# 3. 单元格尺寸常用单位
[toc]
## 3.1 单位
| 序号 | 单位 | 描述 |
| ---- | --------------------- | ---------------------------------- |
| 1 | 固定宽度`px` | 固定大小 |
| 2 | 百分比`%` | 以容器大小为依据来计算 |
| 3 | 自动计算`auto` | 由浏览器决定长度 |
| 4 | 比例`fr` | 将容器空间按比例分配给每一个单元格 |
| 5 | 区间`minmax(min,max)` | 设置单元格尺寸变化范围 |
---
## 3.2 重复生成单元格
| 序号 | 函数 | 描述 |
| ---- | ------------------- | --------------------------------------------------------- |
| 1 | 重复生成`repeat()` | 快速生成相同大小单元格的 |
| 2 | 自动填充`auto-fill` | 单元格固定,但容器不确定时,可以让一行/列容纳尽可能多的项目 |
---
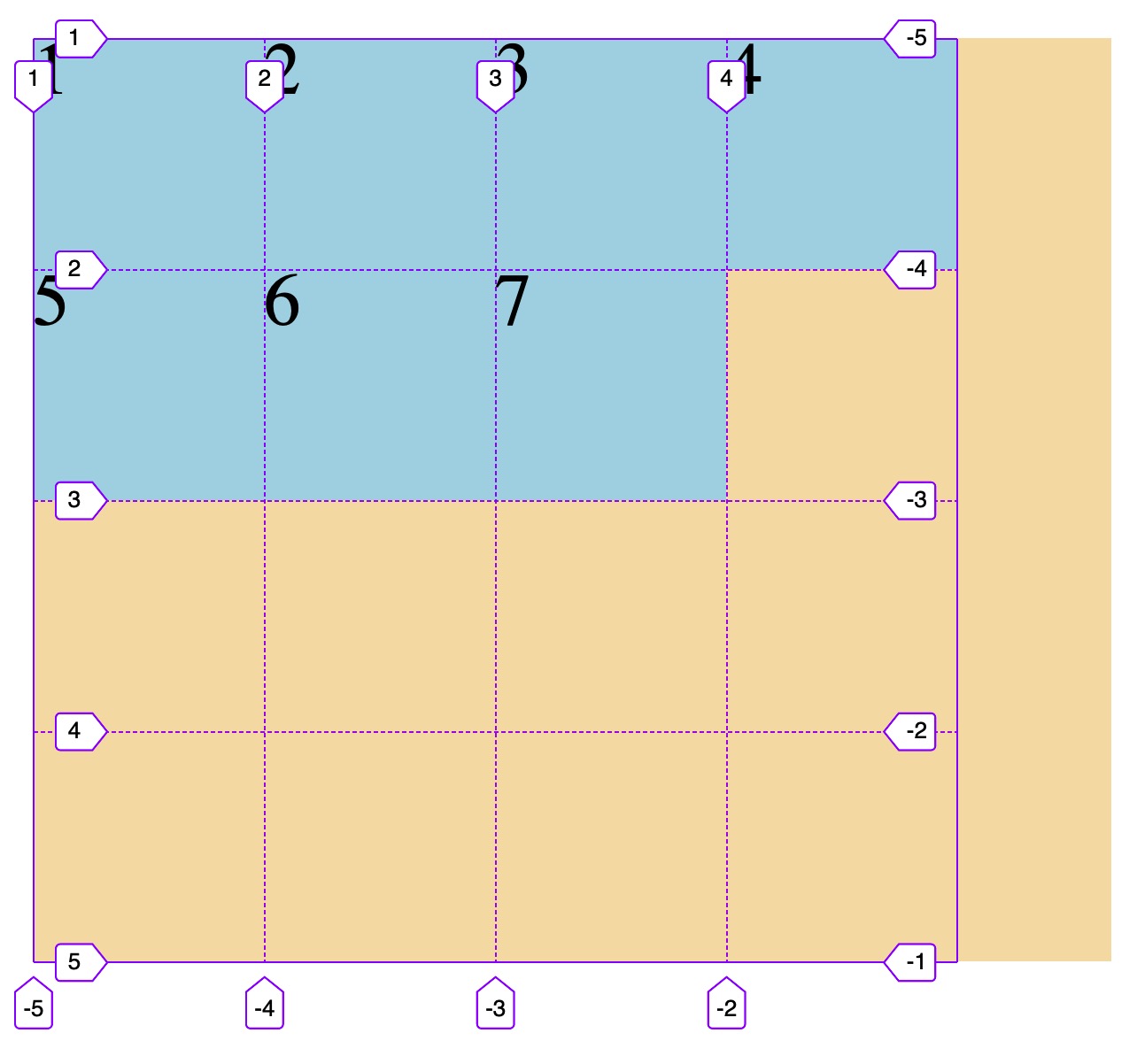
## 3.3 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>设置单元格数量与尺寸</title>
<style>
.container {
width: 400px;
height: 400px;
background-color: wheat;
display: grid;
/* 1. 固定值
/* 固定三列三行 */
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
/* 2.百分比 */
grid-template-columns: 20% 30% auto;
grid-template-rows: 100px auto 100px;
/* 3. 按比例划分: fr */
grid-template-columns: 1fr 2fr 2fr;
/* (400-100)/3=100,1fr=100px, 2fr=200px */
grid-template-rows: 1fr 100px 2fr;
/* 4. 重复设置: repeat() */
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(3, 100px);
/* 按(50px 100px)分组重复排列 */
grid-template-columns: repeat(2, 50px 100px);
grid-template-columns: repeat(3, 1fr);
grid-template-rows: repeat(3, 1fr);
/* 5. 弹性设置: minmax() */
/* 最大宽度仅100px,导致容器宽度出现未分配空间 */
grid-template-columns: repeat(3, minmax(50px, 100px));
/* 最小高度150px,导致超出容器高度 */
grid-template-rows: repeat(3, minmax(150px, 1fr));
/* 6. 自动填充: auto-fill */
/* 自动填充,直到填满整个容器, 注意如何使用fr和auto,会自动使用最近设置的值 */
width: auto;
grid-template-columns: repeat(auto-fill, 100px);
grid-template-rows: repeat(auto-fill, 100px);
}
.item {
background-color: lightblue;
font-size: 2rem;
}
</style>
</head>
<body>
<!-- .container>.item.item$*3{$} -->
<div class="container">
<span class="item item1">1</span>
<span class="item item2">2</span>
<span class="item item3">3</span>
<span class="item item3">4</span>
<span class="item item3">5</span>
<span class="item item3">6</span>
<span class="item item3">7</span>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
