# 2. 创建 Grid 容器与划分行与列
[toc]
## 2.1 属性
| 序号 | 属性 | 描述 |
| ---- | ---------------------------- | ------------------------------------------------------- |
| 1 | `display` | 声明使用网格布局的容器元素 |
| 2 | `grid-auto-flow` | 声明项目在网格中自动填充方案(行优先/列优先) |
| 3 | `grid-template-columns/rows` | 在容器中显式地划分行与列,生成指定数量的单元格来放置项目 |
| 3 | `grid-auto-rows/columns` | 根据项目数量,在容器中隐式生成行与列来放置它们 |
---
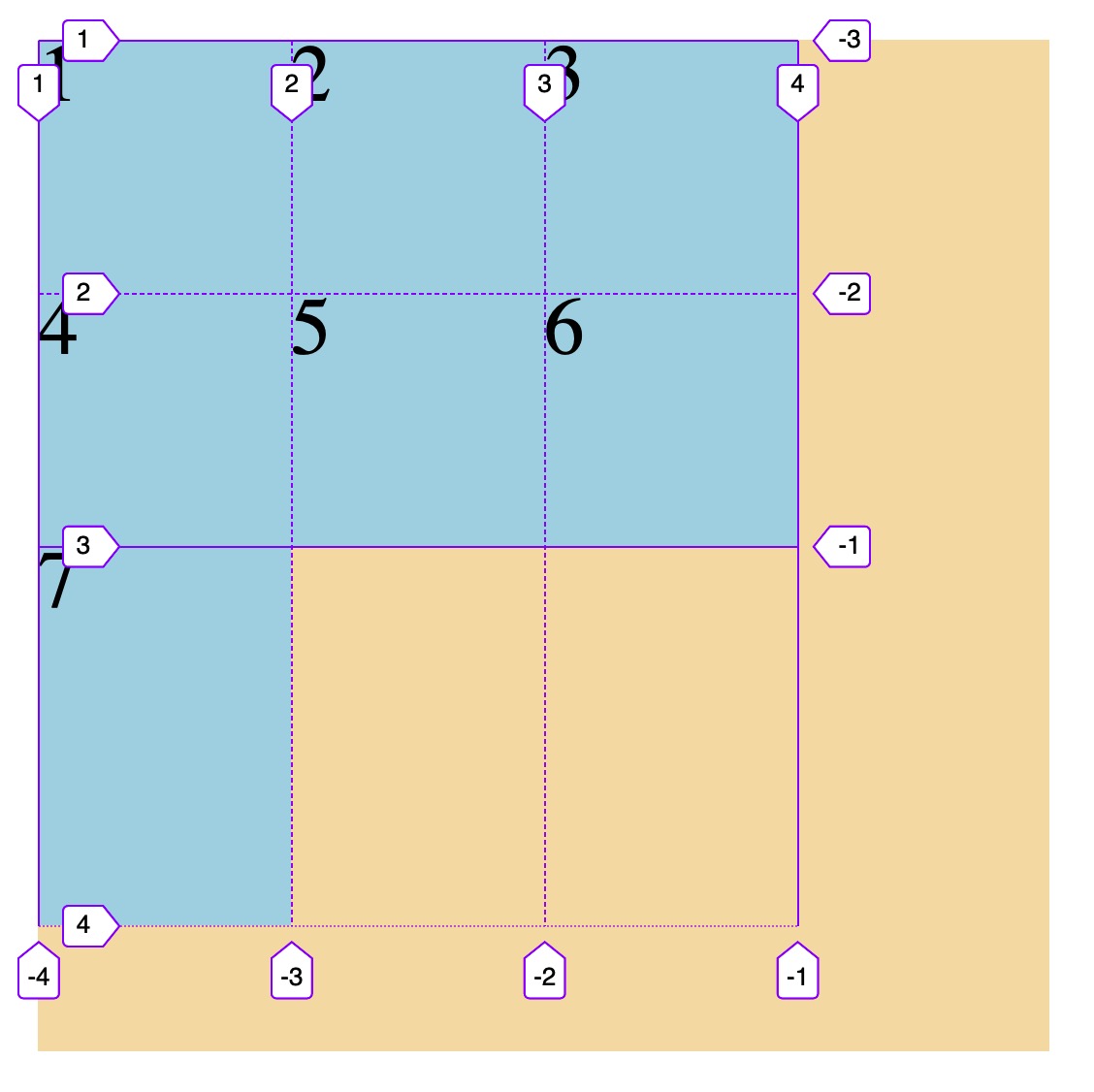
## 2.2 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>创建Grid容器</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
/* 设置项目在网格中的填充方案: 默认行优先*/
grid-auto-flow: row;
/* grid-auto-flow: column; */
/* 在容器中显式地划分行与列,生成指定数量的单元格来放置项目 */
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px;
/* 项目必须放在栅格中, 二行三列,只能放置6个项目 */
/* 为放置其它项目,grid布局会自动生成新行, 即隐式行 */
/* 隐式行默认为占据容器剩余宽度, 也可以自定义,如设置为150px */
grid-auto-rows: auto;
grid-auto-rows: 150px;
}
.item {
background-color: lightblue;
font-size: 2rem;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item3">4</span>
<span class="item item3">5</span>
<span class="item item3">6</span>
<span class="item item3">7</span>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
