# 语义化结构元素
html5 中, 标签语义化是最大的亮点
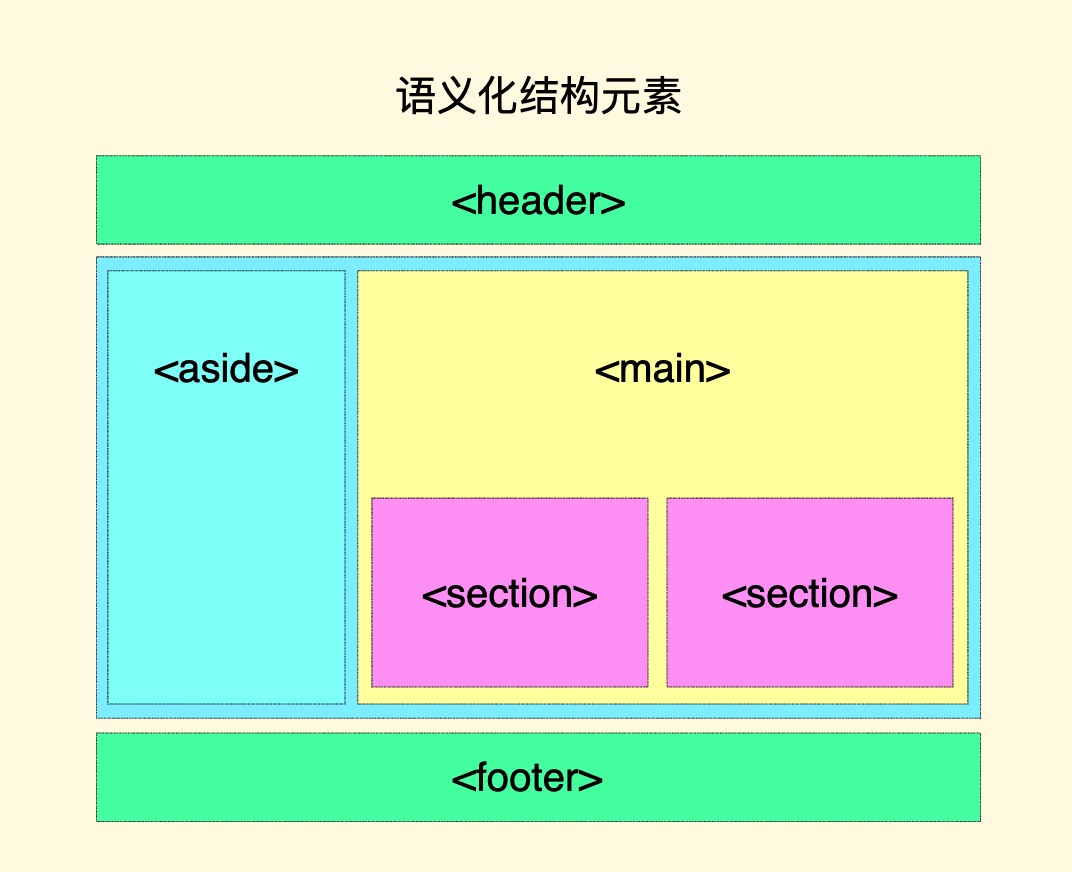
## 1. 语义化结构元素
| 序号 | 标签 | 描述 |
| ---- | ----------- | --------------------------------------------------------------- |
| 1 | `<h1>-<h6>` | 标题: 通常用来划分或标注内容中的文本段落 |
| 2 | `<header>` | 页眉: 一般是由导航, logo 等元素组成 |
| 3 | `<footer>` | 页脚: 一般是由友情链接, 联系方式, 备案号,版权等信息组成 |
| 4 | `<nav>` | 导航: 导航通常是由一个或多个链接标签`<a>`标签组成 |
| 5 | `<main>` | 主体: 做为页面主要内容的容器使用,建议一个页面, 只出现一次 |
| 6 | `<article>` | 文档: 本义是文档, 实际上可以充当其它内容的容器 |
| 7 | `<aside>` | 边栏: 与主体无关的信息,例如: 广告位, 相关推荐, 阅读排行等 |
| 8 | `<section>` | 文档或主体中的通用小组件 |
| 9 | `<div>` | 区块: 也叫通用容器,本身无任何语义, 功能主要是通过它的属性来描述 |
下面以传统标签与语义化结构标签二种方式实现以下布局

### 1.1 传统非语义结构
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>传统非语义结构</title>
</head>
<body>
<!-- 页眉 -->
<div class="header">
<div class="nav">
<a href="">Menu1</a>
<a href="">Menu2</a>
<a href="">Menu3</a>
</div>
</div>
<!-- 内容主体区 -->
<div class="content">
<!-- 边栏 -->
<div class="aside">
<div class="ads">广告位</div>
</div>
<!-- 主体区 -->
<div class="main">
<div class="article">
<h3>php中文网</h3>
<p>web开发者家园, php爱好的阵地</p>
</div>
</div>
</div>
<!-- 页脚 -->
<div class="footer">
<div class="links">
<a href="">Links1</a>
<a href="">Links2</a>
<a href="">Links3</a>
</div>
</div>
</body>
</html>
```
### 3. 语义化结构元素
```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>语义化结构元素</title>
</head>
<body>
<!-- 页眉 -->
<header>
<nav>
<a href="">Menu1</a>
<a href="">Menu2</a>
<a href="">Menu3</a>
</nav>
</header>
<!-- 内容主体区 -->
<div class="content">
<!-- 边栏 -->
<aside>
<div class="ads">广告位</div>
</aside>
<!-- 主体区 -->
<main>
<article>
<h3>php中文网</h3>
<p>web开发者家园, php爱好的阵地</p>
</article>
</main>
</div>
<!-- 页脚 -->
<footer>
<section class="links">
<a href="">Links1</a>
<a href="">Links2</a>
<a href="">Links3</a>
</section>
</footer>
</body>
</html>
```
> SVG: 使用 XML 语言编写的可缩放的矢量图形,可直接在浏览器中显示,体积小无限放大不失真
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
