# 4 将项目填充到指定单元格中
[toc]
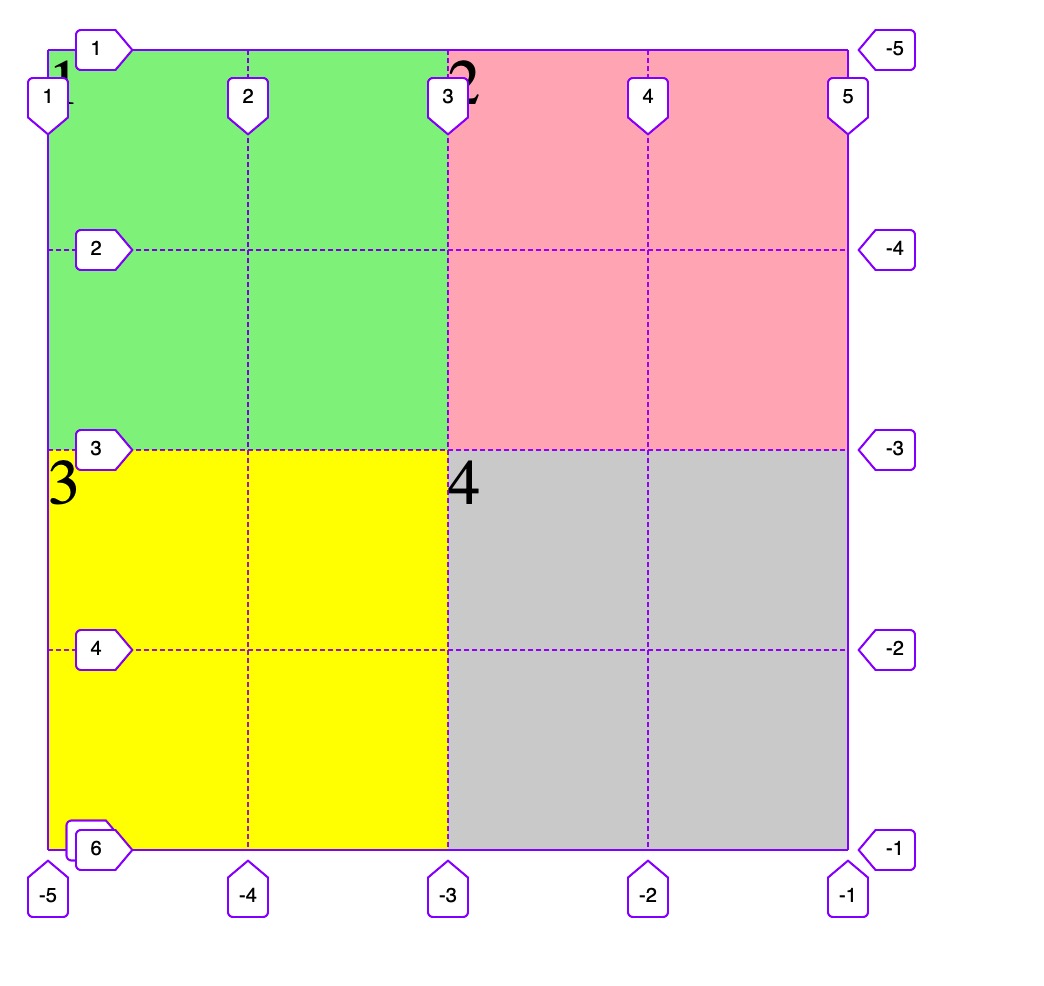
## 4.1 使用默认网格线划分单元格
- 默认从左上角开始,从左到右,从上到下,依次从 1 开始编号
- 如果从右下角开始,由下向上,由右向左,依次由从-1 开始编号
- 根据数字网格线,可以将项目放到网格线形成的封闭矩形区域中
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用默认网格线划分单元格</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: repeat(4, 1fr);
grid-template-rows: repeat(4, 1fr);
}
.item {
font-size: 2rem;
}
.item1 {
background-color: lightgreen;
/* 从左上角开始,占据四个单元格 */
/* 起始行网格线 */
grid-row-start: 1;
/* 结束行网格线 */
grid-row-end: 3;
/* 起始列网格线 */
grid-column-start: 1;
/* 结束行网格线 */
grid-column-end: 3;
/* 从右下角开始, 占据四个单元格 */
/* grid-row-start: -1; */
/* 结束行网格线 */
/* grid-row-end: -3; */
/* 起始列网格线 */
/* grid-column-start: -1; */
/* 结束行网格线 */
/* grid-column-end: -3; */
/* 填充到正中间 */
/* grid-row-start: 2; */
/* 结束行网格线 */
/* grid-row-end: 4; */
/* 起始列网格线 */
/* grid-column-start: 2; */
/* 结束行网格线 */
/* grid-column-end: 4; */
/* 填满容器 */
/* grid-row-start: 1; */
/* 结束行网格线 */
/* grid-row-end: -1; */
/* 起始列网格线 */
/* grid-column-start: 1; */
/* 结束行网格线 */
/* grid-column-end: -1; */
/* 还原到左上角区域 */
}
/* 简写 */
.item2 {
background-color: lightpink;
/* 简写 grid-row: start / end */
grid-row: 1 / 3;
grid-column: 3 / 5;
}
/* 使用偏移量: 移到左下角 */
.item3 {
background-color: yellow;
grid-row-start: 3;
grid-row-end: span 2;
grid-column-start: 1;
grid-column-end: span 2;
/* 也可以使用简写 */
grid-row: 3 / span2;
grid-column: 1 / span 2;
}
.item4 {
background-color: lightgrey;
/* 从当前位置上开始填充,只需定义结束网络线即可, 可以进一步简化 */
grid-row-end: span 2;
grid-column-end: span 2;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
</div>
</body>
</html>
```
---
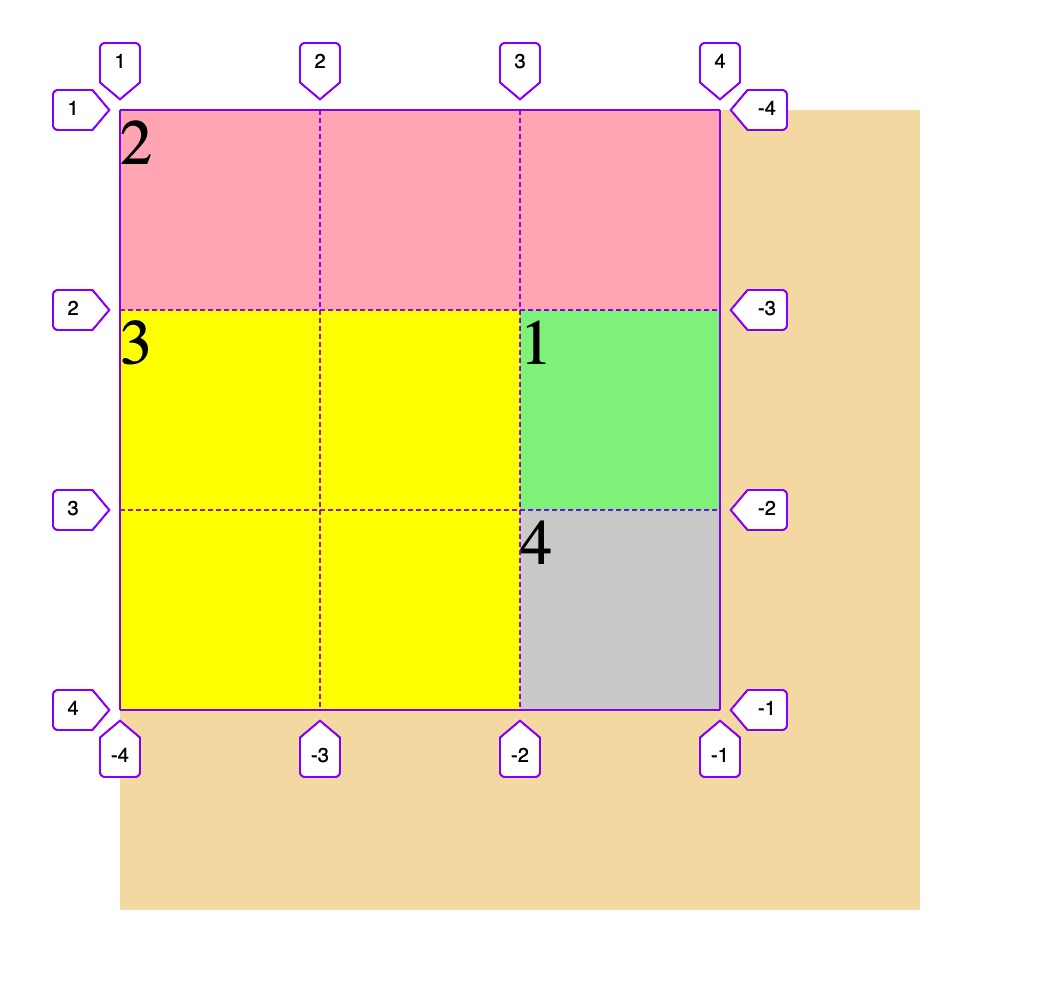
## 4.2 使用命名网格线划分单元格
- 使用语义化的名称替代容器自动生成的数字网线线编号
- 同一条网络线可以有多个别名
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>使用命名网格线划分单元格</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
grid-template-columns: [c1-start] 100px [c1-end c2-start] 100px [c2-end c3-start] 100px [c3-end];
grid-template-rows: [r1-start] 100px [r1-end r2-start] 100px [r2-end r3-start] 100px [r3-end];
}
.item {
font-size: 2rem;
}
/* 将第一个项目填充到第2行第3列 */
.item1 {
background-color: lightgreen;
grid-row-start: r2-start;
grid-column-start: c3-start;
/* 项目默认占据一个单元格,如果偏移量/跨度为1,可省略结束线设置 */
/* grid-row-end: r2-end; */
/* grid-column-end: c3-end; */
}
/* 将第二个项目填充占满第1行 */
.item2 {
background-color: lightpink;
grid-row: r1-start / r2-start;
grid-column: c1-start / c3-end;
/* 因为第二个项目默认就在1行1列,所以只需要设置一个列结束的偏移量即可 */
grid-column-end: span 3;
}
/* 将第三个项目填充到从第2行第1列开始的四个单元格形成的区域中 */
.item3 {
background-color: yellow;
/* 当前第3个项目本身就是第2行第1列的单元格,直接设置结束偏移量即可 */
grid-column-end: span 2;
grid-row-end: span 2;
}
.item4 {
background-color: lightgrey;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item4">4</span>
</div>
</body>
</html>
```
---
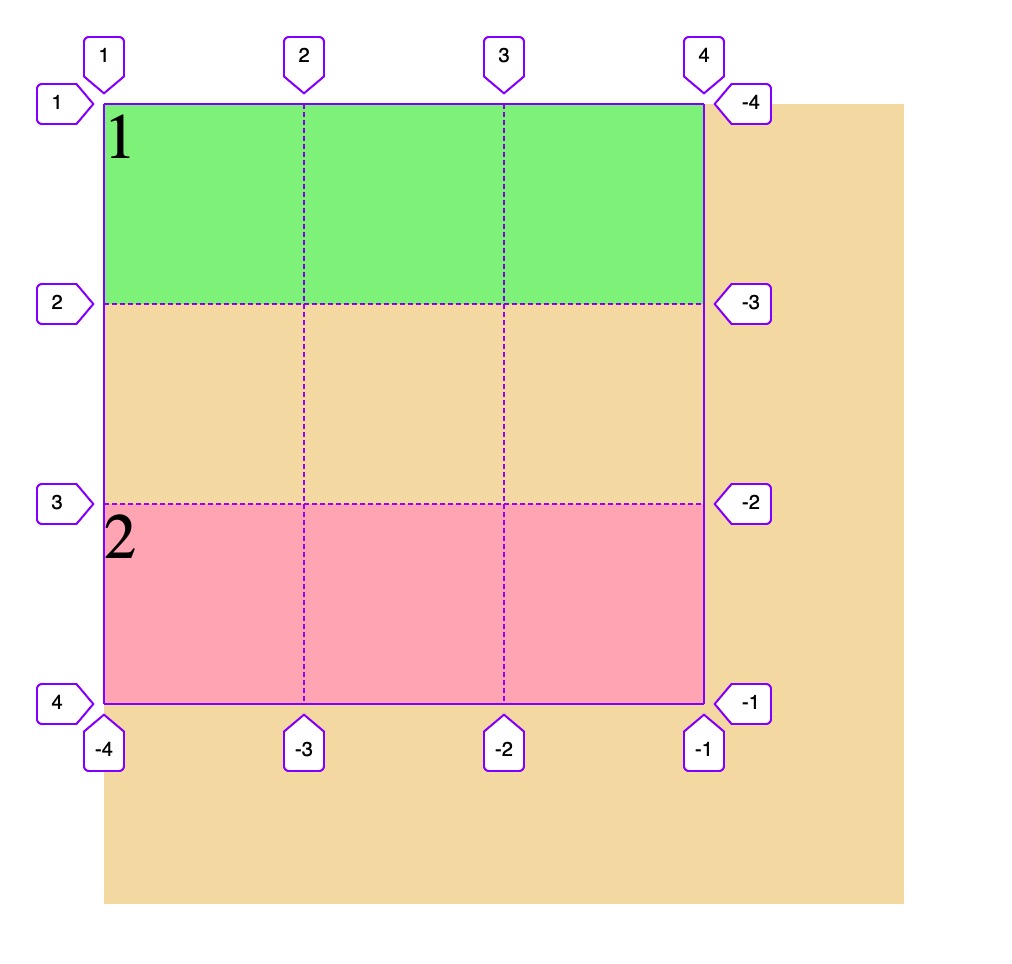
## 4.3 重复设置单元格时, 命名网格线会自动添加索引
| 属性 | 描述 |
| ---------------------------------------- | ------------------------------------------ |
| `repeat(3, [col-start] 100px [col-end])` | 只需设置命名前缀,编号会自动生成 |
| `grid-column-end: col-end 3;` | 前缀加索引就可以引用到自动生成的命名网格线 |
- 示例:

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>重复设置单元格时, 命名网格线会自动添加索引</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
/* col-start..., row-start...: 是命名网格线的前缀,不必指定编号,会自动生成 */
grid-template-columns: repeat(3, [col-start] 100px [col-end]);
grid-template-rows: repeat(3, [row-start] 100px [row-end]);
}
.item {
font-size: 2rem;
}
/* 将第一个项目填满第一行 */
.item1 {
background-color: lightgreen;
/* 容器会自动在命名网格线的前缀后, 添加网格线的数字索引 */
grid-column-start: col-start 1;
grid-column-end: col-end 3;
/* 默认占据一行, 所在行设置可省去 */
/* 其实用我们之前学过的偏移量设置更简单 */
grid-column-end: span 3;
}
/* 将第二个项目填充占满最后一行 */
.item2 {
background-color: lightpink;
grid-row-start: row-start 3;
grid-column-start: col-start 1;
grid-column-end: col-end 3;
/* 直接使用偏移量简化 */
grid-column-end: span 3;
/* 从当前列开始,可以省去起始列名称 */
grid-column: span 3;
}
</style>
</head>
<body>
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
