作用域的作用:隔离变量
js没有块作用域(ES5有啦)
## **全局作用域(全局执行上下文)**
全局作用域在打开页面时创建,关闭页面时销毁
在全局作用域中有一个全局对象window,它代表的是一个浏览器窗口,他由浏览器创建我们可以直接使用
在全局作用域中创建的变量都会作为window对象的属性保存
首先对全局数据进行预处理:
* 将 var定义的变量添加为window属性
* 将 function申明的函数添加为window方法
* 将this指向window(即将this赋值为window)
```
var a=1;
//此时a===window.a
console.log(a);//1
console.log(window.a)//1
console.log(window.a==a)//true
```
在全局作用域中创建的函数都会作为window对象的方法保存
```
function demo(){
console.log("我是自定义的demo函数")
}
demo();//我是自定义的demo函数
window.demo();//我是自定义的demo函数
```
**变量声明提前(变量提升):**
使用var 声明的变量,会在所有代码执行之前声明(但是不会赋值)
```
console.log(a);
//undefined
var a=1;
//等效于
var a;
console.log(a);//undefined
a=1;
//变量没有声明提前
console.log(b)//Uncaught ReferenceError: b is not defined
```
**函数的声明提前(函数提升):**
```
//使用函数的声明形式创建的函数,他会在所有代码执行之前创建,所以我们可以在定义函数前调用函数
demo();
function demo(){}
//其他函数声明方式则不能提前调用函数
demo1();
var demo1 =function(){
console.log("haha");//
}
```
注意:js中一个{}代表一组代码块,他只有分组作用,没有作用域等特性
##
## **函数作用域(函数执行上下文)**
调用函数时创建函数作用域,函数执行完毕以后,函数作用域销毁
每调用一次函数就会创建一个新的函数作用域,他们之间是互相独立的
在函数作用域中可以访问到全局作用域的变量在全局作用域中无法访问到函数作用域的变量
当在函数作用域操作一个变量时,它会先在自身作用域中寻找,如果有则直接使用,没有就去上一级的作用域查找知道全局作用域
*****
在调用函数,准备执行函数体之前,创建对应的函数执行上下文对象(存在与内存栈中)对局部数据进行预处理
* 形参变量==>赋值(实参)=>添加为执行上下文的属性
* arguments==>赋值(实参列表),添加为执行上下文的属性
* var定义的局部变量==>undefined,添加为执行上下文的属性
* function声明的函数==>赋值(fun),添加为执行上下文的方法
* this==>赋值(调用函数的对象)
开始执行函数件代码
```
function fn(a1){
console.log(a1);//2
console.log(a2);//undefined
a3();//"a3()"
console.log(this);//window
console.log(arguments);//伪数组(2,3)
var a2=3;
function a3(){
console.log("a3()');
}
}
fn(2,3)
```
```
var g=1;
a=2;
var b=10;
function demo(){
//局部变量
var c="yinli";
//全局变量
f="dash";
var b=3;
console.log(g);
console.log(a);
console.log(b);
}
demo();
console.log(f);
console.log(c);//c is not defined
```
```
var a=123;
function demo(){
alert(a);//123
}
demo();
```
```
var a=123;
function demo(){
alert(a);//undefined
//变量提前声明
var a=456;
}
demo();
alert(a);//123
```
```
var a=123;
function demo(){
//a变量此时不存咋,想上一级作用域查找
alert(a);//123
//全局变量
a=456;
}
demo();
alert(a)//456
```
```
var a=123;
function demo(a){
//参数
alert(a);//undfined
//修改参数
a=456;
}
demo();
alert(a);//123
```
```
var a=123;
function demo(a){
//参数
alert(a);//123
//修改参数
a=456;
}
demo(123);
alert(a);//123
```
##
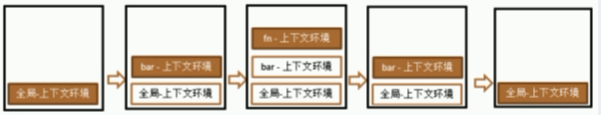
## **执行上下文栈**
栈:后进先出
函数的执行上下文对象在函数调用的时候产生,
下例:var a=10 是一个全局上下文
bar(10);与 foo(x+b)是函数上下文
下例的执行上下文总数:n+1=2+1=3
如果在调用一次bar(10);就是4+1=5
```
var a=10;//1、进入全局执行上下文
var bar=function(x){
var b=5;
foo(x+b);//3、进入fn执行上下文
}
var fn =function(y){
var c=5;
console.log(a+c+y);
}
bar(10);//2、进入bar执行上下文
```

1,在全局代码执行前,JS引擎就会创建一个栈来存储管理所有的执行上下文对象
2,在全局执行上下文(window)确定后,将其添加到栈中(压栈)
3·在函数执行上下文创建后,将其添加到栈中(压栈)
4,在当前函数执行完后,将栈顶的对象移除(出栈)
5,当所有的代码执行完后,中只剩下window
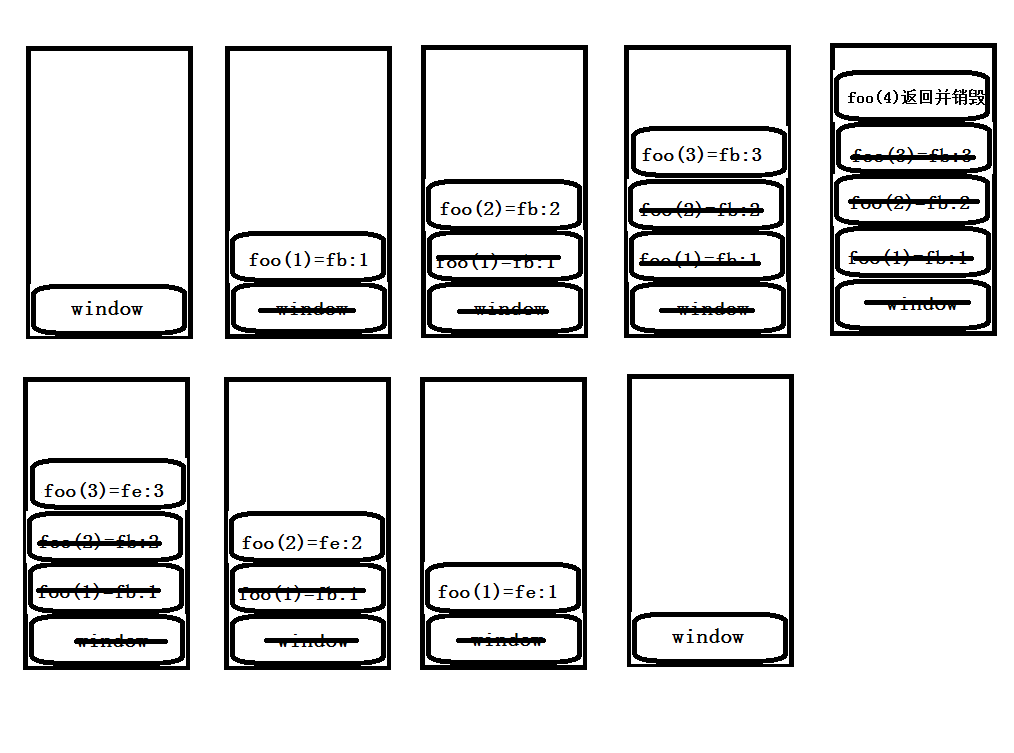
递归:
```
console.log(i);
var i=1;
foo(1);
function foo(i){
if(i==4){
return;
}
console.log("fb:"+i);
foo(i+1);//递归调用,在内部调用自身
console.log("fe:"+i);
}
console.log(i);
```

结果:
```
undefined
fb:1
fb:2
fb:3
fe:3
fe:2
fe:1
1
```
先执行变量提升,在执行函数提升
```
//先执行变量提升,在执行函数提升
function a(){}
var a;
console.log(typeof a);//"function"
if (!(b in window)) {
var b=1;
}
console.log(b);//undefined
var c=1;
function c(c){
console.log(c);
}
c(3);//报错
```
区别1
全局作用域之外,每个函数都会创建自己的作用域,作用域在函数定义时就已经确定了。而不是在函数调用时
全局执行上下文环境是在全局作用域确定之后,js代码马上执行之前创建
函数执行上下文是在调用函数时,函数体代码执行之前创建
区别2,
作用域是静态的,只要函数定义好了就一直存在,且不会再变化
执行上下文是动态的,调用函数时创建,函数调用结束时就会自动释放
联系:
执行上下文环境(对象)是从属于所在的作用域全局上下文环境==>全局作用域
函数上下文环境=>对应的函数使用域
作用域链
```
var a=2;
function fn1(){
var b=3;
function fn2(){
var c=4;
console.log(c);
console.log(b);
console.log(a);
console.log(d);
}
fn2()
}
fn1()
```
```
var x=10;
function fn(){
console.log(x)
}
function show(f){
var x=20;
f();
}
show(fn);
输出10
```
```
var fn=functio(){
console.log(fn)//打印此函数
}
var obj={
fn2:function(){
console.log(fn2)//undefined
console.log(this.fn2)//打印此方法
}
}
obj.fn2()
```
- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
