# flex 项目收缩因子
## 1. `flex-shrink`属性
- 当容器主轴 "空间不足" 且 "禁止换行" 时, `flex-shrink`才有意义
- 该属性的值,称为**收缩因子**, 常见的属性值如下:
| 序号 | 属性值 | 描述 |
| ---- | --------- | ------------------------ |
| 1 | `1`默认值 | 允许项目收缩 |
| 2 | `initial` | 设置初始默认值,与 1 等效 |
| 3 | `0` | 禁止收缩,保持原始尺寸 |
| 4 | `n` | 收缩因子: 正数 |
---
## 2. 示例

```html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>flex 项目收缩因子</title>
<style>
/* 容器尺寸 */
.container {
/* 减小空间宽度,造成主轴空间不足 */
width: 180px;
height: 150px;
}
/* flex容器 */
.container {
display: flex;
/* 禁止换行 */
flex-wrap: nowrap;
}
/* flex项目 */
.item {
/* 增加宽度,造成主轴空间不足 */
width: 100px;
height: 50px;
background-color: lightcyan;
font-size: 1.5rem;
/* 收缩因子 */
/* 默认允许收缩适应主轴空间变化,以下语法都可以 */
flex-shrink: initial;
flex-shrink: 1;
/* 为便于演示每个项目的收缩因子,先禁止收缩,人为造成空间不足 */
/* 此时,容器宽度180, 三个项目部宽度300,超出容器宽度120, 需要在项目中分配 */
flex-shrink: 0;
}
/* 自定义项目收缩因子 */
.item:first-of-type {
background-color: lightgreen;
flex-shrink: 1;
}
.item:nth-of-type(2) {
background-color: yellow;
flex-shrink: 2;
}
.item:last-of-type {
background-color: lightskyblue;
flex-shrink: 3;
}
/*
项目收缩的计算方法(以主轴水平,宽度增长为例)
1. 项目超出主轴空间的宽度: (100 * 3 ) - 180 = 120px
2. 收缩因子之和: 1 + 2 + 3 = 6
3. 每个收缩因子对应的收缩量是: 120 / 6 = 20px
4. 每个项目根据自身收缩因子计算收缩量:
4.1 第一个项目: 1 * 20 = 20px
4.2 第一个项目: 2 * 20 = 40px
4.3 第三个项目: 3 * 30 = 60px
5. 计算每个项目最终宽度:
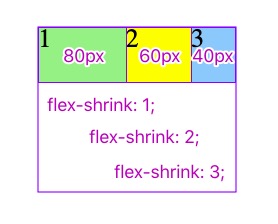
5.1 第一个项目: 100 - 20 = 80px
5.2 第二个项目: 100 - 40 = 60px
5.3 第三个项目: 100 - 60 = 40px
6. 更换主轴方向后, 计算方式完全一样,请自行测试
*/
</style>
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
```
- 教学大纲
- HTML5基础
- 1-html基础知识
- 2-语义化结构元素
- 3-语义化文本元素
- 4-链接/列表/图像元素
- 5-表格元素
- 6-表单与控件元素[重点]
- CSS3基础
- 1-css与html文档
- 2-css选择器
- 3-细说盒模型
- Flex布局[精简版]
- 1-Flex概论
- 2-Flex布局是什么
- 3-Flex基本概念
- 4-Flex容器属性
- 5-Flex项目属性
- Flex布局[细说版]
- 1-flex 布局概述
- 2-flex 容器与项目
- 3-flex 容器主轴方向
- 4-flex 容器主轴项目换行
- 5-flex 容器主轴与项目换行简写
- 6-flex 容器主轴项目对齐
- 7-flex 容器交叉轴项目对齐
- 8-flex 多行容器交叉轴项目对齐
- 9-flex 项目主轴排列顺序
- 10-flex 项目交叉轴单独对齐
- 11-flex 项目放大因子
- 12-flex 项目收缩因子
- 13-flex 项目计算尺寸
- 14-flex 项目缩放的简写
- Flex布局[案例版]
- 1-调整项目顺序
- Grid布局[精简版]
- 1. 常用术语
- 2. 容器属性
- 3. 项目属性
- 4. 布局实例
- 1. 经典三列布局
- 2. 媒体查询
- Grid布局[细说版]
- 1-必知术语
- 2-容器创建与行列划分
- 3-单元格常用单位
- 4-项目填充到单元格
- 5-项目填充到网格区域
- 6-对齐容器中的所有项目
- 7-对齐单元格中所有项目
- 8-对齐单元格中某个项目
- 9-容器中行与列之间的间距
