# flex 项目交叉轴单独对齐
## 1. `align-self`属性
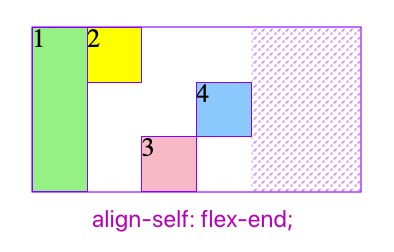
- 该属性可覆盖容器的`align-items`, 用以自定义某个项目的对齐方式
| 序号 | 属性值 | 描述 |
| ---- | ------------ | ------------------------------ |
| 1 | `auto`默认值 | 继承 `align-items` 属性值 |
| 2 | `flex-start` | 与交叉轴起始线对齐 |
| 3 | `flex-end` | 与交叉轴终止线对齐 |
| 4 | `center` | 与交叉轴中间线对齐: 居中对齐 |
| 5 | `stretch` | 在交叉轴方向上拉伸 |
| 6 | `baseline` | 与基线对齐(与内容相关用得极少) |
---
## 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex 项目交叉轴排单独对齐</title>
<style>
/* 容器尺寸 */
.container {
width: 300px;
height: 150px;
}
/* flex容器 */
.container {
display: flex;
}
/* flex项目 */
.item {
width: 50px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
/* align-self默认值 */
align-self: auto;
}
/* 自定义项目对齐方式 */
.item:first-of-type {
background-color: lightgreen;
/* 项目与容器等高, 否则看到不拉伸效果 */
height: inherit;
/* 项目拉伸以适应容器 */
align-self: stretch;
}
.item:nth-of-type(2) {
background-color: yellow;
/* 项目对齐到容器起始线*/
/*看不到效果是因为容器的`align-itmes默认就是flex-start */
align-self: flex-start;
}
.item:nth-of-type(3) {
background-color: pink;
/* 项目对齐到容器交叉轴终止线 */
align-self: flex-end;
}
.item:last-of-type {
background-color: lightskyblue;
/* 项目对齐到容器交叉轴中间线 */
align-self: center;
}
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
<div class="item">4</div>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
