## **声明对象**
```
//内置函数 之 Object构造函数模式
var p=new Object();
p.name='dash';
p.age=20;
p.setName=function(name){
this.name=name
}
//字面量
var Persion2={
name:"dash2",
age:21,
say2:function(){
console.log(this.name+this.age)
},
china:{
name:"李磊",
age:18,
eat:function(){
console.log(this.name+"吃了黄焖鸡");
}
}
}
console.log(Persion2);
Persion2.say2();
Persion2.china.eat();
// 自定义构造函数
function Persion(name,age){
this.name=name;
this.age=age;
this.say3=function(){
console.log(this.name+this.age)
}
}
var Persion3=new Persion("dash3",21);
console.log(Persion3);
Persion3.say3();
//返回一个对象的函数工厂函数(一般不常用)
function Persion(name,age){
var obj={
name:name,
age:age,
setName:function(name){
this.name=name;
}
}
return obj;
}
var Persion3=new Persion("dash3",21);
// Es6类
class Persion2{
constructor(name,age){
this.name=name;
this.age=age;
}
say4(){
console.log(this.name+this.age)
}
}
var Persion4=new Persion2("dash4",21);
console.log(Persion4);
Persion4.say4();
//使用Object.create(proto=null)
//该方法创建一个新对象,使用现有的对象来提供新创建的对象的__proto__
var person={
image:"true",
say5:function(){
console.log(`名字是${this.name},年龄是${this.age}`);
}
}
var Persion5=Object.create(person);
Persion5.name="dash5";
Persion5.age=21;
Persion5.image=false;
Persion5.say5();
console.log(Persion5)
Object.create
//Object.create()方法创建的对象时,属性是在原型下面的
//而new Object()创建的对象是 Object的实例,原型永远指向Object.prototype
//new Object() 通过构造函数来创建对象, 添加的属性是在自身实例下。
//Object.create() es6创建对象的另一种方式,可以理解为继承一个对象, 添加的属性是在原型下。
// new Object() 方式创建
var a = { rep : 'apple' }
var b = new Object(a)
console.log(b) // {rep: "apple"}
console.log(b.__proto__) // {}
console.log(b.rep) // {rep: "apple"}
// Object.create() 方式创建
var a = { rep: 'apple' }
var b = Object.create(a)
console.log(b) // {}
console.log(b.__proto__) // {rep: "apple"}
console.log(b.rep) // {rep: "apple"}
```
推荐:构造+原型
```
function Person(name,age){
this.name=name;
this.age=age;
}
Person.prototype.setName=function(name){
this.name=name;
}
var p1=new Person('dash',18);
var p2=newcperson('tom',28);
```
对象的属性除了obj.属性名,还可以obj['属性名']表示,obj['属性名']可以定义特殊的属性名如:obj['123']不会报错,而obj.123则会报错,obj['属性名']还可以传递变量如:`var name="dash";obj[name];`
函数对象和实例对象不一样
```
function person(){
}
//向函数对象追加属性
person.name="tom";
person.say=function(){console.log("hello world!")}
//向原型对象追加属性(实例对象可访问)相当于向父类追加属性
person.prototype.sex="男";
var p=new person();
console.log(p.name);//undefined
console.log(p.sex);//男
```
##
### **检测对象中的属性 in和hasOwnProperty**
使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有,也会返回true
可以使用对象的hasOwnProperty ()来检查对象自身中是否含有该属性使用该方法只有当对象自身中含有属性时,才会返回true
```
var obj=new Object();
obj.name="dash";
Object.prototype.sex="男";
var a= "name" in obj;
console.log(a);//true
var a =obj.hasOwnProperty("name");
console.log(a);//true
var b= "age" in obj;
console.log(b);//false
var c= "sex" in obj;
console.log(c);//true
var d =obj.hasOwnProperty("sex");
console.log(d);//false
```
##
### **构造函数**
构造函数和普通函数的区别就是调用方式的不同:
普通函数是直接调用,而构造函数需要使用new关键字来调用
构造函数和new 类关键字大小写要一致
构造函数的执行流程:.
* 1.立刻创建一个新的对象
* 2.将新建的对象设置为函数中this,在构造函数中就可以用this来代表这个新建的对象
* 3.逐行执行函数中的代码
* 4 将新建的对象作为返回值返回
构造函数组成部分:`一个普通函数`+**new** `这个普通函数名`
```
function Demo(){
console.log(this)
}
var d=new demo();
```
创建一个person构造函数-在person构造函数中,为每一个对象都添加了一个sayName方法
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
this.sayName=function(){
console.log(this.name);
}
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
```
目前我们的方法是在构造函数内部创建的,也就是构造函数每执行一次就会创建一个新的sayName方法也是所有实例的sayName都是唯一的。这样就导致了构造函数执行一次就会创建一个新的方法,执行10000次就会创建10000个新的方法且都是一模一样的,这个完全没必要,完全可以使用所有的对象共享同一个方法
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
this.sayName=fun;
}
//将sayName在全局作用域中定义(缺点:污染全局作用域的命名空间 请使用原型对象)
function fun(){
console.log(this.name);
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
```
##
## **原型对象**
显示原型属性prototype与隐式原型属性__proto__都指向这个原型对象
```js
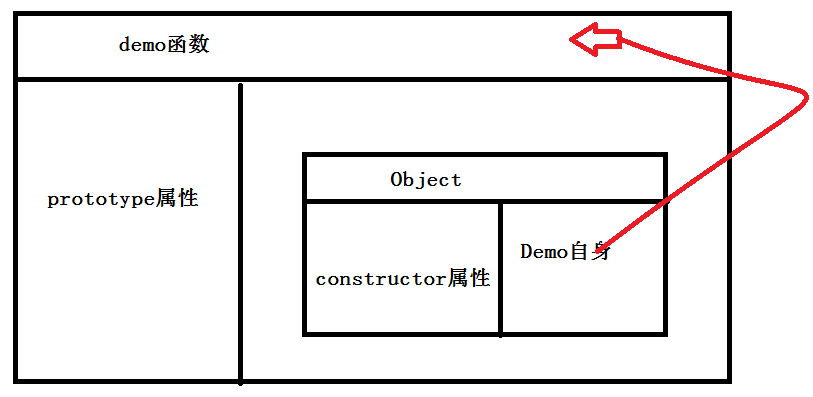
function demo(){}//相当于var demo=new Function()
demo.prototype;//{constructor:demo,__proto__:Object}
//每个函数(对象)都有prototype属性,他指向一个Object空对象
JSON.stringify(demo.prototype)//{}
//原型对象prototype中有个constructor指向函数对象
demo.prototype.constructor===demo;//true
//这个属于Object的实例对象object类型的原型对象的constructor属性指向Function的实例对象function,__proto__属性指向Object的实例对象object
var po=demo.prototype;
typeof po;//object
typeof po.constructor//function
typeof po.__proto__//object
demo.prototype.__proto__==demo.prototype;//fasle
var d=new demo();
d.__proto__==demo.prototype;//true
```

##
**函数的显式原型属性**
函数的prototype属性(即显式原型)
* 每个函数都有一个prototype 属性, 它默认指向一object空对象(即称为: 原型对象),
* 原型对象中有一个属性constructor,它指向函数对象
给原型对象添加属性(一般都是方法)
作用:函数的所有实例对象自动拥有原型中的属性(方法)
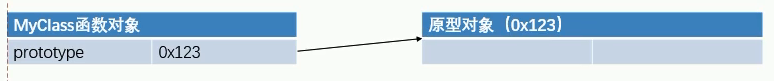
我们创建的每一个函数,解析器就会像该函数添加一个prototype属性,这个**prototype属性对应着一个对象,这个对象就是所谓的原型对象**

```
function MyClass(){}
console.log(MyClass.prototype);
```
##
**对象的隐式原型属性**
对象的__proto__属性:创建对象时自动添加的,默认值为构造函数的prototype属性值程
序员能直接操作显式原型,但不能直接操作隐式原型(ES6之前)
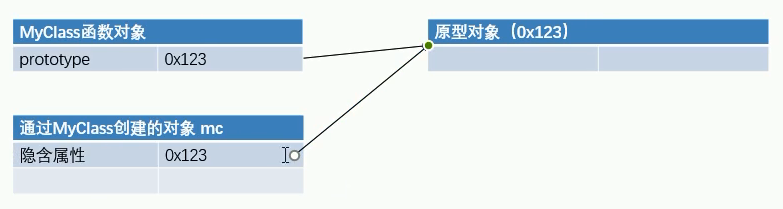
当函数以构造函数的形式调用时(即new函数 ),它所创建的对象(函数实例对象)中都会有一个隐含的属性,指向该构造函数的原型对象,我们可以通过__proto__来访问该属性
```
function MyClass(){}
var mc=new MyClass();
console.log(mc.__proto__);
console.log(mc.__proto__==MyClass.prototype);//true
```

原型对象就相当于一个公共的区域,所有同一个类的实例都可以访问到这个原型对象,我们可以将对象中 共有的内容,统一设置到原型对象中。当我们访问对象的一个属性或方法时,它会先在对象自身中寻找,如果有则直接使用,如果没有则会去原型对象中寻找,如果找到则直接使用
以后我们创建构造函数时,可以将这些对象共有的属性和方法,统一添加到构造函数的原型对象中,·这样不用分别为每一个对象添加,也不会影响到全局作用域,就可以使每个对象都具有这些属性和方法
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
}
person.prototype.sayName=function(){
console.log(this.name);
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
```
##
## **原型链(别名:隐式原型链)**
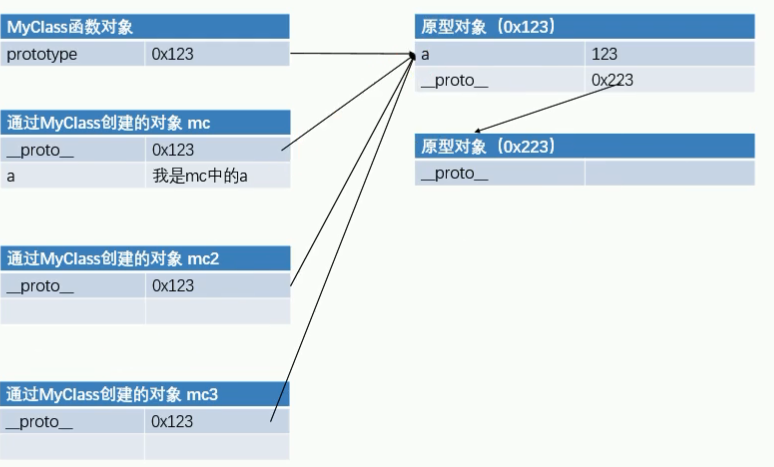
原型对象也是对象,所以它也有原型,当我们使用一个对象的属性或方法时,会现在自身中寻找,自身中如果有,则直接使用,如果没有则去原型对象中寻找,如果原型对象中与,则使用,如果没有则去原型的原型中寻找,直到找到Object的对象的原型
如访问一个对象的属性时,先在自身属性中查找,找到返回如果没有,再沿着_proto_这条链向上查找,找到返回
如果最终没找到,返回undefined
```
function MyClass(){
this.name="dash";
}
MyClass.prototype.a=123;
var mc=new MyClass();
var mc2=new MyClass();
var mc3=new MyClass();
console.log(mc.hasOwnProperty("name"));//true
console.log("name" in mc);//true
console.log("a" in mc);//true
console.log(mc.hasOwnProperty("a"));//false
console.log(mc.hasOwnProperty("hasOwnProperty"));//false
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty"));//false
console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty"));//true
console.log(mc.__proto__);//MyClass
console.log(mc.__proto__.__proto__);//Object
```


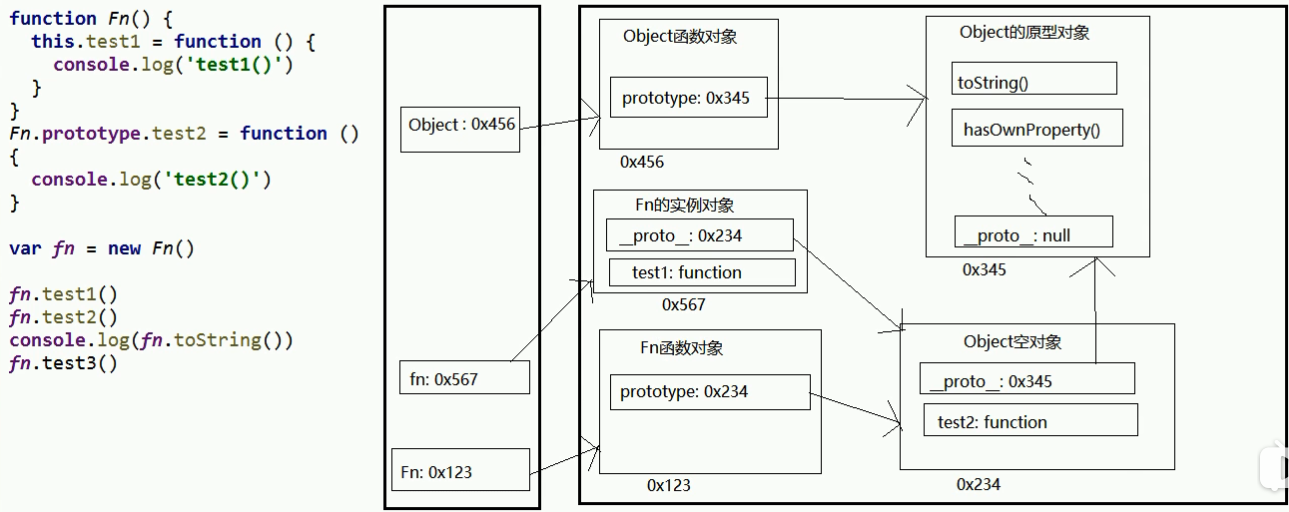
>[danger]注意区分函数对象与实例对象与函数对象
**构造函数原型实例对象的关系**
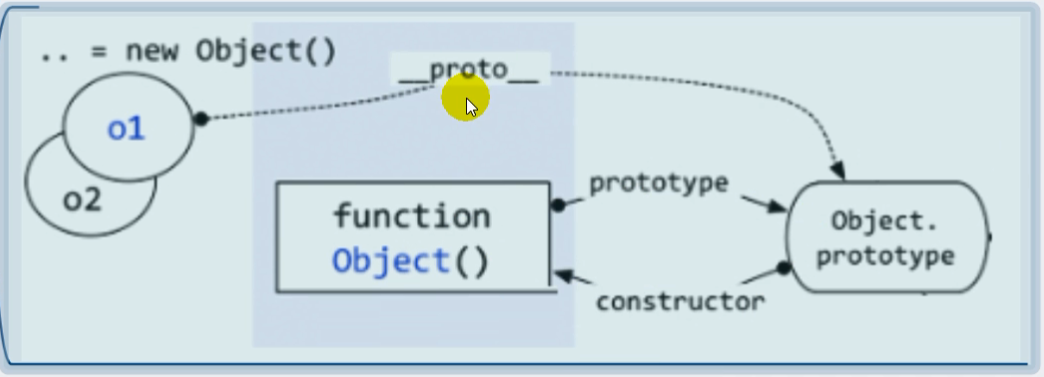
当函数以构造函数的形式调用(new)时,它所创建的对象中都会有一个隐含的属性__proto__,指向该构造函数的原型对象(prototype 属性, 它默认指向一object空对象 即称为: 原型对象),原型对象中有一个属性constructor,它指向函数对象
```
var o1=new Object();
var o2={};
```
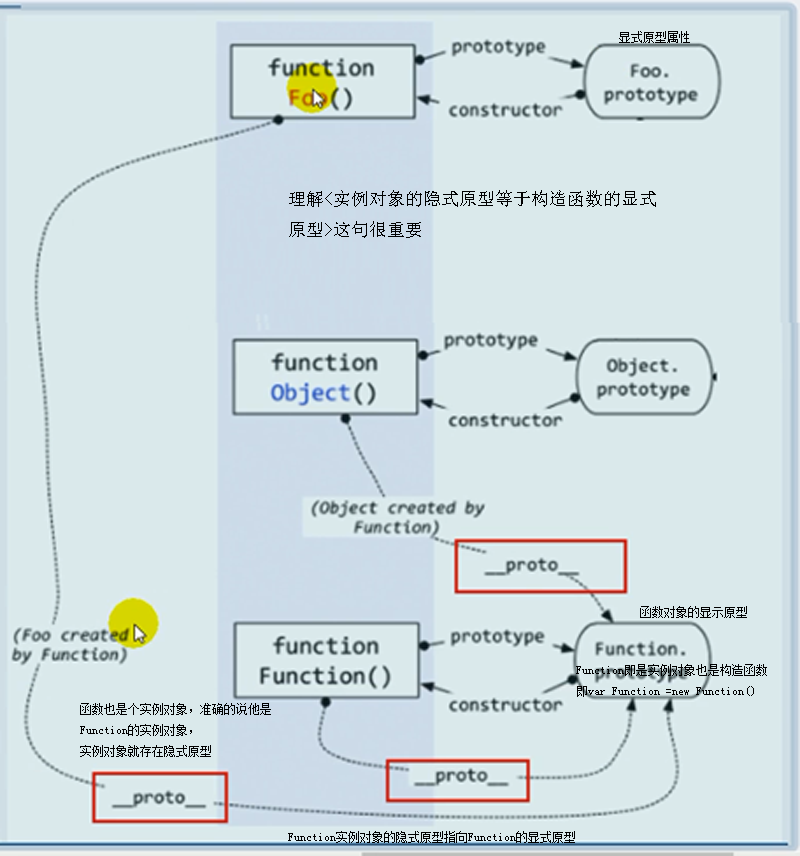
所有函数都是Function的示例(包括Function自身)
```
Function.__proto__===Function.prototype//true
```
函数(函数对象)的显示原型与实例对象的隐式原型都指向Object空对象(Object例外)
object是原型链的尽头,object.prototype.__proto__为null

函数也是个实例对象,准确的说他是
Function的实例对象
即每个 JavaScript 函数实际上都是一个`Function`对象。运行`(function(){}).constructor === Function // true`便可以得到这个结论
```
function Foo(){}//相当于 var Foo =new Function();
```
实例对象的隐式原型等于构造函数的显式原型

当我们直接在页面中打印一个对象时实际上是输出的对象的tostring()方法的返回值
```
function person(name, age, sex){
this.name=name;
this.age=age
this.sex=sex;
this.sayName=fun;
}
person.prototype.sayName=function(){
console.log(this.name);
}
var p1=new person("dash",18,"男");
var p2=new person("yinli",18,"女");
console.log(p1);
console.log(p1.toString());
```
练习:
```
function Demo(){}
Demo.prototype.n=1;
var d1=new Demo();
Demo.prototype={
n:2,
m:3
}
var d2=new Demo();
console.log(d1.n, d1.m, d2.n, d2.m);//1 undefined 2 3
```
练习2
```
var F=function(){};
Object.prototype.a=function(){
console.log("a");
}
Function.prototype.b=function(){
console.log("b");
}
var f=new F();
f.a();//a
f.b();//Uncaught TypeError: f.b is not a function
F.a();//a
F.b();//b
```
**探索instanceof**
```
function Foo(){};
var f1=new Foo();
console.log(f1 instanceof Foo);//true
console.log(f1 instanceof Object);//true
```
- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
