[TOC]

>[warning] 黄色为border
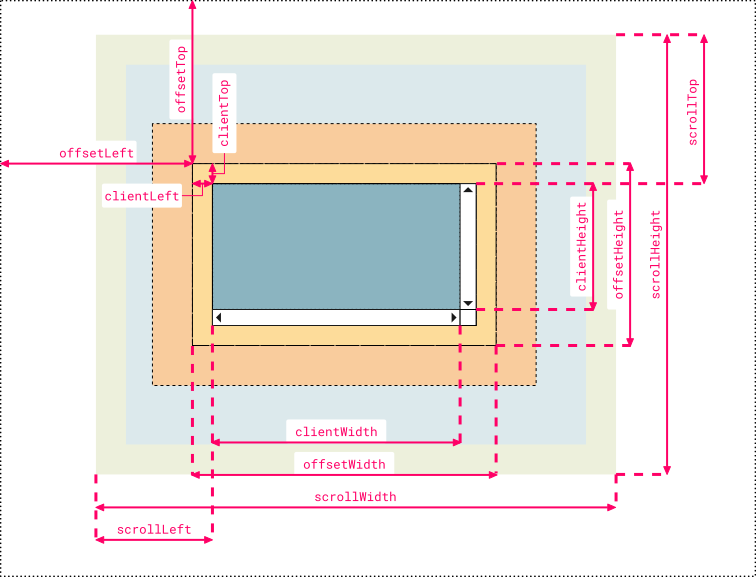
## **1、element.clientWidth:** 返回元素的可见宽度(元素内容区with值+padding)
* element.clientHeight = height + CSS padding - 水平滚动条高度 (如果存在)
* element.clientWith = with+ CSS padding - 垂直滚动条宽度 (如果存在)
* **document.body.clientWidth:**
* **谷歌、火狐得出的宽度:body的内容区+padding**
* **ie得出的宽度:body的内容区-border**
## **2、clientTop:** 一个元素顶部边框的宽度(以像素表示)。嗯。。就只是 border-top-width
## **3、element.offsetWidth:** 返回元素的整个实际宽度(元素内容区with值+padding+border)
* **document.body.offsetWidth:**
* **谷歌、火狐得出的宽度:body的内容区+padding+border**
* **ie得出的宽度:body的内容区**
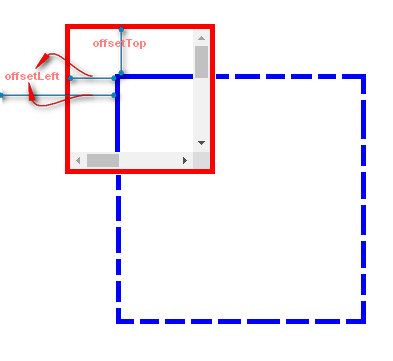
## **4、offsetLeft:** 当前元素针对于其定位父元素的水平偏移量,父元素没设置默认一直向上直到定位到html
```
<body>
<style type="text/css">
html,body{
padding: 0;
margin: 0;
}
#box1{
width: 100px;
height: 100px;
margin: 25px;
padding: 20px;
border:5px solid red;
/*position: relative;*/
overflow: scroll;
}
#box2{
width: 200px;
height: 200px;
margin: 25px;
padding: 20px;
border:55px solid blue;
}
</style>
<div id="box1">
<div id="box2">
</div>
</div>
</div>
<script type="text/javascript">
var box1Div = document.getElementById("box2");
var text="offsetLeft: " + box1Div.offsetLeft + "<br>offsetTop: " + box1Div.offsetTop;
console.log(text);//offsetLeft: 75<br>offsetTop: 75 去掉box1注释则是offsetLeft: 45<br>offsetTop: 45
</script>
</body>
```

## **5、offsetTop:** 当前元素针对于其定位父元素的垂直偏移量
>[danger]**注:在css设置body为2400px时body的实际宽度为2400+border+padding;而**谷歌、火狐为2400px
## **6、element.scrollWidth:** 获取整个滚动区域的宽度(内容区+padding)
box2元素网页正文全文宽度(内容区+padding):
* **document.body.scrollWidth:**
* **谷歌、火狐得出的宽度:body的内容区+padding**
* **ie得出的宽度:body的实际可用宽度-border**
* **正文全文高度是element.scrollHeight**
## **7、scrollLeft:** 水平滚动条 滚动的距离(当滚动到底时可简单理解为就是多出视口的部分)
设置或获取位于对象左边界和窗口中目前可见内容的最左端之间的距离
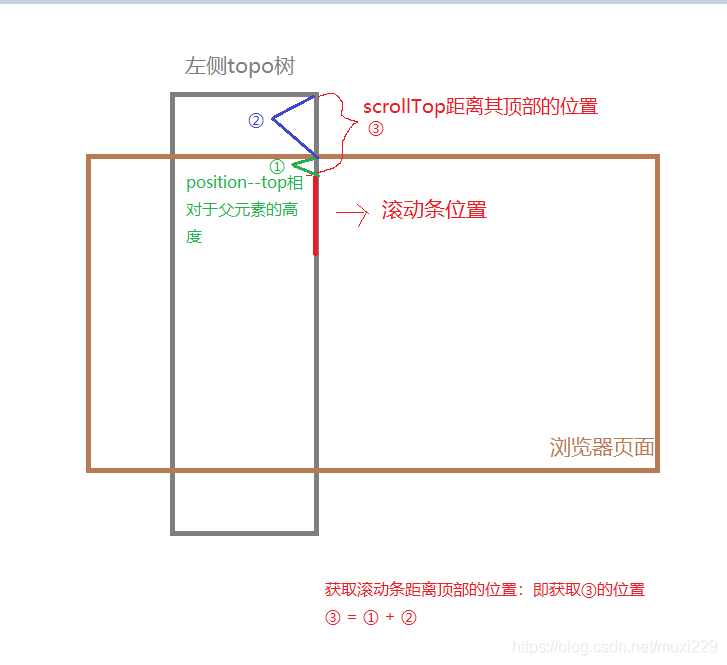
## **8、scrollTop:** 垂直滚动条 滚动的距离(当滚动到底时可简单理解为就是多出视口的部分)
设置或获取位于对象最顶端和窗口中可见内容的最顶端之间的距离


## **offsetParent:** 获取当前元素的开启了position定位的最近祖先元素,如果祖先元素没有设置定位,那么返回的是body
## **事件中获取坐标**
event.clientX 相对文档的水平座标
event.clientY 相对文档的垂直座标
event.offsetX 相对容器的水平坐标
event.offsetY 相对容器的垂直坐标
```
<div id="box1">
<div id="box2" style="position: relative;">
<div id="box3">
<div id="box4"></div>
</div>
</div>
</div>
<script type="text/javascript">
var box4=document.getElementById("box4");
var box=box4.offsetParent;
console.log(box);//返回box2节点对象
</script>
```
## **window.screen.width**:浏览设备的分辨率(电脑、手机、平板等)
~~~
console.log(window.screen.width );//浏览设备的分辨率(电脑、手机、平板等) 1920
~~~
## **window.screen.availWidth**:浏览设备的实际可用宽度(电脑、手机、平板等)
~~~
console.log(window.screen.availWidth );//浏览设备的实际可用宽度(电脑、手机、平板等) 1920
~~~
## **window.innerWidth**浏览器的可用(内部)宽度(包括滚动条等)\[ie不支持\]
~~~
console.log(window.innerWidth);//浏览器的可用(内部)宽度(包括滚动条等)\[ie不支持\]
~~~
## **其他**
~~~
console.log($("#div2").height());//(内容区) 1000
console.log($("#div2").innerHeight());//(内容区+padding) 1040
console.log($("#div2").outerHeight());//(内容区+padding+border)1060
console.log($("#div2").offset());//匹配元素在当前视口的相对偏移 {top: 640, left: 160}
console.log($("#div2").position());//返回匹配元素相对于父元素的位置(偏移) {top: 610, left: 130}
console.log($("#div2").scrollTop());//返回或设置匹配元素的滚动条的垂直位置(匹配的元素必须设置overflow-y: scroll;) 0
console.log($("#div2").scrollLeft());//返回或设置匹配元素的滚动条的水平位置(匹配的元素必须设置overflow-y: scroll;) 0
~~~
## **示例:**
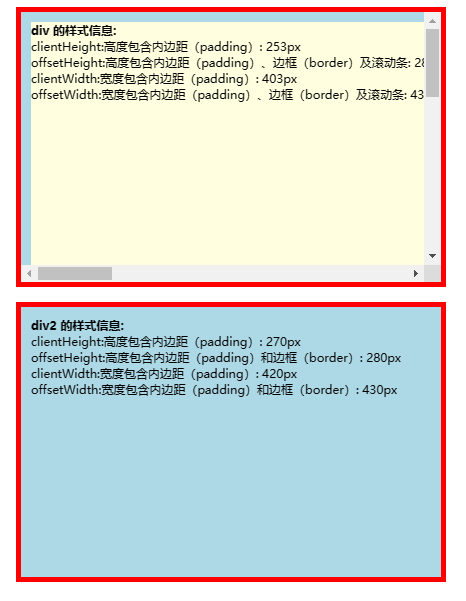
**示例1:元素可见宽/高(clientWidth/clientHeight)与实际宽/高(offsetWidth/offsetHeight)**
```
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
body{
font-size:12px;
}
#myDIV {
height: 250px;
width: 400px;
padding: 10px;
margin: 15px;
border: 5px solid red;
background-color: lightblue;
overflow: auto;
}
#myDIV2 {
height: 250px;
width: 400px;
padding: 10px;
margin: 15px;
border: 5px solid red;
background-color: lightblue;
}
#content {
height: 800px;
width: 2000px;
background-color: lightyellow;
}
</style>
</head>
<body>
<p>在这个实例中,子 div 元素 (#content) 插入到第一个 div 中,由子 div 元素 比第父 div元素 (#myDIV) 大,
(子元素为 800x2500 ,父元素为 250x400), 所以我们使用了滚动条。</p>
<p>点击按钮获取 div 元素的 clientHeight, offsetHeight, clientWidth 和 offsetWidth 属性值。</p>
<button onclick="myFunction()">点我</button>
<p>请注意父 div 中的滚动条“得到”子 div 的右侧和底部内边距(padding),这导致父 div 中 clientHeight 和 clientWidth 的返回值低于另一个,而 offsetHeight 和 offsetWidth 不受此影响。
<div id="myDIV">
<div id="content"></div>
</div>
<div id="myDIV2">
<div id="content2"></div>
</div>
<script>
function myFunction() {
var elmnt = document.getElementById("myDIV");
var txt = "";
txt += "<b>div 的样式信息:</b><br>";
txt += "clientHeight:高度包含内边距(padding): " + elmnt.clientHeight + "px<br>";
txt += "offsetHeight:高度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetHeight + "px<br>";
txt += "clientWidth:宽度包含内边距(padding): " + elmnt.clientWidth + "px<br>";
txt += "offsetWidth:宽度包含内边距(padding)、边框(border)及滚动条: " + elmnt.offsetWidth + "px";
document.getElementById("content").innerHTML = txt;
var elmnt2 = document.getElementById("myDIV2");
var txt2 = "";
txt2 += "<b>div2 的样式信息:</b><br>";
txt2 += "clientHeight:高度包含内边距(padding): " + elmnt2.clientHeight + "px<br>";
txt2 += "offsetHeight:高度包含内边距(padding)和边框(border): " + elmnt2.offsetHeight + "px<br>";
txt2 += "clientWidth:宽度包含内边距(padding): " + elmnt2.clientWidth + "px<br>";
txt2 += "offsetWidth:宽度包含内边距(padding)和边框(border): " + elmnt2.offsetWidth + "px";
document.getElementById("content2").innerHTML = txt2;
}
</script>
</body>
</html>
```

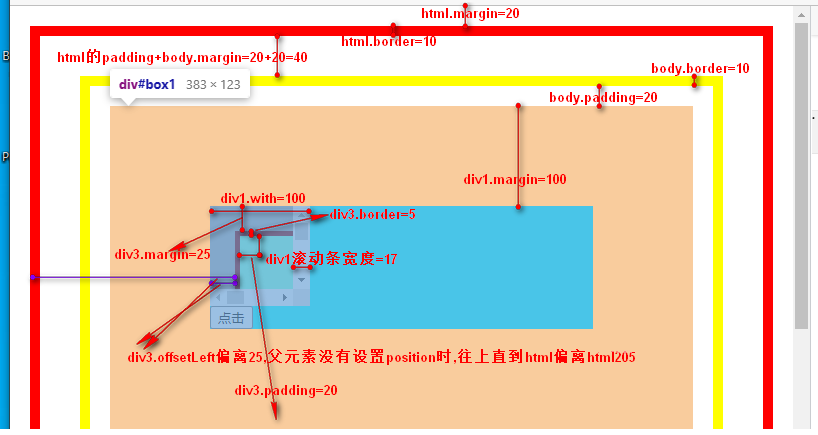
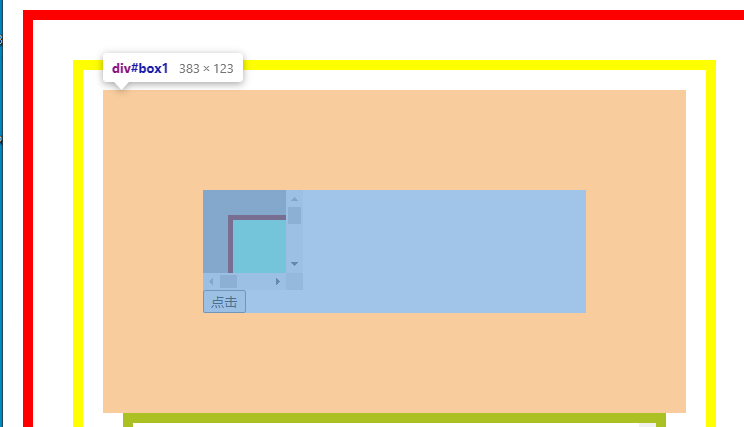
**示例2:偏移量**
```
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>定位功能</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://libs.baidu.com/underscore/1.3.3/underscore.js"></script>
<style type="text/css">
html,body{
margin: 20px;
padding: 20px;
border: 10px solid red;
height: 2500px;
width: auto;
}
html{
}
body{
height: 100%;
width: auto;
border: 10px solid yellow;
/*position: relative;*/
}
</style>
</head>
<body>
<style type="text/css">
#box1{
margin: 100px;
}
#box2{
width: 100px;
height:100px;
background-color:darkgray;
overflow: scroll;
/*position: relative;*/
}
#box3{
width: 400px;
height:400px;
background-color: aquamarine;
border:5px solid darkred;
padding: 20px;
margin: 25px;
}
</style>
<div id="box1" style="">
<div id="box2" style="">
<div id="box3" style="">
</div>
</div>
<button type="button" id="button">点击</button>
</div>
<script type="text/javascript">
var button=document.getElementById("button");
button.onclick=function(){
var box2=document.getElementById("box2");//100*100
var box3=document.getElementById("box3");// 400*400 +padding 20px + border 5px + margin 25px
//---------滚动条子容器常用-----------
//元素的可见宽度(元素内容区+padding)
var clientWidth=box3.clientWidth;//440
//元素的整个实际宽度(元素内容区+padding+border)
var offsetWidth=box3.offsetWidth;//450
//当前元素针对于其定位父元素的水平偏移量
var offsetLeft=box3.offsetLeft;//205
//当前元素针对于其定位父元素的垂直偏移量
var offsetTop=box3.offsetTop;//205
//元素顶部border的宽度,即border-top-width
var clientTop=box3.clientTop;//5
//---------滚动条子容器不常用-----------
var box3_scrollWidth=box3.scrollWidth;//440
var box3_scrollLeft=box3.scrollLeft;//0
var box3_scrollTop=box3.scrollTop;//0
console.log("box3.clientWidth:"+clientWidth)
console.log("box3.offsetWidth:"+offsetWidth)
console.log("box3.offsetLeft:"+offsetLeft)
console.log("box3.offsetTop:"+offsetTop)
console.log("box3.clientTop:"+clientTop)
console.log("box3.scrollWidth:"+box3_scrollWidth)
console.log("box3.scrollLeft:"+box3_scrollLeft)
console.log("box3.scrollTop:"+box3_scrollTop)
//----------滚动条容器常用----------
//元素的可见宽度(元素内容区+padding)
var box2_clientWidth=box2.clientWidth;//83设置的100 但是这里的滚动条宽度有17px
//box2元素网页正文全文高度, 即整个滚动区域的宽度(内容区+padding):
var scrollWidth=box2.scrollWidth;//500
//水平滚动条 滚动的距离
var scrollLeft=box2.scrollLeft;//(0 ~ 417)
//垂直滚动条 滚动的距离
var scrollTop=box2.scrollTop;//(0 ~ 417)
//----------滚动条容器不常用----------
var box2_offsetWidth=box2.offsetWidth;//100
var box2_offsetLeft=box2.offsetLeft;//180
var box2_offsetTop=box2.offsetTop;//180
var box2_clientTop=box2.clientTop;//0
console.log("box2.clientWidth:"+box2_clientWidth)
console.log("box2.scrollWidth:"+scrollWidth)
console.log("box2.scrollLeft:"+scrollLeft)
console.log("box2.scrollTop:"+scrollTop)
console.log("box2.offsetWidth:"+box2_offsetWidth)
console.log("box2.offsetLeft:"+box2_offsetLeft)
console.log("box2.offsetTop:"+box2_offsetTop)
console.log("box2.clientTop:"+box2_clientTop)
if(scrollWidth-scrollLeft==box2_clientWidth){
console.log("水平滚动条滚到底了")
}
}
</script>
</body>
</html>
```


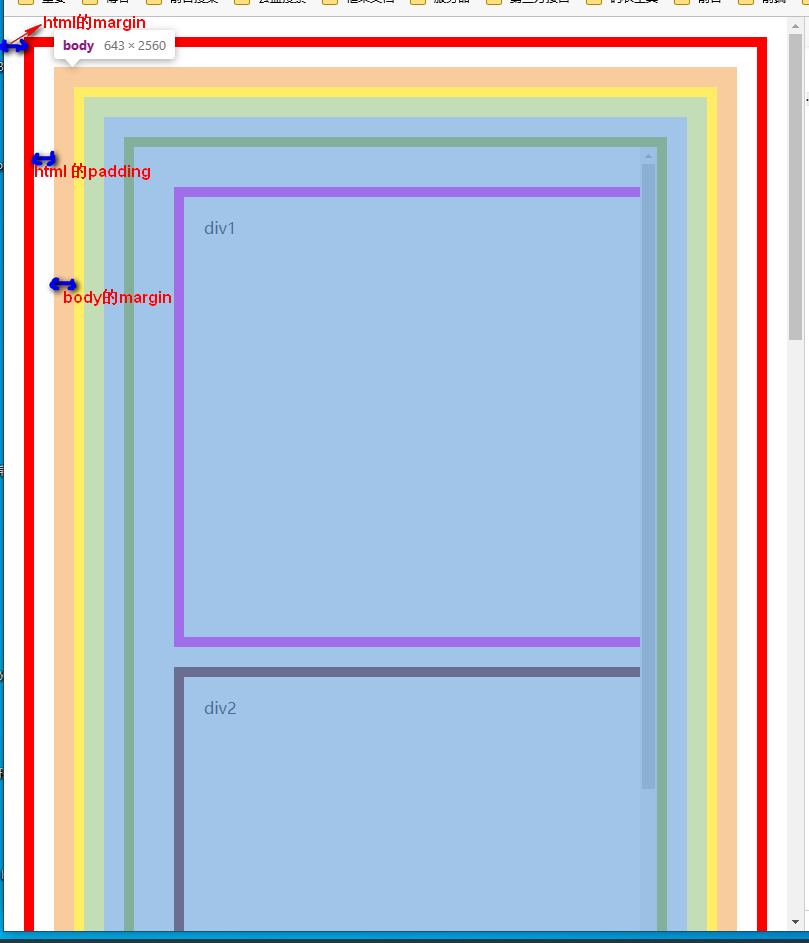
**示例3**

```
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>定位功能</title>
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script>
<script src="http://libs.baidu.com/underscore/1.3.3/underscore.js"></script>
<style type="text/css">
html,body{
margin: 20px;
padding: 20px;
border: 10px solid red;
height: 2500px;
width: auto;
}
body{
height: 100%;
width: auto;
border: 10px solid yellow;
}
#scroll_container{
width:auto;
height:1000px;
border:1px solid gray;
margin: 20px;
padding: 20px;
border: 10px solid #abc123;
overflow: scroll;
}
#div1{
width: 800px;
height: 400px;
margin: 20px;
padding: 20px;
border: 10px solid #f0f;
}
#div2{
width: 800px;
height: 1000px;
margin: 20px;
padding: 20px;
border: 10px solid #600;
}
</style>
</head>
<body>
<div style="" id="scroll_container">
<div id="div1">div1</div>
<div id="div2">div2</div>
</div>
</body>
</html>
<script type="text/javascript">
$(document).ready(function(){
$(window).scroll(function(e){
var scrollTop = document.documentElement.scrollTop || document.body.scrollTop;
console.log("滚动距离" + scrollTop);
})
$("#scroll_container").scroll(function(e){
console.log($("#scroll_container").scrollTop());
})
})
function a(){
document.write(
"屏幕分辨率为:"+screen.width+"*"+screen.height
+"<br />"+
"屏幕可用大小:"+screen.availWidth+"*"+screen.availHeight
+"<br />"+
"网页可见区域宽(内容区+padding):"+document.body.clientWidth
+"<br />"+
"网页可见区域高(内容区+padding):"+document.body.clientHeight
+"<br />"+
"网页可见区域宽(内容区+padding+border):"+document.body.offsetWidth
+"<br />"+
"网页可见区域高(内容区+padding+border):"+document.body.offsetHeight
+"<br />"+
"网页正文全文宽(内容区+padding):"+document.body.scrollWidth
+"<br />"+
"网页正文全文高(内容区+padding):"+document.body.scrollHeight
+"<br />"+
"网页被卷去的高:"+document.body.scrollTop
+"<br />"+
"网页被卷去的左:"+document.body.scrollLeft
+"<br />"+
"网页正文部分上:"+window.screenTop
+"<br />"+
"网页正文部分左:"+window.screenLeft
+"<br />"+
"屏幕分辨率的高:"+window.screen.height
+"<br />"+
"屏幕分辨率的宽:"+window.screen.width
+"<br />"+
"屏幕可用工作区高度(不含下方任务栏):"+window.screen.availHeight
+"<br />"+
"屏幕可用工作区宽度:"+window.screen.availWidth
);
};
a();
/*
屏幕分辨率为:1920*1080
屏幕可用大小:1920*1040
网页可见区域宽(内容区+padding):623
网页可见区域高(内容区+padding):2540
网页可见区域宽(包括border边线的宽):643
网页可见区域高(包括border边线的宽):2560
网页正文全文宽(内容区+padding):623
网页正文全文高(内容区+padding):2540
网页被卷去的高:0
网页被卷去的左:0
网页正文部分上:6
网页正文部分左:78
屏幕分辨率的高:1080
屏幕分辨率的宽:1920
屏幕可用工作区高度(不含下方任务栏):1040
屏幕可用工作区宽度:1920
*/
// 800 * 914
//750 * 864
// jquery:
// 高
console.log($(window).height()); //浏览器当前窗口可视区域高度 914
console.log($(document).height()); //浏览器当前窗口文档的高度 2630
console.log($(document.body).height()); //浏览器当前窗口文档body的高度 2500
console.log($(document.body).outerHeight(true)); //浏览器当前窗口文档body的总高度 包括border padding margin 2600
// 宽
console.log($(window).width()); //浏览器当前窗口可视区域宽度 783(不包含滚动条)
console.log($(document).width()); //浏览器当前窗口文档对象宽度 783
console.log($(document.body).width()); //浏览器当前窗口文档body的宽度 583
console.log($(document.body).outerWidth(true)); //浏览器当前窗口文档body的总宽度 包括border padding margin 683
console.log(window.screen.width );//浏览设备的分辨率(电脑、手机、平板等) 1920
console.log(window.screen.availWidth );//浏览设备的实际可用宽度(电脑、手机、平板等) 1920
console.log(window.innerWidth);//浏览器的可用(内部)宽度(包括滚动条等)\[ie不支持\] 800
console.log(document.documentElement.clientWidth || document.body.clientWidth);//浏览器实际的可用文档宽度【兼容ie】 783
console.log($("#div2").height());//(内容区) 1000
console.log($("#div2").innerHeight());//(内容区+padding) 1040
console.log($("#div2").outerHeight());//(内容区+padding+border)1060
console.log($("#div2").offset());//匹配元素在当前视口的相对偏移 {top: 640, left: 160}
console.log($("#div2").position());//返回匹配元素相对于父元素的位置(偏移) {top: 610, left: 130}
console.log($("#div2").scrollTop());//返回或设置匹配元素的滚动条的垂直位置(匹配的元素必须设置overflow-y: scroll;) 0
console.log($("#div2").scrollLeft());//返回或设置匹配元素的滚动条的水平位置(匹配的元素必须设置overflow-y: scroll;) 0
</script>
```
## **以下是收集其他作者的总结:**
原文链接:http://www.cnblogs.com/lshabest/p/6429219.html
**1.对于IE9+、chrome、firefox、Opera、Safari:**
window.innerHeight浏览器窗口的内部高度;
window.innerWidth浏览器窗口的内部宽度;
**2.对于IE8.7.6.5:**
document.documentElement.clientHeight:表示HTML文档所在窗口的当前高度;
document.documentElement.clientWidth:表示HTML文档所在窗口的当前宽度;
或者,因为document对象的body属性对应HTML文档的标签,所以也可表示为:
document.body.clientHeight:表示HTML文档所在窗口的当前高度;
document.body.clientWidth:表示HTML文档所在窗口的当前宽度;
**结论:**
document.body.clientWidth/Height:的宽高偏小,高甚至默认200;
document.documentElement.clientWidth/Height 和 window.innerWidth/Height 的宽高始终相等。
所以在不同浏览器都实用的的Javascripit方案:
**二:网页正文全文宽高**
scrollWidth和scrollHeight获取网页内容高度和宽度
**1.针对IE.Opera:** scrollHeight是网页内容实际高度,可以小于clientHeight;
**2.针对NS.firefox:** scrollHeight是网页内容高度,不过最小值是clientHeight;也就是说网页内容实际高度小于clientHeight的时候,scrollHeight返回clientHeight;
**3.浏览器兼容代码:**
**二:网页可见区域宽高,包括滚动条等边线(会随窗口的显示大小改变)**
**1.值:** offsetWidth = scrollWidth + 左右滚动条 +左右边框;
offsetHeight = scrollHeight + 上下滚动条 + 上下边框;
**2.浏览器兼容代码:**
**三:网页卷去的距离与偏移量**
**1.scrollLeft:** 设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离;
**2.scrollTop:** 设置或获取位于给定对象最顶端与窗口中目前可见内容的最左端之间的距离;
**3.offsetLeft:** 设置或获取位于给定对象相对于版面或由offsetParent属性指定的父坐标的计算左侧位置;
**4.offsetTop:** 设置或获取位于给定对象相对于版面或由offsetParent属性指定的父坐标的计算顶端位置;
- CSS
- 达到指定宽度加载css
- 选择器
- CSS 函数
- @media媒体查询
- 字体
- 图标字体
- 文本
- 光标样式cursor
- 盒子模型
- 溢出(overflow)
- 边框
- 不透明度opacity
- 背景(background)与渐变xx-gradient
- 轮廓(outline)与 阴影(box-shadow)
- 过渡属性(Transition)
- 动画属性(Animation)
- transform变形效果旋转,缩放,移动,倾斜等
- 显示、隐藏与禁用
- box-sizing与resize
- 居中对齐
- css水平居中
- css垂直居中
- 文字与相邻的元素垂直对齐
- 布局
- 高度塌陷和外边距重叠最终解决方案
- 解决float布局时高度塌陷的最终方案after伪类元素
- 子/父元素外边距重叠最终解决方案before伪类元素
- 传统布局
- position布局
- position水平居中
- position垂直居中
- position水平垂直居中
- 浮动布局
- 高度塌陷和BFC
- clear
- BFC概念及触发条件
- 表格布局
- 盒子模型布局
- 盒子水平居中布局(如margin:0 auto)
- 盒子垂直居中布局
- 相邻元素外边距重叠
- 行内元素的盒子模型
- 弹性伸缩布局flex
- 旧版本(IE不支持)
- 混合过渡版(仅IE10+生效)
- flex布局(新版)
- 多列布局columns
- grid网格布局(实验性)
- 应用与总结
- 瀑布流布局
- 流式布局(响应式布局又叫百分比布局移动端一般采用)
- 用户不能鼠标左键选择文本
- 表格
- 表单
- radio
- textarea
- select
- a连接
- ul>li有序列表与ol>li无序列表
- 伪元素
- 容器宽高100%
- 浏览器四大内核及前缀
- 移动端开发
- 长度单位与移动端
- css_移动端开发
- rem具体解决方案
- vw具体解决方案
- 兼容性问题
- 浏览器默认样式
- css预处理器
- less
- sass
- stylus
- HTML
- 标签元素
- head的子标签
- 文档元素
- 文本元素
- 嵌入元素
- 分组元素
- 表格元素
- 表单元素
- input
- 标签元素的属性
- 全局属性
- aria-*
- 事件on*
- data-*
- id
- class
- hidden
- style
- title
- draggable
- dropzone(实验性)
- dir
- autocapitalize
- contenteditable
- lang
- inputmode
- accesskey
- contextmenu(移除)
- exportparts(实验性)
- is
- itemid
- itemprop
- itemref
- itemscope
- itemtype
- XHTML遗留xml:lang和xml:base
- part(实验性)
- slot
- spellcheck(实验性)
- tabindex
- translate
- HTML字符实体
- 行内元素
- iframe和父页面相互传值,并兼容跨域问题
- a标签嵌套解决方案
- JS
- 获取宽度(offsetParent、clientWidth、clientHeight、offsetWidth、offsetheight、scrollWidth、scrollHeight、offsetTop、offsetLeft、scrollTop、scrollLeft)
- demo
- 全选和反选
- 定时器:
- 哪些HTML元素可以获得焦点?
- 事件例子
- 鼠标事件
- 注册条款
- 获取鼠标坐标
- div跟随鼠标移动
- 拖拽01
- 鼠标滚动事件
- 键盘事件
- 检查标签是否含有某个类
- 轮播图
- 数组的 交集 差集 补集 并集
- 精确计算插件
- 摇奖机
- 移动端跳转
- 基础
- js的数据类型
- 基本类型声明
- 引用类型声明及用法
- 数组
- 函数
- 对象及函数原型对象
- 继承
- js的垃圾回收机制
- javascript扩展自定义方法
- 类型转换
- 作用域(执行上下文)及递归调用
- javascript事件
- 连续调用
- 排序
- 内存溢出与内存泄漏
- 系统对象
- 内置对象
- 值属性
- Infinity
- NaN
- undefined
- globalThis
- Function 属性
- eval()
- isFinite()
- isNaN()
- parseFloat()
- parseInt()
- decodeURI()
- decodeURIComponent()
- encodeURI()
- encodeURIComponent()
- 基本对象(Object,Function,Boolean,Symbol)
- Object
- defineProperty()
- Function
- Boolean
- Symbol
- 数字和日期对象
- Number
- Date
- BigInt
- Math
- 控制抽象化
- AsyncFunction
- Generator
- GeneratorFunction
- Promise
- Web组装
- WebAssembly
- 结构化数据(JSON等)
- ArrayBuffer
- Atomics
- DataView
- JSON
- SharedArrayBuffer
- 使用键的集合对象
- Map
- Set
- WeakMap
- WeakSet
- 反射
- Reflect
- Proxy
- 可索引的集合对象(数组在这)
- Array数组
- BigInt64Array
- BigUint64Array
- Float32Array
- Float64Array
- Int16Array
- Int32Array
- Int8Array
- Uint8ClampedArray
- Uint8Array
- Uint16Array
- Uint32Array
- 国际化
- Intl
- Intl.Collator
- 文本处理(字符串与正则)
- RegExp
- String
- 错误对象
- Error
- InternalError
- AggregateError 实验性
- EvalError
- RangeError
- ReferenceError
- SyntaxError
- URIError
- TypeError
- null
- TypedArray
- escape()移除但还兼容
- unescape()移除但还生效
- uneval()非标准
- arguments
- 宿主对象(DOM与Browser)
- Browser浏览器对象(BOM)
- Window 对象
- History 对象
- Location 对象
- Navigator 对象
- Screen 对象
- 存储对象(localStorage与sessionStorage)
- DOM 节点对象
- EventTarget
- Node节点对象
- Document文档节点
- HTMLDocument(HTML对象 )
- HTML 元素接口
- Element元素节点
- Attr属性对象(与NamedNodeMap )
- DocumentType
- DocumentFragment文档片段节点
- CharacterData
- Comment
- Text
- CDATASection
- 事件对象Event
- on-event处理器
- CustomEvent
- MouseEvent
- DragEvent
- 手势(TouchEvent触摸事件)
- 其他类型事件对象...
- CSSStyleDeclaration 对象
- HTMLCollection
- console对象
- MutationObserver
- 其他重要的对象(FormData与原生Ajax)
- FormData表单对象
- ajax XMLHttpRequest
- 表达式和运算符
- 算术运算符
- 赋值运算符
- 按位操作符
- 逗号操作符
- 比较操作符
- 条件运算符
- 解构赋值
- 函数表达式
- 圆括号运算符
- 逻辑运算符
- Nullish 合并操作符
- 对象初始化
- 运算符优先级
- 可选链
- 管道操作符 实验性
- 属性访问器
- 展开语法
- 异步函数表达式
- await
- 类表达式
- delete 操作符
- function* 表达式
- in
- instanceof
- new 运算符
- new.target
- super
- this
- typeof
- void 运算符
- yield
- yield*
- 语句和声明
- export
- default
- 控制流
- block
- break
- continue
- empty
- if...else
- switch
- throw
- try...catch
- 声明
- const
- let
- var 描述
- 函数和类
- async function
- class
- function
- function*
- return
- 迭代
- do...while
- for
- for await...of
- for...in
- for...of
- while
- 其他
- debugger
- label
- with 移除但生效
- import
- import.meta
- 函数
- 箭头函数
- 默认参数值
- 方法的定义
- 剩余参数
- Arguments 对象
- getter
- setter
- 类
- 类私有域
- 类元素
- 构造方法
- extends
- static
- Errors
- 更多
- 已废弃的特性
- JavaScript 数据结构
- 词法文法
- 属性的可枚举性和所有权
- 迭代协议
- 严格模式
- 切换到严格模式
- 模板字符串
- ES6(ES2015)
- Es6函数写法
- 类class
- 导入导出模块
- 兼容ES5
- 变量声明
- Symbol新数据类型
- 迭代器(自定义遍历数组)
- 生成器
- Promise异步编程
- set(集合)
- Map
- 数组新增4个方法
- 手机端事件
- bootstrap手册
- 代码压缩打包
- Webpack
- 五个核心概念
- 开始
- loader
- 插件
- webpack开发环境配置
- 打包含css文件的项目
- 打包html资源
- 打包图片资源
- 打包其他文件
- devServer(实时自动化打包)
- 总结:开发环境配置
- webpack生产环境配置
- 提取css成单独文件
- css兼容性处理
- 压缩css
- js语法检查
- js兼容性处理
- js压缩
- html压缩
- 总结:生产环境配置
- webpack优化环境配置
- HMR( 模块热替换)
- source-map
- oneOf
- 缓存
- tree shaking
- code split
- demo1
- demo2
- demo3
- lazy loading
- pwa
- 多进程打包
- externals
- dll
- webpack配置详解
- entry
- output
- module
- resolve
- dev server
- optimization
- vite
- 技能
- 前端学习路线
- 调试
- 多个版本IE浏览器(调试用)
- 手机端调试
- vueJS
- Element UI(一个vuejs组件)
- 浏览器插件开发
- 插件推荐
- 扩展文件manifest.json
- 不可视的background(常驻)页面
- 可视页面browser actions与page actions及八种展示方式
- 使用chrome.xxx API
- Google Chrome扩展与Web页面/服务器之间的交互
- Google Chrome扩展中的页面之间的数据通信
- inject-script
- chromeAPI
- pageAction
- alarms
- chrome.tabs
- chrome.runtime
- chrome.webRequest
- chrome.window
- chrome.storage
- chrome.contextMenus
- chrome.devtools
- chrome.extension
- 分类
- homepage_url 开发者或者插件主页
- 5种类型的JS对比及消息通信
- 其它补充
- 谷歌浏览器截屏
- 框架及工具
- 前端UI设计网站
- 网页中使用Unicode字符
