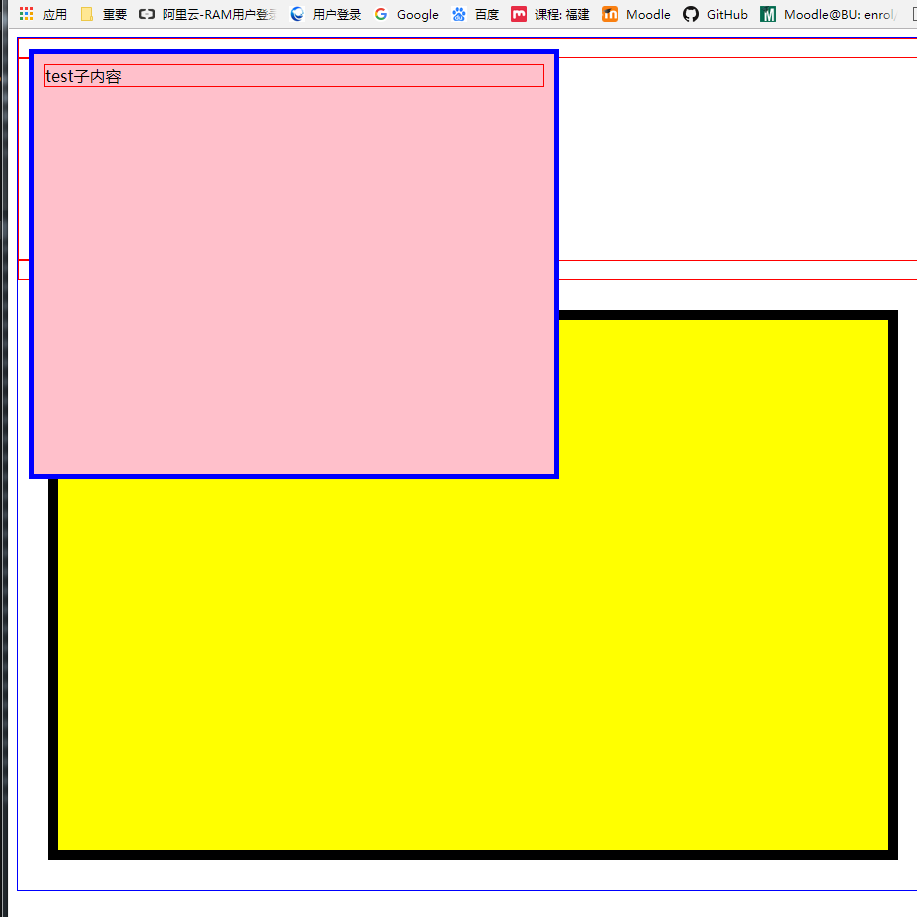
<span style="color:red">**2)**</span>如果设定TRBL,并且父级没有设定position 属性,那么当前的absolute 则以浏览器左上角为原始点进行定位,位置将由TRBL 决定。
1、无父级(他的父级是默认的static )position为absolute,有left top等至少两个位置属性
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
top:0;
left:0;
}
```
因为test有margin的原因,test未与body重叠

2、无父级(他的父级是默认的static )position为absolute,有left等其中一个位置属性: 只有设置的left相对于窗口定位,其他位置没有定义则还是以父元素定位
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
left:0;
}
```
设置了left,则水平方向是以浏览器窗口定位的,为设置top、bottom则是以父容器定位的

<span style="color:red">**3)**</span> 父级设定position 属性(无论是absolute 还是relative),并且无TRBL,则以父级的左上角为原点进行定位,位置由TRBL 决定。即使父级有Padding 属性,对其也不起作用,说简单点就是:它只坚持一点,就**以父级左上角为原点进行定位**,父级有padding的话以padding的原点。
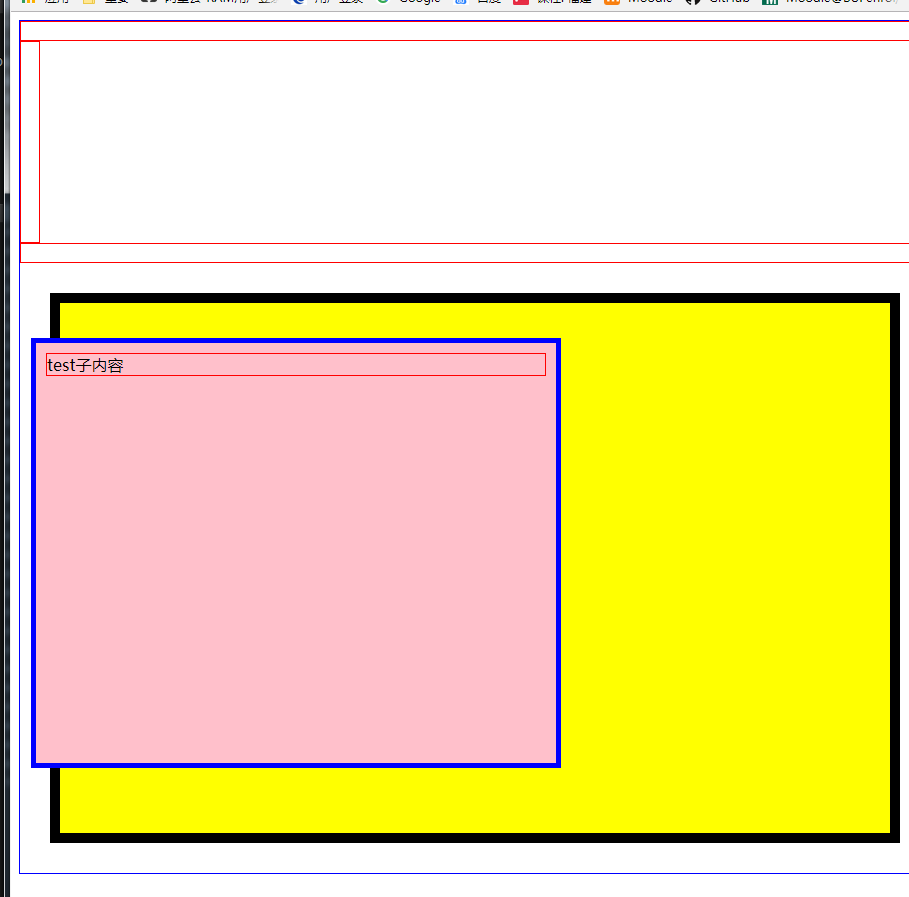
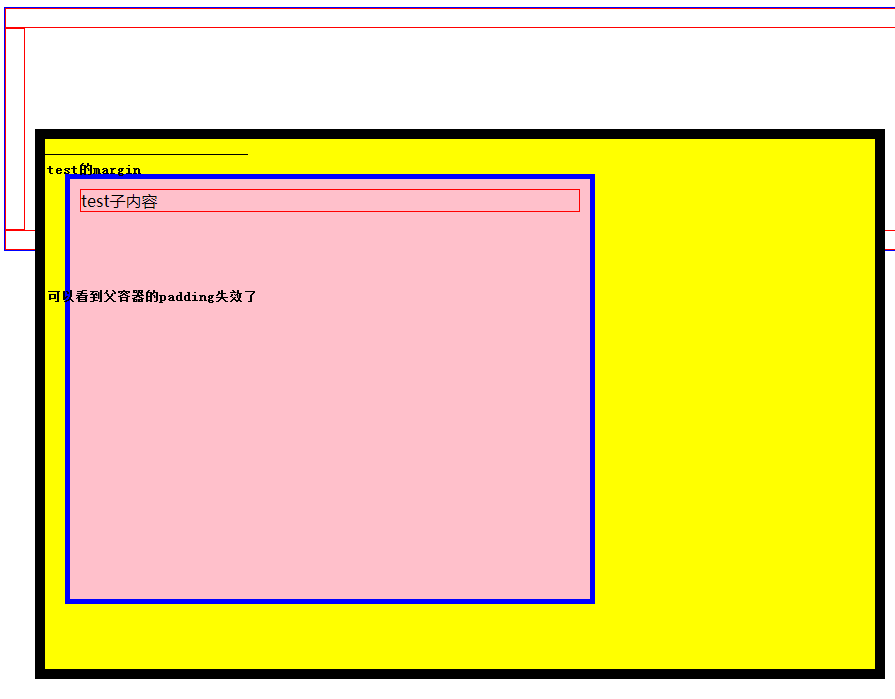
1、有父级无left等位置属性:注意蓝色的线是body可以看到parent跳出的文档流(由于父级没有top,left等值所以只是脱离文档流而已(位置的表现和在文档流一样,无left和left:0它的效果完全不一样)
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
}
```
注意此时父容器脱离文档流,body的蓝线在红线位置了

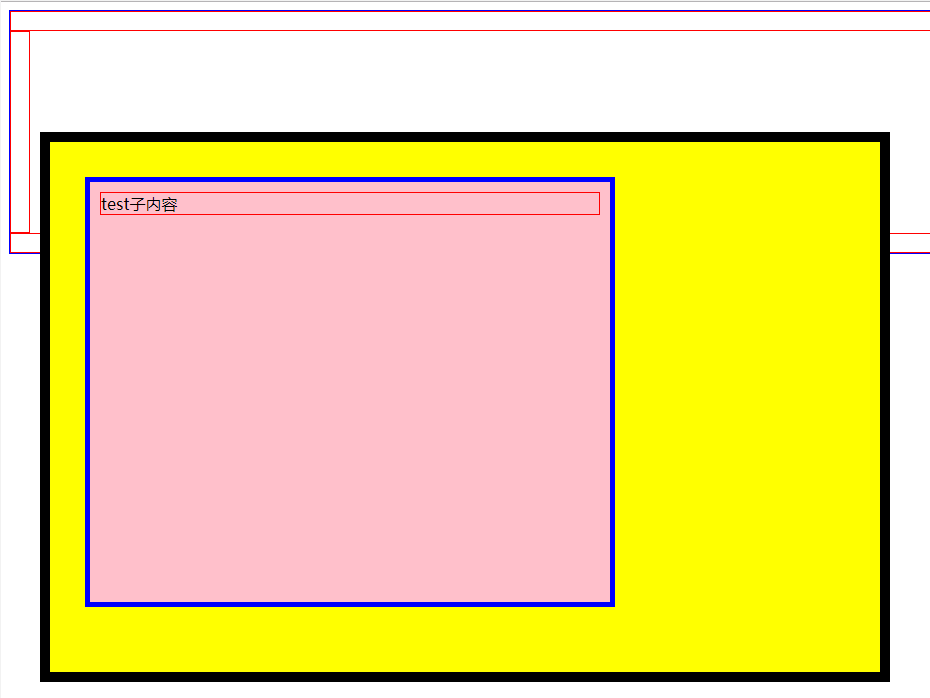
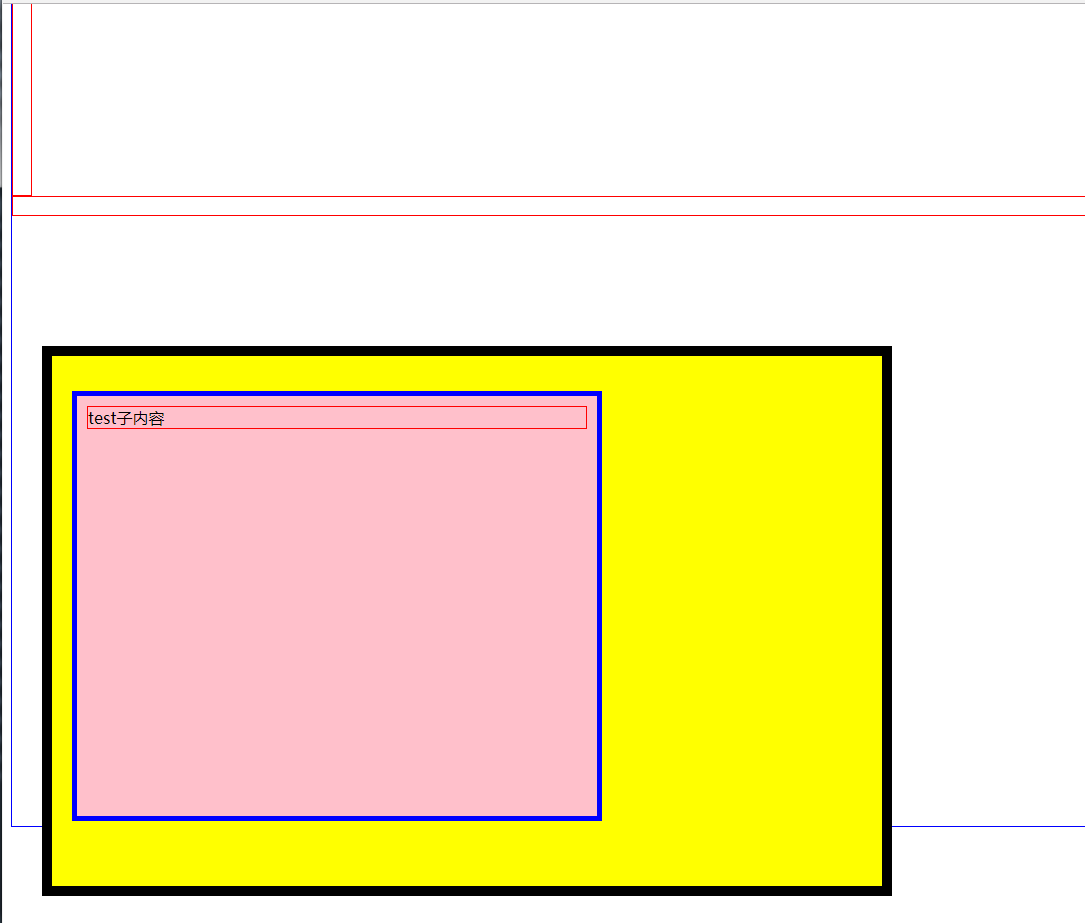
2、父级有left等位置属性:注意蓝色的线是body
>[danger]注意:父级有left等属性时,父容器的定位是以浏览器左上原点为定位点的(不是body也不是html)
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
left: 10px;
top: 100px;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
}
```

<span style="color:red">**4)**</span> 如果设定TRBL,并且父级设定position 属性(无论是absolute 还是relative),则以父级的左上角为原点进行定位,位置由TRBL 决定。即使父级有Padding 属性,对其也不起作用,说简单点就是:它只坚持一点,就以父级左上角为原点进行定位,父级的padding对其根本没有影响。
1、父级position为absolute
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
left: 10px;
top: 100px;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
left: 0;
}
```

2、父级为relative
```
.parent{
border:10px solid black;
width:800px;
height:500px;
margin:30px;
padding:15px;
background-color:yellow;
position:absolute;
top: 100px;
}
.test{
border:5px solid blue;
width: 500px;
height: 400px;
margin: 20px;
padding:10px; background-color:pink;
position:absolute;
left: 0;
}
```

总结:若想把一个定位属性为absolute 的元素定位于其父级元素内,只有满足两个条件,
第一:设定TRBL
第二:父级设定Position 属性
上面的这个总结非常重要,可以保证你在用absolue 布局页面的时候,不会错位,并且随着浏览器的大小或者显示器分辨率的大小,而不发生改变。
只要有一点不满足,元素就会以浏览器左上角为原点,这就是初学者容易犯错的一点,已经定位好的板块,当浏览器的大小改变,父级元素会随之改变,但是设定Position 属性为
absolute 的板块和父级元素的位置发生改变,错位了,这就是因为此时元素以浏览器的右上角为原点的原因。
初学者很容易犯错的是,不清楚Position 属性为absolute 的板块,若想定位到父级板块中,并且当浏览器的大小改变或显示器的分辨率改变,布局不发生改变,是需要满足两个条件的,只要有一点不满足,元素就会以浏览器左上角为原点,从而导致页面布局错位。
*****
【position:relative】
意思是相对定位,他是默认参照父级的原始点为原始点,无父级则以文本流的顺序在上一个元素的底部为原始点,配合TRBL 进行定位,当父级内有padding 等CSS 属性时,当前级的原始点则参照父级内容区的原始点进行定位,有以下属性:
1)如果没有TRBL,以父级的左上角,在没有父级的时候,他是参照浏览器左上角(到这里和absolute 第一条一样),如果在没有父级元素的情况下,存在文本,则以文本的底部为原始点进行定位并将文字断开(和absolut 不同)。
2)如果设定TRBL,并且父级没有设定position 属性,仍旧以父级的左上角为原点进行定位(和absolut 不同)
3)如果设定TRBL,并且父级设定position 属性(无论是absolute 还是relative),则以父级的左上角为原点进行定位,位置由TRBL 决定(前半段和absolut 一样)。如果父级有Padding 属性,那么就以内容区域的左上角为原点,进行定位(后半段和absolut 不同)。
以上三点可以总结出,无论父级存在不存在,无论有没有TRBL,均是以父级的左上角进行定位,但是父级的Padding 属性会对其影响。
综合上面对relative 的叙述,我们就可以将position 属性为relative 的DIV 视成可以用TRBL 进行定位的的普通DIV,或者说只要将我们平时布局页面的div 的CSS 属性中加上position:relative 后,就不只是用float 布局页面了,还可以用TRBL 进行布局页面了,或者说加上position:relative 的DIV 也可以像普通的DIV 进行布局页面了,只不过还可以用TRBL进行布局页面。但是position 属性为absolute 不可以用来布局页面,因为如果用来布局的话,所有的DIV 都相对于浏览器的左上角定位了,所以只能用于将某个元素定位于属性为absolute 的元素的内部某个位置,这样我们就可以总结比较重要的结论既然属性为absolute 的元素用来定位某元素在父级中位置,就少不了TRBL,这时候根据一开始讲的absolute 的第三条,如果父级元素没有
position 属性那么absolute 元素就会脱离父级元素,但是如果是布局页面,父级元素position 的属性又不能为absolute,不然就会以浏览器左上角为原点了,所以父级元素的position 属性只能为relative!
属性为relative 的元素可以用来布局页面,属性为absolute 的元素用来定位某元素在父级中的位置
总结:如果用position来布局页面,父级元素的position属性必须为relative,而定位于父级内部某个位置的元素,最好用absolute,因为它不受父级元素的padding的属性影响,当然你也可以用position,不过到时候计算的时候不要忘记padding的值。
但是定位(position)有一个缺点,不会自适应内部元素的高度,所以平时我们在布局页面的时候,如果某个或者某些模块高度永远不变,就可以用定位,但是帆建议大家布局页面的时候,还是要以Float 为主,Position 为辅!这样你才能做出高质量的页面。
>[danger]同理流式布局将宽度改成百分比(n%)
- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
