[TOC]
## **简写:**
**background**
[background-color]
[background-image]
[background-repeat]
[background-attachment]
[background-position]/[background-size]
[background-origin]
[background-clip]
>[danger]background-origin 必须在background-clip前边
background-size必须在background-position后边用/隔开
```
div{
background: aquamarine
url(img.png)
no-repeat
scroll
center
center / 50%
content-box
content-box;
}
```
图片铺满body 且固定不与内容滚动
```
background: url(./img/22.png) no-repeat center center/cover fixed;
//分解
background-image: url(./img/22.png);
background-repeat:no-repeat;
background-position:center center;
background-size:cover;
background-attachment:fixed;
```
# **设置背景**
盒模型的尺寸可以通过两种方式实现可见性,一种就是之前的边框,还有一种就是背景。
例子:设置背景图宽度100%,高度自适应
```
<div class="newcenter" style="text-align: center; "></div>
.newcenter{
width: 100%;
background: url('{$public}images/nocont.jpg') no-repeat;
background-repeat: no-repeat;
background-size: 100% auto;
}
.newcenter:before{
content: "";
display: block;
/*473+288=761*/
padding-top: 62.15505913272011%;
}
或者
.newcenter{
width: 100%;
background: url('{$public}images/nocont.jpg') no-repeat;
background-size: 100% auto;
padding-top: 62.15505913272011%;
height: 0px;
}
```
设置全透明背景
```
background-color: transparent; /*背景色完全透明*
```
设置半透明背景
```
background-color: rgba(0,0,255,0.5); /*不透明度为50%的蓝色*/
```
CSS 背景设置的样式表如下:
| 属性 | 说明 | CSS 版本 |
| --- | --- | --- | --- |
| background-color | 背景的颜色 | 1 |
| background-image | 背景的图片值:none、url() 图片小于容器,默认沿着x,y轴平铺,背景大于容器则只显示部分| 1/3 |
| background-repeat | 背景图片的重复方式.repeat(默认)、no-repeat、repeat-x、repeat-y | 1/3 |
| background-position | 背景图像的位置。top、left、bottom、right、center、数字、% ;必须同时设置两个值,设置一个第二个则默认为center| 1 |
| background-size | 背景图像的尺寸 | 3 |
| background-attachment | 背景图片的滚动 | 1/3 |
| background-clip | 背景图片的裁剪 | 3 |
| background-origin | 背景图片起始点 | 3 |
| background | 背景图片简写方式 | 1 |
## 1、<span style="color:blue;font-weight: 600;">**background-repeat**</span>重复图片
|**值**|**说明**|**CSS 版本**|
| --- | --- | --- | --- |
| repeat-x | 水平方向平铺图像 | 1 |
| repeat-y | 垂直方向平铺图像 | 1 |
| repeat | 水平和垂直方向同时平铺图像 | 1 |
| no-repeat | 禁止平铺图像 | 1 |
## 2、<span style="color:blue;font-weight: 600;">**background-position**</span> 图片起始位置
默认:0% 0% 但是如果置顶一个则另一个默认为center
|**值**|**说明**|**CSS 版本**|
| --- | --- | --- | --- |
| top | 将背景图片定位到元素顶部 | 1 |
| left | 将背景图片定位到元素左部 | 1 |
| right | 将背景图片定位到元素右部 | 1 |
| bottom | 将背景图片定位到元素底部 | 1 |
| center | 将背景图片定位到元素中部 | 1 |
| 长度值 | 使用长度值偏移图片的位置 | 1 |
| 百分数 | 使用百分数偏移图片的位置 | 1 |
~~~
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: top;//等同background-position: top center;
}
~~~
解释:将背景图片置于页面上方,如果想置于左上方则值为:top left。
~~~
body {
background-image: url(loading.gif);
background-repeat: no-repeat;
background-position: 20px 20px;
}
~~~
解释:使用长度值或百分数,第一值表示左边,第二个值表示上边。
## 3、<span style="color:blue;font-weight: 600;">**background-size**</span>背景图片的缩放
| 值 | 说明 | CSS 版本 |
| --- | --- | --- |
| auto | 默认值,图像以本尺寸显示 | 3 |
| cover | 等比例缩放图像,使图像至少覆盖容器,但有可能超出容器(图片比例不变将容器铺满) | 3 |
| contain | 等比例缩放图像,使其宽度、高度中较大者与容器横向或纵向重合(图片比例不变在容器中完整显示) | 3 |
| 长度值 | CSS 长度值,比如 px、em | 3 |
| 百分数 | 比如:100% | 3 |
~~~
body {
background-image: url(loading.gif);
background-size: cover;
}
~~~
解释:使用 cover 相当于 100%,全屏铺面一张大图,这个值非常实用。在等比例放大缩小的过程中,可能会有背景超出,当然,这点无伤大雅。
~~~
div {
background-image: url(loading.gif);
background-size: contain;
}
~~~
解释:使用 contain 表示,尽可能让图片完整的显示在元素内。
~~~
body {
background-image: url(loading.gif);
background-size: 240px 240px;
background-size: 100% auto;
}
~~~
解释:长度值的用法,分别表示长和高。
## 4、<span style="color:blue;font-weight: 600;">**background-attachment**</span>背景是固定还是随内容滚动
| 值 | 说明 | CSS 版本 |
| --- | --- | --- |
| scroll | 默认值,背景固定在元素(容器)上,不会随着内容一起滚动(背景图片会跟随容器移动) | 1 |
| fixed | 背景固定在视窗上,内容滚动时背景不动 | 1 |
>[danger]注意这里的视窗与元素的区别,视窗是眼睛看到的容器元素的一部分
例子:文字滚动,图片固定不滚动
~~~
body {
background-image: url(loading.gif);
background-attachment: fixed;
}
~~~

解释:fixed 属性会导致背景产生水印效果,拖动滚动条而背景不动。
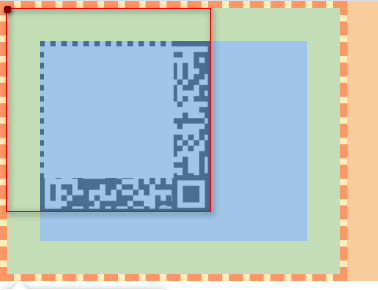
## 5、<span style="color:blue;font-weight: 600;">**background-origin**</span>设置背景起始位置
背景图片偏移量计算的原点
|**值**|**说明**|**CSS 版本**|
| --- | --- | --- |
| border-box | 在元素盒子内部绘制背景 | 3 |
| padding-box | 在内边距盒子内部绘制背景(默认) | 3 |
| content-box | 在内容盒子内部绘制背景 | 3 |
解释:设置背景起始位置。
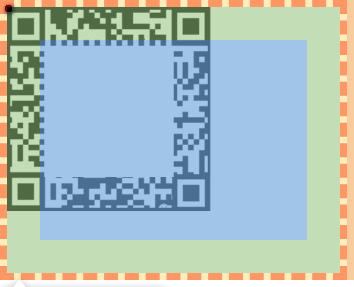
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: padding-box;
background-clip: border-box;
}
```

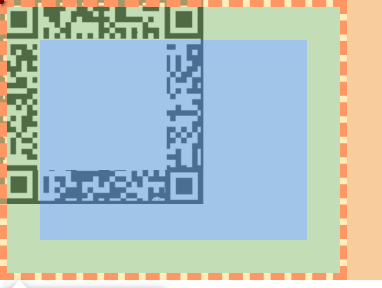
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: border-box;
background-clip: border-box;
}
```

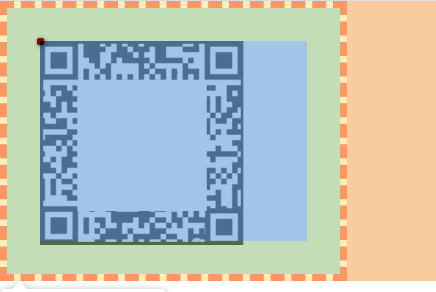
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: content-box;
background-clip: border-box;
}
```

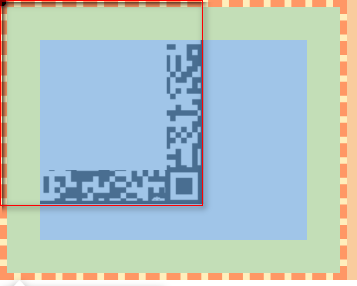
## 6、<span style="color:blue;font-weight: 600;">**background-clip**</span>图片裁剪
|**值**|**说明**|**CSS 版本**|
| --- | --- | --- |
| border-box | (默认)在元素盒子内部裁剪背景,图片会出现在border边框里面覆盖padding和content | 3 |
| padding-box | 在内边距盒子内部裁剪背景,图片覆盖padding和content | 3 |
| content-box | 在内容盒子内部裁剪背景,图片出现在内容区,覆盖content | 3 |
~~~
div {
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url(img.png);
background-repeat: no-repeat;
background-origin: border-box;
background-clip: padding-box;
}
<div class="div1" style="border:1px pink solid;">
~~~
解释:在内边距盒子内部裁剪背景。
```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: content-box;
background-clip: content-box;
}
```
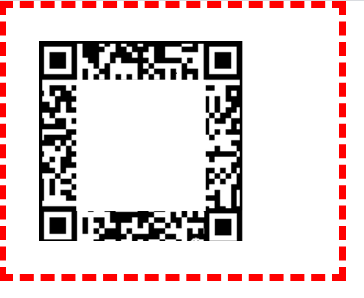
注意下方黑色的实现被覆盖了

```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: padding-box;
background-clip: content-box;
}
```

```
.div1{
width: 400px;
height: 300px;
border: 10px dashed red;
padding: 50px;
background-image: url('./qrcode.png');
background-repeat: no-repeat;
background-origin: border-box;
background-clip: content-box;
}
```

例子:
```
a:link{
display:block;
width:93px;
height:29px;
background-image:url(01.png);
}
a:hover{
background-image:url(02.png);
}
a:active{
background-image:url(03.png);
}
```
图片属于外部资源,浏览器会单独加载,且是按需加载的,当第一次访问时浏览器只会加载01.png,鼠标移入加载02.png点击加载03.png,当网速卡时第一次移入或者点击在显示效果时加载这些图片会有一定的时间间隔,就会出现短暂的白边,为了避免此效果,将则3张图片放到一张图片上(俗称雪碧图/图片精灵),用background-position调整就行
## 7、<span style="color:blue;font-weight: 600;">**background-image**</span> 背景图片
|**值**|**说明**|**CSS 版本**|
| --- | --- | --- |
| none | (默认)是一个表示无背景图的关键字 | 3 |
| \<image> | [`<image>`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/image "CSS的数据类型描述的是2D图形。在CSS中有两种类型的图像:简单的静态图像,经常被一个在使用的URL引用,动态生成的图像,比如DOM树的部分元素样式渐变或者计算样式产生。")用来标记将要显示的图片. 支持[多背景](https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Background_and_Borders/Using_CSS_multiple_backgrounds)设置,背景之间以逗号隔开 | 3 |
**\<image\>数据类型可以用以下任何一种表示:**
* \<url\>数据类型表示的图像,它指向一个资源。它没有独有的表达形式,只能通过 url() 函数定义
* \<gradient\>数据类型由 **线形渐变『IE10』**`linear-gradient()`、**径向渐变**`radial-gradient()`* 以及**重复渐变**`repeating-linear-gradient()`和`repeating-radial-gradient()`函数定义
* 以及以下实验性功能(不推荐 许多浏览器不支持):
网页的一部分,由element()函数定义
由image()函数定义的图像、图像片段或纯色块
由cross-fade()函数定义的两个或多个图像的混合。
根据image-set()函数定义的分辨率选择的图像。
~~~html
<style>
.catsandstars {
background-image:
url("https://mdn.mozillademos.org/files/11991/startransparent.gif"),
url("https://mdn.mozillademos.org/files/7693/catfront.png");
background-color: transparent;
}
</style>
<p class="catsandstars">
This paragraph is full of cats<br />and stars.
</p>
~~~

### **渐变:**
[推荐博文](https://note.xiexuefeng.cc/post/css-gradient/)
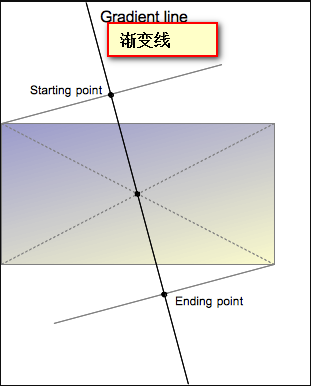
#### **线形渐变**
颜色值沿着一条隐式的直线逐渐过渡。由[inear-gradient()](https://developer.mozilla.org/zh-CN/docs/Web/CSS/linear-gradient)函数产生

语法:[]为可选
~~~
linear-gradient(
[ angle | to <side-or-corner> ,] color-stop-list )
\---------------------------------/ \----------------------------/
渐变线的定义 色标列表
where <side-or-corner> = [ left | right ] || [ top | bottom ]
and <color-stop-list> = [ <linear-color-stop> [, <color-hint>? ]? ]#, <linear-color-stop>
and <linear-color-stop> = <color> [ <color-stop-length> ]?
and <color-stop-length> = [ <percentage> | <length> ]{1,2}
and <color-hint> = [ <percentage> | <length> ]
~~~
渐变线的方向角。值0deg相当于top;增加值将从那里顺时针旋转『IE不支持』
| angle的值 | angle值的说明 |
| --- | --- |
| 角度deg | 用角度值指定渐变的方向(或角度)。角度顺时针增加。默认180deg |
| 圈turn | 用圈值指定渐变的方向,如:0.5turn 表示默认的从上至下 |
**linear-color-stop**渐变线起点的位置渐变中**ie支持此值且为IE10,其他的IE都不支持**。 如果指定,它由单词to和最多两个关键字组成:一个表示水平边(左侧或右侧),另一个表示垂直边(顶部或底部)。 边关键字的顺序无关紧要。 如果未指定,则默认为底部。
顶部,底部,左侧和右侧的值分别等于角度0度,180度,270度和90度。 其他值转换为角度
| linear-color-stop的值 | linear-color-stop值的说明 |
| --- | --- |
| to left | 从右至左渐变 |
| to right | 从左至右渐变 |
| to top | 从下至上渐变 |
| to bottom | 默认,从上至下渐变 |
| to left top | 从右下至左上渐变 |
| to right bottom | 从左上至右下渐变 |
色标的[`<color>`](https://developer.mozilla.org/en-US/docs/Web/CSS/color_value " CSS数据类型表示sRGB颜色空间中的颜色。 也可以包含一个alpha通道透明度值,指示该颜色应如何与其背景合成。")值,后跟一个两个可选的色标位置color-hint(沿渐变轴分别为百分比值或长度如10px)
| color-stop-list的值 |color-stop-list值的说明 |
| --- | --- |
| color1,color2, ... | 渐变的颜色 |
| color1 [n%],color2 [npx], ...[n%/npx]| 渐变的颜色且手动指定渐变开始位置 |
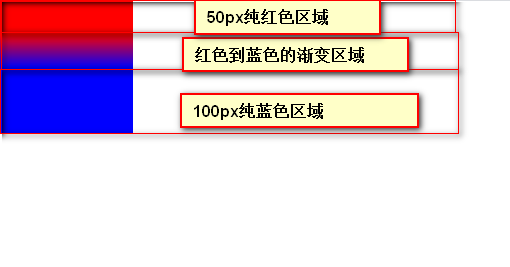
| color1 [n% m%],color2 [npx mpx], ...[n%/npx]| 渐变的颜色且手动指定渐变时纯色块的区域(n%~m%是color1的纯色区域不渐变,npx~ mpx是color2的纯色区域不渐变) |
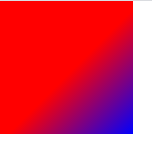
```
/* 渐变轴为45度,从蓝色渐变到红色 */
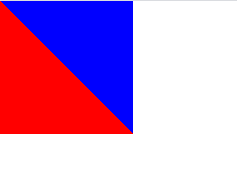
linear-gradient(45deg, blue, red);
/* 从右下到左上、从蓝色渐变到红色 */
linear-gradient(to left top, blue, red);
/* 从下到上,从蓝色开始渐变、到高度40%位置是绿色渐变开始、最后以红色结束 */
linear-gradient(0deg, blue, green 40%, red);
```
```
background-image: linear-gradient(rgba(0, 0, 255, 0.5), rgba(255, 255, 0, 0.5)),
url("../../media/examples/lizard.png");
```

多个颜色渐变他们是等比分配额度的
~~~css
.linear-gradient {
background: linear-gradient(to right,
red, orange, yellow, green, blue, indigo, violet);
}
~~~

我们可以指定渐变分配额度,从60%的梯度线开始的渐变
~~~html
<style>
div {
background: linear-gradient(135deg, red, red 60%, blue);
}
</style>
<div style="width: 200px; height: 200px;"></div>
~~~

也可以指定从哪个像素开始渐变
```
.div1{
width: 200px;
height: 200px;
background-image: linear-gradient(135deg, red 150px, blue);
}
```

```
.div1{
width: 200px;
height: 200px;
background-image: linear-gradient(red 50px, blue 100px);
}
额外说明:
background-image: linear-gradient(red 0px, blue 200px);
等价于
background-image: linear-gradient(red, blue);
```

```
.category {
width: 261px;
height: 42px;
background: linear-gradient(350deg, #6E6BEE 0%, #4483F7 56%, #1A9BFF 100%);
opacity: 1;
padding-left: 30px;
border-radius: 10px 10px 0 0;
cursor: pointer;
}
```

### 硬分界线(hard line)
当一个渐变点的位置和下一个渐变点的位置相同时(两个渐变点颜色不同),就会出现一条很明显的颜色分界线,此时就没有渐变的特点了(硬分界线(hard line))
指定纯颜色的区域,剩下的才是渐变区域,此例被纯色区域占完,没有了渐变区域
```
.div1{
width: 200px;
height: 200px;
background-image: linear-gradient(45deg, red 0 50%, blue 50% 100%);
}
```

~~~
.demo {
background: linear-gradient(90deg, red 20%, orange 20% 40%, yellow 40% 60%, green 60% 80%, blue 80%);
}
~~~

##
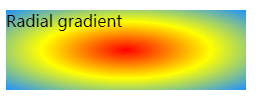
## **径向渐变**
##
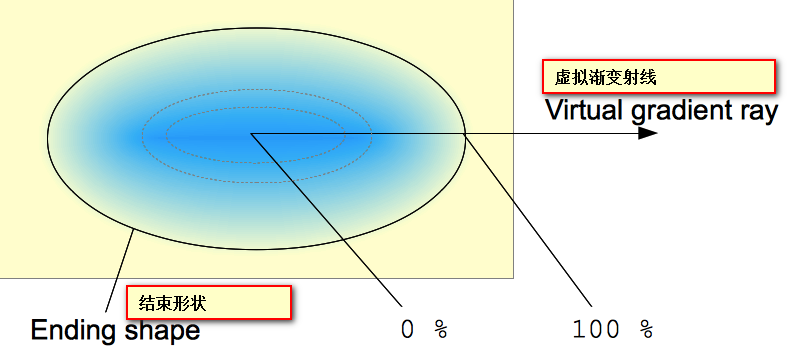
颜色值由一个中心点(原点)向外扩散并逐渐过渡到其他颜色值。由[`radial-gradient()`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/radial-gradient)函数产生

语法:
```
radial-gradient(形状 大小 at 位置, 颜色 位置, 颜色 位置, ...)
```
**shape:径向渐变的形状:**
circle 圆形
ellipse 椭圆(默认)
默认ellipse的情况下径向渐变的形状根据元索的形状来计算的
* 正方形--圆形(圆形是特殊的椭圆)
* 长方形->椭圆形
**extent-keyword:渐变的大小:**
closest-side近边,指定径向渐变的半径长度为从圆心到离圆心最近的边
closest-corner近角,指定径向渐变的半径长度为从圆心到离圆心最近的角
farthest-side远边,指定径向渐变的半径长度为从圆心到离圆心最远的边
farthest-corner远角(默认)指定径向渐变的半径长度为从圆心到离圆心最远的角
百分比(n% m%)
数值(npx mpx)
**position位置**:(默认:center center)
at+ top/right/left/center(默认)/bottom/百分比(n% m%)/数值(npx mpx)
* -我们也可以手动指定径向改变的大小
~~~
/* 容器中心的渐变,从红色开始,变为蓝色,然后变为绿色 */
radial-gradient(circle at center, red 0, blue, green 100%)
~~~
~~~css
.radial-gradient {
background: radial-gradient(red, yellow, rgb(30, 144, 255));
}
~~~

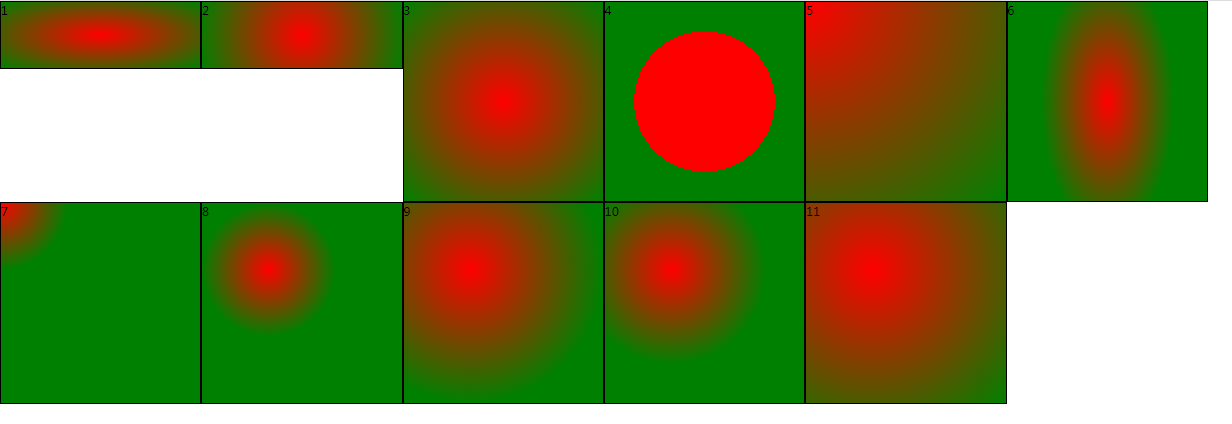
```
<style type="text/css">
.container div{
float: left;
border:1px solid black;
}
.div1{
width: 300px;
height: 100px;
background-image: radial-gradient(ellipse,red,green);
}
.div2{
width: 300px;
height: 100px;
/*设置渐变形状,以容器中心为原点 渐变大小半径恒定的圆*/
background-image: radial-gradient(circle,red,green);
}
.div3{
width: 300px;
height: 300px;
/*设置位置 下列的位置相等*/
background-image: radial-gradient(red,green);
background-image: radial-gradient(ellipse red,green);
background-image: radial-gradient(at center center,red,green);
background-image: radial-gradient(ellipse at center center,red,green);
background-image: radial-gradient(at 150px 150px,red,green);
background-image: radial-gradient(ellipse at 150px 150px,red,green);
background-image: radial-gradient(ellipse farthest-corner at center center,red,green);
background-image: radial-gradient(ellipse farthest-corner at center center,red 0%,green 100%);
background-image: radial-gradient(ellipse farthest-corner at center center, red 0%, 50%, green 100%);
}
.div4{
width: 300px;
height: 300px;
background-image: radial-gradient(ellipse farthest-corner at center center,red 0% 50%,green 50% 100%);
}
.div5{
width: 300px;
height: 300px;
/*设置位置 为左上*/
background-image: radial-gradient(at top left,red,green)
}
.div6{
width: 300px;
height: 300px;
/*设置渐变大小,以容器中心为原点 向x轴扩散100px扩散 向y轴扩散200px扩散*/
background-image: radial-gradient(100px 200px,red,green)
}
.div7{
width: 300px;
height: 300px;
background-image: radial-gradient(100px 100px at 0 0,red,green)
}
.div8{
width: 300px;
height: 300px;
/*圆心离最近的边相切*/
background-image: radial-gradient(closest-side at 100px 100px,red,green)
}
.div9{
width: 300px;
height: 300px;
/*圆心离最远的边相切*/
background-image: radial-gradient(farthest-side at 100px 100px,red,green)
}
.div10{
width: 300px;
height: 300px;
/*圆心离最近的角相交*/
background-image: radial-gradient(closest-corner at 100px 100px,red,green)
}
.div11{
width: 300px;
height: 300px;
/*圆心离最远的角相交*/
background-image: radial-gradient(farthest-corner at 100px 100px,red,green)
}
</style>
<div class="container">
<div class="div1">1</div>
<div class="div2">2</div>
<div class="div3">3</div>
<div class="div4">4</div>
<div class="div5">5</div>
<div class="div6">6</div>
<div class="div7">7</div>
<div class="div8">8</div>
<div class="div9">9</div>
<div class="div10">10</div>
<div class="div11">11</div>
</div>
```

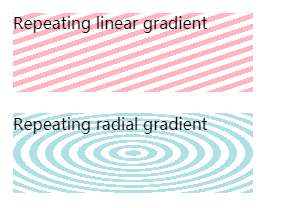
#### **重复渐变**
重复多次渐变图案直到足够填满指定元素。由 [`repeating-linear-gradient()`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/repeating-linear-gradient )和[`repeating-radial-gradient()`](https://developer.mozilla.org/zh-CN/docs/Web/CSS/repeating-radial-gradient)函数产生
~~~css
.linear-repeat {
background: repeating-linear-gradient(to top left,
lightpink, lightpink 5px, white 5px, white 10px);
}
.radial-repeat {
background: repeating-radial-gradient(powderblue, powderblue 8px, white 8px, white 16px);
}
~~~

## **实现边框border的颜色渐变**
```
.box{
border-right: 1px solid;
border-image: -webkit-linear-gradient(#F8F8F8 , #AAA , #F8F8F8)1 10 1; /* 控制边框颜色渐变 后面的1 10 1就是border-image-slice的1px 10px 1px*/
border-image: -moz-linear-gradient(#F8F8F8 , #AAA , #F8F8F8)1 10 1;
border-image: linear-gradient(#F8F8F8 , #AAA , #F8F8F8)1 10 1; /* 标准的必须写在最后 */
}
```

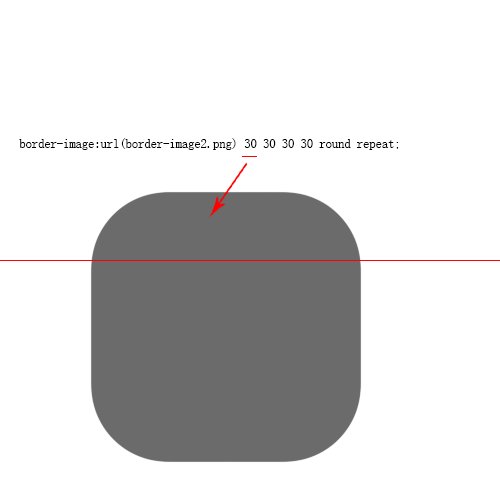
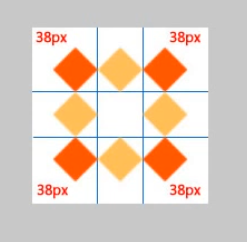
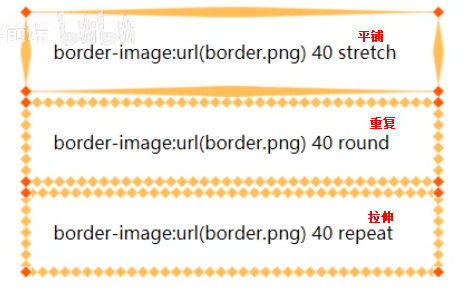
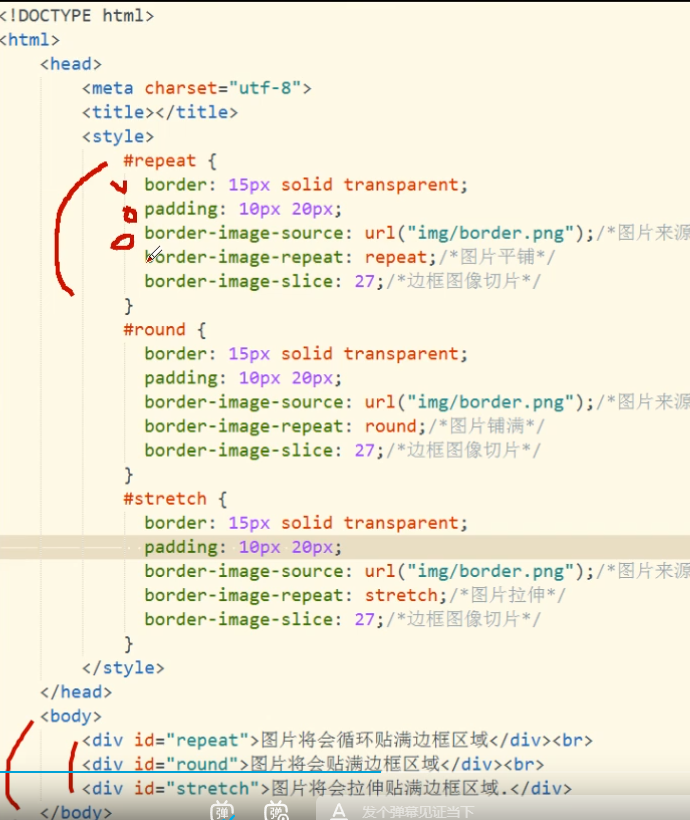
## **border-image-slice指定图像的边界向内偏移:** 默认单位是像素 可用百分比
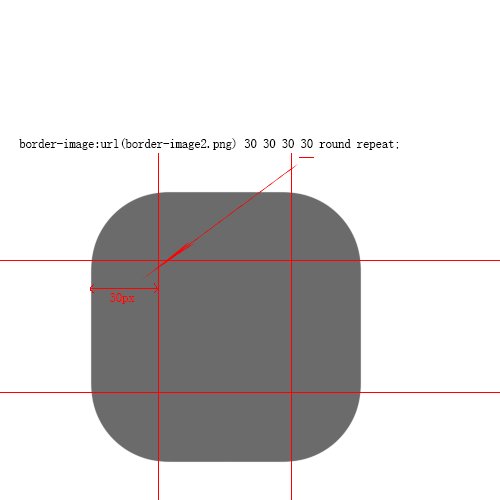
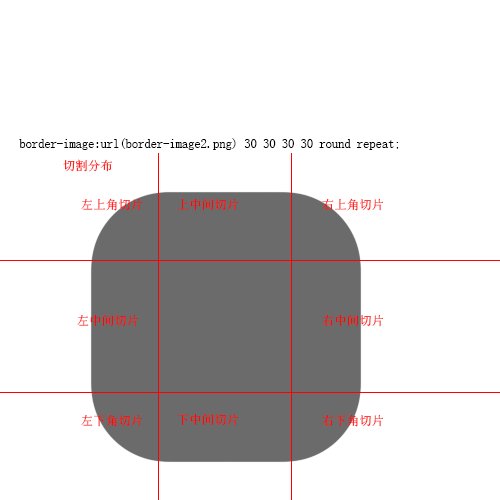
>[danger]**注意:** 此属性指定顶部,右,底部,左边缘的图像向内偏移,分为九个区域:四个角,四边和中间。图像中间部分将被丢弃(完全透明的处理),除非填写关键字。如果省略第四个数字/百分比,它和第二个相同的。如果也省略了第三个,它和第一个是相同的。如果也省略了第二个,它和第一个是相同的。

根据图示,切割完 border 的背景切片后,并且也已经设置了 border 的宽度(重要)。将相应的切片填充到 border 的相应位置。
需要注意的是:不论 border 的宽度设置的多大,后面切割的参数都是根据 border-image 引入图片的尺寸设置的参数, 或者说是根据引入图片大小设置的切割参数。
切割后的四周的八个切片,四个角根据 border 设置的大小全尺寸自动缩放显示到 border 对应的四个角。
除四个角外的其他中间切片(上中,右中间,下中,左中间),可以根据设置做拉伸或重复的设置操作显示到对应的 border 位置。



为什么是27? 因为图片大小为81*81 分成三等分就是27 上图38是因为图片尺寸和此不同

[CSS3的border-image-slice属性详细介绍\_吴迪98的博客-CSDN博客\_border-image-slice](https://blog.csdn.net/weixin_43606158/article/details/104940881)
例子
```
<div class="border-image"></div>
.border-image {
width: 200px;
height: 100px;
border-radius: 10px;
border-image-source: linear-gradient(45deg, gold, deeppink);
border-image-slice: 1;
border-image-repeat: stretch;
}

```
```
border-bottom: (2.5/@vw) solid;
方式1
border-image: linear-gradient(to right,#2A9CDB, #8246FE) 40% 1%;
方式2
// border-image-source: linear-gradient(45deg, #2A9CDB, #8246FE);
// border-image-slice: 1;
// border-image-repeat: stretch;
```
background: linear-gradient(360deg,rgb(26 21 34)0%,rgb(26 21 34 / 0%)100%);
```
border-bottom: 0.8vw solid;
border-image: linear-gradient(toright,#2A9CDB,#8246FE) 40% 1%;
```

```
background: linear-gradient(to right, #2A9CDB, #8246FE) 41% 1%;
```

- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
