# 经典的三列布局
> 三列布局是基础, 可以方便的扩展为二列或多列
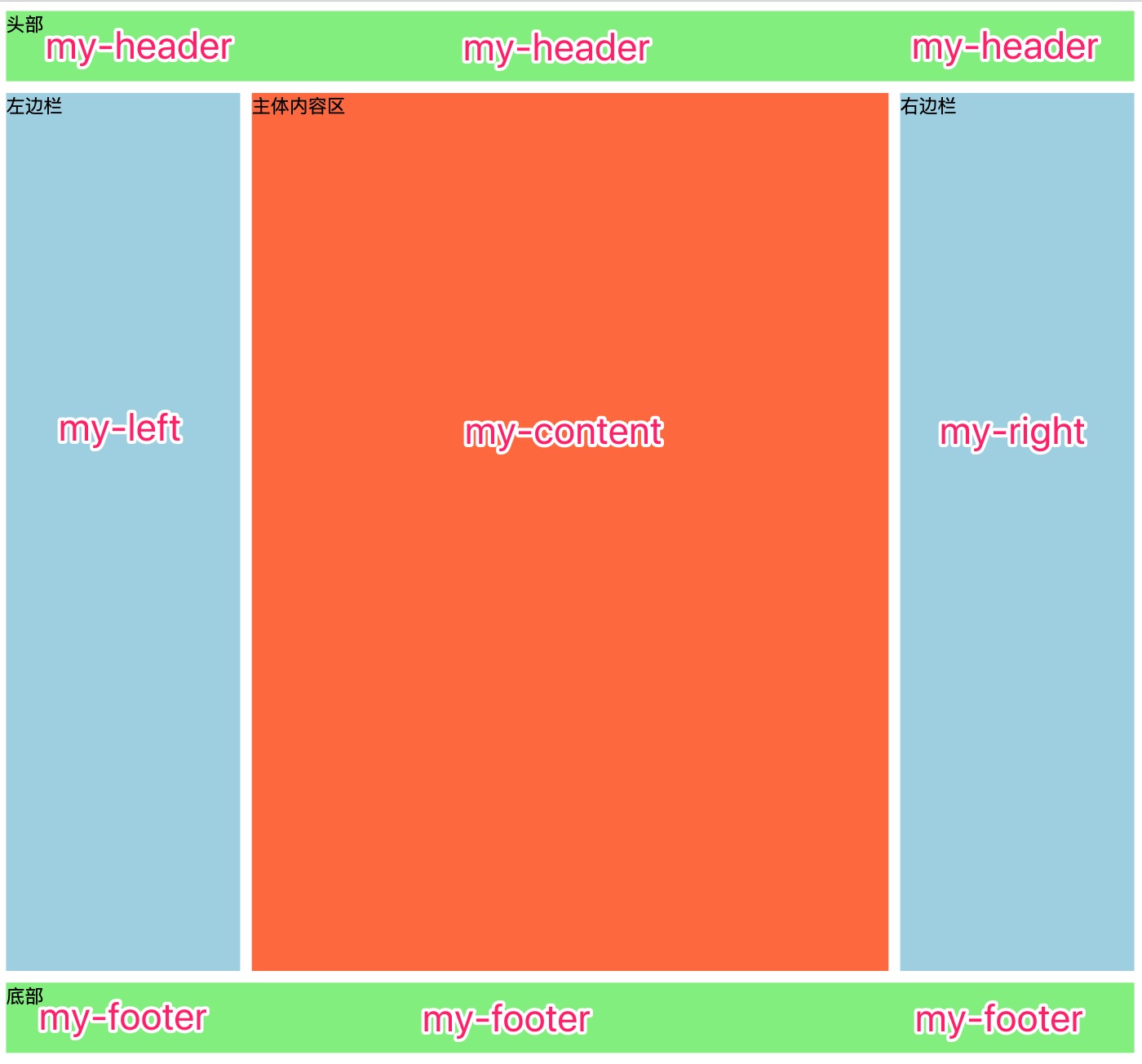
## 最终效果图

---
## HTML结构
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="style.css">
<title>简单的三列布局</title>
</head>
<body>
<header class="header">头部</header>
<aside class="left">左边栏</aside>
<main class="content">主体内容区</main>
<aside class="right">右边栏</aside>
<footer class="footer">底部</footer>
</body>
</html>
```
---
## CSS代码
```css
/* style.css */
body {
/*设置body元素采用网格布局*/
display: grid;
/*行模板: 第一行60px,第二行750px, 第三行60px*/
grid-template-rows: 60px 750px 60px;
/*列模板: 第一列200px,第2列自动扩展, 第3列200px*/
grid-template-columns: 200px auto 200px;
/*设置行间距:10px*/
grid-row-gap: 10px;
/*设置列间距: 10px*/
grid-column-gap: 10px;
}
.header {
/*网格区域命名*/
grid-area: my-header;
/*参考背景色*/
background-color: lightgreen;
}
.footer {
/*网格区域命名*/
grid-area: my-footer;
/*参考背景色*/
background-color: lightgreen;
}
.left {
/*网格区域命名*/
grid-area: my-left;
/*参考背景色*/
background-color: lightblue;
}
.right {
/*网格区域命名*/
grid-area: my-right;
/*参考背景色*/
background-color: lightblue;
}
.content {
/*网格区域命名*/
grid-area: my-content;
/*参考背景色*/
background-color: coral;
}
/*设置网格区域: 非常直观*/
body {
/*网格区域名称相同, 意味着合并*/
grid-template-areas:
"my-header my-header my-header"
"my-left my-content my-right"
"my-footer my-footer my-footer"
}
```
**看到这里不禁老泪纵横,世间万物都有轮回, 谁能料到,江湖上失传近20年的表格布局大法,会以这种方式回归**
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
