# 9. 容器中的轨道间距
[toc]
## 9.1 属性
| 序号 | 属性 | 描述 |
| ---- | ------------------- | -------------------------- |
| 1 | `column-gap` | 列间距 |
| 2 | `row-gap` | 行间距 |
| 3 | `gap 行间距 列间距` | 简写:行列相等,可只写一个值 |
---
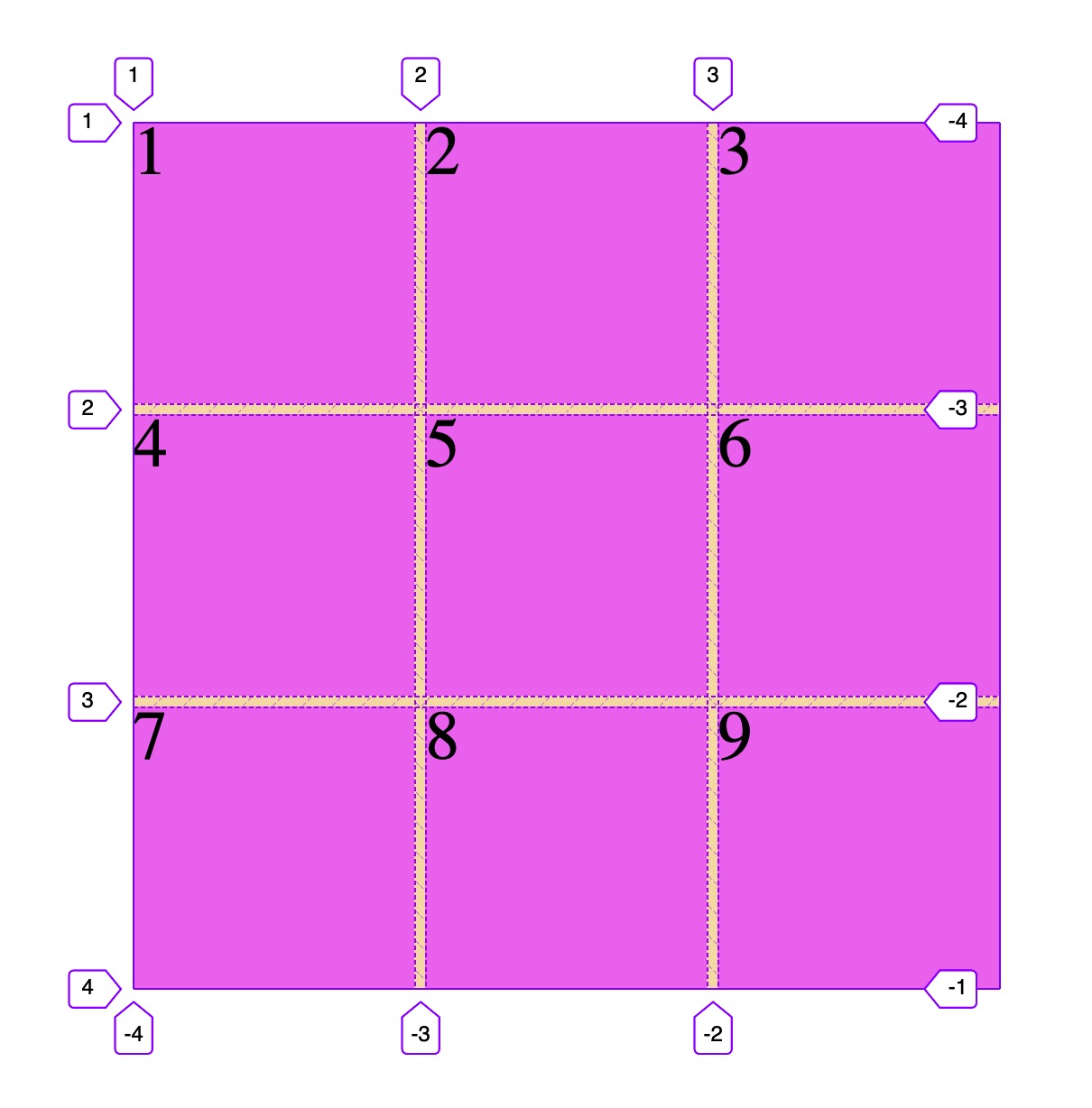
## 9.2 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>设置容器中行与列之间的间距/间隙</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
/* 项目在单元格中拉伸 */
place-items: stretch;
/* 设置网格间隙 */
column-gap: 5px;
row-gap: 5px;
/* 简写 */
/* gap: 行间距 列间距 */
gap: 5px 5px;
/* 行与列相等,可只写一个值 */
gap: 5px;
/* 完美解决 */
}
.item {
background-color: violet;
font-size: 2rem;
/* 任务: 行与之间设置5px的间距 */
/* 方法2: margin */
/* margin: 5px; */
/*
存在以下二个问题
1. 与容器边界相邻的单元格存在5px间隙,这并不是我需要的
2. 单元格之间的5px间隙被叠加计算, 实际上10px,不满足需要
*/
/* 方法2: 项目设置padding,裁切背景区域 */
/* padding: 5px; */
/* background-clip: content-box; */
/*
存在以下三个问题
前二个问题与margin是完全一样的
第三个问题是内容与背景边沿贴合,用户体验,视觉效果非常差,显然不符合要求
针对这个问题, Grid提供了一个终级解决方案, 在容器上设置网格间隙
*/
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
<span class="item item5">5</span>
<span class="item item6">6</span>
<span class="item item7">7</span>
<span class="item item8">8</span>
<span class="item item9">9</span>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
