# 案例(学习掌握)
## 结合bootstrap打造警示框组件
:-: 
```html
<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>03bootstrap警示框组件</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
</head>
<body>
<div id="app" class="container" style="margin-top: 100px;">
<my-alert></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert',{
template:`<div class="alert alert-success" role="alert">你好</div>`
})
var vm = new Vue({
el:'#app',
})
</script>
</body>
</html>
```
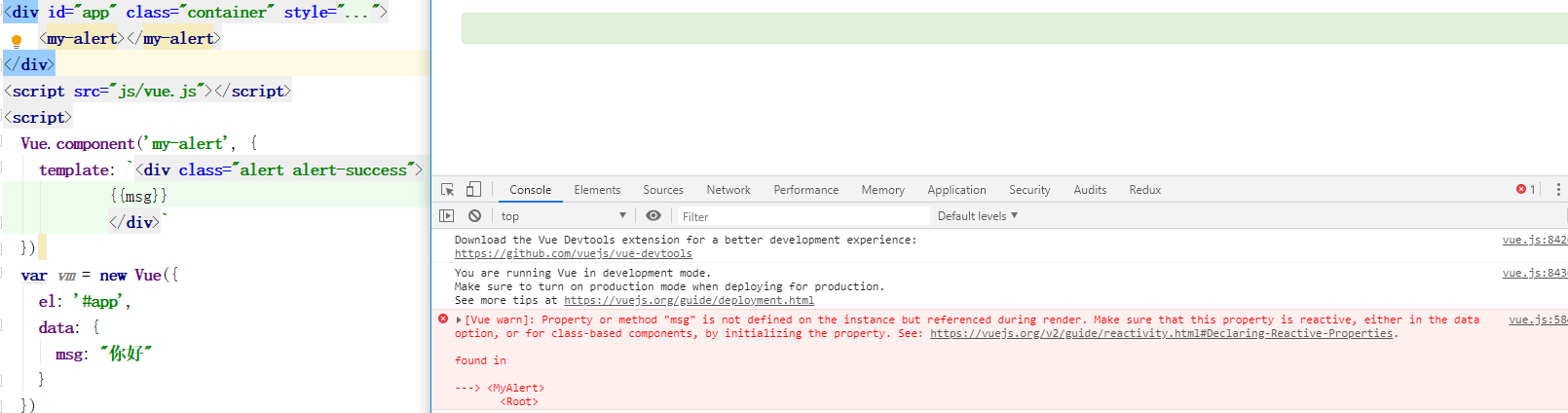
## 组件不可以直接访问实例数据
```
div id="app" class="container" style="margin-top: 100px;">
<my-alert></my-alert>
</div>
<script src="js/vue.js"></script>
<script>
Vue.component('my-alert', {
template: `<div class="alert alert-success">
{{msg}}
</div>`
})
var vm = new Vue({
el: '#app',
data: {
msg: "你好"
}
})
</script>
```

>[danger] 组件是不可以访问实例的数据。后面会着重讲解组件数据访问这方面,即组件通信章节。
