# flex 容器主轴方向
## 1. `flex-direction`属性
| 序号 | 属性值 | 描述 |
| ---- | ---------------- | ------------------------------------- |
| 1 | `row`默认值 | 主轴水平: 起始线居中,项目从左到右显示 |
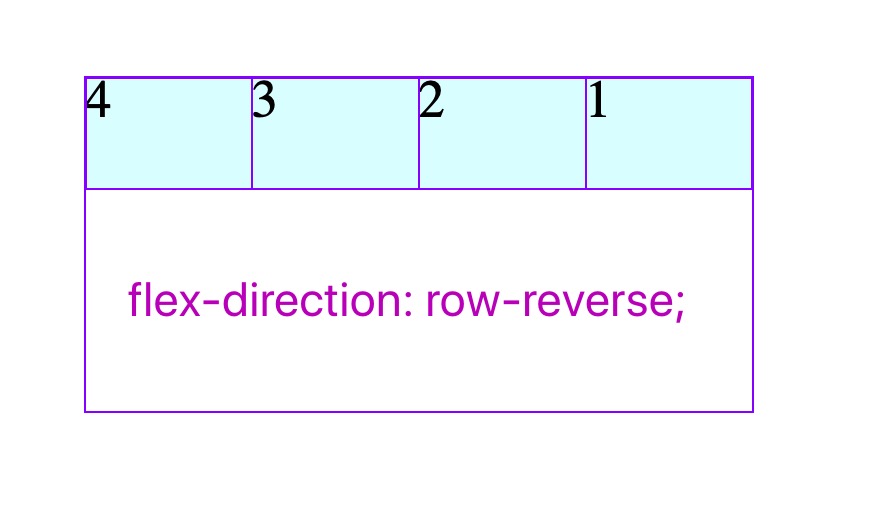
| 2 | `row-reverse` | 主轴水平:起始线居右, 项目从右向左显示 |
| 3 | `column` | 主轴垂直: 起始线居上,项目从上向下显示 |
| 4 | `column-reverse` | 主轴垂直: 起始线居下,项目从下向上显示 |
---
## 2. 示例

```html
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex容器主轴方向</title>
<style>
/* 容器尺寸 */
.container {
width: 300px;
height: 150px;
}
/* flex容器 */
.container {
display: flex;
}
/* flex容器主轴方向*/
.container {
/* 默认: 主轴水平,起始线居中,项目从左到右显示 */
flex-direction: row;
/* 主轴水平, 起始线居右, 项目从右向左显示 */
flex-direction: row-reverse;
/* 主轴垂直: 起始线居上,项目从上向下显示 */
flex-direction: column;
/* 主轴垂直: 起始线居下,项目从下向上显示 */
flex-direction: column-reverse;
}
/* flex项目 */
.item {
width: 100px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
