解析器在调用函数每次都会向函数内部传递进一个隐含的参数,这个隐含的参数就是this, this指向的是一个对象,这个对象我们称为函数执行的上下文对象,根据函数的调用方式的不同, this会指向不同的对象
1·以函数的形式调用时, this永远都是window
2,以方法的形式调用时, this就是调用方法的那个对象
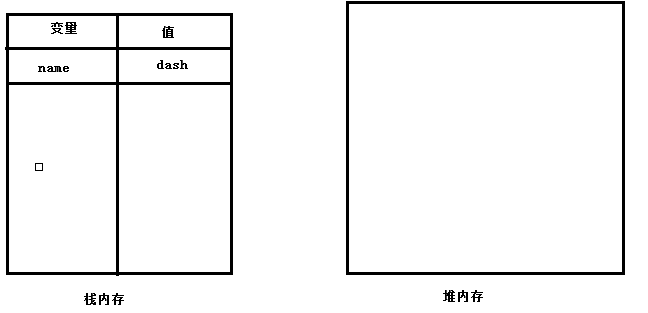
js的变量都保存在栈内存中
```
var name="dash";
```

```
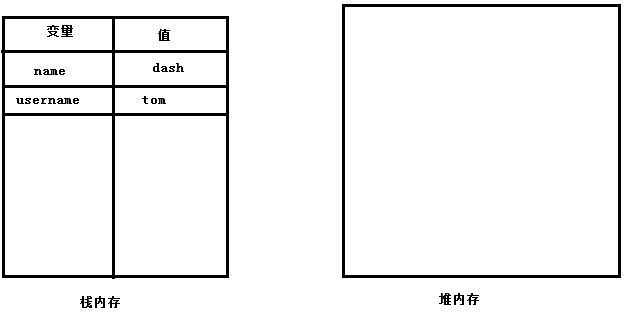
var username=name;
```

```
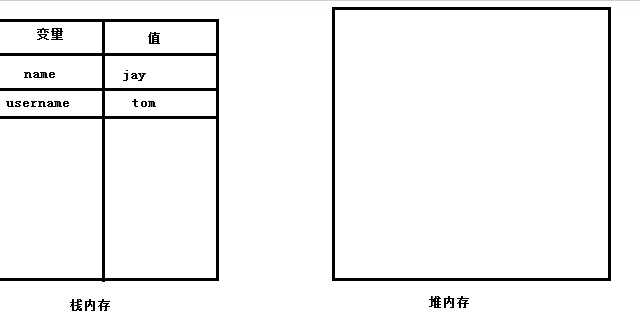
username="tom"
```

```
name="jay"
```

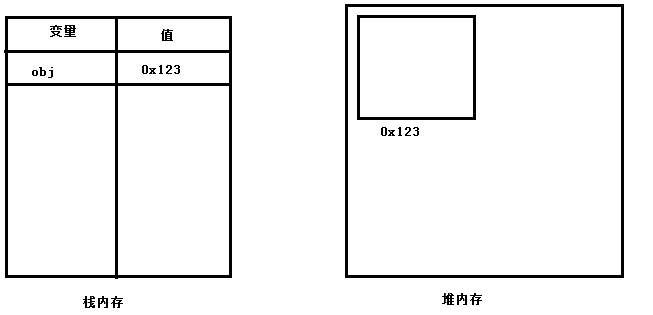
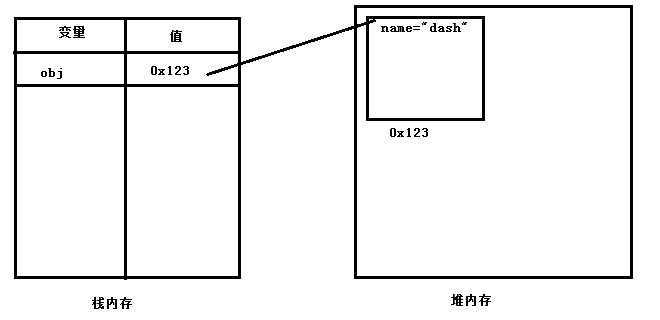
js中的对象保存在堆内存中,没创建一个对象就会在堆内存中开辟一个新空间,而类变量保存的是对象的内存地址(对象引用)
```
var obj=new Object();
```

```
obj.name="dash";
```

```
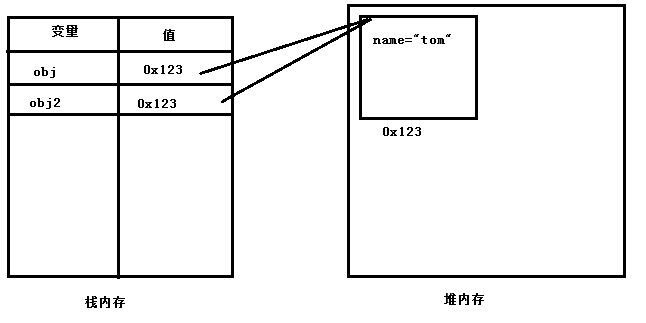
obj=obj2
```

```
obj2.name="tom";
console.log(obj.name);//tom
console.log(obj1.name);//tom
```

```
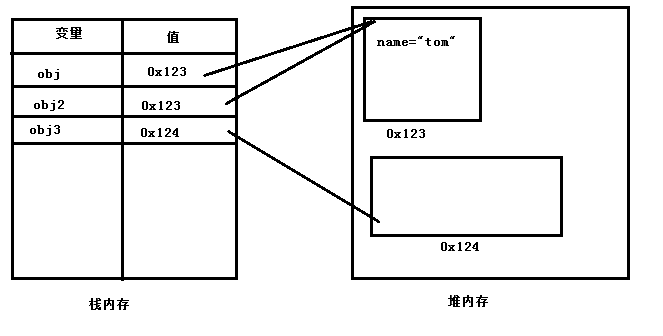
obj3=new Object()
```

设置obj为null则断开引用
##
- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
